Bootstrap框架实战教程(栅格布局的应用)
最近用Bootstrap框架学着做了一个项目,用时3天,很是粗糙,不过每个模块讲解都很详细,项目模板、素材已经放到github,欢迎下载,试看
手把手带你玩Bootstrap
- 注意:
- 网页初始模板
- 项目前提知识储备
- 流式布局容器
- 实现栅格化布局,实现原理
- 方法一:采用JavaScript写原生的实现
- 方法二:采用媒体查询的方式定义container
- 添加网站的图标,所需要的网站图标 (格式为ico)
- 一、网页顶部
- (1)顶部介绍栏:
- (2)导航栏:
- (3)轮播图
- (4)关于我们的介绍
- (5)选项卡
- (6)热门课程
- (7)友情链接
- (8)尾部


前提知识:
在项目中添加下好的Bootstrap框架的项目文件的时候需要下载好的文件
(下载不分前后,使用导入需要注意顺序)
1、jQuery库文件文件:https://jquery.com/
2、Bootstrap框架文件,下载地址:https://www.bootcss.com/
jQuery库文件文件:https://jquery.com/
注意:
1、将所有的文件与配置文件全部引入,可以单独放在一个文件夹中,否则在用的时候容易出错
2、官方中文文档:https://v3.bootcss.com
3、所用的Bootstrap版本是3的版本,在4的版本中取消了图标
4、推荐一个图标免费下载使用网站 https://v3.bootcss.com/components/
5、(因为图标是字体所以控制需用font)
<span class="glyphicon glyphicon-envelope" aria-hidden="true" style="font-size: 40px;"></span>
使用意义所在:矢量图标,所以放大不会失真,在web端和移动端都可使用
网页初始模板
<!doctype html>
<!-- 设置中文解析 -->
<html lang="zh-cn">
<head>
<!-- 字符编码格式 -->
<meta charset="utf-8">
<!-- 适配浏览器 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 适配移动端 -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->/
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<!-- 自己引入的css -->
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<!-- 站点图标 -->
<link rel="Shortcut Icon" href="" type="image/x-icon" />
<!-- 标题 -->
<title>撩妹学院-it人的梦想之都</title>
</head>
<body>
<h1>Hello, world!</h1>
<!---------------------------- 头部 start--------------------------------->
<header id="lk_header">头部</header>
<!---------------------------- 头部 end --------------------------------->
<!---------------------------- 轮播图 start--------------------------------->
<header id="lk_carousel">轮播图</header>
<!---------------------------- 轮播图 end--------------------------------->
<!----------------------------热门课程 start--------------------------------->
<header id="lk_hot">热门课程</header>
<!----------------------------热门课程 end--------------------------------->
<!---------------------------- 产品中心 start--------------------------------->
<header id="lk_product">产品中心</header>
<!---------------------------- 产品中心 end--------------------------------->
<!---------------------------- 关于我们 start--------------------------------->
<header id="lk_about">关于我们</header>
<!---------------------------- 关于我们 end--------------------------------->
<!---------------------------- 友情链接 start--------------------------------->
<header id="lk_link">友情链接</header>
<!---------------------------- 友情链接 end--------------------------------->
<!---------------------------- 尾部 start--------------------------------->
<header id="lk_footer">尾部</header>
<!---------------------------- 尾部 end--------------------------------->
<script src="./js/jquery-3.4.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="./js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
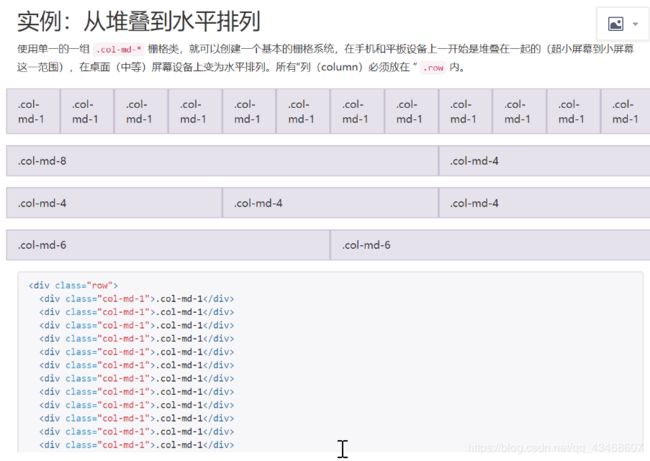
项目前提知识储备
流式布局容器
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
<div class="container-fluid">
<div class="row">
...
