HTML复习回顾
HTML
常用标签
标题标签
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
段落标签
段落就是个屁,但再多的空格不如一个
强制换用
段落和行之间的距离不同
<p>Do not go gentle into that good night,<br />
不要温和地走进那良夜,
p>
<p>Old age should burn and rave at close of day;<br />
老年应当在日暮时燃烧咆哮;
p>
<p>Rage, rage against the dying of the light.<br />
怒斥,怒斥光明的消逝。
p>
文本格式化标签
| 语义 | 标签 |
|---|---|
| 加粗 | |
| 倾斜 | |
| 删除线 | |
| 下划线 | |
<strong>加粗strong>
<b>加粗b>
<em>倾斜em>
<i>倾斜i>
<del>删除线del>
<s>删除线s>
<ins>下划线ins>
<u>下划线u>
无语义,装内容的盒子,用于布局
<div>大盒子div>竖向排列
<span>小盒子span>横向排列
图像标签![]()
<img src="图片路径">
src是
其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示时,显示的文本 |
| title | 文本 | 提示文本,当鼠标放在图片上时,显示的文本 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
超链接标签
<a href="" target="">文本或图像a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当标签有href属性时,它就具有了超链接的功能 |
| target | 用于指定页面的打开方式,_self为默认值,_blank为在新窗口中打开 |
链接分类
注释
ctrl + /
特殊字符
| 特殊字符 | 描述 | 字符代码 |
|---|---|---|
| 空格符 | |
|
| < | 小于号 | |
| > | 大于号 | > |
| & | 和号 | & |
特殊字符查询
表格标签
<table>
<tr> <td>姓名td> <td>性别td> <td>年龄td>tr>
<tr> <td>张三td> <td>男td> <td>23td>tr>
table>
td就是table data
表头单元格标签
对于普通单元格来说,表头单元格会加粗并居中显示
<table>
<tr> <th>姓名th> <th>性别th> <th>年龄th>tr>
<tr> <td>张三td> <td>男td> <td>23td>tr>
table>
表格属性(不常用)
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left,center,right | 规定表格相对于周围元素的对齐方式 |
| border | 1或 “ ” | 规定表格是否有边框,默认没有 “ ” |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认为1px |
| cellspacing | 像素值 | 规定单元格之间的空白,默认为2px |
| width | 像素值或百分比 | 规定表格的宽度 |
表格结构标签
为了更好地表示表格的语义
<table>
<thead>
<tr>
<th>姓名th>
<th>性别th>
<th>年龄th>
tr>
thead>
<tbody>
<tr>
<td>张三td>
<td>男td>
<td>23td>
tr>
tbody>
table>
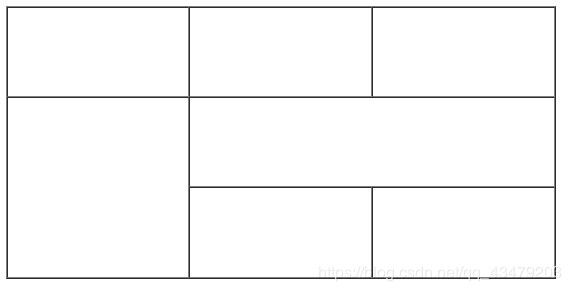
合并单元格
合并单元格方式
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td rowspan="2">td>
<td colspan="2">td>
tr>
<tr>
<td>td>
<td>td>
tr>
table>
列表标签
- 无序列表
- 有序列表
- 自定义列表
无序列表
<ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
ul>
有样式属性,可以更改前面的小圆点
有序列表
<ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
ol>
也有属性样式,可以更改前面的计数
自定义列表
<dl>
<dt>关注我们dt>
<dd>新浪微博dd>
<dd>官方微信dd>
<dd>关于我们dd>
dl>
和是兄弟关系,不是包含关系
表单标签(为了收集用户信息)
完整的表单是由表单域,表单控件(表单元素)和提示信息三个部分组成
<form action="url地址" method="提交方式" name="表单域名称">
form>
表单元素
<input type="属性值">
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮 |
| checkbox | 定义复选框,按钮的name应该一样 |
| file | 定义输入字段和浏览按钮,供文件上传, |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,这个字段中的字符会被掩码变成星星 |
| radio | 定义单选按钮,实现单选的话,按钮的name应该一样 |
| reset | 定义重置按钮,可以清除表单中的所有数据 |
| submit | 定义提交按钮,可以将表单的数据发送到服务器 |
| text | 定义单行的输入字段,可以在里面输入文本. 默认宽度为20个字符 |
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 用户自定义 | 定义input元素的名称 |
| value | 用户自定义 | 定义input元素的值,还可以显示输入框内的文本 |
| checked | checked | 规定这个input元素被默认选中 |
| maxlength | 正整数 | 规定输入字段的字符的最大长度,到达最大长度后无法输入 |
为input元素定义标注(标签)
用于绑定标签中的文字时,浏览器会自动将焦点转到或者选择到对应的表单元素上,有助于增加用户体验
<label for="这个属性要与绑定的input的表单元素的id相同">男label>
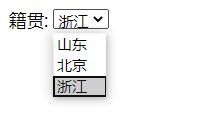
<select name="" id="">
<option value="">山东option>
<option value="">北京option>
<option value="" selected="selected">浙江option>
select>
selected属性
用于默认当前选中项
当用户输入内容较多时,使用这个,比如评论,留言
<textarea name="" id="" cols="30" rows="10">
文本内容
textarea>
cols为"每行字符数"
rows为"每列字符数"