在hexo博客系统中接入docsify文档管理系统
博主的hexo博客搭建在GitHub上,现在想要在上面再添加一个dosify文档管理,于是就有了这篇博客。
注意:要完成本博客达到的效果,你需要准备一个域名。若无域名,可以将其搭建在Gitee上。
一、部署前的准备
1.安装docsify-cli
npm i docsify-cli -g
tip: 本博客已默认读者已经安装
node.js和npm。若未安装,请看我的上篇博客win10系统完成Hexo博客GitHub Page建站从安装到部署
2.解析域名并部署项目
在github中新建一个repo,并命名为doc.<你的hostname>.<域名后缀>
tip: 比如我的域名为wenzhao18.top,所以我这里设定的是
doc.wenzhao18.top
克隆项目后,在当前文件中新建CNAME,将上述域名设定写入,以我为例:
doc.wenzhao18.top
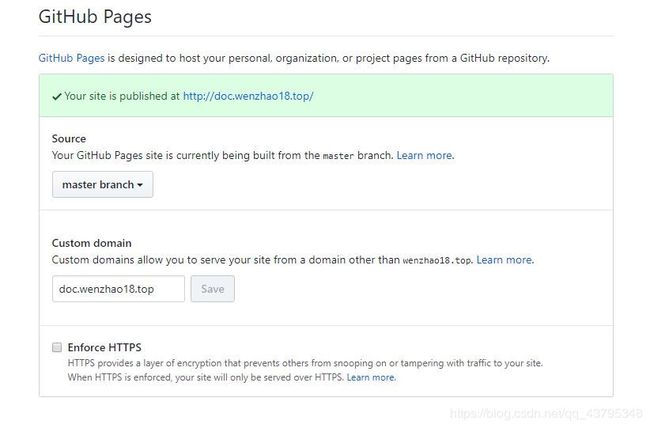
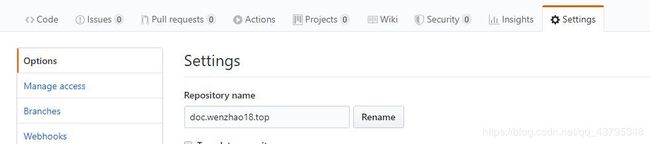
将项目更新提交以后,再将这个子域名设定到repo的Respository name中

确认GitHub Page分支是否设定到master,设定后会自动填入CNANE中的域名
此时我们还需要到域名管理面板中进行解析,以腾讯云为例:
![]()
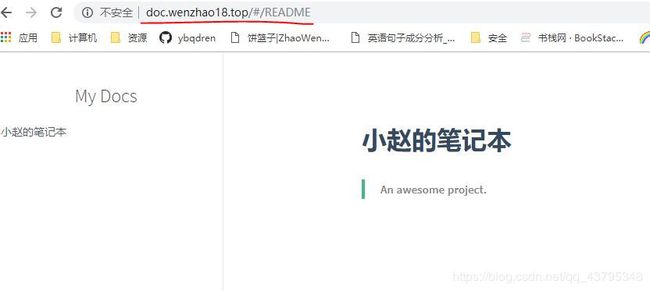
此时再访问上述超链接,我们就可以看到域名已经绑定到GitHubPage中了
二、开始部署
1.初始化文档目录
打开cmd进入博客doc.wenzhao18.top目录(以自己项目命名为准),执行
docsify init ./docs
这个init指令会自动在当前目录初始化一个文档目录,生成目录结构如下