</div>
</div>
实现栅格化布局,实现原理
方法一:采用JavaScript写原生的实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>原理</title>
<style type="text/css">
.container{
height: 40px;
margin: 0 auto;
background-color: #0056B3;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
111
</div>
</div>
<script type="text/javascript">
window.addEventListener("load", function() {
//1、获取变量,这是es6的版本中的定义变量的方法
let container = document.querySelector(".container");
let clientW = 0;
// 调用写好的改变宽度的方法
resize();
// 2、监听窗口的大小变化
window.addEventListener("resize", resize);
// 改变盒子适应大小的方法
function resize() {
// 2.1获得改变后的宽度
clientW = window.innerWidth;
//2.2判断
if (clientW >= 1200) {
// 超大屏幕
container.style.width = "1170px";
} else if (clientW >= 992) {
// 大屏幕
container.style.width = "970";
} else if (clientW >= 768) {
// 小屏幕
container.style.width = "100%";
}
}
});
</script>
</body>
</html>
方法二:采用媒体查询的方式定义container
<style type="text/css">
.container {
height: 40px;
margin: 0 auto;
background-color: #0056B3;
}
/* 媒体查询 */
@media screen and (max-width: 768px) {
/* 超级小屏幕 */
.container {
width: 100%;
}
@media screen and (min-width: 768px) and (max-width: 992px) {
/* 小屏幕 */
.container {
width: 750px;
}
}
@media screen and (min-width: 992px) and (max-width: 1200px){
/* 大屏幕 */
.container{
width: 1170px;
}
}
}
</style>
添加网站的图标,所需要的网站图标 (格式为ico)
在标签中使用:
<link rel="Shortcut Icon" href="ico图标的路径" type="image/x-icon" />
一、网页顶部
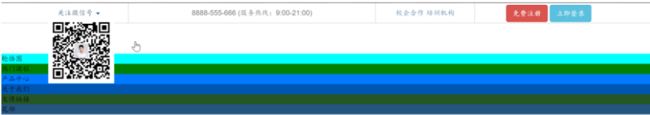
(1)顶部介绍栏:
移动端可以隐藏,网页端显示

栅格布局,采用固定的12列的方式



自己动手实现显示与隐藏:(采用媒体查询的方式)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.container{
width: 200px;
height: 200px;
background-color: red;
margin: 20px auto;
}
@media screen and (max-width:70px) {
.hidden-xs{
display: none;
}
}
@media screen and (min-width: 768px) and (max-width: 992px) {
.hidden-sm{
display: none;
}
}
@media screen and (min-width: 992px) and (max-width: 1200px) {
.hidden-md{
display: none;
}
}
@media screen and (max-width: 1200px) {
.hidden-lg{
display: none;
}
}
</style>
</head>
<body>
<div class="container hidden-md"></div>
</body>
</html>
将div都放上边框:
index.html中
<!---------------------------- 头部 start--------------------------------->
<header id="lk_header">
<div class="top-bar hidden-sm hidden-xs">
<div class="container">
<div class="row">
