| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/2020SPRINGS |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/2020SPRINGS/homework/10460 |
| 结对学号 | 221701423、221701432 |
| 这个作业的目标 | 采用web技术来实现原型中的功能 |
| 作业正文 | https://www.cnblogs.com/Xily9/p/12500902.html |
| 其他参考文献 | 百度 |
1 Github仓库地址和代码规范链接
- 仓库链接
https://github.com/Xily9/InfectStatisticWeb - 代码风格链接
https://github.com/Xily9/InfectStatisticWeb/blob/master/codestyle.md
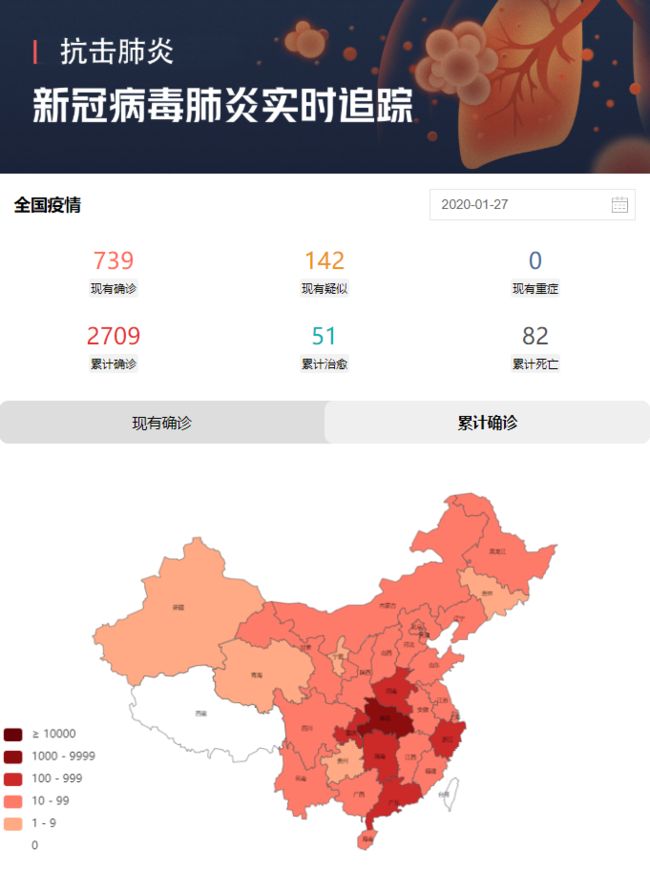
2 成品展示
- 主页显示了当前的全国疫情数据以及当前的现有确诊人数的疫情地图

- 鼠标移动到具体的省份会高亮显示并显示当前省份的具体确诊人数

- 地图上方的按钮可在现有确诊与累计确诊间切换地图数据

- 点击日期会弹出切换日期的小窗 可自由的选择想要查看的日期

- 选择日期后即可查看对应日期的数据

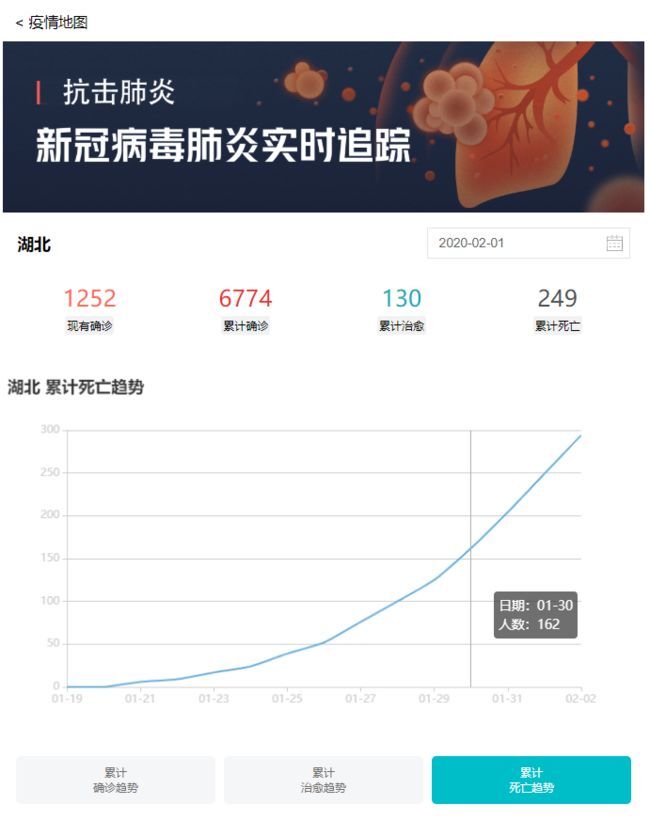
- 点击地图上的省份可查看具体省份详情,详情页展示了当前查看省份的疫情数据以及截止到当前日期的累计确诊趋势

