ElementUI和Mockjs数据模拟
ElementUI–01
前后端分离
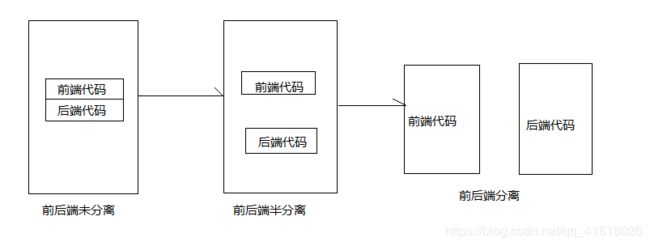
什么是前后端分离:
在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线。将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端。
前后端分离不仅仅是前端和后端的分工开发,而是架构的模式
前后端分离的理解
交互形式
在前后端分离架构中,后端只需要负责按照约定的数据格式向前端提供可调用的API服务即可。前后端之间通过HTTP请求进行交互,前端获取到数据后,进行页面的组装和渲染,页面跳转,最终返回给浏览器。
代码组织方式
在传统架构模式中,前后端代码存放于同一个代码库中,甚至是同一工程目录下。页面中还夹杂着后端代码。前后端工程师进行开发时,都必须把整个项目导入到开发工具中。而前后端分离模式在代码组织形式上有以下两种:
半分离
前后端共用一个代码库,但是代码分别存放在两个工程中。后端不关心或很少 关心前端元素的输出情况,前端不能独立进行开发和测试,项目中缺乏前后端 交互的测试用例。
真分离
前后端代码库分离,前端代码中有可以进行Mock测试(通过构造虚拟测试对 象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端 代码中除了功能实现外,还有着详细的测试用例,以保证API的可用性,降低 集成风险。
前后端分离的优点
(1) 专业的人做专业的事情
(2) 提高开发效率 --并行开发
(3) 应对复杂多变的需求
(4) 提高维护性
(5) 成本高
ElementUI
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,网站快速成型的工具 类似easyui layui
搭建脚手架
1)创建一个web项目
2)vue init webpack
3)npm run dev
ElementUI的使用
1.安装
npm i element-ui -S
2.导入
在main.js中写入一下内容:
import Vue from 'vue';
import ElementUI from 'element-ui'; //引入核心js组件
import 'element-ui/lib/theme-chalk/index.css';//引入依赖的样式
Vue.use(ElementUI)
3.测试
// 使用 Mock
var Mock = require('mockjs')
/**
* DPD 数据占位符定义规范
*
*/
var data = Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last',
email:'@email',
ip:'@ip'
}
})
// 输出结果
console.log(JSON.stringify(data, null, 4))
ElementUI组件
注意:每个VUE都需要在index.js中申明
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Layout from '@/components/01_layout'
import Containter from '@/components/02_containter'
import Button from '@/components/03_button'
import Tree from '@/components/04_tree'
import Alert from '@/components/05_alert.vue'
import Tabs from '@/components/06_tabs.vue'
import Dialog from '@/components/07_dialog.vue'
import Form from '@/components/08_form.vue'
import Table from '@/components/09_table.vue'
import Message from '@/components/10_message.vue'
import Crud from '@/components/11_crud.vue'
import Fade from '@/components/12_fade.vue'
import Radio from "../components/radio";
import Indeterminate from "@/components/indeterminate.vue";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},{
path: '/layout',
name: 'layout',
component: Layout
},{
path: '/containter',
name: 'containter',
component: Containter
},
{
path: '/button',
name: 'button',
component: Button
},
{
path: '/tree',
name: 'tree',
component: Tree
},
{
path: '/alert',
name: 'alert',
component: Alert
},
{
path: '/tabs',
name: 'tabs',
component: Tabs
},
{
path: '/dialog',
name: 'dialog',
component: Dialog
},
{
path: '/form',
name: 'form',
component: Form
},
{
path: '/table',
name: 'table',
component: Table
},
{
path: '/message',
name: 'message',
component: Message
},
{
path: '/crud',
name: 'crud',
component: Crud
},
{
path: '/fade',
name: 'fade',
component: Fade
},
{
path: '/radio',
name: 'radio',
component: Radio
},
{
path: '/indeterminate',
name: 'indeterminate',
component: Indeterminate
}
]
})
layout
通过基础的 24 分栏,迅速简便地创建布局。
Container
用于布局的容器组件,方便快速搭建页面的基本结构:
:外层容器。当子元素中包含 或 时,全部子元素会垂直上下排列,否则会水平左右排列。
:顶栏容器。
:侧边栏容器。
:主要区域容器。
:底栏容器。
<template>
<div class="hello">
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>
<style scoped>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
此外常用的组件:
button tree alert tabs dialog form table message
使用方法ElementUI官网:https://element.eleme.cn/#/zh-CN
ElementUI+CRUD
数据模拟–mockjs
为什么要使用mockjs?
主要针对前端人员 , 前端没有后台的数据,需要模拟进行测试
使用方法
1.安装
npm install mockjs
2.测试
创建一个js
var data = Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last',
email:'@email',
ip:'@ip'
}
})
// 输出结果
console.log(JSON.stringify(data, null, 4))
3.运行 node (js文件名)
Axios请求
axios类似 ajax ,封装promise(异步请求)
安装:
npm install axios --save
注意:
使用数据模拟需要main.js引入文件
import axios from 'axios'
import userMock from '../userMock'
//配置axios的全局基本路径 t
axios.defaults.baseURL=''
//全局属性配置,在任意组件内可以使用this.$http获取axios对象
Vue.prototype.$http = axios
crud.vue
1.发送请求
getUsers(){
let params = {
page:this.page
}
//发送请求 controller {data:[],total:100}
this.$http.post('/user/list',params).then(res=>{
console.log("-------------------res.data {data: total}");
console.log(res);
this.users = res.data.data;
this.total = res.data.total;
})
}
2.mock拦截请求
/*拦截前台发送的请求*/
Mock.mock(new RegExp('user/list'), 'post', (opts) => {
/*将值赋值给list*/
var list = dataList;
/*将json字符串转化为json对象*/
var index = JSON.parse(opts.body).page;
/*设置每页的条数*/
var size = 10;
//获取数据的总条数
var total = list.length;
//调用分页的方法
list = pagination(index, size, list);
//返回给前台
return{
'total': total,
'data': list
}
3.前端分页
import Mock from ‘mockjs’ 作为数据返回时需要这么应用mockjs
但是作为测试时只能使用
var Mock = require('mockjs')
import Mock from 'mockjs' // 引入mock
var dataList=[]
/*创建数据*/
for (var i = 0; i < 30; i++) {
dataList.push(Mock.mock({
'id': '@increment',
'name': '@cname',
'phone': /^1[0-9]{10}$/,
'email': '@email',
'address': '@county(true)',
'createTime': '@date("yyyy-MM-dd")'
}))
}
/*分页方法*/
function pagination(index, size, list) {
return list.slice((index - 1) * size, index * size);
}