教材:《Web前端开发技术——HTML、CSS、JavaScript(第2版)》
聂常红 主编 王刚 潘正军 唐远强 副主编 这本书讲得较浅,自学的话不推荐购买! 对你有帮助的话记得点赞、关注哦!
我们是手机端考试 。教这门课的老师很漂亮也很尽职,每节课我们都要用手机签到、做课堂习题(巩固刚讲的内容),课后还布置适量作业,这些都计入平时成绩。老师的PPT相比其他老师的更容易理解(可能是前端本身的原因),讲到什么就运行该代码,演示给我们看结果。虽然有些沮丧于我的期末成绩并不高,但这位老师无疑给我留下了较深刻的印象。
这本书的HTML内容完完整整总结如下(书上有些属性已过时)
本复习资料适合对前端有所了解的人 ,代码复制到CSDN上有点排版错误,这是我手动调的(排版)。
HTML学习总结
字号默认为3 粗体
斜体
上标 下标 大号字 小号字 下划线
删除线
单标记只跟上文产生一空行间隔,双标记则与上下文都产生
两个单标记
预格式化标记
居中标记 缩排标记
有序列表
名词一
解释一
解释二
滚动字幕
嵌入视频
Java小程序
<body>浏览器版本过低,不支持框架</body>
这本书的CSS内容总结(书本只列举最常用的东西)
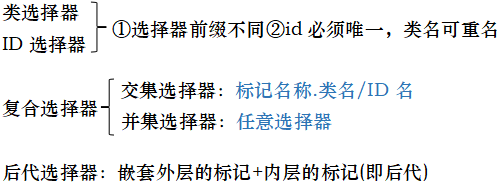
一、标记选择器★
二、字体属性
font-size(绝对大小、相对大小、百分数、具体值pt、px、in)
font-family
font-weight(normal、lighter、bold、bolder)
font-style(normal、italic=oblique)
三、文本属性
text-indent首行缩进,常用单位是pt
line-height行间距,常用单位是pt
letter-spacing字间距,常用单位是pt
text-decoration(underline、overline、line-through、none)
text-align(left、center、right、justify两端对齐)
四、列表属性
list-style-image用图像作为列表项的引导符号
list-style-position决定缩进程度(outside列表贴近左侧边框显示、inside列表缩进显示)
list-style-type(none、disc●、circle○、square■、decimal普通数字、lower-roman小写罗马字、upper-roman大写罗马字、lower-alpha小写英文、upper-alpha大写英文)
五、颜色和背景
color
background-color
background-image
background-repeat(repeat-x横向重复、repeat-y纵向、repeat、no-repeat)
background-position(left、right、center、top、bottom)
六、区块
width、height、float让文字环绕周围、clear禁止浮动元素出现在所属对象旁边、padding内边距、margin外边距(top、bottom、left、right)
七、层属性(允许盒子重叠)
top(单位px)、left、width、height、Z-index包含正负数,决定层的先后顺序和覆盖关系,值高的覆盖较低的
clip限定只显示裁切出来的区域,该区域是矩形。只要设置两点即可(矩形左上角顶点由top和left设置、右下角由bottom和right设置)