tip:
index.html:文档入口文件
README.md:文档显示主页
.nojekyll:防止Github Pages忽略以下划线开头的文件
2.移动文档目录下的文件
将docs中的文件全部复制到doc.wenzhao18.top根目录中,并删除docs文件夹
3.hexo博客设定菜单跳转
修改yilia模板配置文件_config.yml,在导航菜单中添加我们设定的域名
到目前为止我们的基础设置已经完成了
三、查看效果
在cmd中依次输入hexo g、hexo s -g。
浏览器中输入:localhost:4000,我们就可以点击之前设置的导航,就能跳转到docsify文档中了。
四、顶部导航菜单
1.根目录菜单设置
文档主页根目录新建_navbar.md文件,写入:
* 码农的自我修养
* [Java学习笔记](/Coder/JavaLearn/)
* [Python学习笔记](/Coder/PythonLearn/)
* [JavaScript学习笔记](/Coder/JavaScriptLearn/)
tip:此处"()"中的为文件夹路径,可以自设,但是后续操作需要与这里自设保持一致。
2.新建文件夹、文件
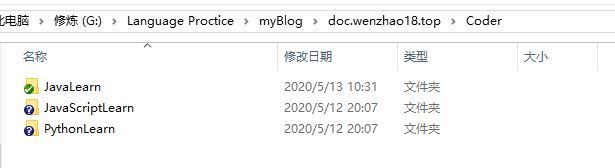
按照第一步设置的路径来建立文件夹,如果你是按照我的设定来的,那么你的文件目录就是这样:
此处我们以JavaLearn文件夹举例:进入此文件夹,新建README.md文件。并写入:
# Java
-----
### javaSE
### javaEE
# 学习
完成新建操作后,我们在目录JavaLearn中再次新建一个_navbar.md文件,写入:
- 码农的自我修养
- [Java学习笔记](/Coder/JavaLearn/)
- [Python学习笔记](/Coder/PythonLearn/)
- [JavaScript学习笔记](/Coder/JavaScriptLearn/)
tip:
因为
_navbar.md是从每个级别目录开始加载导航,所以如果当前目录没有_navbar.md,它将退回到上级目录。因此此处我们再次新建
_navbar.md文件,是为了保证跳转后导航的url没有异常。
3.修改index.html文件
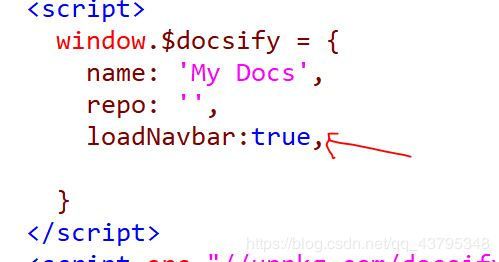
在docs根目录中找到index.html文件,将loadNavbar:true写入,位置如图:
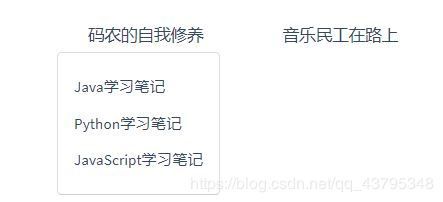
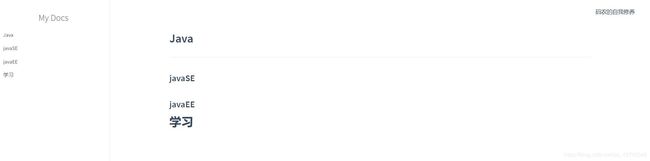
4.效果预览
在顶部导航菜单中找到Java学习笔记,点进去,此时我们就可以看到侧边栏导航中已经有标题了

五、设定封面
1.新建文件
在docs根目录下新建_coverpage.md,写入:
 # Knowledge is power
[Blog](https://wenzhao18.top/)
[Read](README.md)
# Knowledge is power
[Blog](https://wenzhao18.top/)
[Read](README.md)
2.修改index.html
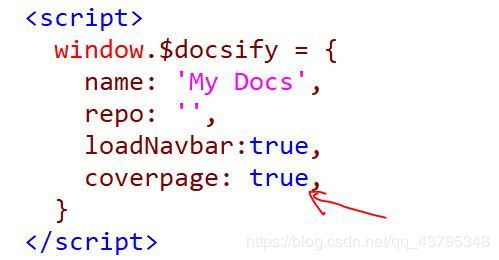
打开docs根目录下的index.html文件,写入:coverpage: true
3.效果预览
tip:
- 如果想要修改背景图片,就在
_coverpage.md中加入:- 如果在访问封面时,仅想访问封面,就在
index.html中添加onlyCover: true
我的文档管理系统还在施工中,欢迎来玩~
指路->我的个人知识库
关于hexo博客优化,你还可以看:
基于yilia theme的Hexo博客功能优化(一):博客url自定义、目录、博客插入本地图片、首页折叠文章
基于yilia theme的Hexo博客功能优化(二):豆瓣书影音、留言板、访问数量文章数量统计、归档
参考/摘录:
1.dosify官方文档
2.Docsify快速搭建个人博客
3.单个GitHub帐号下添加多个GitHub Pages的相关问题
4.win10系统完成Hexo博客GitHub Page建站从安装到部署
文章中有错误的地方欢迎指出,大家共同进步~
字 数:2317 /完成时间:2020年05月13日 中午