css从入门到精通,css详解
css
- css简介
- css语法
- 样式表分类
- 内部样式
- 外部样式
- 内联样式(行内样式)
- CSS选择符(选择器)
- 类型选择符
- class选择符,
- id选择符,
- 通配符,
- 群组选择符
- 包含选择符,
- 伪类选择符
- 伪对象选择符
- CSS选择符的权重
- css核心属性
- Float属性的应用
- clear属性的应用
- 文本相关属性
- 文本大小:
- 文本颜色:
- 文本字体:
- 文字加粗:{font-weight:bolder(更粗的)/bold(加粗)/normal(常规)/100—900;}
- 文字倾斜 :
- 水平对齐方式:
- 文字行高
- 文字font属性简写
- 文本修饰
- 首行缩进:
- 字间距
- 词间距控制英文单词词距。Word-spacing
- 首字母大写
- 内容大小写的属性
- css列表属性
- CSS背景属性
- CSS边框属性
css简介
英文全名:cascading style sheets(百度百科) === cascading style sheet 层叠样式表
WEB标准中的表现标准语言,表现标准语言在网页中主要对网页信息的显示进行控制,
简单说就是如何修饰网页信息的显示样式。
目前推荐遵循的是W3C发布的CSS3.0.
用来表现XHTML或者XML等样式文件的计算机语言。
1998年5月21日由w3C正式推出的css2.0
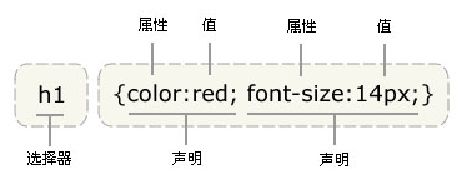
css语法
选择符 {属性:属性值;属性:属性值;}

说明:
1)每个CSS语法由两部分组成,即选择符和声明,声明又分为属性和属性值;
2)声明必须放在花括号中,属性与属性值用冒号连接。
3)每条声明用分号结束。
4)当一个属性有多个属性值的时候,属性值与属性值不分先后顺序。
5)在书写样式过程中,空格、换行等操作不影响属性显示。
样式表分类
内部样式
语法
<style type="text/css">
/*css语句*/
</style>
注:使用style标记创建样式时,最好将该标记写在内;
外部样式
①外部样式之link标签引入
<link rel="stylesheet" type="text/css" href="目标文件的路径及文件名全称" />
使用link元素导入外部样式表时,需将该元素写在文档头部,即与之间。
rel(relation):用于定义文档关联,表示关联样式表;
type:定义文档类型;
①外部样式之@import
<style type="text/css">
@import url(目标文件的路径及文件名全称);
</style>
@和import之间没有空格 url和小括号之间也没有空格;必须结尾以分号结束;
内联样式(行内样式)
<div style=“width:200px; height:400px;”></div>
CSS选择符(选择器)
常用的选择符有十种左右
类型选择符
class选择符,
id选择符,
通配符,
群组选择符
包含选择符,
伪类选择符
(伪类选择符CSS中已经定义好的选择器,不能随便取名),
伪对象选择符
(设置在对象后发生的内容。用来和content属性一起使用 )**
CSS选择符的权重
css中用四位数字表示权重,权重的表达方式如:0,0,0,0
- 类型选择符(标签选择器)的权重为0001
- class选择符的权重为0010(类选择符)
- id选择符的权重为0100
- 属性选择符的权重为0010
- 伪类选择符的权重为0010
- 伪元素选择符的权重为0001
- *通配符选择器权重为0
- 包含选择符的权重:为包含选择符的权重之和
- 内联样式的权重为1000
说明:
①当不同选择符的样式设置有冲突的时候,高权重选择 符的样式会覆盖低权重选择符的样式。
例如:b .demo的权重是1+10=11
.demo的权重是10
所以经常会发生.demo的样式失效
②相同权重的选择符,样式遵循就近原则:哪个选择符最后定义,就采用哪个选择符样式。
(注意:是css样式中定义该选择符的先后,而不是html中使用先后)
css核心属性
Float属性的应用
语法:float:none/left/right;
float:定义网页中其它文本如何环绕该元素显示
浮动的目的:就是让竖着的东西横着来
有三个取值:
left:元素活动浮动在文本左面
right:元素浮动在右面
none:默认值,不浮动。
clear属性的应用
清除浮动的关键字是clear,语法:clear : none | left | right | both
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
文本相关属性
文本大小:
{font-size:value;}
说明:
A) 属性值为数值型时,必须给属性值加单位,属性值为0时除外。
B)单位还可以是pt,9pt=12px;
C)为了减小系统间的字体显示差异,IE Netscape Mozilla的浏览器制作商于1999年召开会议,共同确定16px/ppi为标准字体大小默认值,即1em.默认情况下,1em=16px,0.75em=12px;
em是相对于父元素的
D)使用绝对大小关键字
xx-small 9px x-small 10px small 13px medium 16px large 18px x-large 24px
xx-large 32px
文本颜色:
{color:颜色值;}
A)color:red/blue/green;单词
B)color:rgb(0,0,0); RGB
C)color:#fff/#999/#666 十六进制
文本字体:
{font-family:字体1,字体2,字体3;}
浏览器首先会寻找字体1、如存在就使用改字体来显示内容,如在字体1不存在的情况下,则会寻找字体2,如字体2也不存在,按字体3显示内容,如果字体3 也不存在;则按系统默认字体显示;
A、当字体是中文字体时,需加双引号;
B、当英文字体中有空格时,需加双引号如(“Times New Roman”)
C、当英文字体只有一个单词组成是不加双引号;如:( Batang );
Windows中文版本操作系统下,中文默认字体为宋体或者新宋体,英文字体默认为Arial.