overflow(visible当层内的内容超出层所能容纳的范围时可见、hidden、scroll、auto)
★定位流position(static静态定位、relative相对定位、absolute绝对定位、fixed固定定位)
① static :默认属性值 ,盒子按照标准流(包括浮动方式)进行布局。
②relative :相对于自己以前在标准流中的位置偏移指定距离。通过left、right、top、bottom指定偏移量。
在相对定位中同一方向上的定位属性只能使用一个;
∵相对定位是不脱离标准流的,会继续在标准流中占用空间 ∴区分块级元素、行内元素、行内块级元素且设margin、padding等属性会影响标准流的布局。
一般用于盒子位置的微调。
③absolute :相对于body或某定位流(非static属性)中的祖先元素来偏移。默认是相对于body定位的,会随着页面的滚动而滚动。
∵脱离标准流,不会占用标准流的位置 ∴不区分 ~
绝对定位元素会忽略祖先元素的padding
一般配合相对定位来使用,不会单独出现 eg.做覆盖效果
④fixed :盒子位置固定在浏览器窗口上。
∵脱离标准流,不占位 ∴不区分
当给一个元素设置的宽高无效时,可以通过display将模式转换 :块↔行内 ;块、行内→行内块
块级元素display="block" :
、
~、 、
、等,其中是最常用最典型的。可容纳行内元素和其他块元素。特殊:文字类的块级元素不能放块元素,例如
/
~/。 行内/内联元素display="inline ":可以放块级元素,但是链接里面不能再放链接。
行内块级元素display="inline-block" :
。
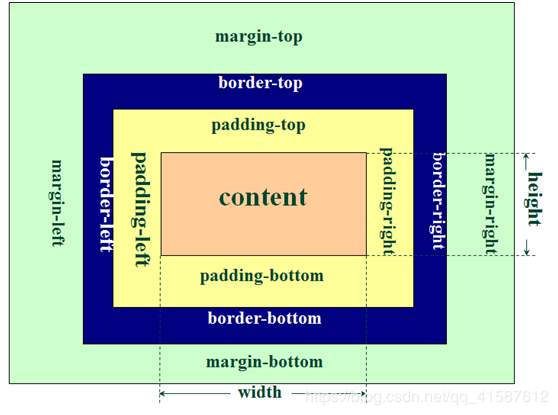
八、盒子模型★
border-color
border-width
border-style:none、hidden、dotted、dashed、solid、double
padding设置1个属性值:表示上下左右4个内边距。
padding设置2个属性值:前者表示上下内边距,后者表示左右内边距。
padding设置3个属性值:前者表示上内边距,中间者表示左右内边距,后者表示下边距。
padding设置4个属性值:依次表示上、右、下、左内边距(顺时针)。
padding是内边距,不会影响盒子的外部,而margin是外边距,直接影响。
★ 两个行内元素间的水平间距 = 左边元素的右外边距 + 右边元素的左外边距
★ 两个块级元素间垂直间距 = Max(上边元素的下外边距,下边元素的上外边距) 称为margin的"塌陷"现象 ,即较小margin塌陷到较大margin中了的块级元素间的垂直定位。
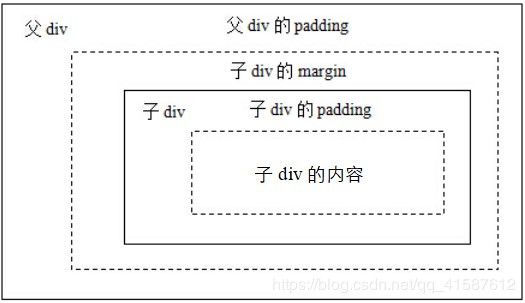
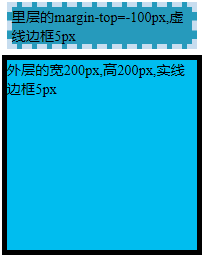
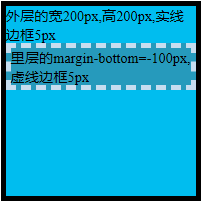
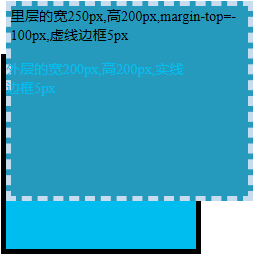
★ 父子盒子嵌套,当子div的margin为正值时:父盒子宽度随浏览器自由延伸,子盒子宽度随父盒子之变而变
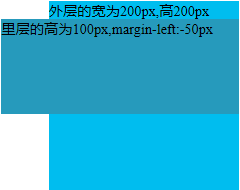
当子div的margin为负值时:①子盒子本身没有宽度,会增加元素宽度 ②子盒子本身有宽度,会产生位移
③margin-top= -100px 却产生了向上50px的位移 (挠头疑惑!
