div+css前端
1.HTML是文本标记语言,他规定了网页的大体架构,但是它并未定义网页的布局,网页的布局由css来完成
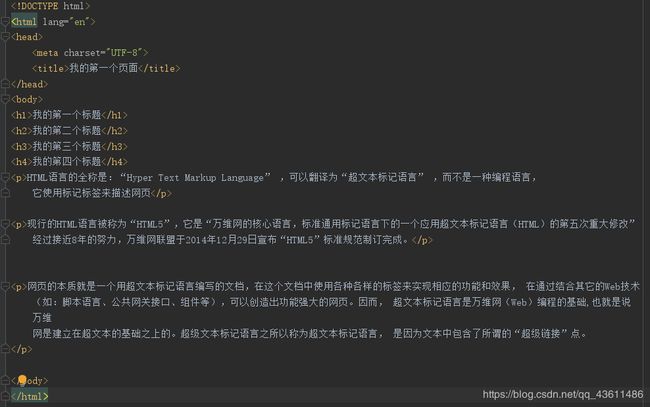
网页的结构标签
网页的头部
网页的身体
---标题
分段 他是段落,每对可以分段
下面是一段具体的小例子来展示:补充的内容 :缩进的属性为text-indent
3.使用列表组织信息
有序列表
无序列表
定义列表和
其他为
(1)带编号的列表具有好几种的编号样式,由属性list-style-type的值来决定
(2)无序列表的属性也有许多种,有圆形,实心的,空心圆种种
链接内容
也可以链接到本地页面
也可以链接到页面的特定位置,也就是锚,锚的使用
搞一个特定的id,然后在在页面后面加上#id
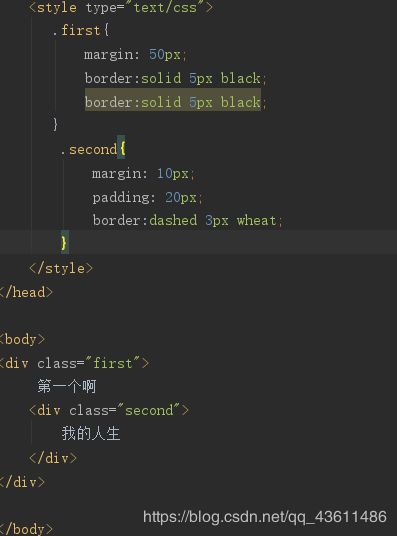
例如5.使用html和css设置文本的格式和
选择器有三种:
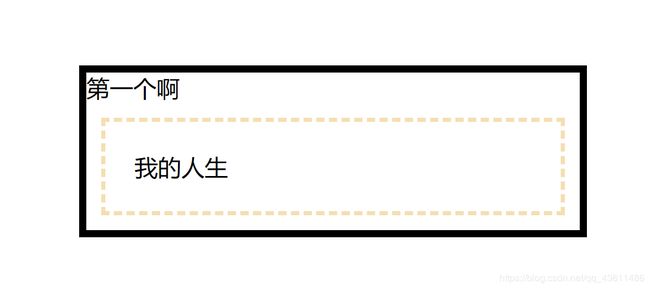
上面是代码,下面是截图,可以看到,body也是一个盒子,最外面的div与他的外边距为50px,里面的盒子内边距和内容之间的距离就是20px,而里面的盒子的外边内容间的外边距距为10,这样就可以看出来了盒子的内容
3.控制大小和元素的显示 浮动:
这是css样式三 在网页中使用图像
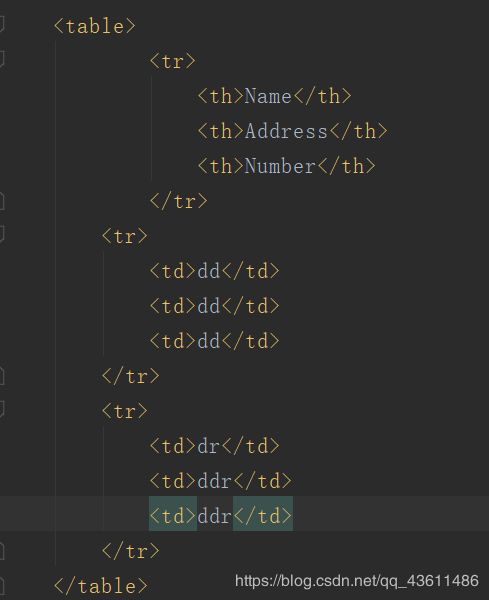
创建表格 标签与元素话不多说,上图
怎样设置表格,边框,和单元格的尺寸 ?