<div class="top-bar-1 col-md-2 ">
<a href="#">
<i class="icon-phone"></i>
<span>关注微信号</span>
<span class="caret"></span>
<img src="img/ewm_xzh.jpg" width="130" alt="邹卓" />
</a>
</div>
<div class="top-bar-2 col-md-5">
<i class="icon-tel"></i>
<span>8888-555-666 (服务热线:9:00-21:00)</span>
</div>
<div class="top-bar-3 col-md-2">
<a href="#">校企合作</a>
<a href="#">培训机构</a>
</div>
<div class="top-bar-4 col-md-3">
<a class="btn btn-danger" href="#" role="button">免费注册</a>
<a class="btn btn-info" href="#" role="button">立即登录</a>
</div>
</div>
</div>
</div>
</header>
<!---------------------------- 头部 end --------------------------------->
在css中
/******************头部 start*******************/
/* 设置存放的盒子的大小 */
#lk_header .top-bar{
/* 宽度 */
height: 40px;
/* 行高 */
line-height: 39px;
/* 边框 */
border-bottom: 1px #E0E0E0 solid;
}
/* 采用兄弟选择器的实现获得每一个div的边框 */
#lk_header .top-bar .container .row>div+div{
border-left: 1px solid #E0E0E0;
}
/******************头部 end*******************/
/* 设置二维码不触碰的时候为为相对定位 */
#lk_header .top-bar .container .row .top-bar-1 a{
position: relative;
text-decoration: none;
}
/* 设置二维码出现的时候展示的位置 */
#lk_header .top-bar .container .row .top-bar-1 a img{
display: none;
position: absolute;
left: 50%;
margin-left: -60px;
margin-top: -10px;
}
/* 当鼠标移动上去的时候设置为绝对定位 */
lk_header .top-bar .container .row .top-bar-1 a:hover img{
display: block;
}
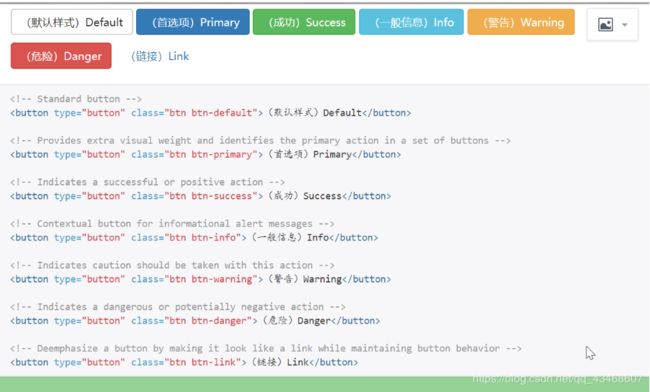
按钮的颜色,尺寸,款式:https://v3.bootcss.com/css/#buttons-sizes


根据自己的意愿自动生成按钮的代码:http://blog.koalite.com/bbg/
最牛前端。包含很多工具,官方文档。字体图标,框架与类库等:http://f2er.club/
不适用框架中的图标,外部引入图标,框架中也有自带的:
自定义图标:https://icomoon.io/app/#/select
自带的图标:https://v3.bootcss.com/components/
图标是字体,所以css样式控制需要注意的是采用font来进行控制
"图标的名称" aria-hidden="true">
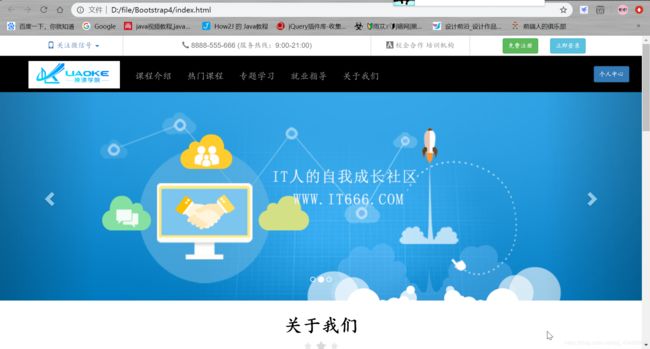
(2)导航栏:
导航栏的翻转,默认白色转变为黑色
可用的组件为(默认样式得导航条);
https://v3.bootcss.com/components/?#navbar-default

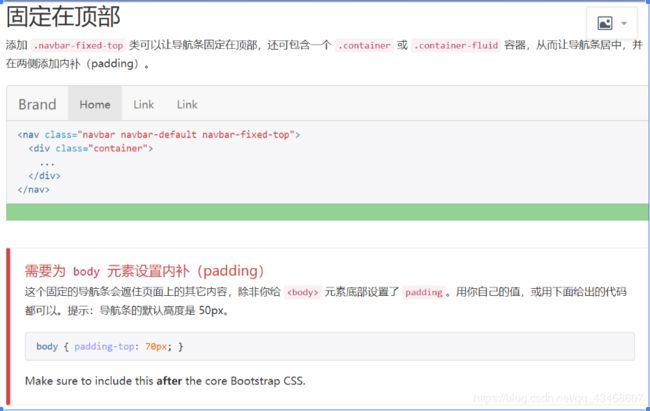
一般会有三种导航条,(1)固定在顶部(2)固定在底部(1)静止在顶部

导航栏的css:
/* 当鼠标移动上去的时候设置为绝对定位 */
#lk_header .top-bar .container .row .top-bar-1 a:hover img{
display: block;
}
/* 背景颜色 */
#lk_header .navbar-lk{
background-color: #000000;
}
/* 设置每个选项的高度 */
#lk_header .navbar-lk .navbar-nav a{
height: 70px;
line-height: 50px;
}
/* 设置导航栏左边的图标 */
#lk_header .navbar-lk .navbar-brand{
height: 70px;
padding-top: 10px;
