gulp ,基于 NodeJS 的项目,自动化构建的工具增强你的工作流程!
一、工作原理
前端构建工具,gulp是基于Nodejs,自动化地完成 javascript、coffee、sass、less、html/image、css 等文件的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。流,Node将几乎所有IO操作都抽象成了stream的操作,简单来说就是:
(1)在面向对象基础上的一种抽象的处理数据的工具。
(2)通过各种 Transform Stream 来实现文件不断处理 输出。
二、gulp安装引入
1.全局安装gulp
安装好node,然后全局安装gulp。
npm i -g gulp2.项目中重新安装并保存到开发依赖:
npm i gulp -D3.安装或引用所需的插件
//安装插件
npm i gulp gulp-ssh gulp-ftp -D
-------------
//引入差价(有些插件经常用 已装在全局,就可以直接引入到项目里)
npm link gulp gulp-ssh gulp-ftp4.在项目根目录下创建 gulpfile.js 的文件
gulp执行的时候默认去找这个文件。
三、gulpfile.js 格式
1.加载模块插件
//**AMD** require.js 用require()加载模块 下面例子都用require
var gulp = require('gulp');
//**es6中** 用import加载模块
import gulp from 'gulp'; 2.编写任务
var gulp = require('gulp');
gulp.task('default', function() {
// doSomething
console.log("开启默认gulp项目")
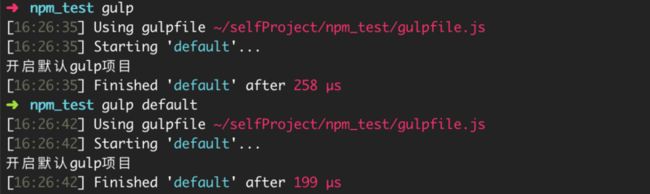
});3.运行任务
示例:在终端输入 gulp等于输出gulp default; 就是默认读取'default'任务
四、常用API
1. task( ) 创建定义任务
task(name,function(){}); 语法参数 (名字,执行函数)
//创建定义名为'build'的任务
gulp.task('build', function() {
console.log("开启build任务")
});2. dest( ) 导出文件到哪
正式描述:创建用于将虚拟对象写入文件系统的流
var gulp = require('gulp');
gulp.task('save', function(){
return gulp.src('../js/**/*.js')
.pipe(gulp.dest('../output/js/')); //写入到output/js/路径下
}
//pipe方法传入一个function接收上一个流(stream)的结果,并返回一个处理后流的结果(返回值应该是一个stream对象)3. src() 读取文件
正式描述:src(匹配文件路径);创建一个流,从文件中读取虚拟对象
var gulp = require('gulp');
var uglify = require('gulp-uglify');
gulp.task('uglify', function(){ //新建一个叫uglify的任务
return gulp.src('../js/**/*.js') //js项目下全部的js文件
.pipe(uglify()) //对流进行压缩
.pipe(gulp.dest('../output/js/')); //写入到output/js/路径下
});4.watch( )监视文件,文件发生变化执行任务
watch(globs, [options], [task]); 监听文件路径,配置选项,执行任务
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.src('./sass/**/*.scss')
.pipe(sass({
outputStyle: 'compressed' // 配置输出方式,默认为nested
}))
.pipe(gulp.dest('./dist/css'));
gulp.watch('./sass/**/*.scss', ['sass']); // 实时监听sass文件变动,执行sass任务五、Glob 匹配文件路径
Glob 是由普通字符和/或通配字符组成的字符串,用于匹配文件路径。可以利用一个或多个 glob 在文件系统中定位文件。
有点类似于正则表达式,但是语法又有点差异。
这种模式,被广泛用于命令行、Shell 等场景,大家熟悉的.gitignore文件也是使用这种模式。各大语言都有对于 Glob 的实现,例如 Go 和 PHP 的Glob函数,Python 中的glob模块。 而 NodeJS 的实现是minimatch, 而在 Gulp 源码中,就用了对 minimatch 进行封装的node-glob模块。
Gulp的gulp.watch和gulp.src都有用到 Glob 来匹配对应的路径和文件。
匹配模式详解:
很接近正则 但不完全一样
单匹配模式:
| code | 匹配 | 说明 |
|---|---|---|
*.* |
a.js , b.css |
匹配所有带后缀的文件 |
*/*/*.js |
a/b/c.js,x/y/z.js |
匹配固定层级目录 |
** |
abc,a/b,a/b.js |
匹配所有的目录和文件 |
js/**/*.js |
js/a.js,js/a/b.js |
匹配a目录下的.js文件 |
a?? |
a.b,abc |
占位符与字符搭配使用 |
[abc].js |
a.js,b.js,c.js |
整个[]只匹配一个字符 |
[^abc].js [!abc].js |
x.js,y.js |
除了a.js b.js c.js外的全部js |
多匹配模式:
1.类正则
2.数组[ ]
| code | 匹配说明 |
|---|---|
| [*.js,'!b*.js'] | 匹配所有js文件,但排除掉以b开头的js文件 |
| ['!b*.js',*.js] | 不排除任何文件,因为排除模式不能出现在数组的第一个元素中 |
3.展开模式{ }
正则里面我们用{}装载量词, 而这里是表示展开模式。
| code | 匹配说明 |
|---|---|
| a{b, c}d | 展开为:abc,acd |
| a{b,}c | 展开为:abc,ac |
| a{0..3}c | 展开为:a0c,a1c,a2c |
