Bootstrap 日期时间bootstrap-datetimepicker插件
下载地址及文档参考:http://www.bootcss.com/p/bootstrap-datetimepicker/
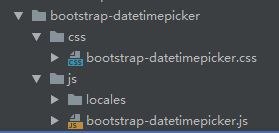
解压后 只需要 css 和 js 文件夹 放到项目中,引入即可
若使用国际化中文: js初始化时 必须加入:language: 'zh-CN'
一、选项(方法和事件查文档):
format
String. 默认值: 'mm/dd/yyyy'
weekStart
Integer. 默认值:0
一周从哪一天开始。0(星期日)到6(星期六)
startDate
Date. 默认值:开始时间
可以选择的最早日期;将禁用所有较早日期。
endDate
Date. 默认值:结束时间
可以选择的最晚日期;所有较迟的日期都将被禁用。
daysOfWeekDisabled
String, Array. 默认值: '', []
一周中应禁用的天数。值为0(星期日)到6(星期六)。多个值应以逗号分隔。示例:禁用周末:“0,6”或[0,6]。
autoclose
Boolean. 默认值:false
当选择一个日期之后是否立即关闭此日期时间选择器。
startView
Number, String. 默认值:2, 'month'
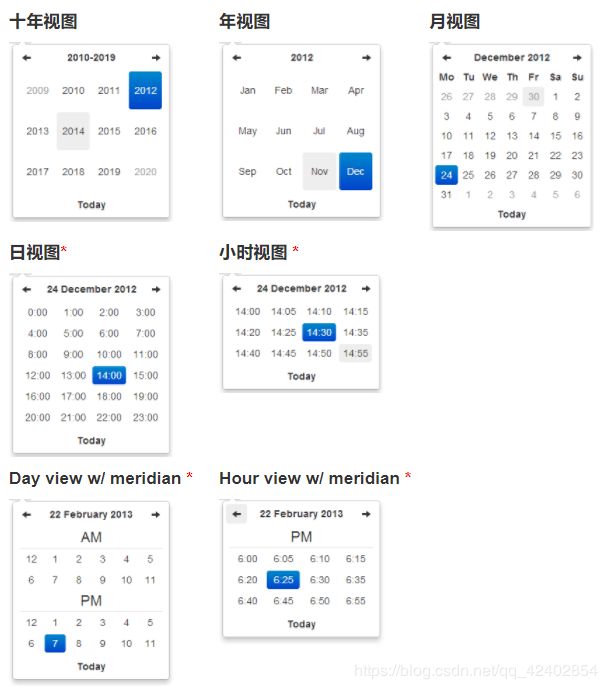
日期时间选择器打开之后首先显示的视图。 可接受的值:
- 0 or 'hour' for the hour view
- 1 or 'day' for the day view
- 2 or 'month' for month view (the default)
- 3 or 'year' for the 12-month overview
- 4 or 'decade' for the 10-year overview. Useful for date-of-birth datetimepickers.
minView
Number, String. 默认值:0, 'hour'
日期时间选择器所能够提供的最精确的时间选择视图。
maxView
Number, String. 默认值:4, 'decade'
日期时间选择器最高能展示的选择范围视图。
todayBtn
Boolean, "linked". 默认值: false
如果此值为true 或 "linked",则在日期时间选择器组件的底部显示一个 "Today" 按钮用以选择当前日期。如果是true的话,"Today" 按钮仅仅将视图转到当天的日期,如果是"linked",当天日期将会被选中。
todayHighlight
Boolean. 默认值: false
如果为true, 高亮当前日期。
language
String. 默认值: 'en'
forceParse
forceParse
Boolean. 默认值: true
当选择器关闭的时候,是否强制解析输入框中的值。也就是说,当用户在输入框中输入了不正确的日期,选择器将会尽量解析输入的值,并将解析后的正确值按照给定的格式format设置到输入框中。
minuteStep
Number. 默认值: 5
此数值被当做步进值用于构建小时视图。对于每个 minuteStep 都会生成一组预设时间(分钟)用于选择。
showMeridian
Boolean. 默认值: false
此选项将为日视图和小时视图启用子午线视图。
二、input使用:引入国际化中文js
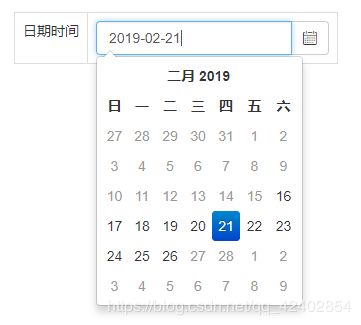
1、基本使用: .form_datetime 类(可自定义选择器), readonly 可选
图标引入自定义图标库(阿里的):
1) 日期时间: format: "yyyy-mm-dd hh:ii:ss"
$(".form_datetime").datetimepicker({
language: "zh-CN",
format: "yyyy-mm-dd hh:ii:ss",
autoclose: true,
todayBtn: true
});2)日期:format: "yyyy-mm-dd"
$(".form_datetime").datetimepicker({