padding-left: 56px;
}
/* 鼠标移动到选项的时候的效果 */
#lk_header .navbar-lk .navbar-nav li a:hover{
background: #212529;
border-bottom: 2px solid #28A4C9;
}
导航栏的html:采用的框架的改编
(3)轮播图
框架地址:https://v3.bootcss.com/javascript/#carousel
遇到一个轮播图与上面的间隔有20px的问题
原因:
解决方法:将此标签设置为margin-bottom: 0;
在实际开发中轮播图一般会准备两套,pc端一套,移动端一套
采用可以控制API的data来进行控制两套之间的切换


在js中:
$(function() {
$(window).on("resize", function() {
// 获取窗口的宽度
let clientW = $(window).width();
// 设置显示小图或者大图的临界值
let isShowBigImage = clientW >= 800;
// 获取所有的item
let $allItem = $("#lk_carousel .item");
// 遍历
$allItem.each(function(index, item) {
// 取出图片的路径
let src = isShowBigImage ? $(item).data("lg-img") : $(item).data("sm-img");
let imgUrl = 'url("' + src +'")';
// 设置背景
$(item).css({
backgroundImage: imgUrl
});
// 设置img标签
if(!isShowBigImage){
let $img = " ";
$(item).empty().append($img);
}else{
$(item).empty();
}
});
});
// 调用方法
$(window).trigger("resize");
});
";
$(item).empty().append($img);
}else{
$(item).empty();
}
});
});
// 调用方法
$(window).trigger("resize");
});
在div中:
"lk_carousel" class="carousel slide" data-ride="carousel">
"carousel-indicators">
- "lk_carousel" data-slide-to="0" class="active">
- "lk_carousel" data-slide-to="1">
- "lk_carousel" data-slide-to="2">
"carousel-inner" role="listbox">
"item active" data-sm-img = "img/slide_01_640x340.jpg" data-lg-img = "img/slide_01_2000x410.jpg">
"item" data-sm-img = "img/slide_02_640x340.jpg" data-lg-img = "img/slide_02_2000x410.jpg">
"item" data-sm-img = "img/slide_03_640x340.jpg" data-lg-img = "img/slide_03_2000x410.jpg">
"left carousel-control" href="#lk_carousel" role="button" data-slide="prev">
"glyphicon glyphicon-chevron-left" aria-hidden="true">
"sr-only">Previous
"right carousel-control" href="#lk_carousel" role="button" data-slide="next">
"glyphicon glyphicon-chevron-right" aria-hidden="true">
"sr-only">Next
在css中:
#lk_carousel .item{
background: no-repeat center center;
-webkit-mask-size: cover;
background-size: cover;
}
@media screen and (min-width:800px) {
#lk_carousel .item{
height: 410px;
}
}
此处如果想设置图片轮播的速度可以采用这个方法:
$('.carousel').carousel({
interval: 2000
});
可以用来控制轮播的数量,循环。停止,上一张下一张
(4)关于我们的介绍
/****************** 关于我们start*******************/
#lk_about{
padding: 10px 0;
}
/* 设置星星居中 */