你可能感兴趣的:(IT男,文艺男)
华为OD机试_2025 B卷_观看文艺汇演问题(Python,100分)(附详细解题思路)
蜗牛的旷野
华为OD机试Python版 华为od python 算法
题目描述为了庆祝中国共产党成立100周年,某公园将举行多场文艺表演,很多演出都是同时进行,一个人只能同时观看一场演出,且不能迟到早退,由于演出分布在不同的演出场地,所以连续观看的演出最少有15分钟的时间间隔,小明是一个狂热的文艺迷,想观看尽可能多的演出,现给出演出时间表,请帮小明计算他最多能观看几场演出。输入描述第一行为一个数N,表示演出场数,1=last_end+15:count+=1last_
WebView 安全之 addJavascriptInterface
WebView安全之addJavascriptInterface不会写代码的IT男关注2016.01.0318:14*字数474阅读5668评论0喜欢30x00addJavascriptInterface介绍WebView是Android平台下的一个重要组件,通常用来在Activity中嵌入一个简单的浏览器,实现在线网页浏览的功能。比如下面代码实现访问Google页面:WebViewwebView
SQL某个字段的所有值都拼接一个值
某个字段的所有值都拼接一个值updatetableName(表名)set"字段"=RTRIM(字段)||'(增加的值)'WHEREtype='0'比如(user表):idnamegender1张三男2玛丽亚女3康康男………修改gender为男人/女人SQL语句updateuserset"gender"=RTRIM(gender)||'人'结果(user表)idnamegender1张三男人2玛丽亚
ZLibrary镜像网址,Z-Library入口网站及最新官网(2025更新)
Z-Library是一家电子图书馆,被誉为全球最大的科学图书和学术文献免费资源之一。它创办于2009年,截至2025年3月1日,已收录超过2300万本图书和8483万篇学术文章。从各种知名文学著作,理工学科,人文艺术、到学术论文等应有尽有!支持PDF、epub、mobi等多种格式图书资源下载绝对是你找书的不二选择。现在找到一个网友弄的zlibrary入口汇总网站,有官方入口,也有最新镜像入口,客户
15 SAP CPI 过滤器
陈平安 SAP CPI
SAP CPI入门篇 SAP CPI SAP CPI 过滤器 SAP CPI Filter SAP CPI 入门 SAP CPI入门
使用“过滤器”从传入的消息中提取信息。换句话说,您可以过滤掉不需要的部分消息并仅提取所需的数据。如报文:{"person":[{"id":"1","name":"张三","sex":"男","age":"25"},{"id":"2","name":"李四","sex":"男","age":"37"},{"id":"3","name":"王五","sex":"女","age":"18"}]}对方传给
4-5 WPS JS宏自定义可选参数函数(实例:自定义身份证多项信息获取)学习笔记
爱上妖精的尾巴
WPS JS宏编程教程学习笔记 javascript wps 学习 JS宏 JSA 笔记
示例:自定义可选参数函数functioncard(id,type="sex"){//id为处理的内容,type为可选参数,根据参数执行不同的内容,type="sex"中的sex为默认值switch(type){case"sex":{//如果参数是sex,执行下方内容return(id[16]%2==1?"男":"女");//return为返回内容(id[16]%2==1?"男":"女")id第16
JS 读取JSON数据
凌冰_
JS
JSON数据:varinfos={"name":"Aimee","age":18,"boyfriend":true,"dog":{"name":"旺财","sex":"男","color":"yellow"},"cars":[{"name":"宝马","type":"X11系列"},{"name":"爱玛","type":"C11系列"},{"name":"婴儿","type":"B15系列"}]
面壁发布 MiniCPM-o 2.6:音视听三合一的“她”(SHE),不需要联网
AI科技大本营
作者|王启隆出品丨AI科技大本营(ID:rgznai100)不知道还有多少人记得那场发布会。去年初春,SamAltman一如既往发了条谜语人风格的推特:“Her”,让人想起电影《Her》里那个和男主情深伉俪的AI女声;然后时任OpenAICTO的另一位美女MiraMurati当晚发布了GPT-4o,视频语音交互丝滑无比,说学逗唱样样精通,还完美复刻了电影里斯嘉丽·约翰逊的声音,给人感觉AGI好像第
讯飞语音--唤醒Demo
程序小圆_
Android 讯飞语音唤醒
