前端学习记录 Day1(Html)
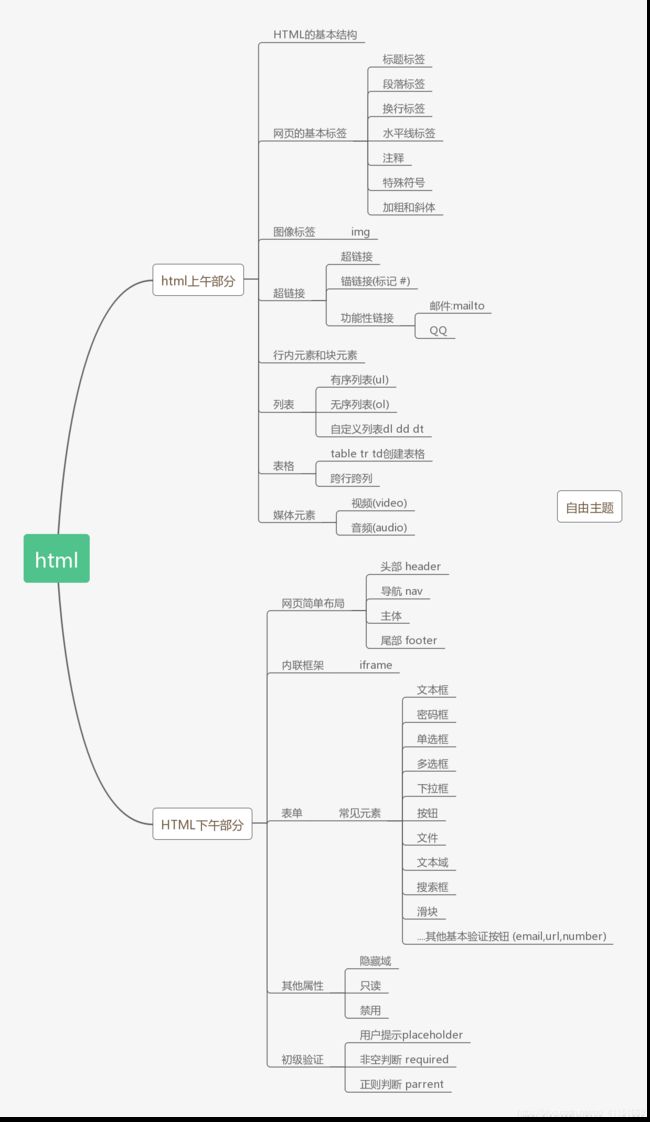
文章目录
- Day 1
- HTML简介
- HTML基本结构
- 网页的基本标签
- 图像标签
- 链接标签
- 行内元素和块元素
- 列表
- 表格
- 视频/音频
- 网页结构分析
- 内联框架
- 表单元素
- 常见表单元素
- 表单其他应用
- 思考?为什么要表单验证
- 表单验证需要哪些东西 ?
- 总结
Day 1
2019年6月8日。
这是我学习前端的第一天。
这一天,我学到了以下的知识。
HTML简介
定义
HTML(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容
HTML的发展历史
超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准):
HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML 3.2——1997年1月14日,W3C推荐标准
HTML 4.0——1997年12月18日,W3C推荐标准
HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
HTML 5——2014年10月28日,W3C推荐标准 [2] (详见本处参考资料)
HTML的语言特点
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:
- 简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
- 可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
- 平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
-通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
HTML基本结构
Html注释
Html的基本结构 :
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个网页title>
head>
<body>
Hello,World!
body>
html>
< title > 标签 : 网页的标题
< meta > 标签 : 关键字标签
<meta charset="UTF-8">
gb2312 ----> 包含全部的中文字符
utf-8 ---->包含了全世界所有地方的文字和符号
<meta name="keywords" content="a,b,c">
<meta name="description" content="d">
完整的示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="a,b,c">
<meta name="description" content="d">
<title>第一个网页title>
head>
<body>
Hello,World!
body>
html>
网页的基本标签
标题标签
<h1>一级标题h1>
<h2>一级标题h2>
<h3>一级标题h3>
<h4>一级标题h4>
<h5>一级标题h5>
<h6>一级标题h6>
段落标签
<h1>段落标签h1>
<p>两只老虎 两只老虎p>
<p>跑得快 跑得快p>
<p>一只没有耳朵 一只没有尾巴p>
<p>真奇怪 真奇怪p>
<p>两只老虎 两只老虎p>
<p>跑得快 跑得快p>
<p>一只没有耳朵 一只没有尾巴p>
<p>真奇怪 真奇怪p>
换行标签
<h1>换行标签h1>
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/>
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/>
水平线标签
<h1>水平线标签h1>
<hr/>
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/>
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/>
字体标签
<h1>字体字体样式h1>
I love you
加粗后 : <strong>I love youstrong>
斜体 : <em>I love youem>
特殊符号
<h1>特殊符号h1>
<p>大于号 : > p>
<p>小于号 : < p>
<p>空格 : 你 好 | 你 好p>
<p>引号 : ""p>
<p>版权符号 : © 版权所有p>
图像标签
常见的图像格式 :
- jpg
- png
- bmp 位图
- gif
- …
图像标签 :
<img src="../resources/images/tx.jpg" title="鼠标悬停说:a" alt="b" width="300px" height="300px">
链接标签
超链接
<a href="https://www.baidu.com">点击跳转a>
<a href="https://www.baidu.com"> <img src="../resources/images/tx.jpg"> a>
锚链接
<a name="mark">锚链接标记a>
<a href="#mark">点击跳转a>
功能性链接
<!--功能性链接 -->
<a href="mailto:[email protected]">发送邮件</a>
<!--QQ点击联系
地址 : https://shang.qq.com/v3/widget.html
-->
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=24736743&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:24736743:53" alt="发消息" title="发消息"/>
</a>
target
<p>
<a target="_blank" href="1.第一网页.html">打开第一个网页_在新网页中打开a>
<a target="_self" href="1.第一网页.html">打开第一个网页_在自己网页中打开a>
p>
行内元素和块元素
独占一行的标签 : 块标签
- p
- h1~h6
只有自己那一部分 , 可以在行内定义多个的标签 : 行内标签
- a
- strong
- img
- em
开放标签—>闭合标签
<p> p>
<p> p>
<p> p>
<p> p>
自闭合标签
<br/>
列表
<h1>无序列表h1>
<ul>
<li>javali>
<li>C/C++li>
<li>Linuxli>
<li>Pythonli>
ul>
<h1>有序列表h1>
<ol>
<li>javali>
<li>C/C++li>
<li>Linuxli>
<li>Pythonli>
ol>
<h1>自定义列表h1>
<dl>
<dt>Javadt>
<dd>OOPdd>
<dd>Annotationdd>
<dd>Reflectiondd>
<dt>Pythondt>
<dd>数据分析dd
> 数据挖掘dd>
<dd>...dd>
dl>
表格
为什么使用表格 ?
