攻防世界---web---高手进阶区
对以下writeup万分感谢:
https://blog.csdn.net/zz_Caleb/article/details/95041031
https://blog.csdn.net/CliffordR/article/details/98472156
第1题–CAT
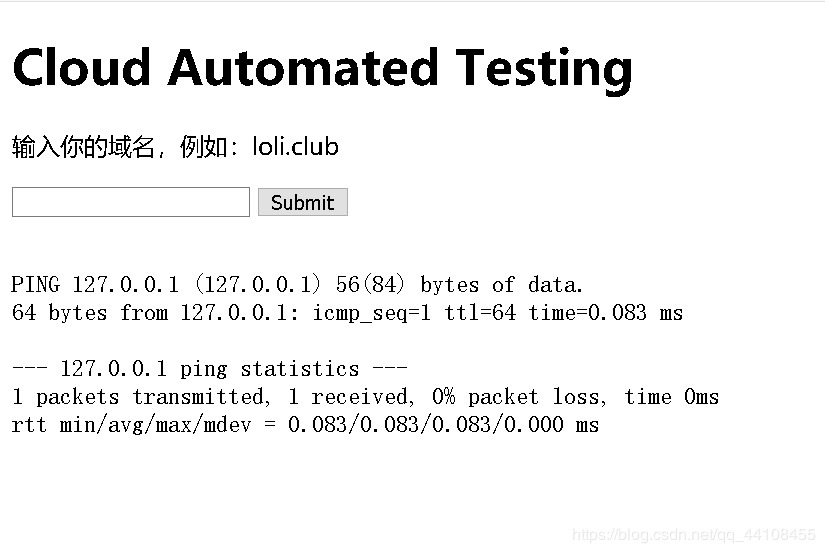
打开页面,让我输入域名,那我们就输入测试一下。
1、先输入百度的ip 14.215.177.38,返回
 输入本地ip 127.0.0.1试试看
输入本地ip 127.0.0.1试试看
 输入的ip被执行了ping命令,推测这个可能是命令拼接执行,
输入的ip被执行了ping命令,推测这个可能是命令拼接执行,
输入127.0.0.1|ls 、127.0.0.1&&dir 均返回 Invalid URL,说明系统对这些字符串都进行了过滤

在URL的传参处?url=这里,我们传递个%79发现传递之后变成了?url=w,看来是可以传递url编码,系统会接受并进行解析,于是我们传递%80会出现报错,url编码使用的是16进制,80也就是128,ASCII码是从0-127,所以这个时候会报错。url编码表可以参考:
http://www.w3school.com.cn/tags/html_ref_urlencode.html
第二关—ics-05

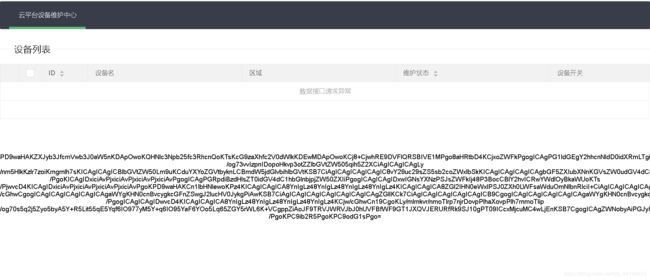
1、是一个index.php的页面,并且设备…没有显示完全,此位置可疑。
2、查看源码,并没有找到线索,通过php伪协议查看源码
在题目所给的url后面加
?page=php://filter/convert.base64-encode/resource=index.php
 3、进行base64解密(我用的是notepad++进行解密,里面有base64 decode插件)
3、进行base64解密(我用的是notepad++进行解密,里面有base64 decode插件)
error_reporting(0);
@session_start();
posix_setuid(1000);
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css" media="all">
<title>设备维护中心</title>
<meta charset="utf-8">
</head>
<body>
<ul class="layui-nav">
<li class="layui-nav-item layui-this"><a href="?page=index">云平台设备维护中心</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>设备列表</legend>
</fieldset>
<table class="layui-hide" id="test"></table>
<script type="text/html" id="switchTpl">
<!-- 这里的 checked 的状态只是演示 -->
<input type="checkbox" name="sex" value="{{d.id}}" lay-skin="switch" lay-text="开|关" lay-filter="checkDemo" {{ d.id==1 0003 ? 'checked' : '' }}>
</script>
<script src="layui/layui.js" charset="utf-8"></script>
<script>
layui.use('table', function() {
var table = layui.table,
form = layui.form;
table.render({
elem: '#test',
url: '/somrthing.json',
cellMinWidth: 80,
cols: [
[
{ type: 'numbers' },
{ type: 'checkbox' },
{ field: 'id', title: 'ID', width: 100, unresize: true, sort: true },
{ field: 'name', title: '设备名', templet: '#nameTpl' },
{ field: 'area', title: '区域' },
{ field: 'status', title: '维护状态', minWidth: 120, sort: true },
{ field: 'check', title: '设备开关', width: 85, templet: '#switchTpl', unresize: true }
]
],
page: true
});
});
</script>
<script>
layui.use('element', function() {
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem) {
//console.log(elem)
layer.msg(elem.text());
});
});
</script>
$page = $_GET[page];
if (isset($page)) {
if (ctype_alnum($page)) {
?>
<br /><br /><br /><br />
<div style="text-align:center">
<p class="lead"> echo $page; die();?></p>
<br /><br /><br /><br />
}else{
?>
<br /><br /><br /><br />
<div style="text-align:center">
<p class="lead">
if (strpos($page, 'input') > 0) {
die();
}
if (strpos($page, 'ta:text') > 0) {
die();
}
if (strpos($page, 'text') > 0) {
die();
}
if ($page === 'index.php') {
die('Ok');
}
include($page);
die();
?>
</p>
<br /><br /><br /><br />
}}
//方便的实现输入输出的功能,正在开发中的功能,只能内部人员测试
if ($_SERVER['HTTP_X_FORWARDED_FOR'] === '127.0.0.1') {
echo "
Welcome My Admin !