| a{b, c{d, e}f}g | 展开为:abg,acdfg,acefg |
| a{b, c}d{e, f}g | 展开为:abdeg,acdeg,abdeg,abdfg |
六、常用插件
进入官网 搜索插件名字后都有详细的配置说明和示例
del //删除文件
var del = require('del');
del('./dist');// 删除整个dist文件夹gulp-rename //文件重命名
var gulp = require('gulp');
var rename = require("gulp-rename");
gulp.src('./hello.txt')
.pipe(rename('gb/goodbye.md')) // 直接修改文件名和路径
.pipe(gulp.dest('./dist'));
gulp.src('./hello.txt')
.pipe(rename({
dirname: "text", // 路径名
basename: "goodbye", // 主文件名
prefix: "pre-", // 前缀
suffix: "-min", // 后缀
extname: ".html" // 扩展名
}))
.pipe(gulp.dest('./dist'));gulp-concat //合并文件
var concat = require('gulp-concat');
gulp.src('./js/*.js')
.pipe(concat('all.js')) // 合并all.js文件
.pipe(gulp.dest('./dist'));
gulp.src(['./js/demo1.js','./js/demo2.js','./js/demo2.js'])
.pipe(concat('all.js')) // 按照[]里的顺序合并文件
.pipe(gulp.dest('./dist'));fs //nodejs 的fs模块
因为是node自带的模块 不需要另外安装。
列举两个是冰山一角,可以点链接去官网看
var fs =require("fs");
// 写入文件
fs.writeFile(file, data[, options], callback)
//读取文件
fs.readFile(path[, options], callback)
//-----------任务--------------
gulp-sequence //按顺序执行一系列任务
var gulpSequence= require('gulp-sequence');
//并行执行任务a和任务b, 在a和b都结束后才执行c
gulp.task('sequence-1', gulpSequence(['a', 'b'], 'c'))
//执行单个任务
gulp.task('sequence-1', gulpSequence('a')readable-stream //可读流
gulp-uglify //文件压缩
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var pipeline = require('readable-stream').pipeline;
gulp.task('compress', function () {
return pipeline(
gulp.src('lib/*.js'),
uglify(),
gulp.dest('dist')
);
});gulp-imagemin //压缩图片
var gulp = require('gulp');
var imagemin = require('gulp-imagemin');
exports.default = () => (
gulp.src('src/images/*')
.pipe(imagemin())
.pipe(gulp.dest('dist/images'))
);gulp-less // less编译
gulp-cssmin // css压缩
gulp-autoprefixer //前缀补充
var gulp = require('gulp');
var less = require('gulp-less');
var cssmin = require('gulp-cssmin');
var autoprefixer=require('gulp-autoprefixer');
gulp.task('cssmin', function(){
return gulp.src('../less/'+ lessFile +'.less')
.pipe(less())
.pipe(autoprefixer({
cascade: false
}))
.pipe(cssmin())
.pipe(gulp.dest('../css/'));
})gulp-livereload // 热更新
var gulp = require('gulp'),
less = require('gulp-less'),
livereload = require('gulp-livereload');
gulp.task('less', function() {
gulp.src('less/*.less')
.pipe(less())
.pipe(gulp.dest('css'))
.pipe(livereload());
});gulp-rename //重命名 例如a.txt 改 b.js
var rename = require("gulp-rename");
gulp.src("./src/main/text/a.txt")
.pipe(rename("main/text/ciao/b.js"))
.pipe(gulp.dest("./dist")); // ./dist/main/text/ciao/goodbye.mdgulp-live-server //起服务
gulp-sourcemaps //显示源码
mark一下 仅供参考 欢迎更正补充 Thanks
参考资料:
官网: https://www.gulpjs.com.cn/
官网插件使用: https://www.npmjs.com/
博客类:
gulp及其插件: https://www.jianshu.com/p/a9e...
常用gulp插件: https://www.cnblogs.com/nanxi...
插件编写入门: https://www.cnblogs.com/chyin...
gulp的基础和原理:http://huang-jerryc.com/2017/...
