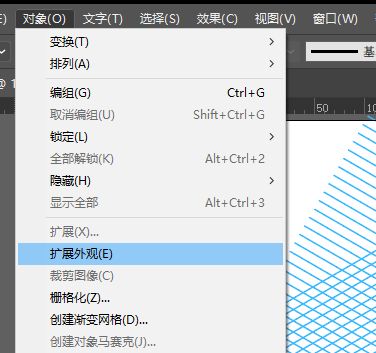
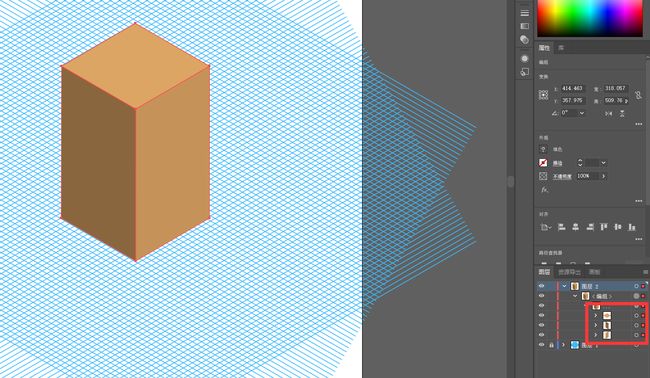
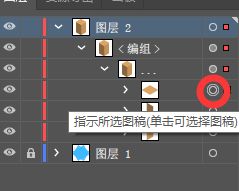
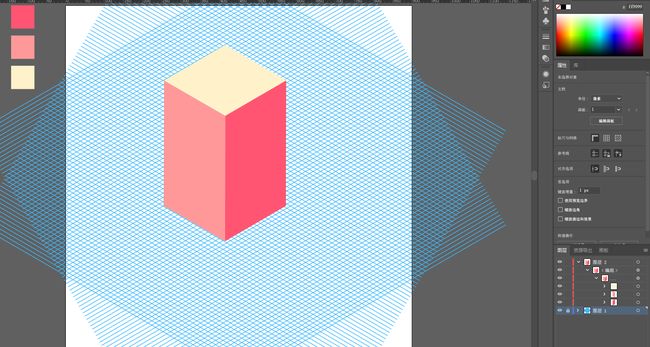
完数:一个数的所有因子(除本身外)之和等于这个数,称这个数为完数intmain()//{//inti,j,sum;//for(i=1;i<=1000;i++)//寻找1000之内的完数//{//sum=0;//因子之和的初始化//for(j=1;j
玩转大模型的第一步——提示词(Prompt)工程【抛砖篇】
AI大模型老林
prompt数据挖掘机器学习opencv语音识别人工智能
前言AI大模型提示词工程,又名LLMpromptsProject,指的是在使用大型语言模型(如OpenAI的GPT系列)时,用于引导模型生成特定响应的输入,是在使用AI大模型过程中非常重要的一个环节,是模型生成文本的起点。选择合适的Prompt对大模型回答的质量影响非常大,甚至可能会导致截然不同的结果。Prompt编写框架我们可以简单的看一下,分别使用下面两个Prompt在LLM的输出中分别会得到
electron 获取本机 ip 地址
yqcoder
electronjavascript前端
1.主进程代码在主进程中,使用`os`模块获取本机IP地址,并通过`ipcMain`将结果发送给渲染进程。//main.jsconst{app,BrowserWindow,ipcMain}=require("electron");constos=require("os");functioncreateWindow(){ constwin=newBrowserWindow({ width:800,
【Vue3】main.js
小豆豆儿
javascriptvue.js开发语言
【Vue3】main.js创建Vue应用实例引入并配置路由配置状态管理挂载应用全局属性与方法使用其他插件在Vue3项目中,main.js文件是整个应用的入口点。它负责初始化Vue实例、配置全局选项、注册全局组件、引入插件以及挂载Vue实例到DOM上。通过main.js,我们可以配置Vue应用的各种选项、引入需要的库或者插件,以及进行一些全局的初始化操作。下面将详细介绍main.js的核心作用和使用
【VUE3】【Naive UI】<n-button> 标签
小豆豆儿
htmlui前端vue
【VUE3】【NaiveUI】<n-button>标签**`type`**-定义按钮的类型,这会影响按钮的颜色和样式。**`size`**-设置按钮的大小。**`disabled`**-布尔值,控制按钮是否处于禁用状态。**`loading`**-布尔值,表示按钮是否处于加载状态。如果为true,则显示加载指示器。**`round`**-布尔值,使按钮具有圆角**`circle`**-布尔值,使按
可选链语法在javascript和typescript中的使用详解
上趣工作室
javascriptjavascripttypescript开发语言
可选链(OptionalChaining)在JavaScript和TypeScript中的使用非常相似。以下是一个详细的使用案例,包括解释和示例代码。使用案例假设我们有一个用户对象,包含用户的个人信息和地址信息。我们希望安全地访问用户的地址信息,特别是当某些属性可能不存在时。示例对象constuser={name:"Alice",address:{street:"123MainSt",city:"
uniapp中使用全局样式文件引入的三种方式
上趣工作室
uniappvue3.xvue2.xuni-apprust开发语言
如果你想在uni-app中全局引入SCSS文件(例如global.scss),可以通过以下步骤进行配置:方法一:在main.js中引入在main.js中引入全局样式:你可以在src/main.js文件中直接引入SCSS文件,这样可以确保在整个应用中都可以使用这些样式。//src/main.jsimportVuefrom'vue';importAppfrom'./App.vue';import'./
C语言进阶复习
Zhe_lianxi
c语言算法开发语言
