Android UI开发初阶--期末考试Android理论筛查
Android UI开发初阶
- UI 概览
- 布局位置
- 度量单位
- 相对布局
- 线性布局
- 表格布局
- 网格布局
- 帧布局
- 绝对布局
- 使用Layout Editor构建UI
- 国际化
- 创建区域(Locale)目录和string文件
- 创建不同的bitmap
UI 概览
1.Android应用的界面是由**微件(View 对象)和布局(ViewGroup 对象)**构建而成的。
2.View类是Android系统平台上用户界面表示的基本单元,View 对象用于在屏幕上绘制可供用户交互的内容,一个View在屏幕上占据一个矩形区域,负责绘制及事件处理。
3…View的一些子类被统称为Widgets(工具),例如文本框和按钮,它们提供了文本输入框和按钮之类的UI对象的完整实现。
4.ViewGroup继承自View,ViewGroup 对象是一种不可见的容器,用于储存其他 View(和 ViewGroup)对象,控制其子视图在屏幕上的位置,以便定义界面的布局。通过ViewGroup类可以创建有联系的子View组成的复合控件。

布局位置
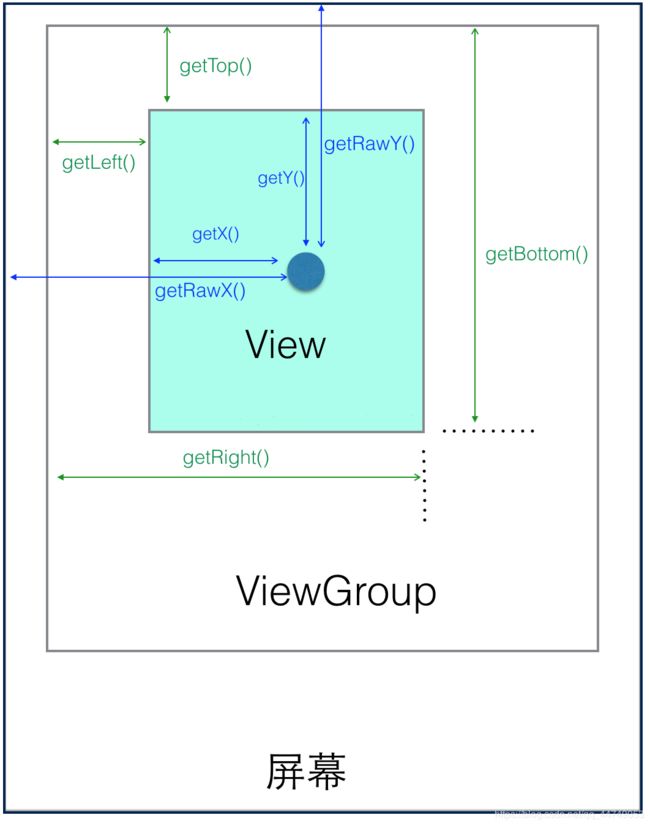
1.每个view的形状为一个矩形,left和top表示它的位置,width和height表示它的大小
2.通过getLeft()和getTop()方法获取view的坐标(该坐标是相对于父控件左上角的坐标,如下图), getWidth()和getHeight()获取宽度和高度,getRight()和getBottom()获取右下角坐标,单位均为像素。

度量单位
长度单位
in:表示英寸,是屏幕的物理尺寸。每英寸等于2.54厘米。例如,形容手机屏幕大小,经常说,3.2(英)寸、3.5(英)寸、4(英)寸就是指这个单位。这些尺寸是屏幕的对角线长度。如果手机的屏幕是3.2英寸,表示手机的屏幕(可视区域)对角线长度是3.2*2.54 = 8.128厘米。读者可以去量一量自己的手机屏幕,看和实际的尺寸是否一致。
mm:表示毫米,是屏幕的物理尺寸。
pt:表示一个点,是屏幕的物理尺寸。大小为1英寸的1/72,在72dpi的屏幕上1pt=1px。
像素单位
px:对应屏幕上的实际像素点。
dip=dp:密度无关的像素,一种基于屏幕密度的抽象单位。在160dpi的屏幕上,1dp = 1px。1dp所对应的实际像素的多少会随着屏幕的密度而缩放。
sp:和dp的概念是相似的,但是是用于字体大小的单位,因为字体的实际显示大小除了同屏幕密度有关以外,还同用户的设置是相关的,所以通常字体用sp。但某些情况下,为了保证字体不会随用户的配置而改变大小,这时就需要用dp作为单位了。
如下六种密度集:
ldpi (low) ~120dpi
mdpi (medium) ~160dpi
hdpi (high) ~240dpi
xhdpi (extra-high) ~320dpi
xxhdpi (extra-extra-high) ~480dpi
xxxhdpi (extra-extra-extra-high) ~640dpi
把mdpi作为基准密度,其他密度的实际像素px=dp*(dpi/160)
相对布局
属性名 描述
android:layout_above 在指定控件的上边
android:layout_alignBaseline 同指定控件在同一基线上
android:layout_alignBottom 与指定控件底部对齐
android:layout_alignEnd 与指定控件的end对齐
android:layout_alignLeft 与指定控件的左边对齐
android:layout_alignParentBottom 值为true, 与父布局底部对齐
android:layout_alignParentEnd 值为true,与父布局的end对齐
android:layout_alignParentLeft 值为true, 与父布局的左边对齐
android:layout_alignParentRight 值为true,与父布局的右边对齐
android:layout_alignParentStart 值为true, 与父布局的start对齐
android:layout_alignParentTop 值为true, 与父布局的顶部对齐
android:layout_alignRight 同指定控件的右边对齐
android:layout_alignStart 同指定控件的start对齐
android:layout_alignTop 同指定控件的顶部对齐
android:layout_alignWithParentIfMissing 设置为true时,如果layout_toLeftOf, layout_toRightOf, etc的对齐对象缺失的时候,则改为父布局。
android:layout_below 在指定控件的下面
android:layout_centerHorizontal 值为 true, 在父布局的水平中间对齐
android:layout_centerInParent 值为 true, 在父布局的水平垂直对齐
android:layout_centerVertical 值为 true, 在父布局的垂直对齐
android:layout_toEndOf 在指定控件的末端
android:layout_toLeftOf 在指定控件的左边
android:layout_toRightOf 在指定控件的右边
android:layout_toStartOf 在指定空间的始端
线性布局
表格布局
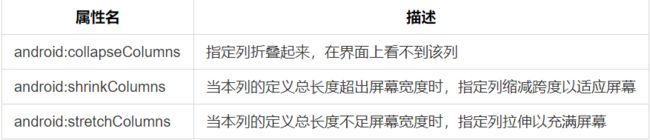
1.TableLayout是LinearLayout的子类,所以它也可以看做是线性布局,该布局中的行由TableRow表示,有多少TableRow就有多少行,表列的个数由包含最多子元素的TableRow所决定。比如,有两行,第一行有两个元素,第二行有三个元素,则表列的个数为3。
2.TableRow不需要设置宽度和高度,它的宽度一定是match_parent,它的高度一定是wrap_content,它其中的控件的宽度和高度均为wrap_content。
3.TableRow中的控件在哪一列由android:layout_column指定,该值从0开始,也可以一个元素跨多列,由android:layout_span指定跨列的个数。