文字加粗:{font-weight:bolder(更粗的)/bold(加粗)/normal(常规)/100—900;}
{font-weight:bolder(更粗的)/bold(加粗)/normal(常规)/100—900;}
在css规范中,把字体的粗细分为9个等级,分别为100——900
100-400 一般 500常规字体 600-900加粗字体
文字倾斜 :
{font-style:italic/oblique/normal(取消倾斜,常规显示);}
italic和oblique都是向右倾斜的文字, 但区别在于Italic是指斜体字,而Oblique是倾斜的文字,对于没有斜体的字体应该使用Oblique属性值来实现倾斜的文字效果.
水平对齐方式:
{text-align:left/right/center/justify;}
text-align:justify(两端对齐中文/纯数字/纯字母不起作用);
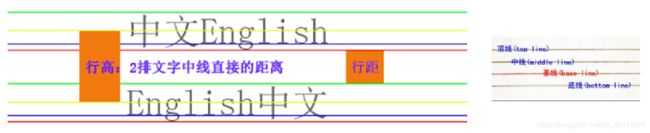
文字行高
{line-height:normal/value;}

normal:默认值
number:设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
line-height:3===font-size:3 line-height:300%===font-size3
length:设置固定的行间距。 %:基于当前字体尺寸的百分比行间距。
行高的规律
A)当单行文本的行高=容器高时,可实现单行文本在容器中垂直方向居中对齐;
B) 当单行文本的行高小于容器高时,可实现单行文本在容器中垂直中齐以上任意位置的定位;
C) 当单行文本的行高大于容器高时,可实现单行文本在容器中垂直中齐以下任意位置的定位。(IE6及以下版本存在浏览器兼容问题)
文字font属性简写
font属性的简写:
说明:font的属性值应按以下次序书写(各个属性值间用空格隔开)
顺序: font-style font-weight font-size / line-height font-family
(1)简写时 , font-size和line-height只能通过斜杠/组成一个值,不能分开写。
(2) 顺序不能改变 ,这种简写法只有在同时指定font-size和font-family属性时才起作用,而且,你没有设定font-weight , font-style , 他们会使用缺省值(默认值)。
文本修饰
{text-decoration:none/underline/overline/line-through}
none:没有修饰 underline:添加下划线
overline:添加上划线 line-through:添加删除线
首行缩进:
{text-indent:value;}
A)text-indent可以取负值; B)text-indent属性只对第一行起作用。
字间距
{letter-spacing:value;}
控制文字和文字之间的间距。
词间距控制英文单词词距。Word-spacing
{word-spacing:value}
首字母大写
text-transform:none/capatalize/uppercase/inherit
none默认。定义带有小写字母和大写字母的标准的文本。
capitalize文本中的每个单词以大写字母开头。
uppercase定义仅有大写字母。lowercase定义无大写字母,仅有小写字母。
inherit规定应该从父元素继承 text-transform 属性的值。
内容大小写的属性
font-variant:normal/small-caps/inherit
normal默认值。浏览器会显示一个标准的字体。
small-caps浏览器会显示大写字母的字体。
inherit规定应该从父元素继承 font-variant 属性的值。
css列表属性
1)定义列表符号样式
list-style-type:disc(实心圆)/circle(空心圆)/square(实心方块)/none(去掉列表符号);
list-style-type:none===list-style:none;
2)使用图片作为列表符号
list-style-image:url(所使用图片的路径及全称);
3)定义列表符号的位置
list-style-position:outside(外边)/inside(里边);
CSS背景属性
1)背景颜色
语法:选择符{background-color:颜色值;}
2)背景图片的设置
语法:background-image:url(背景图片的路径及全称);
说明:
网页上有两种图片形式:img插入图片、背景图;
插入图片:属于网页内容,也就是结构。
背景图:属于网页的表现,背景图上可以显示文字、插入图片、元素等。
3)背景图片平铺属性
语法:选择符{background-repeat:no-repeat/repeat/repeat-x/repeat-y }
no-repeat:不平铺
repeat:平铺
repeat-x:横向平铺
repeat-y :纵向平铺
4)背景图片的定位
语法:选择符{background-position:left/center/right/数值 top/center/bottom/数值;}
水平方向上的对齐方式(left/center/right)或值
垂直方向上的对齐方式(top/center/bottom)或值
background-position:值1 值2;
两个值 :第一个值表示水平位置的值,第二个值:表示垂直的位置。
当两个值都是center的时候写一个值就可以代表的是水平位置和垂直位置
说明:向左向上是负数,向右向下是正数。
5)background-attachment 背景图片固定属性
background-attachment:fixed(固定) scroll(滚动);
如果给元素添加该属性,不能给属性添加margin属性
6)background的简写
背景属性的缩写语法:
background:属性值1 属性值2 属性值3;
背景缩写:background:url(背景图片的路径及全称) no-repeat center top #f00;
CSS边框属性
border:边框宽度 边框风格 边框颜色;
例如:border:5px solid #ff0000
边框:border,网页中很多修饰性线条都是由边框来实现的。
边框宽度:border-width:
边框颜色:border-color:
边框风格:border-style:solid(实线)/dashed(虚线)dotted(点划线)double(双线)可单独设置一方向边框