今天复习了指针相关概念,前几天有个gets警告的问题,今天来解决一下。对此写一个GetStr函数,参数1:需要获取字符串的字符数组参数2:此字符数组的大小对此,这个编译警告的问题就解决了。#includevoidGetStr(char*Str,intlen);//函数声明intmain(void){charstr[128]={0};GetStr(str,sizeof(str));printf("%
QT 使用OpenGL显示并查看点云图
_DJ
Qt-demoqt开发语言
文章目录效果图概述功能点代码分析读取点云文件着色器图形绘制图形变换最小包围盒伪颜色效果图概述OpenglWidget继承自QOpenGLWidget,QOpenGLFunctions,它具有OpenGL的功能,并且可以绘制OpenGL图形MinimumBoundBox类用于计算点云的最小包围盒(轴对齐包围盒,AABB),可以帮助确定视图的缩放级别,或者在用户进行平移和旋转操作时保持点云在视图内这两
Vue3 使用 pinia
有一个好名字
javascript开发语言ecmascript
什么是PiniaPinia是Vue的存储库,它允许您跨组件/页面共享状态,与vuex功能一样。准备安装npminstallpinia或者yarnaddpinia使用首先修改main.ts文件main.tsimport'./assets/main.css'import{createApp}from'vue'importAppfrom'./App.vue'import{createPinia}from
Hadoop 和 Spark 的内存管理机制分析
王子良.
经验分享hadoopspark大数据
欢迎来到我的博客!非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长。博客内容包括:Java核心技术与微服务:涵盖Java基础、JVM、并发编程、Redis、Kafka、Spring等,帮助您全面掌握企业级开发技术。大数据技术:涵盖Hadoop(HDFS)、Hive、Spark、Fli
用c语言写出变色的心形图案
凌龍墨
C语言c语言心形图案变色心形图案
直接上代码啦!#include#include#include#defineI20#defineR340intmain(){inti,j,e;inta;longtime;for(i=1,a=I;i0;j--)printf("");for(e=1;e0;j--)printf("");for(e=1;e0;j--)printf("");for(e=1;e<=2*(sqrt(R*R-i*i)-(R-2*
Sealos 将计算节点加入 kubeadm 安装的 Kubernetes 集群
ivwdcwso
运维kubernetes容器云原生k8ssealos
引言Kubernetes是云原生应用的核心平台,而kubeadm是官方推荐的Kubernetes集群部署工具。然而,随着集群规模的扩大,手动管理节点变得越来越复杂。Sealos作为一款以Kubernetes为内核的云操作系统,提供了简单高效的节点管理功能,能够轻松地将计算节点加入到现有的Kubernetes集群中。本文将详细介绍如何在使用kubeadm安装主节点的基础上,使用Sealos将计算节点
探索数据之美:用Python生成词云图
进击的六角龙
Pythonpython开发语言数据可视化
导语在这个信息爆炸的时代,数据无处不在,而如何从海量数据中提取有价值的信息并可视化展示,成为了数据分析与可视化领域的重要课题。今天,我们将一起探索如何使用Python中的wordcloud库来生成词云图,让数据“说话”,用图形讲述数据背后的故事。wordcloud是一个在Python中广泛使用的第三方库,主要用于根据文本数据生成词云(WordClouds)。词云是一种可视化技术,它能够有效地展示文
掌握Python核心技巧:轻松实现依赖注入与控制反转 | python 小知识
egzosn
python开发语言
掌握Python核心技巧:轻松实现依赖注入与控制反转|python小知识1.依赖注入与控制反转思想介绍**依赖注入(DependencyInjection,DI)**和控制反转(InversionofControl,IoC)是现代软件开发中的重要设计模式,它们的核心思想是减少模块间的耦合度,提高代码的可测试性和可维护性。依赖注入:指将对象的依赖关系从代码中抽离出来,由外部容器或框架在运行时动态地注