";
$pattern = $_GET[pat];
$replacement = $_GET[rep];
$subject = $_GET[sub];
if (isset($pattern) && isset($replacement) && isset($subject)) {
preg_replace($pattern, $replacement, $subject);
}else{
die();
}
}
?>
</body>
</html>
3、开始审计源码
发现X_FORWARDED_FOR要输入的是127.0.0.1
此处存在preg_replace函数,并且用Get 传参的方式把‘pattern’ ,’ replacement’,‘subject’传递给preg_replace函数,此处明显考察的是preg_replace函数使用/e模式,导致代码执行的问题。也就是说。pat的值和sub值相同,rep的值就会执行。
preg_replace函数的用法
第三关–ics-06
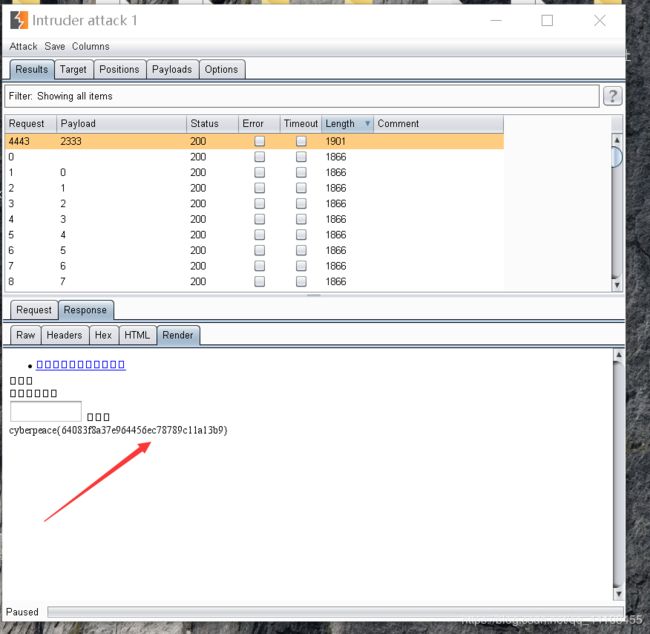
选择 1 的位置进行爆破,爆出当id=2333时,拿到flag
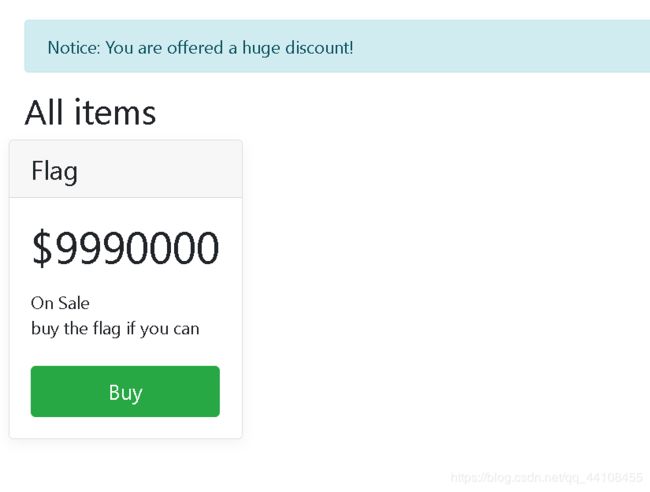
1、点击链接进去之后,随便输个账号登陆进去,发现应该要攒够钱,然后勾玉买flag。
 2、 访问 /robots.txt
2、 访问 /robots.txt
 发现/.git/,那我们
发现/.git/,那我们
真的是能力有限,还没能做出来!!!!!