#lk_about .title{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-bottom: 20px;
}
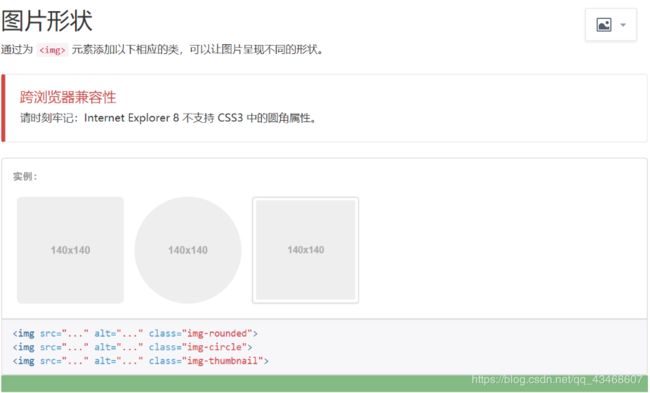
/* 图片大小 */
img[class="img-rounded"]{
width: 300px;
}
#lk_about .row p{
line-height: 23px;
}
/******************关于我们 end*******************/
在html中:
"lk_about" class="hidden-xs hidden-sm">
"title text-center">
关于我们
 "./img/star.png" class="img-responsive">
"container">
"row">
"col-md-8">
"./img/star.png" class="img-responsive">
"container">
"row">
"col-md-8">
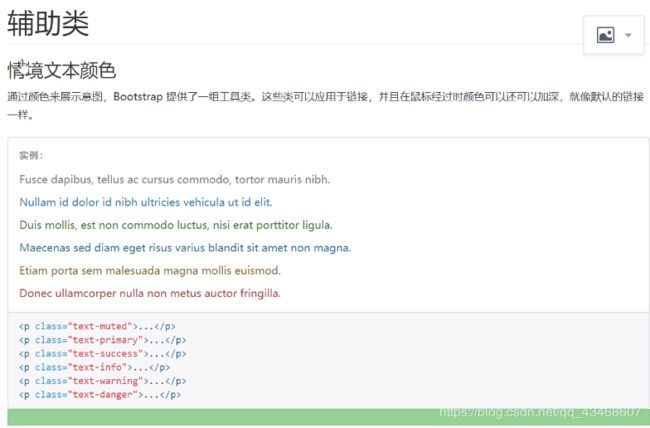
"text-muted">
撩课学院是目前领先的it在线培训服务机构,成立于2017年06月,聚集强大的It讲师资源,独特的课程服务模式,通过在线直播,点播,问答,群答疑等方式,真正解决开发者在成长过程中的各种技术瓶颈,帮助学生在it职场取得成功。
"text-muted">
撩课学院明星讲师云集,包括***、***、***、**、**等十几位专业实践型讲师团队,悉心打造四大学科系列课程,课程体系细致而且全面,全力助力学生成长。
"text-muted">
撩课许愿课程体系完善,包含HTML5+全栈开发,python+人工智能,JavaEE,Go语言+区块链等。
"text-muted">
撩课许愿课程体系完善,包含HTML5+全栈开发,python+人工智能,JavaEE,Go语言+区块链等。
"text-muted">
撩课许愿课程体系完善,包含HTML5+全栈开发,python+人工智能,JavaEE,Go语言+区块链等。
"col-md-4">
 "./img/team.png" class="img-rounded">
"./img/team.png" class="img-rounded">
(5)选项卡
class=“active”//有次属性的选项是莫认真展示的选项
.jpg)
.jpg)

在css中:
/******************产品中心 start*******************/
/* 背景颜色 */
#lk_product{
background-color: #f0f0f0;
padding: 30px 0px;
}
/* 调整距离样式 */
#lk_product .nav{
font-size: 15px;
}
/* 选项的背景颜色 */
#lk_product .nav a{
color: #999999;
}
/* 下边框 */
#lk_product .nav li.active a{
border: none;
background-color: transparent;
border-bottom: 2px steelblue solid ;
}
/******************产品中心 end*******************/
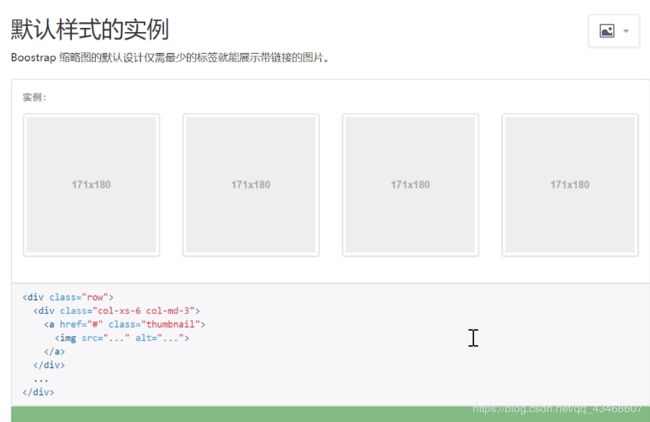
(6)热门课程
"lk_hot">
"title text-center">
热门课程
 "./img/star.png" class="img-responsive" style="margin-bottom: 20px;">
"row">
"col-xs-6 col-md-3">
"#" class="thumbnail">
"./img/star.png" class="img-responsive" style="margin-bottom: 20px;">
"row">
"col-xs-6 col-md-3">
"#" class="thumbnail">
 "cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
"cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
 "cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
"cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
 "cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
"cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
 "cs2.ico">
"row">
"col-xs-6 col-md-3">
"#" class="thumbnail">
"cs2.ico">
"row">
"col-xs-6 col-md-3">