C++auto和decltype的用法
programming expert
算法数据结构
在C++中,auto和decltype是两个非常有用的关键字,它们帮助程序员更方便地处理类型推导和类型声明。以下是它们的具体用法:autoauto关键字用于自动类型推导,即让编译器根据初始化表达式来推断变量的类型。这在处理复杂类型或模板编程时特别有用,因为它可以简化代码并减少类型错误。用法示例:#include#includeintmain(){//自动推导整数类型autox=42;//x的类
57-SQL中WITH RECURSIVE的用法
烟火缠过客
MySQLsql数据库
SQL中WITHRECURSIVE的用法文章目录SQL中WITHRECURSIVE的用法定义**WITHRECURSIVE结构通常包含以下几个关键部分:****1.CTE(CommonTableExpression,公用表表达式):**2.递归查询的结构3.连接操作符:4.终止条件示例EXPLAIN定义WITHRECURSIVE是SQL中的一种高级查询结构,用于执行递归查询。递归查询是一种特殊的查
保留字-python
殇在山风
python程序员创富学习方法
保留字也称为关键字,是指被编程语言内部定义并保留使用的标识符python.x有35个保留字,如下and,as,await,break,class,continue,def,del,elif,else,except,False,finally,global,if,import,in,is,lambda,None,nonlocal,not,or,pass,raise,return,True,try,w
SerializeJava-反序列化图形化工具
首席CEO
网络安全web安全Java
公众号:泷羽Sec-Ceo声明!所提供的工具资料仅供学习之用。这些资料旨在帮助用户增进知识、提升技能,并促进个人成长与学习。用户在使用这些资料时,应严格遵守相关法律法规,不得将其用于任何非法、欺诈、侵权或其他不当用途。本人和团队不对用户因使用这些资料而产生的任何后果负责,包括但不限于因操作不当、误解资料内容或违反法律法规而导致的损失或损害。用户应自行承担使用这些资料的风险,并在使用前进行充分的了解
【AI Agent系列】【MetaGPT多智能体学习】1. 再理解 AI Agent - 经典案例和热门框架综述
同学小张
大模型人工智能学习gpt笔记MetaGPTagi智能体
本系列文章跟随《MetaGPT多智能体课程》(https://github.com/datawhalechina/hugging-multi-agent),深入理解并实践多智能体系统的开发。本文为该课程的第二章(智能体综述及多智能体框架介绍)笔记)。文章目录0.温故而知新-再看AIAgent是什么1.一个AIAgent实例介绍-BabyAGI2.多智能体框架比较3.警告?0.温故而知新-再看AIA
简单线性插值去马赛克算法的Python实现
大DA_辉
ISP图像处理_pythonpython计算机视觉人工智能
在图像处理领域中,去马赛克(Demosaicing)是一项关键技术,用于从单色彩滤波阵列(CFA)图像恢复全彩图像。本文将介绍一种简单的线性插值去马赛克算法,并将其从MATLAB代码转换为Python代码。最终结果将展示如何从Bayer格式的图像数据恢复出RGB全彩图像。什么是马赛克图像?马赛克图像是一种通过在传感器上覆盖彩色滤光片阵列(CFA)生成的单通道图像。最常见的CFA模式是Bayer模式
OpenStack的G版Keystone对象模型
ztejiagn
OpenStack
Users:表示API的一个特定使用者,属于一个指定的domain。可以赋予user权限(role),每一个user-domain或user-project都可以有一组权限。Groups:表示一组拥有某权限的用户,属于一个指定的domain。可以赋予group特定的role,此时group内的user都自动具备该role表示的权限。Credentials:与user关联的认证凭据。一个user可能
PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
[宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那