float:none、left、right,非none的属性值将所有对象视作“块对象block-level”,忽略它原有的display值,并脱离标准流。默认情况下,根据对象内容来决定其宽、高。非浮动对象会代替浮动对象在标准流中的位置,且其文字内容会围绕浮动对象。
九、Div标记&Span标记
是区块容器标记,块级元素,
内的元素会自动换行,这是与
的区别所在。容器装的是内容,CSS作为装饰内容的样式。
是相对较小的容器,行内元素,在它前后不会自动换行,没有结构意义,纯粹应用CSS。
DIV+CSS布局&表格布局の比较:
●通过
各个单元格可轻松划分模块,制作简单;CSS通过来划分模块,同时需要调整各模块间的位置及排列。
●各模块放在
内,会随着单元格的大小自动调整,背景颜色等设置比较简单;DIV+CSS的模块层层嵌套,背景颜色等样式属性设置比较复杂。
●单元格可加入CSS的margin和padding等属性控制效果。
●表格布局比DIV+CSS布局维护要困难。eg.要对换left和right的内容,表格布局的工作量与制作新的页面相当,而DIV+CSS布局只需修改位置即可。
十、鼠标属性
cursor:default、pointer手形状、crosshair十字交叉、text文本选择、wait为Windows的沙漏形、help问号、e-resize指向东的箭头、ne-resize东北、n-resize北、nw-resize西北、w-resize西、sw-resize西南、s-resize南、se-resize东南)
十一、滤镜属性
filter:mark为对象建立一个覆盖于表面的膜、blur模糊效果、chroma设对象中指定的颜色为透明色、dropShadow阴影效果、flipH水平翻转、flipV垂直翻转、glow光晕、invert对象的可视化属性全部翻转,包括色彩、饱和度和亮度、shadow在指定方向建立物体投影、wave把对象按垂直波纹样式打乱、xray使对象产生X光片效果、alpha设透明度
十二、在HTML中用CSS★
解决CSS冲突:
●优先级:内联式 (直接在
标签里写style="...") > 内嵌式 (写在里的
5
长春工业大学
http://www.ccut.edu.cn/
页面跳转倒计时:5
将跳转至主页
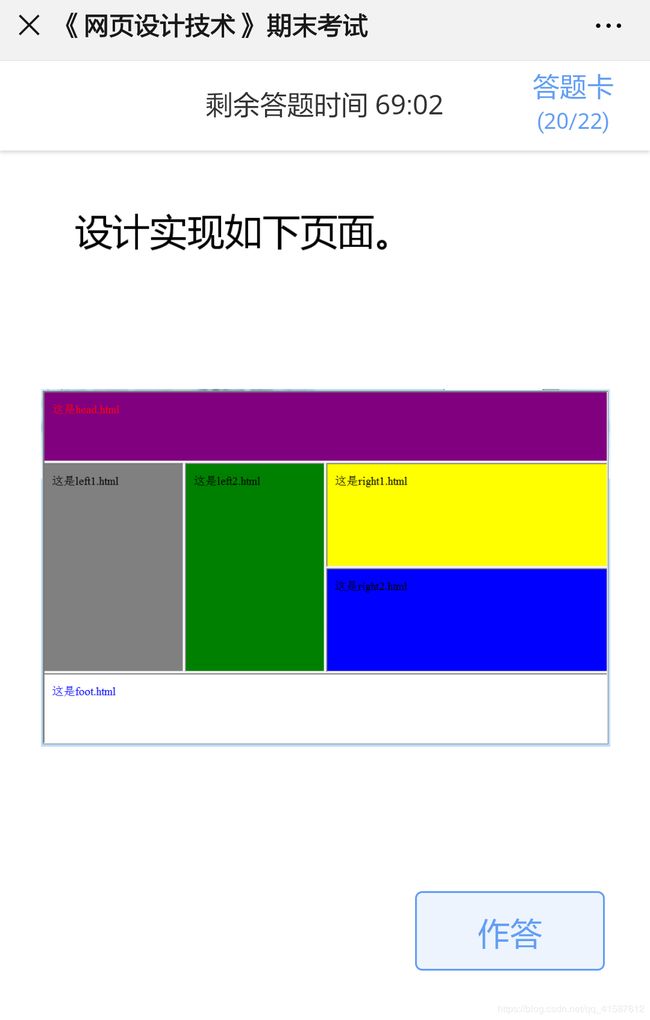
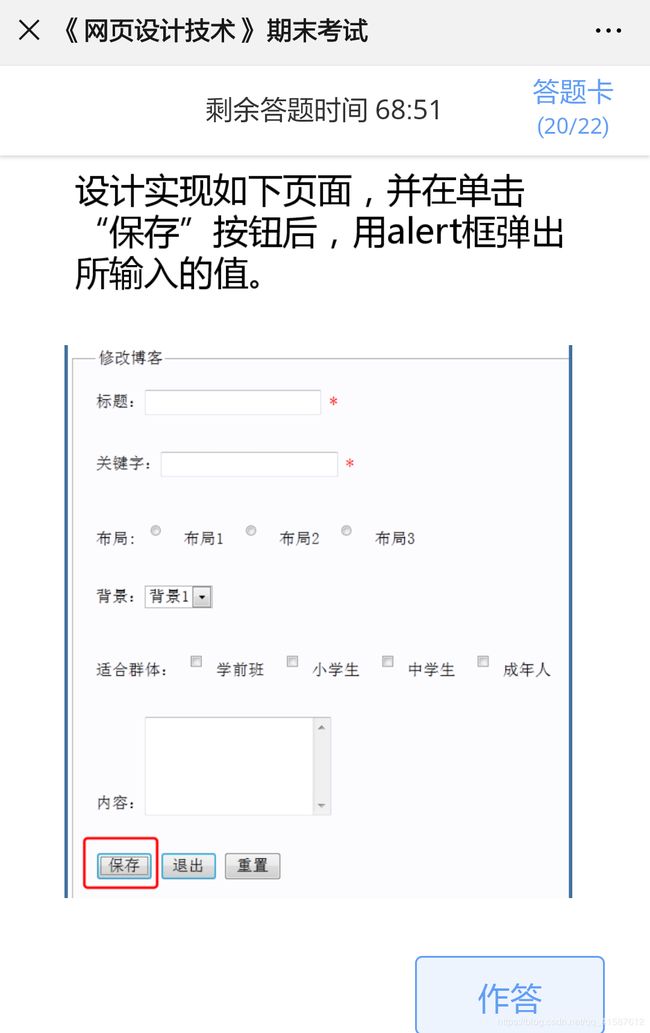
期末考试最后两大题(其它的没保留截图)
你可能感兴趣的:(Web设计)
《响应式 Web 设计:纯 HTML 和 CSS 的实现技巧》
陈在天box
前端 html css
一、引言在当今数字化时代,人们使用各种不同的设备访问网页,包括台式电脑、笔记本电脑、平板电脑和智能手机等。为了确保网页在不同设备上都能提供良好的用户体验,响应式Web设计变得至关重要。响应式Web设计是一种能够根据设备屏幕大小和分辨率自动调整布局和样式的设计方法。本文将深入探讨如何使用纯HTML和CSS实现响应式Web设计,分享一些实用的技巧和最佳实践。二、响应式Web设计的重要性(一)满足不同设
《响应式 Web 设计:纯 HTML 和 CSS 的实现技巧》
陈在天box
前端 html css
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括台式电脑、笔记本电脑、平板电脑、智能手机等。为了确保网站在不同设备上都能呈现出良好的用户体验,响应式Web设计变得至关重要。响应式Web设计是一种能够使网页根据不同设备的屏幕尺寸和分辨率自动调整布局和样式的设计方法。本文将重点介绍如何使用纯HTML和CSS实现响应式Web设计的技巧。二、响应式Web设计的基本原则移动优先在设计响应式网
响应式Web设计:纯HTML和CSS的实现技巧
丁爸
web前端 html
1.简介1.1.概述响应式Web设计(ResponsiveWebDesign,简称RWD)是一种网络页面设计布局,它能够根据访问设备的屏幕尺寸、分辨率和其他特性动态地调整布局、图片和内容,以提供更好的用户体验。这种设计理念的核心在于“移动优先”,即首先考虑移动用户的体验,然后再扩展到桌面和其他设备。1.2.主要特点响应式Web设计的主要特点包括:弹性布局:使用流体网格和灵活的图片来创建响应式布局,
响应式Web设计:纯HTML和CSS的实现技巧
vvvae1234
html
