Node.js 邮箱验证 (nodemailer 模块)
基于 nodemailer 实现自动发送邮件,最详细的教程,就怕你不会!


一、配置发送邮件的 js 文件
1、npm 安装 nodemailer
在终端中进入项目根目录
npm install nodemailer
2、获取 mtp 验证码(不想听我啰嗦的直接看图片即可)
发邮件需要发件人和收件人,在一般的项目中收件人是用户,发件人就是我们自己。
所有的邮件都是以我们的身份发出去的,既然要用代码实现发邮件的自动化,那我们就需要在发件人邮箱中开启一项支持我们自动发邮件的服务,同时获取一个代表我们已经开启这项服务的验证码(mtp 验证码)。
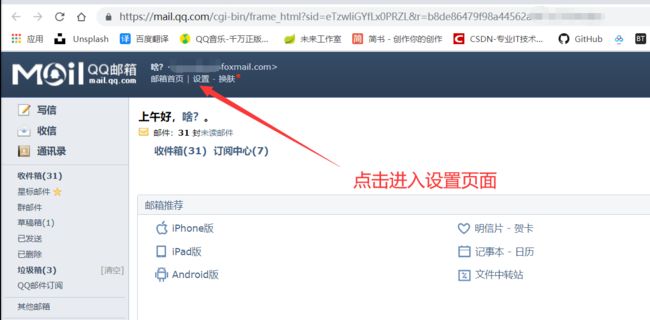
在这里我用的是我自己的QQ邮箱,具体操作如下:
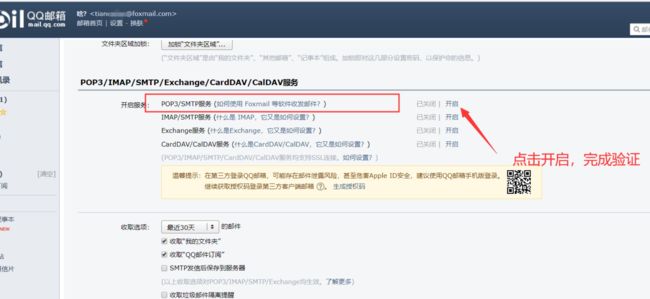
滚动页面找到POP3/SMTP服务
得到之后一定要记住这个验证码,待会会用到
这里我的验证码是:cpeoiovq********
3、配置 nodemailer
- 在创建mail.js文件
- 配置发送邮件的请求对象(发件人)
const nodemailer = require('nodemailer');
//创建发送邮件的请求对象
let transporter = nodemailer.createTransport({
host: 'smtp.qq.com', //发送端邮箱类型(QQ邮箱)
port: 465, //端口号
secure: true,
auth: {
user: '7340*****@qq.com', // 发送方的邮箱地址(自己的)
pass: 'cpeoiovq********' // mtp 验证码
}
});
在这里需要注意如果你使用的是QQ邮箱,只需要将user里的邮箱地址改成你自己的,再将刚刚获得的mtp验证码填写在pass里即可。
如果你使用的不是QQ邮箱,你就需要修改一下host和port的内容,这里我为大家找了几个常用邮箱的host和port:
"QQ": {
"host": "smtp.qq.com",
"port": 465,
"secure": true
},
"126": {
"host": "smtp.126.com",
"port": 465,
"secure": true
},
"163": {
"host": "smtp.163.com",
"port": 465,
"secure": true
}
- 配置发送的邮件并封装为方法(发送的邮件)
function send(mail, code) {
let mailObj = {
from: '"邮件名称" <7340*****@qq.com>', // 邮件名称和发件人邮箱地址
to: mail, //收件人邮箱地址(这里的mail是封装后方法的参数,代表收件人的邮箱地址)
subject: '邮件标题', //邮件标题
text: '您的验证码是:'+ code, // 邮件内容,这里的code是这个方法的参数,代表要发送的验证码信息,这里的内容可以自定义
}
// 发送邮件(封装成一个promise对象),方便后面调用该方法
//这部分代码直接复制粘贴即可,但是注意发送邮件的请求对象名称要和上面声明的名称保持一致(这里我的名称是transporter)
return new Promise((resolve, reject)=>{
transporter.sendMail(mailObj, (err, data) => {
if(err){
reject() //出错
}else{
resolve() //成功
}
})
})
}
- 抛出上面封装的send方法,以后需要发送邮件直接引入这个模块即可,我这里将send方法放在了对象里,大家也可以直接抛出,调用的注意一下就行
module.exports = { send }
下面是正常情况下 mail.js 文件里所有的代码,其实就是上面代码整理之后的文件,如果不想看我上面的啰嗦的那么多,直接来这里复制粘贴即可。
const nodemailer = require('nodemailer');
//创建发送邮件的请求对象
let transporter = nodemailer.createTransport({
host: 'smtp.qq.com', //发送端邮箱类型(QQ邮箱)
port: 465, //端口号
secure: true,
auth: {
user: '7340*****@qq.com', // 发送方的邮箱地址(自己的)
pass: 'cpeoiovq********' // mtp 验证码
}
});
function send(mail, code) {
let mailObj = {
from: '"邮件名称" <7340*****@qq.com>', // 邮件名称和发件人邮箱地址
to: mail, //收件人邮箱地址(这里的mail是封装后方法的参数,代表收件人的邮箱地址)
subject: '邮件标题', //邮件标题
text: '您的验证码是:'+ code, // 邮件内容,这里的code是这个方法的参数,代表要发送的验证码信息,这里的内容可以自定义
}
// 发送邮件(封装成一个promise对象),方便后面调用该方法
//这部分代码直接复制粘贴即可,但是注意发送邮件的请求对象名称要和上面声明的名称保持一致(这里我的名称是transporter)
return new Promise((resolve, reject)=>{
transporter.sendMail(mailObj, (err, data) => {
if(err){
reject() //出错
}else{
resolve() //成功
}
})
})
}
module.exports = { send }
二、使用 mail.js 发送邮件
- 在你需要的 js 文件中引入上面抛出的模块
var Mail = require('./mail') //注意 mail.js 文件的路径不要搞错了
- 直接调用 send() 方法发送邮件 (注意需要传递的参数)
Mail.send('收件人的邮箱', '验证码')
- 当然,为了确认邮件发送的状态,我们也可以配合上面封装的 promise 对象给用户返回信息(是否发送成功),直接复制粘贴即可
Mail.send('收件人的邮箱', '验证码')
.then(() => {
res.send({ err: 0, msg: '验证码发送 ok' })
})
.catch(() => {
res.send({ err: -1, msg: '验证码发送 not ok' })
})
下面是使用抛出的模块发送邮件的所有代码,就是上面几步代码的整理,如果不想看我上面的啰嗦的那么多,直接来这里复制粘贴即可。注意修改路径和参数
var Mail = require('./mail') //注意 mail.js 文件的路径不要搞错了
Mail.send('收件人的邮箱', '验证码')
.then(() => {
res.send({ err: 0, msg: '验证码发送 ok' })
})
.catch(() => {
res.send({ err: -1, msg: '验证码发送 not ok' })
})