- 简单通用
- 结构稳定
表格结构
- 单元格
- 行
- 列
HTML表格的创建
<table border=1px>
<tr>
<td colspan="3">1-1td>
<td>1-2td>
<td>1-3td>
tr>
<tr>
<td rowspan="3">2-1td>
<td>2-2td>
<td>2-3td>
<td>2-4td>
<td>2-5td>
tr>
<tr>
<td>3-1td>
<td>3-2td>
<td>3-3td>
<td>3-4td>
tr>
<tr>
<td>4-1td>
<td>4-2td>
<td>4-3td>
<td>4-4td>
tr>
table>
视频/音频
思考 : 如何在网页上播放视频和音频 ?
结论 : 应该有一个标签控制音频或者视频 .
video , audio
<video src="../resources/video/多线程01:概述.mp4" controls width="1280px" height="720px" autoplay>video>
<audio src="../resources/video/Human%20Legacy%20-%20Ivan%20Torrent.mp3" controls autoplay>audio>
网页结构分析
头部
导航
主体内容
底部
<header> 头部 header>
<footer> 尾部 footer>
<nav> 导航 nav>
<article> 放文章 article>
<code> 代码 code>
<section>独立区域section>
.......
内联框架
iframe 内联框架
<iframe name="markup" src="" frameborder="0">iframe>
<a href="https://www.baidu.com" target="markup">testa>
<a href="2.HTML的标签.html" target="markup">testa>
<a href="3.图像标签.html" target="markup">testa>
<a href="4.超链接.html" target="markup">testa>
<iframe src="//player.bilibili.com/player.html?aid=54171171&cid=95552484&page=17"
scrolling="no"
border="0"
frameborder="no"
framespacing="0"
allowfullscreen="true">
iframe>
表单元素
什么叫表单 ?
登录 , 注册 …
常见表单元素
文本框 密码框 按钮 单选框 多选框 文本域 下拉框 文件域
邮箱 网址 数字 滑块 搜索框
<h1>注册h1>
<form action="1.第一网页.html" method="get">
<p>用户名 : <input type="text" name="username"> p>
<p>密码 : <input type="password" name="password"> p>
<p>确认密码 : <input type="password" name="password"> p>
<p>
<input type="file">
p>
<p>
性别
<input type="radio" value="boy" name="group1">男
<input type="radio" value="girl" name="group1">女
<input type="radio" value="!boygirl" name="group1">人妖
p>
<p>
爱好
<input type="checkbox" value="movie" name="hobby"/>看电影
<input type="checkbox" value="music" name="hobby"/>听歌
<input type="checkbox" value="road" name="hobby"/>压马路
<input type="checkbox" value="code" name="hobby"/>敲代码
p>
<hr/>
<select name="列表名称">
<option value="选择的值1">一option>
<option value="选择的值2">二option>
<option value="选择的值3" selected>三option>
select>
<select name="国家">
<option value="美国">美国option>
<option value="中国" selected>中国option>
<option value="印度">印度option>
select>
<select name="中国">
<option value="西安">西安option>
<option value="重庆">重庆option>
<option value="新疆" selected>新疆option>
select>
<p>
<input type="button" value="我的第一个button按钮">
p>
<p>
<textarea name="textarea" cols="20" rows="10">
文本内容
textarea>
p>
<hr/>
邮箱 : <input type="email" name="email"/> <br/>
url : <input type="url" name="url"> <br/>
数字 : <input type="number"> <br/>
滑块 : <input type="range" name="range" value="30">
搜索框 : <input type="search" name="search">
<p>
<input type="submit">
<input type="reset">
p>
form>
表单其他应用
隐藏域 , 只读 , 禁用
hidden : 隐藏域
readonly : 只读
disabled : 禁用
思考?为什么要表单验证
降低服务器压力
保证数据的安全性
表单验证需要哪些东西 ?
- 提示信息
placeholder-->默认提示信息
<p>用户名 : <input type="text" name="username" placeholder="请输出用户名"> p>
- 非空判断 (必填项)
required-->必须填写此项
<p>密码 : <input type="password" name="password" required> p>
- 正则表达式验证
pattern-->正则表达式
自定义验证 : <input type="text" pattern=" RE "/>