互联网已经成为人们日常生活中不可或缺的一部分,随着移动设备的普及,用户访问网站的方式也发生了巨大变化。因此,响应式Web设计(ResponsiveWebDesign,RWD)应运而生。它的目标是使Web页面能够根据不同设备屏幕的大小和分辨率自动调整布局,以提供最佳的用户体验。本文将深入探讨响应式Web设计的基本概念、实现技巧,并通过实际操作案例来展示如何使用纯HTML和CSS构建一个响应式网页。1
响应式Web设计:纯HTML和CSS的实现技巧
Min_nna
ai分析 css html
响应式Web设计(ResponsiveWebDesign,RWD)是指网站能够根据不同设备的屏幕大小和分辨率自动调整布局和样式,以提供良好的用户体验。使用纯HTML和CSS实现响应式设计的技巧包括以下几个方面:使用流式布局百分比宽度:使用百分比代替固定宽度,使元素根据父容器的宽度调整大小。.container{width:100%;}.column{width:50%;/*每列占父容器的50%*/
响应式Web设计(Responsive Web Design, RWD)
hong161688
前端
响应式Web设计(ResponsiveWebDesign,RWD)是一种网页设计策略,旨在确保网站能够在不同设备和屏幕尺寸上提供良好且一致的用户体验。通过纯HTML和CSS实现响应式设计,主要依赖于媒体查询(MediaQueries)、灵活的布局、流式布局、相对单位、图片和字体的响应式处理等技巧。以下将详细探讨这些技巧及其在响应式Web设计中的应用。一、媒体查询(MediaQueries)媒体查询
响应式 Web 设计:纯 HTML 和 CSS 的实现技巧
清水白石008
css html WEB设计 html
响应式Web设计:纯HTML和CSS的实现技巧引言随着移动设备的普及,响应式Web设计(ResponsiveWebDesign,RWD)已成为现代网页开发的标准。响应式设计的目标是使网页在不同设备上(如手机、平板和桌面)都能良好显示,提供一致的用户体验。本文将深入探讨如何使用纯HTML和CSS实现响应式Web设计,提供实用的技巧和示例,帮助开发者构建灵活且美观的网页。一、响应式设计的基本概念响应式
响应式 Web 设计:纯 HTML 和 CSS 的实现技巧
柯迪
edge html
在当今多设备、多屏幕的网络环境中,响应式Web设计(ResponsiveWebDesign,RWD)已经成为构建用户友好网站的标准方法。响应式设计确保网站能够在各种设备和屏幕尺寸上提供一致的用户体验。虽然现代开发者常用JavaScript和框架来实现响应式设计,但本文将重点介绍如何使用纯HTML和CSS技术来实现这一目标。1.使用灵活的布局流式布局是响应式设计的基础,它允许页面布局根据屏幕宽度动态
响应式Web设计:纯HTML和CSS的实现技巧-1
Dingdangr
html
响应式Web设计(ResponsiveWebDesign,RWD)是一种旨在确保网站在不同设备和屏幕尺寸下都能良好运行的网页设计策略。通过纯HTML和CSS实现响应式设计,主要依赖于媒体查询(MediaQueries)、灵活的布局、可伸缩的图片和字体、以及适当的视口设置等技术。1.视口元标签(ViewportMetaTag)在HTML文档的部分添加视口元标签是响应式设计的基础。这个标签告诉浏览器如
响应式Web设计:纯HTML和CSS的实现技巧-2
Dingdangr
前端 html css
0px){body{font-size:16px;}}@media(min-width:1201px){body{font-size:18px;}}###6.响应式导航菜单导航菜单是网站中非常重要的一部分,特别是在移动设备上,传统的水平导航菜单可能会占用太多空间,导致页面内容被压缩或遮挡。因此,创建一个响应式的导航菜单对于提升用户体验至关重要。你可以使用媒体查询和CSS来控制导航菜单的显示方式,如
[总结]CSS/CSS3常用样式与web移动端资源
weixin_30662011
移动开发 javascript 前端 ViewUI
CSS/CSS3常用样式与知识点IE条件注释条件注释简介IE中的条件注释(Conditionalcomments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法。条件注释只能用于IE5以上,IE10以上不支持。如果你安装了多个IE,条件注释将会以最高版本的IE为标准。条件注释的基本结构和HTML的注释()是一样的。因此IE以外的浏览器将会把它们看作是普通的注释而完全忽略
CSS/CSS3常用样式与web移动端资源
weixin_33994444
移动开发 javascript 前端 ViewUI