"#" class="thumbnail">
 "cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
"cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
 "cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
"cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
 "cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
"cs2.ico">
"col-xs-6 col-md-3">
"#" class="thumbnail">
 "cs2.ico">
"cs2.ico">
在css中:
/******************热门课程 start*******************/
#lk_hot{
padding: 10px 0;
}
/* 设置星星居中 */
#lk_hot .title{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-bottom: 20px;
}
/******************热门课程 end*******************/
(7)友情链接
此处不使用任何的框架,只是css样式的控制
/******************友情链接 start*******************/
#lk_link .logos{
list-style: none;
text-align: center;
}
#lk_link .logos ul>li{
display: inline-block;
padding: 20px 30px;
}
/******************友情链接 end*******************/
在html中:
"lk_link">
"title text-center">
友情链接
 "img/star.png" class="img-responsive" style="margin: 0 auto;margin-bottom: 10px;">
"logos">
"img/star.png" class="img-responsive" style="margin: 0 auto;margin-bottom: 10px;">
"logos">
 "img/google-logo.png" width="50px">
"img/google-logo.png" width="50px"> "img/facebook-logo.png" width="50px">
"img/facebook-logo.png" width="50px"> "img/airbnb-logo.png" width="100px">
"img/airbnb-logo.png" width="100px"> "img/ibm-logo.png" width="100px">
"img/ibm-logo.png" width="100px"> "img/paypal-logo.png" width="100px">
"img/paypal-logo.png" width="100px"> "img/swift-logo.png" width="50px">
"img/swift-logo.png" width="50px"> "img/walmart-logo.png" width="100px">
"img/walmart-logo.png" width="100px">
(8)尾部
/******************尾部 start*******************/
/* 背景图片 */
#lk_footer{
width: 100%;
height: 200px;
background: url(../img/ft_bg.png) no-repeat center;
color: #FFFFFF;
font-size: 16px;
}
/* 清除样式 */
#lk_footer ul{
list-style: none;
}
/* 分割线 */
#lk_footer .one, #lk_footer .two{
padding: 10px;
border-right: 1px solid #666;
height: 180px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#lk_footer .one li{
line-height: 40px;
}
#lk_footer .three{
padding: 10px 50px;
height: 180px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
}
#lk_footer .three a{
margin-right: 15px;
text-decoration: none;
}
/*****************尾部 end*******************/
在html中: