- 微服务下如何保证事务的一致性?
Java技术攻略
微服务java数据库
背景随着业务的快速发展、业务复杂度越来越高,传统单体应用逐渐暴露出了一些问题,例如开发效率低、可维护性差、架构扩展性差、部署不灵活、健壮性差等等。而微服务架构是将单个服务拆分成一系列小服务,且这些小服务都拥有独立的进程,彼此独立,很好地解决了传统单体应用的上述问题,但是在微服务架构下如何保证事务的一致性呢?1、事务的介绍1.1事务1.1.1事务的产生数据库中的数据是共享资源,因此数据库系统通常要支
- 查数据库和表空间大小
隔壁老登
sql代码数据库
查数据库和表空间大小一。postgresql数据库1.查看schema对应的表空间select*frompg_tables;2.查表空间使用情况SELECTschemaname,sum(pg_total_relation_size(schemaname||'.'||tablename))AStotal_sizeFROMpg_tableswhereschemaname='PROD'groupbysc
- MySQL有哪些高可用方案?
java1234_小锋
mysqljava开发语言
大家好,我是锋哥。今天分享关于【MySQL有哪些高可用方案?】面试题。希望对大家有帮助;MySQL有哪些高可用方案?1000道互联网大厂Java工程师精选面试题-Java资源分享网MySQL高可用(HighAvailability,HA)方案主要是通过一系列技术和架构来确保MySQL数据库在出现故障时仍然可以继续提供服务。以下是一些常见的MySQL高可用方案:1.主从复制(Master-Slave
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- 一张表多少记录,会成为大表?如何计算
18你磊哥
mysql数据库mysql
首先,“大表”的定义并不是绝对的。不同的数据库系统、不同的硬件配置、不同的查询模式,对“大”的定义可能都不一样。比如,对于MySQL来说,百万级别的记录可能已经算大表,而对于一些分布式数据库,可能处理十亿级别的数据才算挑战。接下来,用户可能想知道如何判断自己的表是否过大,以及如何计算这个阈值。这时候,我需要考虑几个方面:数据量、性能指标、存储引擎的特性、索引情况、查询复杂度等。数据量方面,表的记录
- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- 定期备份数据库:基于 Shell 脚本的自动化方案
mysql服务器脚本
数据库备份这件事,说实话,我一直没怎么上心。平时服务器跑得好好的,谁会想着备份呢?直到某天真出问题了,才意识到自己平时有多“懒”。我相信很多人跟我一样,觉得这东西看起来麻烦,等到数据库挂了、数据丢失了,才感叹自己怎么就没提前准备好呢?有一次数据库问题搞得我手忙脚乱,最后还好有个朋友给了我个备份文件,才算是有惊无险。经历了这次以后,我决定不能再拖了,必须把备份这事儿自动化起来。所以,我写了一个简单的
- 在线监控+日志分析方案
徐福记c
运维运维
1.在线监控系统设计技术选型:Prometheus+Grafana+各ExporterPrometheus:负责定时拉取各服务指标数据并存储。Grafana:可视化仪表盘,支持多数据源(Prometheus、Loki等)。Exporter:SpringBoot应用:通过Micrometer暴露/actuator/prometheus端点。MySQL:部署mysqld_exporter采集数据库性能
- 技术分享 | MySQL8.0 内部临时表占用磁盘空间问题排查
数据库mysql
本文为墨天轮数据库管理服务团队第43期技术分享,内容原创,如需转载请联系小墨(VX:modb666)并注明来源。概念描述到了mysql8.0版本,SQL运行过程中产生的内部临时表已经有了变化,存放位置由innodb\_temp\_tablespaces\_dir参数控制,默认放在$DATADIR/#innodb\_temp/目录下,由多个.ibt文件构成。并且当数据库连接断开时,.ibt文件的大小
- golang中使用mysql事务
彩色代码
Golang编程语言MySQL数据库mysqlgolang数据库
在Go语言中,可以使用第三方库来处理MySQL事务。在示例中,我们将使用database/sql包与github.com/go-sql-driver/mysql驱动程序来连接和执行MySQL数据库操作。首先,确保你已经安装了相应的依赖库。你可以使用以下命令来安装它们:goget-udatabase/sqlgoget-ugithub.com/go-sql-driver/mysql接下来,我们将演示一
- 微信小程序云开发的sql语法 where `$and` 运算符怎么用?踩坑总结!