CSS/CSS3常用样式与知识点IE条件注释条件注释简介IE中的条件注释(Conditionalcomments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法。条件注释只能用于IE5以上,IE10以上不支持。如果你安装了多个IE,条件注释将会以最高版本的IE为标准。条件注释的基本结构和HTML的注释()是一样的。因此IE以外的浏览器将会把它们看作是普通的注释而完全忽略
推荐十四款常见的Web前端开发框架
Java学习之平凡之路
资源收集
在做web开发的时候经常会遇到一个问题,那就是,选择什么样的框架来做前端开发。下面封程中把目前常用的一些前端的框架简单的给大家介绍一下.1.BootstrapBoostrap绝对是目前最流行用得最广泛的一款框架。它是一套优美,直观并且给力的web设计工具包,可以用来开发跨浏览器兼容并且美观大气的页面。它提供了很多流行的样式简洁的UI组件,栅格系统以及一些常用的JavaScript插件。Bootst
java SSM新闻管理系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
qq_251836457
java类 java 数据库 myeclipse
一、源码特点javaSSM新闻管理系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,spring+springMVC+mybatis),对理解JSPjava编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。javassm新闻管理系统下载地址https
如何开始自由开发业务
xiaoshun007~
副业 副业
许多想尝试自由职业的人认为,他们需要有多年的经验才能成功。但这是一个常见的误解,许多自由职业者已经推翻了这个误解。无论你从事哪个行业,一个有用的蓝图可以成为你快速获得自由职业成功的全部条件。这篇文章强调了开始自由职业者网络开发业务所需要知道的东西。成为自由开发者及其优势开始成为一名自由职业者的Web设计师可能是一项具有挑战性的壮举。但如果你成功了,你可以在你的领域中处于高价值的地位。作为一个自由职
Ps:直接从图层生成文件(图像资源)
MediaTea
通过Ps菜单:文件/导出/将图层导出到文件LayerstoFiles命令,我们可以快速地将当前文档中的每个图层导出为同一类型、相同大小和选项的独立文件。Photoshop还提供了一个功能,可以基于文档中的图层或图层组的名称,自动生成指定大小和品质的图像资源ImageAssets(JPEG、PNG、GIF以及SVG等类型的文件)。从PSD文件生成图像资源对于多设备Web设计来说尤其有用。Ps菜单:文
java Servlet 云平台教学系统myeclipse定制开发SQLServer数据库网页模式java编程jdbc
qq_251836457
java类 java 数据库 servlet
一、源码特点JSP云平台教学系统是一套完善的web设计系统,对理解JSPjava编程开发语言有帮助系统采用serlvet+dao+bean,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为SQLServer2008,使用java语言开发。javaWeb云平台教学系统1下载地址https://download.csdn.n
html的拖放api,HTML5 拖放Drag & Drop API
Sparkmlib
html的拖放api
曾几何时,不能判断拖放行为使得很多人抨击Web,认为这是Web较之桌面客户端程序的明显弱点之一。实际上,哪怕是IE6如此老旧的浏览器,它也是支持拖放行为的,只是缺乏更进一步的程序方法支持而已,很多Web设计爱好者在吹牛的时候应该注意到这一点。HTML5为拖放行为提供了Drag&DropAPI,Drag代表拖动,Drop代表放下,用于帮助开发者方便地处理此类事件。今后,我们在浏览器里处理拖放行为就像
Chakra UI:构建 Web 设计的未来
爱编程的鱼
物联网 网站建设 网络安全 游戏 交互 游戏引擎 算法 web
ChakraUI:构建Web设计的未来在当今的Web开发领域,构建现代、可访问的用户界面是一个重要的任务。为了满足这一需求,开发者需要一个强大而易用的UI组件库。而ChakraUI作为一个基于React的开源组件库,正是为了解决这个问题而诞生的本文将介绍ChakraUI的特点、使用方法以及它在Web开发中的应用场景,帮助读者了解并掌握这个强大的UI组件库。ChakraUI是什么?ChakraUI是