- 点击趋势曲线图下面的按钮可以切换累计确诊趋势/累计治愈趋势/累计死亡趋势


- 鼠标在曲线图上移动可查看具体日期的具体人数

- 点击日期会弹出切换日期的小窗 可自由的选择想要查看的日期

- 选择日期后即可查看对应日期的数据

- 点击左上角的疫情地图可以返回到主页
3 结对讨论过程
4 设计实现过程
4.1 设计实现过程
- 采用纯前端技术实现,使用了vue框架制作前端页面
- 一开始想上百度寻找合适的数据源,但是由于几乎所有的数据源都不支持查看任意日期的数据,便放弃采用此手段。所以最终决定疫情数据采用纯静态数据,使用
require方式引入到js中并使用。 - 疫情地图及疫情趋势曲线图采用
vue-echarts库实现 - 日期选择采用
vue-datepicker-local库实现 - 路由切换采用
vue-router库实现
4.2 产品功能结构图
4.3 产品信息结构图
5 关键代码说明
- 处理日期边界并从数据中取出当前日期的数据并赋值给数据变量中,vue会自动将数据渲染到html上
analyzeData() {
if (this.time - new Date(2020, 1, 1) > 0)
this.time = new Date(2020, 1, 1);
if (new Date(2020, 0, 19) - this.time > 0)
this.time = new Date(2020, 0, 19);
var Y = this.time.getFullYear();
var M =
this.time.getMonth() + 1 < 10
? "0" + (this.time.getMonth() + 1)
: this.time.getMonth() + 1;
var D =
this.time.getDate() < 10
? "0" + this.time.getDate()
: this.time.getDate();
let aggregate = logData["aggregate"][Y + "-" + M + "-" + D]["全国"];
let augment = logData["augment"][Y + "-" + M + "-" + D]["全国"];
this.number.currentConfirmedCount = augment["infected"];
this.number.confirmedCount = aggregate["infected"];
this.number.suspectedCount = augment["suspect"];
this.number.curedCount = aggregate["cure"];
this.number.deadCount = aggregate["death"];
}
- 从数据中取出当前日期的数据并将值赋值给echarts中
let data;
if (this.isTotal) {//是否展示累计数据
data = logData["aggregate"][Y + "-" + M + "-" + D];
} else {
data = logData["augment"][Y + "-" + M + "-" + D];
}
let keys = ["安徽","北京","重庆","福建","甘肃","广东","广西",
"贵州","海南","河北","河南","黑龙江","湖北","湖南","吉林",
"江苏","江西","辽宁","内蒙古","宁夏","青海","山东","山西",
"陕西","上海","四川","天津","西藏","新疆","云南","浙江","台湾"
];//这里为了让无数据的省份显示0并且可点击而不是显示NaN
let arr = [];
for (var key of keys) {
arr.push({
name: key,
value: (data[key] ? data[key]["infected"] : 0)
});
}
this.map.series[0].data = arr; //这里在赋值的同时echarts会自动渲染新值
- 绘制趋势曲线图
drawLine() {
let keys = [];
let values = [];
for (var key in logData["aggregate"]) {
let date = key.substring(5, 10);
//截取月日,带上年的话坐标轴展示太长了而且没啥必要
keys.push(date);
let tmp = logData["aggregate"][key];
if (this.$route.params.province in tmp) {
//有数据就取出数据没数据则赋值0
let value = tmp[this.$route.params.province][this.type];
values.push(value);
} else {
values.push(0);
}
}
this.line.xAxis[0].data = keys;//赋值x坐标轴的值
this.line.series[0].data = values;//赋值x坐标轴日期对应的值
this.line.title.text =
this.$route.params.province + " " + this.title + "趋势";//标题
},
6 心路历程和收获 评价结对队友
-
221701423
这次作业对我来说学到了一些新的知识,增进了我对vue开发的水平。因为之前有团队开发的经验,所以git使用还算熟练,这次项目因为没有后端的原因工作量不算特别大,但是对我来说也是不小的挑战,希望以后组队能够有更好的表现。
队友评价:
队友挺可靠的,跟我一起配合开发,让作业完成的能够更加顺利,如果有机会以后也想和他一起结对。 -
221701432
初看题目,觉得需要做前后端,便与队友一同讨论方案,最终发现太过于困难,最后采取前端方案,七天时间,还有一些其他的事情要做,真的是催人发白。也收获了很多,对前端更了解,对结对合作有了进一步的了解。队友评价:
真的是很棒的一位队友,可以放心的依靠,冲冲冲!!!