微信小程序(三):选座系统(主要内容:列表渲染的应用)
生活无趣且不易,一起找点乐子吧。欢迎评论,和文章无关的内容也没关系。
从这篇开始,做个简单的选座系统,也就是在界面上画出座位布局,在点击后根据座位情况进行选座或者离坐这么个东西。
其实写这篇文章的目的很简单,其一是因为学校的需要,学习的这点东西虽不算精,但毕竟付出了心血,离别之际,留点东西,没什么,至少证明我来过(笑)。其次,这块的内容在写代码阶段,卡的最久,消耗的精力也最多,这也算是种总结吧(致敬)。再然就是在查询资料的时候,查询结果不尽人意,所以我把我的东西发出来,希望对您有帮助。
我来捋一下整个选座系统的思路,因为涉及到的内容不一样,所以这个选座系统我会分块来写。而且,如果文章太长了,大家也都懒得费时间去看。(羞愧脸~)
首先,画出座位布局,然后绑定点击事件,最后动态生成布局。
期间的一些思路我会详谈,因为在我看来,能写出来本身就是缘分,运气好罢了,在来回的试探中皮。
话不多说,(已经不少了)进入正题,这篇文章我们先来看看怎样将界面“画”出来。
怎样画?
我们知道在开发者文档中,给了我们许多的画图api
然鹅,对我们来说,没必要这么复杂,布局上麻烦不说,后面的一些绑定功能,更是让人头大了。
所以放弃绘图功能。
那我们干脆就用个标签,一个标签是一个座位。用哪个标签?
没错icon,说道这里,我顺便捎带提一下开发者文档的入口:
一、在开发者工具的菜单栏里的微信开发者工具的子菜单栏里
二、浏览器搜索“微信小程序 api”,找到这样一条搜索结果:
三、点下边(汗):
https://developers.weixin.qq.com/miniprogram/dev/
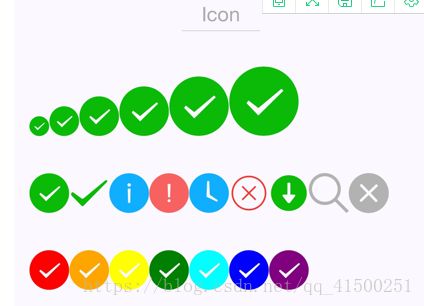
我们再说回到icon,他有很多格式:
也就是说,它本身的属性就能满足我们的要求(我们只需要几种不同的颜色区分座位状态)。
一排排将icon显示在我们的页面当做座位就可以了,怎样实现呢?
一、手写。
没问题,世界上最恐怖的方法,莽。
我在wxml页面手动输入几十个几百个icon,但是这种做法有危险,一来手疼,二来,界面是死的,每当我布局变化之后,界面就要重新写,那这个界面就没有存在的必要了,我也就不需要写这篇文章了。
(先手动写几个,然后ctrl a -- ctrl c -- ctrl v -- ctrl a -- ctrl c--...........。 好方法!手动大拇哥,这种叫做有文化的莽夫,但是上面的问题解决不了,界面还是死的。)
在我来说第二种方法前,我们需要先了解些预备知识,列表渲染。
入口:框架--视图层--列表渲染(开发者文档路径)
wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
{{index}}: {{item.message}}
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
{{idx}}: {{itemName.message}}
wx:for 也可以嵌套,下边是一个九九乘法表
{{i}} * {{j}} = {{i * j}}
我只是复制了部分内容,全部内容请大家到文档查看。有编程基础的同学,我认为就是页面的for循环,这样理解好理解一些。
所以我们要做的就是,让icon的color属性绑定一个数组,然后一个个“画”出来。
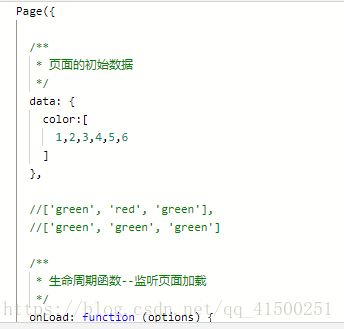
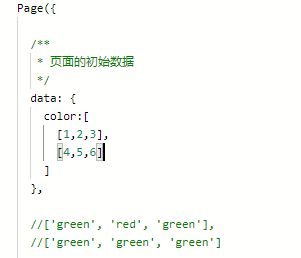
js里面编个数组:
界面我们这样写:
让我们编译看看结果:
nice,通过这样一个简单的实例,大家应该就能够理解到wx:for怎么去用了。但是这个怎么换行呢,当前只有当页面一行排满的时候会自动换行,我怎么去自定义设置呢?对呀,循环数组只能.....二维数组不就好了?
先循环外围数组,不就成了行,再循环里面的就好啦。
我们来测试下:
界面这样写:
这里简单解释下,view循环外围数组,默认item指示数组的内容,这个在文档中有,所以item其实就是二维数组里面的两个一维数组,之后就和我们的上一步相同,让icon绑定这个一维数组,然后输出。我们来看结果:(解释的好像不清,但好想也不能解释的再清楚了,我觉得主要的理解在item。仔细看看开发者文档,把item的具体含义搞清~~【注:不要急于求成,一定要去看】)
奈斯!奈斯!可以一波!(笑)一波不了,接下来我们要解决颜色的问题。比如选了座的我们让他成为红色,没选的是绿色,怎么实现呢?
icon标签有个color属性,可以设置icon的颜色,大家也看到了,我们设置的数组叫color,但其实数据是瞎编的,因为没啥用,这时候,我们就要在数组内放入颜色信息,然后当循环的时候,让icon的color属性等于数组内的值就好了(也就是color属性绑定颜色数组,而不是像我们前面的例子,用icon或者view),我们来看实现:
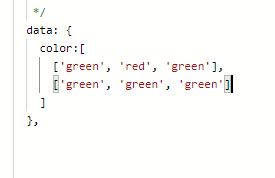
js:
界面这样写:
这里需要再解释下,icon绑定的item是color的内容,其实就是两个一维数组['green', 'red', 'green']和['green', 'green', 'green'],然后我们icon的color属性需要的是一维数组里面的数据元素。也就是icon的item,即color数组的item的item。
wx:for-item是起个别名,之后我们就可以通过别名来引用,item是默认的,但是二维数组我们有内外两层,为了避免混淆我们给内层的起个别名。这里很重要,稍微有些复杂,大家要自行理解下,会影响到后面的内容。我们来看下结果:
蛮酷的,不是吗。因为一波不了,所以也就先到这里了。还有些其他的内容,比如选座,查看座位信息,离座什么的。而且,其实现在的界面还是死的,我需要去手动修改color数组,如果我从后台传来一张座位表,他能自动生成color数组吗?他还能画出来吗?哦,抱歉,可以,这是另一个问题。你可以获得座位的同时,获取布局信息,比如说六行八列,在前端的js里面你就可以写个函数,根据你的座位表和这个6 8来重新生成color数组。因为页面是根据color数组画的,所以,当数组改变的时候,页面也会相应的改变。
这就是原理了,我会在后面的文章中详细的说到。如果有心急的同学,可以先自行测试。
希望这篇文章可以帮助到你。
(这里给大家个忠告,csdn上写博客的时候,不要用输入法往里面打表情,之后的东西都会没的。这就是为什么这篇文章发了三遍的原因,手疼,哭)
后记:
文章重审,括号内的内容是添加的,最后一段除外。