javaweb
文章目录
- 一、相关概念
- 1、Web
- 静态Web
- 概念
- 特点
- 动态Web
- 概念
- 特点
- 访问过程
- 技术
- 2、Web应用程序
- 概念
- 3.C/S类型应用程序:Client客户端/Server服务器
- 4、动态web访问
- 5、常见的web的服务器
- 6.协议
- 概念
- HTTP协议是基于”请求”和“响应”的
- HTTP协议请求两种方法
- GET方式
- POST方式
- 浏览器中请求服务器有三种方法
- 地址输入
- 超链接
- 表单提交
- HTTP协议相关状态码
- HTTP协议请求服务器的URL地址格式
一、相关概念
1、Web
静态Web
概念
指任何时间访问内容都一致的Web界面(哪怕界面有动画,只要内容不变都属于静态页面)
特点
内容相对稳定,因此容易被搜索引擎检索。
交互性较差,在功能方面有较大的限制。
没有数据库的支持,在网站制作和维护方面工作量较大,当网站信息量很大时完全依靠静态方式比较困难。
静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件。
由于现在的web页面中,大量使用JS,导致浏览器打开页面,就会占用大量的内存,服务端的压力是减轻了,但压力转移到了客户端。
动态Web
概念
指访问内容随时间改变的Web界面(一般涉及到与数据库交互)
特点
网页会根据用户的要求和选择而动态地改变和响应,浏览器作为客户端,成为一个动态交流的桥梁,动态网页的交互性也是今后 Web 发展的潮流。
无须手动更新 HTML 文档,便会自动生成新页面,可以大大节省工作量。
当不同时间、不同用户访问同一网址时会出现不同页面。
动态web中,程序依然使用客户端和服务端,客户端依然使用浏览器,通过网络连接到服务器上,使用HTTP协议发起请求,现在的所有请求都先经过一个WEB Server来处理。
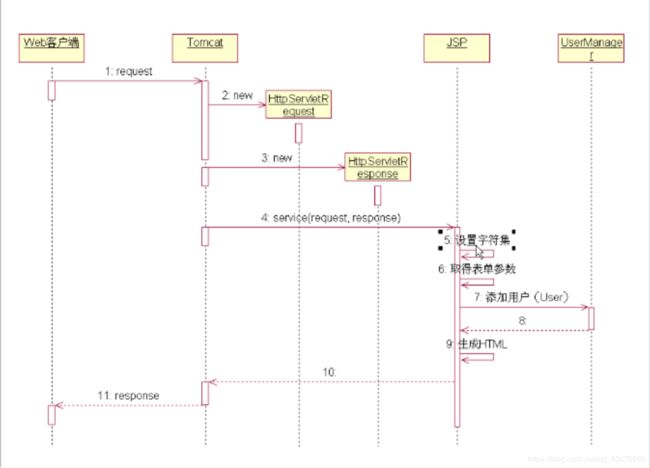
访问过程
技术
静态web技术:html/css
动态web技术:JSP/Servlet、ASP、PHP等
Java中,所有动态Web资源开发技术统称为JavaWeb
2、Web应用程序
概念
是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。
一个Web应用程序包含多个静态web资源和动态web资源,包括例如:java程序、JSP文件、html文件、cs文件、js文件、支持jar包、配置文件等。
web应用程序开发完成后,若想要被外界访问,就要把web应用所在的目录交给web服务器管理(这个过程叫做虚拟目录的映射)
3.C/S类型应用程序:Client客户端/Server服务器
客户端必须安装专门的一个桌面软件才能使用。
优点:速度快,安全性高,客户端比较强大
缺点:每台客户端计算机都要下载安装升级,部署维护困难
例如:QQ,各种网络游戏
B/S类型应用程序:Browser浏览器/Server服务器
客户端不用安装特定的软件,只要通过浏览器打开就可使用。
优点:维护容易,只需要维护服务器
缺点:速度慢,安全性相对较低,客户端较弱
例如:WebQQ,各大网站,各种网页游戏
4、动态web访问
动态web中,客户端通过浏览器发起http请求,服务器端接收请求通过web服务器插件判断该请求是静态还是动态的;
如果是静态资源,则直接将请求转给web服务器,之后由web服务器从文件系统中取出内容,返回给客户端解析;
如果是动态资源,则将请求先转给web容器,web容器连接数据库,从数据库中取出数据动态拼凑页面展示内容,然后交给服务器,之后通过web服务器将内容发送回客户端解析。
5、常见的web的服务器
Apache、Nginx、IIS、WebLogic、WebSphere、Tomcat
之间是并列关系,但是有些服务器偏前端,擅长并发和连接数等等,有些服务器偏后端解释,所以可以根据特性可以组合使用。
6.协议
概念
是双方的一种约定。
HTTP协议——HyperText 超文本 Transfer 传输 Protocol 协议 —— 普通话
HTML——HyperText 超文本 Markup 标记 Language 语言 —— 汉字
HTTP协议是基于”请求”和“响应”的
请求——request
响应——response
WEB服务器是“被动”的
HTTP协议请求两种方法
GET方式
特点:安全性不高(提交的数据会显示在地址栏上)、数据量小,速度快。
POST方式
特点:安全性高、数据量大、速度慢
浏览器中请求服务器有三种方法
地址输入
GET方式请求
超链接
GET方式请求
表单提交
GET或POST方式请求
<form method=”GET|POST” ……>
默认为GET方式。
HTTP协议相关状态码
200——>成功的处理了你的请求
404——>你请求的资源服务器找不到
5xx——>服务器出错了
HTTP协议请求服务器的URL地址格式
http://主机IP地址或域名:端口号/资源路径名称
http://192.168.2.2:90/HS/tea/login.jsp
注意:HTTP协议的默认端口号是80,如果端口号为80,则不用写“:端口号”,否则要加上端口号。