代码简单说
2025开发必备微信小程序sql小程序where微信小程序and
微信小程序云开发$and组合查询时间戳转换**最近在小程序云开发里用$and组合查询,结果直接翻车,明明条件写对了,却总是查不出数据,要么就是报错,真是要被折腾疯了,官方文档也没给完整示例,最终折腾了半天,终于找到正确用法,现在分享出来,避免大家踩坑1.$and查询失败的真正原因在云开发数据库查询时,如果你的$and组合条件查不出数据,大概率是因为数据类型不匹配,特别是在时间筛选时,很多人会写成这
- Golang实现一个事务型内存数据库
qingwave
Code数据库golangredis
内存数据库经我们经常用到,例如Redis,那么如何从零实现一个内存数据库呢,本文旨在介绍如何使用Golang编写一个KV内存数据库MossDB。特性MossDB是一个纯Golang编写、可嵌入的、键值型内存数据库,包含以下特性可持久化,类似RedisAOF(AppendonlyLog)支持事务支持近实时的TTL(TimetoLive),可以实现毫秒级的过期删除前缀搜索Watch接口,可以监听某个键
- flink-cdc实时增量同步mysql数据到elasticsearch
大数据技术派
#Flinkelasticsearchflinkmysql
什么是CDC?CDC是(ChangeDataCapture变更数据获取)的简称。核心思想是,监测并捕获数据库的变动(包括数据或数据表的插入INSERT、更新UPDATE、删除DELETE等),将这些变更按发生的顺序完整记录下来,写入到消息中间件中以供其他服务进行订阅及消费。1.环境准备mysqlelasticsearchflinkonyarn说明:如果没有安装hadoop,那么可以不用yarn,直
- MySQL保姆级教程(SQL语法基础篇)从小白到高手的进阶指南,收藏这一篇就够了
网安导师小李
网络安全编程程序员mysqlsqladb安全web安全网络自动化
本章节精心构构造SQL语法学习之旅的基石,旨在从基础出发,逐步深入,全面解析SQL语法规则并辅以丰富实例。通过这一篇章,您将循序渐进地掌握MySQL的核心语法,开启数据库操作的新境界。1:SQL语言概述SQL(StructuredQueryLanguage),简称SQL。结构化查询语言包含6个部分:类型释义范例数据查询语言DQL:DataQueryLanguage如SELECT数据操作语言DML:
- Golang后端学习笔记 — 6. Golang操作数据库事务的方法
宝码
Golang后端学习笔记golang数据库事务postgresql
之前,学习了对数据库的每个表执行CRUD操作。真实的场景中,我们经常需要执行一个事务,它组合了多个表的相关操作。本节学习如何在Golang中实现它。在开始之前,先聊一下事务。什么是数据库事务?它是一个单一的工作单元,通常由多个表操作组成。比如:在我们的小银行项目中,我们要从张三的账户中向李四的账户中转账10元。该交易就包括5个操作,涉及到accounts表、entries表和transfers表:
- 接口测试中遇到的最大的困难是什么?Java接口测试中用到的框架有哪些?
海姐软件测试
接口测试测试工具
接口测试中的最大困难环境依赖与数据准备接口测试常依赖外部服务或数据库,测试环境不稳定(如第三方接口延迟)会导致测试结果不可靠。解决方案:使用Mock技术(如Mockito)模拟外部依赖,或通过Docker容器化测试环境,确保数据隔离。参数与逻辑复杂度复杂接口可能涉及多参数组合、加密签名(如Token、OAuth)或动态参数(如时间戳),手工构造请求容易出错。示例:电商接口需同时验证商品库存、用户优
- 【Spring】_Spring事务与事务传播机制
_周游
SpringJavaEE数据库sql
目录1.创建项目、数据库及MyBatis配置1.1创建数据库及java实体类1.2使用yml配置MyBatis1.3对应三层架构开发2.Spring编程式事务2.1编写UserController类2.2接口测试2.23关于事务回滚与事务提交的日志3.Spring声明式事务3.1编写TransController类3.2接口测试3.3关于@Transactional实现事务回滚的情况3.3.1重新
- likeadmin 安装与使用指南
强和毓Hadley
likeadmin安装与使用指南项目地址:https://gitcode.com/gh_mirrors/li/likeadmin目录结构及介绍在克隆或下载likeadmin项目后,你会看到以下主要目录:admin:存放所有后端管理相关的代码。controller:控制器目录,负责处理HTTP请求。model:数据模型目录,用于数据库操作。service:服务层目录,提供业务逻辑。frontend:
- 我与DeepSeek读《大型网站技术架构》(5)下
诺亚凹凸曼
架构
万无一失:网站的高可用架构4.高可用的数据保证数据存储高可用的手段主要是数据备份和失效转移机制。缓存服务的高可用争论1.缓存服务需要实现高可用核心论据:避免雪崩效应:缓存宕机导致数据库瞬时压力骤增,可能引发级联故障。提升用户体验:缓存直接支撑高频访问,其不可用会导致延迟飙升、功能异常。数据热备价值:部分缓存数据(如会话信息)可能无持久化备份,丢失后影响业务连续性。适用场景:高并发实时系统:如电商秒
- leetcode-sql数据库面试题冲刺(高频SQL五十题)
我想吃烤肉肉
sql测试面试数据库leetcodesql
题目:2356.每位教师所教授的科目种类的数量表:Teacher±------------±-----+|ColumnName|Type|±------------±-----+|teacher_id|int||subject_id|int||dept_id|int|±------------±-----+在SQL中,(subject_id,dept_id)是该表的主键。该表中的每一行都表示带有t
- Redis缓存穿透、雪崩、击穿的解决方案
Fanxt_Ja
缓存redis数据库javaspringcloudintellij-idea
在大型业务系统或用户活跃量较大的环境中,用户往往对某些数据的访问量会非常大,为了保护数据库而引入了缓存Redis,但是其也会出现一些问题,而导致严重的后果,比如缓存穿透、缓存雪崩、缓存击穿,下面我将针对这几个问题给出解决方案。1.缓存穿透缓存穿透发生的原因就是“用户”访问一个缓存中不存在,数据库中也不存在的数据。当这种请求量非常大时,就会对数据库造成非常大的压力。为了解决这个问题,通常有两种解决方
- 本地部署Hive集群
克里斯蒂亚诺罗纳尔多阿维罗
hivehadoop数据仓库
规划服务机器Hive本体部署在Node1元数据服务所需的关系型数据库(MYSQL)部署在Node1安装MYSQL数据库#更新密钥rpm--importhttps://repo.mysql.com/RPM-GPG-KEY-mysql-2022#安装Mysqlyum库rpm-Uvhhttp://repo.mysql.com//mysql57-community-release-el7-7.noarch
- MySql索引使用
沐千熏
mysql数据库
索引类型#主键索引:PRIMARY这设立主键后数据库自动建立索引,InnoDB为聚簇索引,主键索引列不能为空(NUll);#唯一索引:UNIQUE索引列的值必须唯一。可以为空值,但是必须只有一个;#普通索引(组合索引):NORMAL也称为非唯一索引,允许重复值和NULL值。一个索引可以包含多个列,多个列共同组成一个复杂的索引;#全文索引:FULLTEXTFullText(MySQL5.7之前,只有
- 固定表头、首列 —— uniapp、vue 项目
菲力蒲LY
vue.jsuni-app前端
项目实地:也可以在【微信小程序】搜索体验:xny.handbook另一个体验项目:官网一、效果展示二、代码展示(1)html部分股票代码建议投金额实际投金额建议股数实际股数◎原单价涨出-单价↑跌出+单价↓+○预赚+●实赚-○预赔-●实赔操作{{item.stockCode}}{{item.calculAdvsIvsMoney}}{{item.calculRealIvsMoney}}{{item.t
- 【微信小程序】基本语法
小马哥编程
微信小程序小程序
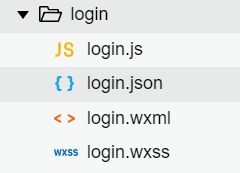
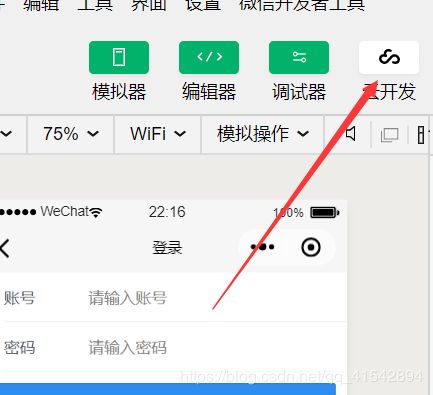
一、导入小程序选择代码目录项目配置文件appid当前小程序的AppIDprojectname当前小程序的项目名称变更AppID(视情况而定,如果没有开发权限时需要变更成个人的AppID)二、模板语法在页面中渲染数据时所用到的一系列语法叫做模板语法,对应到Vue中就是指令的概念。2.1数据绑定插值{{}}小程序中使用{{}}实现数据与模板的绑定,与Vue中不同的是无论是属性的绑定还是内容的绑定都必须
- SpringBoot中的导入导出(SpringBoot导出word文档、Hutool导入excel、easypoi之easy导入数据库、导出excel文件、POI设置单元格式)
种豆走天下
springbootjavaspring
SpringBoot中的导入导出java导出word文档1先准备好一个导出Word文档的模板。例如:2.打开doc文件后,文件中的另存为,然后选择保存类型为2003版本的(*.xml)3、刚生成的xml文件里面比较乱,要整理一下,方法如下:使用Eclipse/idea,新建一个jsp,把xml里面的东西覆盖更新刚才的jsp,ctrl+Shift+F/ctrl+alt+L把文件整理一下,在拷贝出来,
- Zookeeper【概念(集中式到分布式、什么是分布式 、CAP定理 、什么是Zookeeper、应用场景、为什么选择Zookeeper 、基本概念) 】(一)-全面详解(学习总结---从入门到深化)
童小纯
中间件大全---全面详解zookeeper分布式
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录Zookeeper概念_集中式到分布
- 如何在Spring Boot中实现数据加密
后端springboot
如何在SpringBoot中实现数据加密大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!一、数据加密的重要性与应用场景在当今信息安全日益受到重视的背景下,数据加密成为保护敏感信息不被未授权访问的重要手段。SpringBoot作为一种流行的Java开发框架,提供了多种方式来实现数据加密,适用于用户密码、数据库连接、敏感配置等场景。二、
- HIBERNATE - 符合Java习惯的关系数据库持久化
popkiler
Atleap代码读解hibernate数据库javasessionclasspayment
HIBERNATE-符合Java习惯的关系数据库持久化Hibernate2参考文档2.1.1TableofContents前言1.在Tomcat中快速上手1.1.开始Hibernate之旅1.2.第一个可持久化类1.3.映射cat1.4.与猫同乐1.5.结语2.体系结构2.1.总览2.2.持久化对象标识(PersistentObjectIdentity)2.3.JMX集成2.4.JCA支持3.Se
- 一文理清:阿里系数据中台-数据治理工具集(傻傻也能分清楚)
Debug_Snail
HadoopBigData技术工具人工智能hadoop数据仓库
阿里云提供的大数据与数据分析产品种类较多,各产品的定位和核心功能有所不同。以下是对DataWorks、MaxCompute、Dataphin、AnalyticDBforMySQL(ADB)、QuickBI、EMR的详细梳理。一、核心产品定位与功能DataWorks定位:一站式大数据开发治理平台,提供数据集成、开发、调度、治理、服务等全链路能力。核心功能:数据集成:支持异构数据源(如数据库、OSS、
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,