网格布局
1.GridLayout是Android4.0(API14)之后的布局,它用一组没有宽度的线将屏幕区域划分为纵横交错的格子,将子控件放在格子(cell)里。网格线由网格线下标表示,有n列的网格就有n+1个网格下标,编号从0到n。
2.Cell中的子控件可以通过android:layout_column及android:layout_row来确定它在网格中的位置,由android:layout_columnSpan和android:layout_rowSpan来确定该子控件占据多少列或多少行。
如果没有指定子控件的位置,则由GridLayout的布局属性orientation, rowCount 及 columnCount自动定位。
3.orientation表示布局中Vieww的排列主序; rowCount表示行的个数, columnCount表示列的个数。
帧布局
1.帧布局为每个加入其中的控件创建一个空白区域(称为一帧,每个控件占据一帧)。
2.采用帧布局设计界面时,只能在屏幕左上角显示一个控件,如果添加多个控件,这些控件会按照顺序在屏幕的左上角重叠显示。
3.帧布局只有一个属性就是android:layout_gravity
绝对布局
1.绝对布局需要通过指定x、y坐标来控制每一个控件的位置,放入该布局的组件需要通过android:layout_x和android:layout_y两个属性指定其准确的坐标值,并显示在屏幕上。
2.应用开发一般情况下不推荐使用绝对布局。
使用Layout Editor构建UI
国际化
1.所谓国际化,就是指软件在开发时应该具备支持多种语言和国家或地区的功能。
2.由于Android采用xml文件来管理资源文件,因此只需要为资源文件提供不同的区域对应的内容即可。
创建区域(Locale)目录和string文件
在res/values的values上右击,选择new,再选择Values resource file
在File name:中输入strings,在Available qualifiers中选择:Locale,再单击>>
在Language:中选择语言
最后点击ok
如图:

为了添加对不同语言的支持,在res/目录中创建一个类似于values-es这样的目录,其中es为ISO语言代码。Android会根据系统的语言设置来调用合适的资源。
一旦你决定支持哪些语言,创建这样的资源子目录和string资源文件,例如:
res/values/strings.xml
res/values-zh/strings.xml
res/values-es/strings.xml
res/values-fr/strings.xml
对于每个区域在合适的文件加入字符串值,例如:
英语(默认区域):
/values/strings.xml:
// Get a string resource from your app’s Resources
String hello = getResources().getString(R.string.hello_world);
// Or supply a string resource to a method that requires a string
TextView textView = new TextView(this);
textView.setText(R.string.hello_world);
在其他的XML文件中,你可以使用@string/
创建不同的bitmap
你应该为不同的屏幕密度提供不同的bitmap资源,这有助于你提高在不同屏幕密度上的图像质量。为创建这些图像,你的原始资源应该用矢量格式,产生的图像使用下面的比例:
xxhdpi: 3.0
xhdpi: 2.0
hdpi: 1.5
mdpi: 1.0 (baseline参照)
ldpi: 0.75
这意味着,你如果创建一个200X200的xhdpi设备上的图片,你应该为hdpi创建150X150的资源,而mdpi的为100X100的图片,ldpi设备的为75X75的图片。然后将相应的文件放在drawable这个资源目录中:
MyProject/res/drawable-xhdpi/awesomeimage.png
drawable-hdpi/awesomeimage.png
drawable-mdpi/awesomeimage.png
drawable-ldpi/awesomeimage.png
任何时候你引用@drawable/awesomeimage的时候,系统会依据你的屏幕密度选择合适的bitmap。