写的第一篇博客,因为最近姐姐说起了一个段子,一男子在地铁站手机找不到了,但是带了蓝牙耳机,耳机还有内容,男子想手机一定还在附近,随即大喊一句,悟空你在哪儿,手机循环回答,我在这.....这时,拿手机那哥们回了男子一个尴尬而不失礼貌的微笑,哈哈所以我想起讯飞语音,就试着写了一下语音唤醒的Demo,也借鉴了很多前辈的博客,就不一一列举了,各位不喜勿喷接下来进入正题,首先在讯飞官网下载对应的SDK,下载
Java结构化程序设计-实验报告
小杨能学会
Java java 开发语言 jar 经验分享
一、实验一1.用穷举法解决以下问题:36块砖,36人搬,男搬4,女搬3,两个小孩抬1砖。要求一次全搬完,问男、女、小孩有多少?要在程序中输出你的姓名-班级-学号-程序运行的日期等信息。packagecarrybricks;publicclassCarryBricks{publicstaticvoidmain(String[]args){intx,y,z;for(x=0;x<=9;x++){for(
java解析数据_java解析txt里的数据
Snow668
java解析数据
java解析txt里的数据关注:125答案:6mip版解决时间2021-02-0109:17提问者谁把流年搁浅2021-02-0101:01比如txt里的是多条记录:格式如下张三,男,20lisi,男,20就写两条吧。怎么把这两条记录读出来(不要出现乱码问题),并放到List里去。本人对流的读写很白痴,求详细代码,感谢万分文件名就为:1.txt吧。Student类就三个属性好了,name,sex,
z-library电子书图书馆官网/最新镜像网址入口
k***a429
学习方法 php
Z-library,被誉为全球范围内最为庞大的数字图书馆之一,其藏书量之丰富令人叹为观止,总计囊括了超过9,826,996册电子书及84,837,646篇学术期刊文章。这座庞大的知识宝库覆盖了从经典文学巨著到前沿理工学科,从人文艺术瑰宝到专业学术论文的广泛领域,几乎能够满足每一位求知者的阅读与学习需求。zlibrary数字图书馆官网/镜像网址zlibrary国内最新入口:https://www.i
Selenium元素定位避坑总结 | 从“怀疑人生”到“一针见血”的终极指南
林深时雾起͜❀҉
selenium 测试工具
开篇暴击:那些年我们追过的元素,为何总是“若即若离”?你是否经历过这样的场景?✅代码里的元素定位器写得好好的,一运行就报NoSuchElementException!✅明明元素就在页面上,Selenium却说“看不见”!✅动态ID像渣男的心,说变就变!别慌!这篇总结将用20个实战技巧+8个真实案例+3款神器,带你彻底攻克元素定位难题!文末还附赠“元素定位自检清单”,直接拿去抄作业!一、动态元素的“
【自注意力簇动力学引擎】解题示例
步子哥
人工智能
【题目】这节课,老师教了同学们有关推理的技巧。为了掌握教学情况,老师在黑板上写下了几个日期:4月1日,4月4日,4月12日;5月2日,5月3日,5月4日,5月7日,5月8日,5月11日;6月4日,6月5日,6月6日,6月12日,6月13日;7月1日,7月5日。老师将自己的生日日期告诉了女同学们,将自己的生日月份告诉了男同学们。老师问同学们:“大家能知道老师的生日是几时吗?”女同学都说“不知道”,男
结构体冒泡排序年龄
仰泳的鱼子
算法 c++ 数据结构
#includeusingnamespacestd;//1、设计英雄的结构体structHero{stringname;intage;stringsex;};intmain(){//2、创建数组进行排序structHeroheroArray[5]={{"刘备",23,"男"},{"关羽",22,"男"},{"张飞",20,"男"},{"赵云",21,"男"},{"貂蝉",19,"女"}};intl
zlibrary镜像网站,zlibrary中文入口(持续更新)
黄豆匿zlib
学习
zlibrary,一个全球领先的数字图书馆,拥有超过1300万册电子书资源,供人下载。它跨越多个学科,从古典文学到现代科技,再到人文艺术,无所不包。ZLibrary的使命是促进教育平等,让每个人都能便捷地获取知识。zlibrary电脑客户端/安卓appzlibrary(windows/mac/安卓)客户端:https://pan.quark.cn/s/3231f196278d(随时失效,先保存)客
zlibrary镜像网址,Z-Library最新官网入口地址(2025更新)
黄豆匿zlib
学习方法
Z-Library是一家电子图书馆,被誉为全球最大的科学图书和学术文献免费资源之一。它创办于2009年,截至2022年10月1日,已收录超过1129万本图书和8483万篇学术文章。从各种知名文学著作,理工学科,人文艺术、到学术论文等应有尽有!支持PDF、epub、mobi等多种格式图书资源下载绝对是你找书的不二选择。zlibrary数字图书馆官网/镜像网址zlibrary最新入口:https://
华为OD机考-观看文艺汇演问题-区间问题(JAVA 2025B卷)
小猫咪怎么会有坏心思呢
华为机考 java jvm