jsp课程资源网站系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
qq_251836457
java类 java 数据库 mysql
一、源码特点JSP课程资源网站系统是一套完善的web设计系统,对理解JSPjava编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql,使用java语言开发。jsp课程资源网站系统Myeclipse开发mysql数据库二、功能介绍前台功能包括1.用户注册、登录本系统2.新闻浏览,查看课程资料相关
jsp 校园相册管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
qq_251836457
java类 java myeclipse 数据库
一、源码特点jsp校园相册管理系统是一套完善的web设计系统,对理解JSPjava编程开发语言有帮助,系统采用web模式开发,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql,使用java语言开发。jsp校园相册管理系统Myeclipse开发mysql数据二、功能介绍主要是实现互联网上流行的相册系统的大部分功能
JSP仓储管理系统myeclipse定制开发SQLServer数据库网页模式java编程jdbc
qq_251836457
java类 java 数据库 myeclipse
一、源码特点JSP仓储管理系统系统是一套完善的web设计系统,对理解JSPjava编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为SQLServer2008,使用java语言开发。javaweb零售仓储管理系统代码地址:https://download.csdn.net/download/qq_412
2011年软件研发十大关键词盘点
junsure2012
转载专区 html5 node.js jquery adobe javascript asynchronous
[CSDN年末专稿]导语:2011年即将过去,和往年一样,这是纠结的一年。不平凡的一年,这也是技术领域精彩缤纷的一年。不管你愿不愿意,时间又来到了年末,又到了该做年度盘点和回顾的时候。CSDN软件研发频道将以十大关键词的形式来为您盘点今年技术领域的重点内容,本文是《CSDN2011年软件研发十大关键词盘点》的上篇:HTML5、jQueryMobile、Github、响应式Web设计(Respons
Android学习之路(25) Theme和Style
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓 android 学习
1、官方详细解读样式和主题背景|Android开发者|AndroidDevelopers2、应用场景类似web设计中css样式。将应用设计的细节与界面的结构和行为分开。样式style:应用于单个View的外观。样式可以指定字体颜色、字号、背景颜色等属性主题theme:虽然他可以像style一样应用于某个view,但规范使用的话还是在整个app、单独的activity、某个视图层次结构layout3
JSP在线阅读系统myeclipse定制开发SQLServer数据库网页模式java编程jdbc
qq_251836457
java类 java 数据库 myeclipse
一、源码特点JSP小说在线阅读系统是一套完善的web设计系统,对理解JSPjava编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为SQLServer2008,使用java语言开发。jsp小说在线阅读系统(1)二、功能介绍前台功能:系统首页浏览网站介绍浏览图书浏览小说浏览小说评价用户注册、登录后台管理:
PS CC版逆天神技生成图像资源教程
93091cdf8ebb
PS怎么自动导出自定义大小、格式、名称的文件。Web设计图片分层导出的有效工具!我们可以让Photoshop自己随时导出我们设置大小、格式、压缩品质的图像。☆☆☆往期精彩推荐☆☆☆2018年能让你4个月内成为UI设计师的机会!14个最具创意的广告设计,你一定想不到。小白如何成为年薪30万的UI设计师(纯干货)
javaWebssh宠物基地管理系统myeclipse开发mysql数据库MVC模式java编程计算机网页设计