language: "zh-CN",
format: "yyyy-mm-dd",
autoclose: true,
minView: "month"
});3) 年月:format: "yyyy-mm"
$(".form_datetime").datetimepicker({
language: "zh-CN",
format: "yyyy-mm",
autoclose: true,
startView: 4,
minView: "year"
});4) 年:format: "yyyy"
$(".form_datetime").datetimepicker({
language: "zh-CN",
format: "yyyy",
autoclose: true,
startView: 4,
minView: "decade"
});5)时间:format: "hh:ii:ss" 间隔30分钟(自定义minuteStep)
$(".form_datetime").datetimepicker({
language: "zh-CN",
format: "hh:ii:ss",
autoclose: true,
startView: 1,
minuteStep: 30,
maxView: "hour"
});2、 日期范围:
$(".form_datetime").datetimepicker({
language: "zh-CN",
format: "yyyy-mm-dd",
autoclose: true,
minView: "month",
startDate: new Date(),
endDate: new Date("2019-02-26".replace(/-/g, "/"))
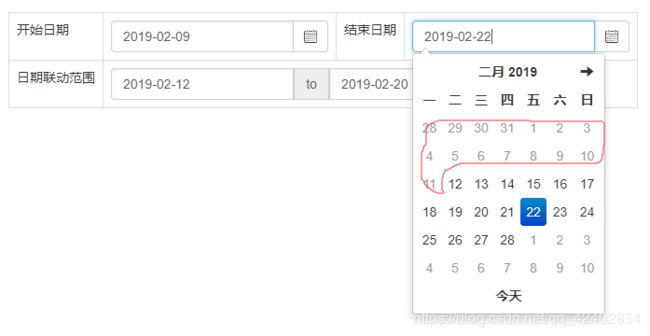
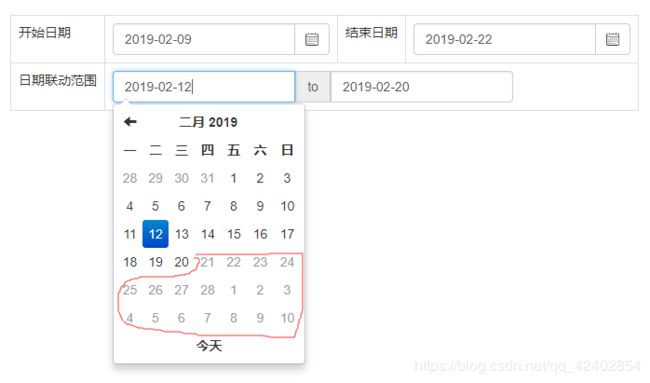
});3、 开始时间与结束时间联动范围:
$(".start_datetime").datetimepicker({
language: "zh-CN",
format: "yyyy-mm-dd",
weekStart: 1, /*以周一为一周的开始,默认是周日(0)*/
autoclose: true,
minView: "month",
todayBtn: true
}).on("changeDate",function(ev){ //值改变事件
//选择的日期不能大于第二个日期控件的日期
if(ev.date){
$(".end_datetime").datetimepicker('setStartDate', new Date(ev.date.valueOf()));
}else{
$(".end_datetime").datetimepicker('setStartDate',null);
}
});
$(".end_datetime").datetimepicker({
language: "zh-CN",
format: "yyyy-mm-dd",
weekStart: 1, /*以周一为一周的开始,默认是周日(0)*/
autoclose: true,
minView: "month",
todayBtn: true
}).on("changeDate",function(ev){ //值改变事件
//选择的日期不能小于第一个日期控件的日期
if(ev.date){
$(".start_datetime").datetimepicker('setEndDate', new Date(ev.date.valueOf()));
}else{
$(".start_datetime").datetimepicker('setEndDate',new Date());
}
});三、component使用:引入国际化中文js
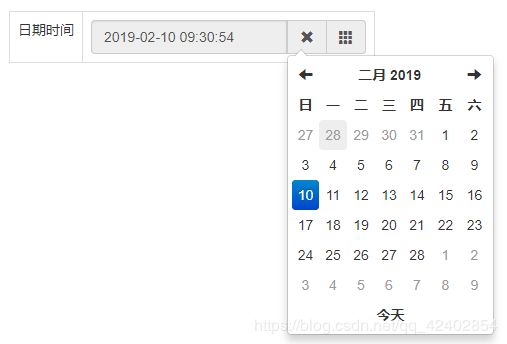
1、 基本日期时间使用,format 自定义
$(".form_datetime").datetimepicker({
language: "zh-CN",
format: "yyyy-mm-dd hh:ii:ss",
autoclose: true,
showMeridian: 1,
todayBtn: true
});