小程序实现空教室查询(包括时间、地点、楼层等多项选择查询)
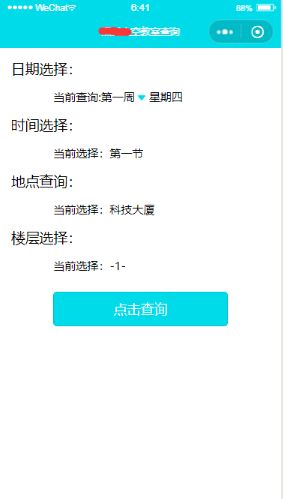
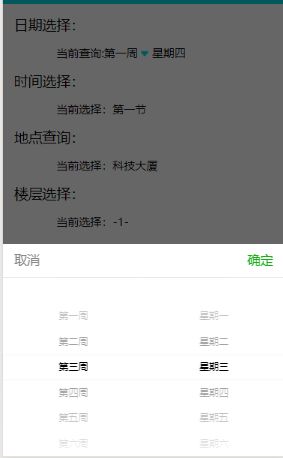
效果图如下:
wxml部分:
<form bindsubmit="search">
<view class="section">
<view class="date">日期选择:view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}" name="starTitle">
<view class="date_picker">
当前查询:{{multiArray[0][multiIndex[0]]}}
<image src='/images/down.png' style='width:20rpx;height:22rpx;'>image>
{{multiArray[1][multiIndex[1]]}}
view>
picker>
view>
<view class="section">
<view class="date">时间选择:view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}" name="timeke">
<view class="date_picker">
当前选择:{{array[index]}}
view>
picker>
view>
<view class="section">
<view class="date">地点查询:view>
<picker bindchange="bindPickerChange2" value="{{objectIndex}}" range="{{objectArray}}" range-key="name" name="adress">
<view class="date_picker">
当前选择:{{objectArray[objectIndex].name}}
view>
picker>
view>
<view class="section">
<view class="date">楼层选择:view>
<picker bindchange="bindPickerChange3" value="{{numberindex}}" range="{{numberarray}}" name="floor">
<view class="date_picker">
当前选择:{{numberarray[numberindex]}}
view>
picker>
view>
<button class='chaxun' form-type="submit">点击查询button>
<text class="classroom" wx:if="{{chaxunResult}}">{{chaxunResult}}text>
form>
css部分:
.date{
margin: 30rpx;
}
.date_picker{
margin-left: 19%;
/* border: 1px solid #00dbe9; */
width: 62%;
font-size: 30rpx;
}
.chaxun{
background-color: #00dbe9;
width: 62%;
margin-top: 50rpx;
color: white;
}
js部分:
const app = getApp()
Page({
data: {
// 空教室返回
chaxunResult: '',
//日期选择:
multiArray: [
[
'第一周',
'第二周',
'第三周',
'第四周',
'第五周',
'第六周',
'第七周',
'第八周',
'第九周',
'第十周',
'第十一周',
'第十二周',
'第十三周',
'第十四周',
'第十五周',
'第十六周',
'第十七周',
'第十八周'
],
[
'星期一',
'星期二',
'星期三',
'星期四',
'星期五',
'星期六',
'星期天',
]
],
multiIndex: [0, 0],
/**
* 第几节课选择:
*/
array: ['第一节', '第二节', '第三节', '第四节'],
index: 0, //默认显示位置
/**
* 地点选择
*/
objectArray: [{
id: 0,
name: '科技大厦'
},
{
id: 1,
name: '主楼'
},
],
objectIndex: 0, //默认选择科厦
/**
* 楼层选择:
*/
numberarray: ['-1-', '-2-', '-3-', '-4-', '-5-', '-6-', '-7-', '-8-', '-9-', '-10-'],
numberindex: 0, //默认显示位置
},
/**
* 周选择事件
*/
bindMultiPickerChange: function(e) {
this.setData({
multiIndex: e.detail.value
})
console.log('周选择为:', this.data.multiArray[0][e.detail.value[0]])
console.log('星期选择为:', this.data.multiArray[1][e.detail.value[1]])
},
/**
* 第几节课选择
*/
bindPickerChange: function(e) {
console.log('课程选择为第', e.detail.value, '节')
this.setData({
index: e.detail.value
})
},
/**
* 地点选择
*/
bindPickerChange2: function(e) {
console.log('地点选择为', e.detail.value)
this.setData({
objectIndex: e.detail.value
})
},
/**
* 楼层选择
*/
bindPickerChange3: function(e) {
console.log('楼层选择为第', e.detail.value, '节')
this.setData({
numberindex: e.detail.value
})
},
onLoad: function (options) {
// console.log(options)
// var chaxunResult = options.chaxunResult;
// this.setData({
// chaxunResult: chaxunResult,
// })
},
/**
* 点击查询
*/
search(event) {
var that = this
wx.request({
url: 'https://www.XXX.com',
method: 'post',
formData: {
"starTitle": "第一周星期一",
// "timeke": event.detail.value.timeke ,
// "adress": event.detail.value.adress,
// "floor": event.detail.value.floor,
},
header: {
'content-type': 'application/json',
},
success(res) {
// 判断查询是否成功
if (res.statusCode === 200) {
wx.showToast({
title: '正在显示结果~',
})
console.log(res.data);
// this.chaxunResult = res.data; //无效不能实时的渲染到页面
if (res.data==""){
res.data="没有查到教室"
}
that.setData({ chaxunResult: res.data });//和页面进行绑定可以动态的渲染到页面
} else {
wx.showToast({
title: '查询失败~',
icon: 'none',
})
}
},
})
}
})