qq_251836457
java类 数据库 java 宠物
一、源码特点javassh宠物基地管理系统是一套完善的web设计系统(系统采用ssh框架进行设计开发),对理解JSPjava编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。ssh宠物基地系统代码下载https://download.csdn.net/downlo
javaWebssh运动会管理系统myeclipse开发mysql数据库MVC模式java编程计算机网页设计
qq_251836457
java类 数据库 java myeclipse
一、源码特点javassh运动会管理系统是一套完善的web设计系统(系统采用ssh框架进行设计开发),对理解JSPjava编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。ssh运动会成绩管理系统1代码下载https://download.csdn.net/dow
老项目整合activiti5.18工作流引擎
owen_he
最近公司想用流程引擎,记得13年的时候用过,现在去看,我去都到5.22版本了,而且web设计器汉化版了,做的非常的漂亮,但是没用过,只是用eclipse进行画流程图,那下面就说说一下花了一天的时间整理的过程吧。遇到的几个问题:1.老项目使用的是老版本的ibatis,而activiti用的是mybatis,这样我得弄一个数据源给流程引擎用:2.幸好老项目集成了spring,这样我就可以用spring
java SSM自助快递服务平台myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
qq_251836457
java类 java 数据库 myeclipse
一、源码特点javaSSM自助快递服务平台是一套完善的web设计系统(系统采用SSM框架进行设计开发,spring+springMVC+mybatis),对理解JSPjava编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。ssm自助快递服务平台二、功能介绍(1)
辗转相处求最大公约数
沐刃青蛟
C++ 漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5 负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
Object.equals方法:重载还是覆盖
Cwind
java generics override overload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
千万条数据外网导入数据库的解决方案。
alleni123
sql mysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
五个JavaScript基础问题
bijian1013
JavaScript call apply this Hoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
Apache集群乱码和最高并发控制
cuisuqiang
apache tomcat 并发 集群 乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
Tomcat内存设置详解
eksliang
jvm tomcat tomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
Java6 JVM参数选项
greatwqs
java HotSpot jvm jvm参数 JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
weblogic创建JMC
i5land
weblogic jms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
PHP中二维数组的排序方法
abc123456789cba
排序 二维数组 PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hive hive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多
![提示文本]()