importjava.util.*;/***@versionVer1.0*@date2025/6/20*@description观看文艺汇演*/publicclassWatchMovie{publicstaticvoidmain(String[]args){Scannersc=newScanner(System.in);intnum=Integer.parseInt(sc.nextLine());
MySQL中的枚举的用法
木子金光军
数据库 mysql php 数据库
MySQL中的枚举的用法枚举:enum,实现将所有可能出现的结果都设计好,实际上存储的数据必须是规定好的数据中的一个。枚举的使用方式定义:enum(可能出现的元素列表);//如enum(‘男’,‘女’)使用:存储数据,只能存储上面定义好的数据意义在于:1,限定值的可能性!2,速度快,比普通的字符串速度快!原因是枚举型是利用整数进行管理的,能够2个字节进行管理!每个值,都是一个整数标识,从第一个选项
退休时医疗保险可以补缴么,补缴15年大概多少钱,按南京退休计算
啃火龙果的兔子
生活 生活
在南京办理退休时,如果医疗保险缴费年限不足,通常允许补缴,但具体政策和费用会根据参保类型(职工医保/居民医保)和补缴基数有所不同。以下是针对南京市职工医疗保险补缴的详细说明:一、南京职工医保退休补缴政策最低缴费年限要求:男职工:累计缴满25年(含视同缴费年限)。女职工:累计缴满20年。实际缴费年限需≥10年(2015年后新增要求)。补缴规则:退休时若医保年限不足,可一次性补缴差额年限,或选择继续按
前端真的没有出路了吗?
全栈小高手
前端 javascript html5 ajax css jquery css3
自我介绍大家好,首先做下自我介绍,本人02年男,目前是字节的一员,大专学历,在b站上也有更新教学视频。进入正题如上所述,前端真的没有出路了吗?最近b站上也有很多小伙伴找我聊,说失业多久找不到工作,甚至连一个面试机会都没有,要不要转行呢?现在的情况确实大不如前,大环境变得很差,许多公司也进行了大量裁员,关于要不要转行这个事,小编说下自己的观点:1)如果说学历还可以的话(本科以上),虽然技术不是那么好
MySQL存储过程,循环添加数据
Huathy-雨落江南,浮生若梦
数据库 mysql 数据库
在MySQL中如何循环的添加10000条数据这里使用存储过程来创建#创建存储过程createprocedurepr()begin#声明变量ideclareiintdefault0;#开始处理starttransaction;whilei<10000doinsertintostudent(id,`password`,`name`,sex,age)values(i,'a','a','男',18);se
Mysql 函数concat、concat_ws和group_concat
wsxlgg
mysql 数据库
1.concatconcat()函数是将多个字符串组合在一起,形成一个大的字符串;如果连接的字符串中存在一个为NULL,则输出的结果为NULL,语法格式为:concat(str1,str2,....strn)--1、字符之间不加连接符mysql>selectconcat("01","赵雷","男");+-----------------------------+|concat("01","赵雷",
学生管理系统(无参版无登陆版)
阳离子攻城炮
前端 javascript
//{键名:值,键名:值}varstudentArr=[{name:"井川里予",age:18,sex:"女",class:"1班"},{name:"彭于晏",age:28,sex:"男",class:"2班"},{name:"刘德华",age:22,sex:"男",class:"1班"},{name:"武松",age:32,sex:"男",class:"3班"},{name:"西门庆",age:
DeepSeek 赋能文化艺术:智启灵感,守护文明
奔跑吧邓邓子
DeepSeek 实战 DeepSeek 文化艺术 应用
目录一、引言二、DeepSeek为艺术作品创作带来灵感源泉2.1激发创意的AI辅助工具2.2拓展创作边界三、DeepSeek助力文化遗产保护与传播3.1数字化记录与保存3.2宣传推广新渠道3.3创新文化体验四、DeepSeek在文艺评论撰写中的应用与挑战4.1评论撰写的高效助手4.2人机共创的评论模式4.3面临的挑战与应对五、未来展望一、引言在数字化时代,人工智能技术正以前所未有的速度渗透到各个领
线下陪伴小程序app系统开发同城组局预约旅游约玩伴游搭子交友社交相亲
河北清兮网络科技
陪玩 相亲交友
线下陪伴小程序APP系统——同城组局、旅游、交友与相亲功能介绍1.同城组局功能功能概述:该功能允许用户基于地理位置,发现并参与同城的各种活动组局。无论是朋友聚会、户外运动、还是文化沙龙,用户都可以在这里找到感兴趣的活动,并与志同道合的人一起参与。核心特点:活动分类:活动按照类型进行分类,如运动、文艺、社交等,方便用户快速找到感兴趣的活动。活动详情:每个活动都有详细的介绍,包括时间、地点、参与人数、
PTA 团体程序设计天梯赛 10分题 63/67/68/75/76
L下自成蹊L
