CSS布局之Grid布局原理详细分析 —— 一篇搞定Grid布局
初学html+css布局的时候,可能大家都是和我一样,用的最多的就是flex,而用的最多的那几个属性就是justify-content; align-items;其实flex真的很好用,可是偶然的机会,发现了一个Grid,可以整体排版布局,甚至像bootstrap里面的row和col-排班,而且完全没有依赖任何框架,在使用时也无需像flex那样加各种兼容浏览器的前续,下面例子方便解释说明它的属性和使用方法。
//html部分
A
B
C
D
E display: grid;
//css .container{ display: grid; }下面提到父容器一律用“container”,提到子元素元素一律用称“item”。
当在container中添加display: grid;时,显示为一列,并且沾满一行。其实是相当于
display: inline-grid;
这个属性值其实和inline-block是一样的意思。
.container{ display: inline-grid; }下面我们在开始创建网格。
通过使用grid-template-columns和grid-template-rows属性创建列和行来显式设置网格。
.container{
display: grid;
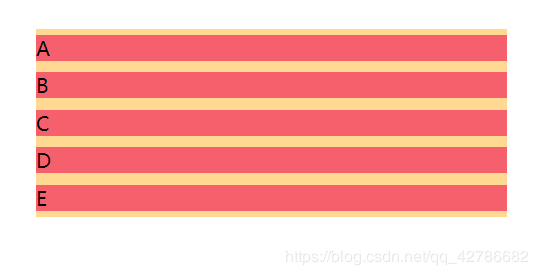
grid-template-rows: 20px 80px;//高度
}5个元素,5行,如果只设置2个值的话,指挥按照是从先后顺序得到图中的效果:
在这个过程中我发现,如果是grid-auto-rows的话,会如下的效果
.container{
display: grid;
grid-auto-rows: 20px 80px;
}每两行就是一个这样的尺寸,循环,如果内容超出默认也不会改变它的高度。
不难想到,如果grid-auto-rows:只设置一个值的话,那将会是什么样的?
.container{
display: grid;
grid-auto-rows:50px;
}下面来学习另外一种按比例设置宽高的方式;
在以前我们都是这样来平均分配我们的宽度,可是要是分平均分成3份就很难做到。
.container{
display: grid;
grid-auto-rows:80px;//高度自动
grid-template-columns: 25% 25% 25% 25%;//宽度
}可是学习了Grid之后,只需要用“fr”来按比例分配;
.container{
display: grid;
grid-auto-rows:80px;
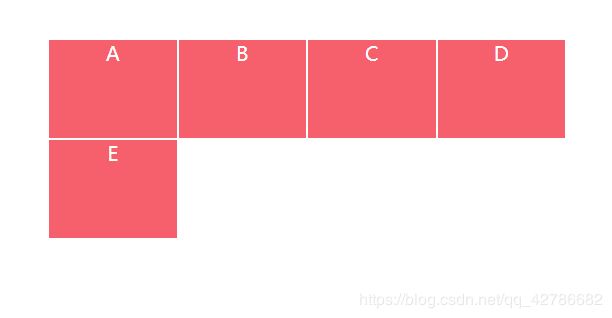
grid-template-columns: 1fr 1fr 2fr;
}该fr装置有助于创建灵活的网格轨道。它代表网格容器中可用空间的一小部分(类似于Flexbox的无单位值)。省去了很多因为计算带来不必要的麻烦。
另外 fr 还可以和px,rem,em,%单位一起使用。
.container{
display: grid;
grid-auto-rows:80px;
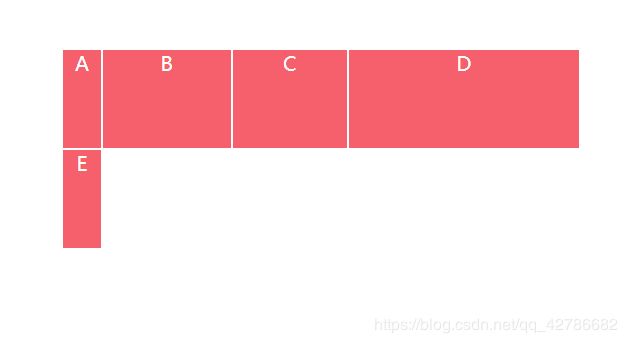
grid-template-columns: 2rem 25% 1fr 2fr
}fr 基于与其他长度值组合时的剩余空间计算。
在这个例子中,3rem和25%将来自的尺寸之前的可用空间中减去fr计算:
1fr = ((width of grid) - (3rem) - (25% of width of grid)) / 3
重复网格repeat()
上面说到grid-template-*后面有多少列就添加多少个值是不是超级麻烦,所以就有了repeat(),repeat()相当于一个方法,带两个参数,第一个参数表示要从复的数量,比如有5列就写5;
第二个参数是列或者行的宽度和高度。
.container{
display: grid;
