AngularJS +Ionic 移动端开发 一
AngularJS +Ionic 移动端开发 环境配置
本文中显示的命令是在Mac电脑中使用的,其它系统,改成相应的命令即可
Android Studio
android studio 国内下载地址: http://tools.android-studio.org/

Android SDK Location中可以看到当前系统中sdk的安装路径
在.bash_profile中配置sdk系统环境
export PATH=$PATH:/Users/liuquan/Library/Android/sdk/tools
export PATH=$PATH:/Users/liuquan/Library/Android/sdk/platform-tools验证方式:在终端输入adb,不显示command not found
Node.js
下载地址: https://nodejs.org/en/download/
安装node.js会一起安装npm
验证方式: node -v npm -v
如果使用npm命令安装软件较慢时可以淘宝的镜像,安装命令如下,cnpm的使用与npm的使用一致
npm install cnpm -g --registry=https://registry.npm.taobao.orgAngularJS
官网
安装Angular CLI
sudo npm install -g @angular/cli验证方式:ng
Cordova
官网
安装Cordova CLI
sudo npm install -g cordova验证方式:cordova
Ionic
官网
安装ionic
sudo npm install -g ionic验证方式:ionic -version
Ant
下载地址:http://ant.apache.org/bindownload.cgi
在.bash_profile中配置ant系统环境
export PATH=$PATH:/Users/liuquan/Documents/developmentTools/apache-ant-1.9.9/bin验证方式:ant -version
Gradle
下载方式:https://gradle.org/install/
在.bash_profile中配置Gradle系统环境
export PATH=$PATH:/Users/liuquan/Documents/developmentTools/gradle-4.1/binWebStorm
下载地址:https://www.jetbrains.com/webstorm/
注册方式:Lincense server address: http://idea.iteblog.com/key.php
参考资料:
- AngularJS 官网:https://angularjs.org
- AngularJS 中文社区:http://www.angularjs.cn
- 快速上手教程:https://angular.cn/guide/quickstart
- Ionic 官网:http://ionicframework.com
- Ionic中文网 :http://www.ionic.wang/
本机环境
| 工具 | 版本查看命令 | 版本 |
|---|---|---|
| npm | npm -version | 3.10.10 |
| nodejs | node -v | v6.11.2 |
| angularjs CLI | ng version | 1.3.2 |
| cordova | cordova -version | 7.0.1 |
| ionic | ionic -version | 3.9.2 |
| webstorm | ||
| android studio | ||
| android sdk | ||
| ant | ant -version | 1.9.9 |
| Gradle | Gradle -version | 4.1 |
在公司按照资料安装环境先装的ant,后来在执行打包命令时提示缺少gradle,又安装的gradle。个人觉得可能根ionic的版本有关,如电脑装的是ionic2+,建议可以先安装gradle执行打包命令试试,若有问题在根据提示处理!
Gradle runs on all major operating systems and requires only a Java JDK or JRE version 7 or higher to be installed.
安装Gradle需要注意本机的java 版本
2017-10-21 补充
前几天电脑坏了,刚申请到电脑(公司电脑为win 7 系统),又接到关于移动端的开发任务,好吧,那就按照之前的笔记把环境再装一遍!前一天下午跟着笔记安装挺顺利的,结果第二天上班发现环境用不了。查询资料才发现npm安装的包
默认是在
C:\Users\issuser\AppData\Roaming\npm\node_modules而不是在node.js的安装路径下
解决办法:
1. 在node.js的安装路径下新增两个文件夹
node_cache、
node_gobal

2. 在cmd窗口中执行如下命令
C:\Users\issuser>npm config set prefix "D:\Program Files\nodejs\node_gobal"
C:\Users\issuser>npm config set cache "D:\Program Files\nodejs\node_cache"在用户变量中添加path并将值设置为D:\Program Files\nodejs\node_gobal
由于之前已经将node.js的安装路径配置到系统变量path中,重新执行npm命令安装需要的包,安装成功后即可正常使用相关包
2018-04-08 补充
win 7 环境
由于在系统环境变量path中误删了D:\Program Files\nodejs\node_gobal路径,导致之前安装的模块无法使用
解决办法(两种):
1.在系统环境变量path中加上D:\Program Files\nodejs\node_gobal路径
2.修改nodejs的全局安装目录
设置全局安装目录
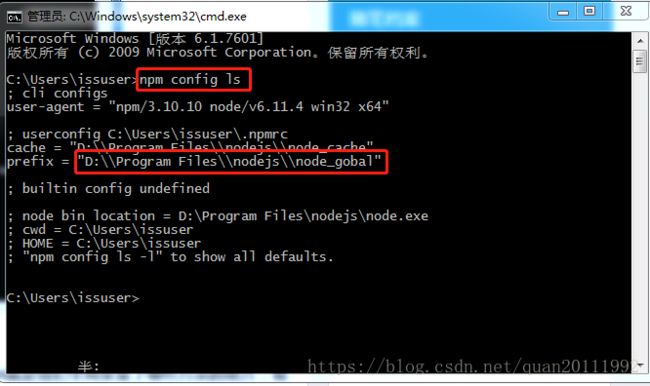
npm config lsnpm config set prefix "D:\\Program Files\\nodejs"查看全局安装目录
npm root -g