PTA 团体程序设计天梯赛-练习集 c语言 算法 开发语言 c++
L1-063吃鱼还是吃肉题目要求国家给出了8岁男宝宝的标准身高为130厘米、标准体重为27公斤;8岁女宝宝的标准身高为129厘米、标准体重为25公斤。现在你要根据小宝宝的身高体重,给出补充营养的建议。输入格式输入在第一行给出一个不超过10的正整数N,随后N行,每行给出一位宝宝的身体数据:性别身高体重其中性别是1表示男生,0表示女生。身高和体重都是不超过200的正整数。输出格式对于每一位宝宝,在一行
《当AI语音打破“恐怖谷”:探秘Sesame CSM的创新与隐忧》
空云风语
深度学习 神经网络 人工智能 人工智能
从《她》到现实:AI语音助手的进化在电影的奇幻世界里,斯派克・琼斯执导的《她》为我们描绘了一个充满想象力的未来:男主西奥多与人工智能语音助手萨曼莎相爱,萨曼莎不仅能理解西奥多的情感,还能与他深入探讨哲学、分享生活感悟,她的声音温柔而富有情感,仿佛是一个真实存在的灵魂伴侣。这部电影让AI语音助手不再是简单的工具,而是具备了情感和智慧,成为人们生活中不可或缺的伙伴,也让我们对AI语音助手的未来充满了憧
JS在数组对象中添加新字段
烂笔头儿@
javascript
第一步使用forEach遍历数组然后通过Object.assign()来添加vararr=[{age:18;name:‘as’},{age:18;name:‘as’},]//添加新字段arr.forEach(item=>{Object.assign(item,{sex:‘男’})})
【部署优化篇十二】《手把手拆解DeepSeek缓存策略:Redis vs Memcached 性能对决万字长文(附代码实战)》
再见孙悟空_
「2025 DeepSeek技术全景实战」 人工智能 DeepSeek DeepSeek强化学习 计算机视觉 深度学习 memcached DeepSeek缓存
缓存系统选型有多难?就像在自助餐厅选餐具——用筷子(Redis)还是刀叉(Memcached)全看你要吃什么菜!今天咱们就掰开揉碎讲讲这两个缓存界扛把子的底层原理和性能玄学,保证让你选型时不再纠结。一、缓存双雄的基因差异(五分钟看懂本质)1.1设计哲学之争Memcached像个直男程序员:简单粗暴的键值对存储,专注缓存基础功能(参考)#Memcached典型操作importmemcachemc=m
JAVA中的Enum
周凡杨
java enum 枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
赶集网mysql开发36条军规
Bill_chen
mysql 业务架构设计 mysql调优 mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
Shell test命令
daizj
shell 字符串 test 数字 文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
XFire框架实现WebService(二)
周凡杨
java webservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
Runnable接口使用实例
bijian1013
java thread Runnable java多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
oracle里的extend详解
bijian1013
oracle 数据库 extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
java spring IOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
[科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
spring 定时器-两种方式
cuityang
spring quartz 定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
MongoDB更新文档 [四]
eksliang
mongodb Mongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
linux(Ubuntu)下常用命令备忘录1
macroli
linux 工作 ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
nodejs同步操作mysql
qiaolevip
学习永无止境 每天进步一点点 mysql nodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
一起学Hive系列文章
superlxw1234
hive Hive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,