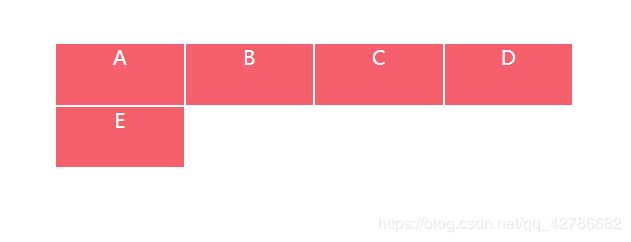
grid-template-columns: repeat(4,25%);
grid-template-rows: repeat(2,50px);
}repeat() 也可以在曲目列表中,镶嵌使用。
.container{
display: grid;
grid-template-columns: 30px repeat(1,1fr) 30px;
grid-template-rows: repeat(2,50px);
}网格间隙grid-gap
在grid-column-gap和grid-row-gap属性分别用来创建列和行之间的间距。
.container{
display: grid;
grid-column-gap: 2px;
grid-row-gap: 10px;
}grid-gap是grid-row-gap和grid-column-gap的简写。
如果指定了两个值,则第一个表示grid-row-gap,第二个表示grid-column-gap。以上代码等同于,一下代码
grid-gap: 10px 2px跨行和列跨越项目
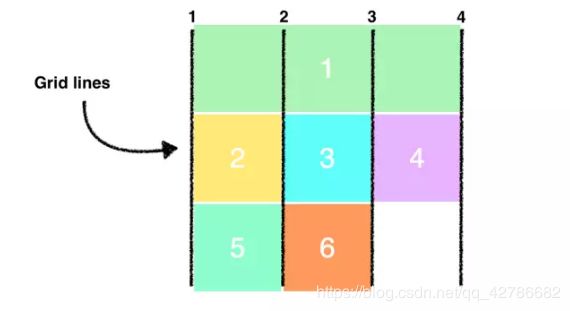
下面来理解一下grid里面的分割线,开始于父元素的最上面的和最左边的边缘线,结束于是最下面的和最右边的边缘线。
设置元素的跨行跨列时,可是使用grid-column-start,grid-column-end,grid-row-start, grid-row-end属性
看看例子
.item1{
grid-column-start: 1;
grid-column-end: 5;
}.item1{
grid-row-start: 1;
grid-row-end: 3;
}justify-items,align-items
justify-items在父元素设置,影响子元素,包含4个属性值;
全部子元素在水平方向上排列。根据内容缩放。
justify-items: start | end | center | stretch;- start - 将要与其单元格的起始边缘齐平的项目对齐
- end - 将项目与其单元格的结束边缘齐平
- center - 对齐其单元格中心的项目
- stretch - 填充单元格的整个宽度(这是默认值)
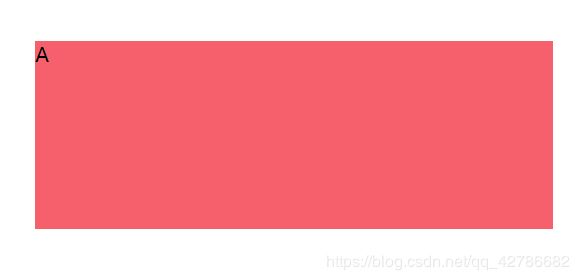
.container{
display: grid;
justify-items: start;
}.container { justify-items: stretch; }align-items可以用户对齐项,在垂直方向上排列,子元素之间会自动分配相等的间距。
align-items: start | end | center | stretch;- start - 将要与其单元格的起始边缘齐平的项目对齐
- end - 将项目与其单元格的结束边缘齐平
- center - 对齐其单元格中心的项目
- stretch - 填充单元格的整个高度(这是默认值)
此处要和flex的align-items区分,flex中align-items属性定义项目在交叉轴上如何对齐。
.container{
display: grid;
align-items: center;
}place-items
place-items在单个声明中设置align-items和justify-items属性。
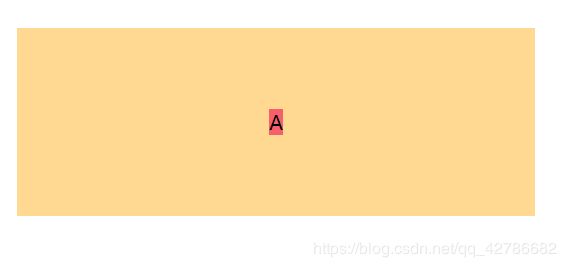
.container{
display: grid;
place-items: center;
}align-content
align-content垂直方向上对齐,元素之间不会自动分配间距。
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;- start - 将网格与网格容器的起始边缘齐平
- end - 将网格与网格容器的末端边缘齐平
- center - 将网格对齐网格容器的中心
- stretch - 调整网格项的大小以允许网格填充网格容器的整个宽度
- 空间 - 在每个网格项之间放置一个均匀的空间,在远端放置半个大小的空格
- space-between - 在每个网格项之间放置一个均匀的空间,在远端没有空格
- 空间均匀 - 在每个网格项之间放置一个均匀的空间,包括远端
.container{
display: grid;
align-content: center;
}对子元素的操作:
网格区域 grid-area
grid-area是一个逻辑空间,网格区域是有四条网格线交织组成的网格空间,这个空间中可能是一个网格单元格,也可能是多个网格单元格。
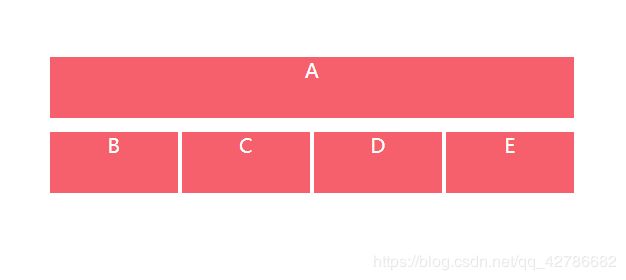
为项目指定名称,以便可以使用该grid-template-areas属性创建的模板引用该项目。
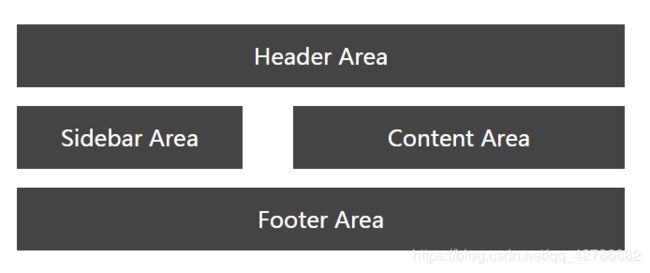
.container{
display: grid;
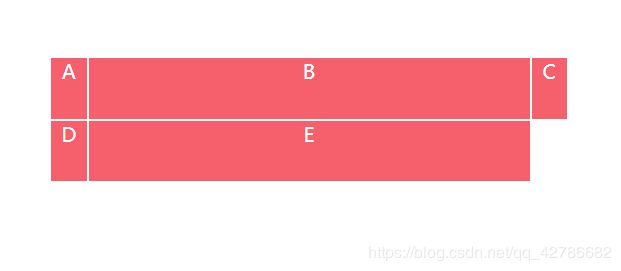
grid-template-areas: "header header header header header" "sidebar
. content content content" "footer footer footer footer footer";
}
.header { grid-area:header; }
.content { grid-area: content; }
.sidebar { grid-area: sidebar; }
.footer { grid-area: footer; }以上grid-template-areas把控件分成5列,“ . “表示空的区域,重复区域可以使用同一个名称来实现跨区域。.item就获得了以上grid-template-areas定义名为” header “的区域。
此属性的第二个用法就是也可以用作grid-row-start+ grid-column-start+ grid-row-end+ 的更短简写grid-column-end,方向顺序是上,左,下,右,逆时针方向。
.item1{ grid-area: 1 / 1 / last-line / 2; }justify-self, align-self
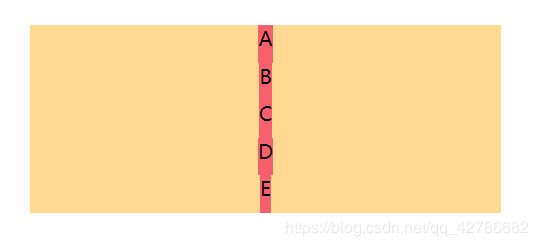
justify-self是水平方向上子元素的对其方式。
justify-self: start | end | center | stretch;- start - 将网格项对齐以与单元格的起始边缘齐平
- end - 将网格项对齐以与单元格的结束边缘齐平
- center - 将网格项对齐在单元格的中心
- stretch - 填充单元格的整个宽度(这是默认值)
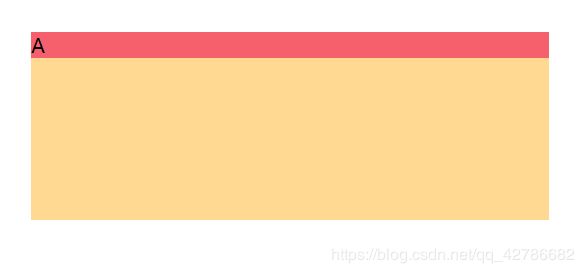
.item{ background-color: #f6606c; justify-self: start; }align-self垂直方向上作用于子元素。
有四个属性值,风别是:
align-self: start | end | center | stretch;
.item{ background-color: #f6606c; align-self: start; }place-self在单个声明中设置align-self和justify-self属性。
place-self: / .item{ background-color: #f6606c; place-self: center; }以上所介绍的只是grid中比较常见常用的属性和用法,简单几个属性就能排出你想要的布局,文档仅是个人学习中总结积累的,并不能作为完全的参考文档,更多grid用法要靠自己在学习中不断发现。