利用 Window Builder 快速搭建Java GUI 界面
读完本篇文章,你可以迅速上手JavaGUI编程,可以尝试自己写出美美的界面啦~
(虽然不是很美观hhh但是比起黑框框好多了)
目录
1. 为 eclipse 安装 window builder 插件
2. 新建 jframe,开始可视化 GUI 之旅
3. 可视化 GUI 设计入门
修改窗口标题:
修改标签和按钮上的文字:
将下方文字域改为不可编辑:
给按钮添加事件监听:
修改字体大小:
2018-12-5 更新:给 JTextArea 添加滚动条
2019-4-26 更新:多页面跳转
环境:win10、eclipse 4.7.3a
本教程适合对 Java 和 eclipse 有一定了解,但对 Java GUI 的使用又比较犯难的人使用。
1. 为 eclipse 安装 window builder 插件
打开 window builder 网址:https://www.eclipse.org/windowbuilder/download.php
然后回到 eclipse 界面,
然后一路 next,accept 之后等待安装成功即可。
2. 新建 jframe,开始可视化 GUI 之旅
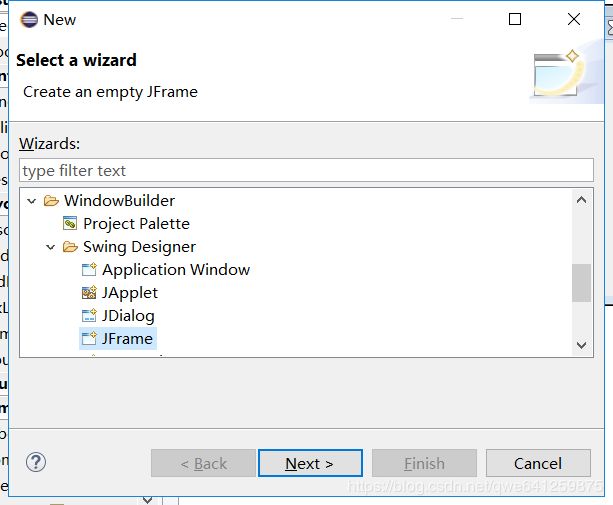
在创建好工程和包之后,右键包(package),找到 WindowBuilder → Swing Designer → JFrame
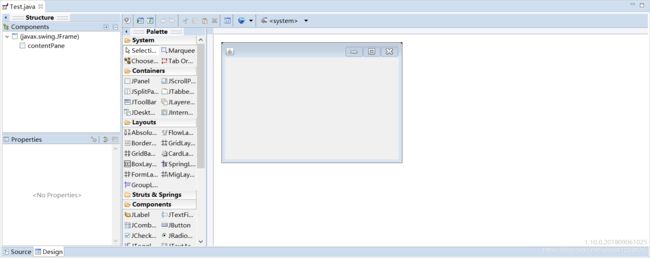
新建之后,会发现多了许多默认的代码,点击下方的 design:
界面变成了这样子:
3. 可视化 GUI 设计入门
接下来简单介绍几种常用的方法,抛砖引玉:
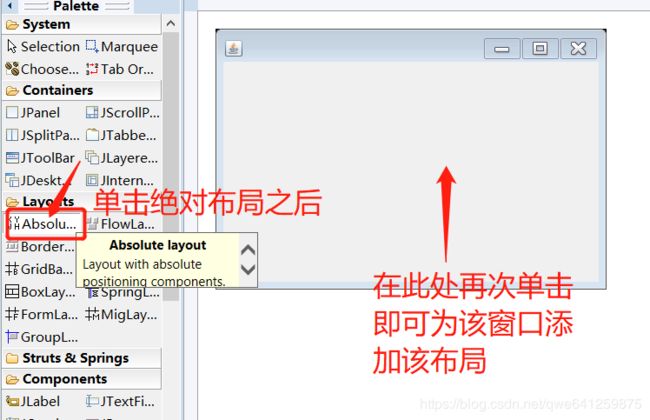
这个absolute layout 有什么用呢?所谓绝对布局,就是让你可以随心所欲的安放控件,你可以与默认的布局比较一下。【该布局比较适合新手使用】
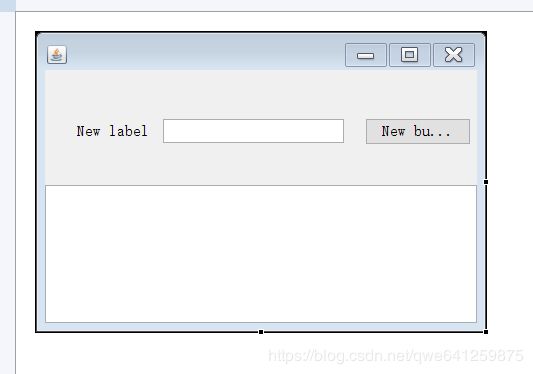
用这种方法,我们接下来添加两个 JTextField、一个JButton,如下图示(可以按照自己的想法调整大小和位置)
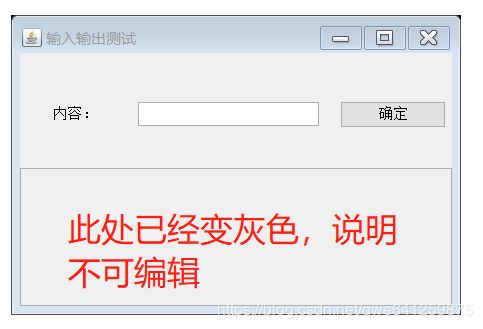
我们这个窗口想做什么呢?我觉得做个简单的例子吧,在小输入框中输入文字,点击按钮后,可以把文字在下方提示框中输出。
这里有几个细节,我们的窗口缺少标题,下方的文字提示框应该是那种灰色的不可输入的才行。
修改窗口标题:
/**
* Create the frame.
*/
public Test() {
super("输入输出测试");//加入此行代码即可设置窗口标题
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
........//以下的代码省略......更新:此处也可用 setTitle(String); //该方法可以在程序中修改标题,而不需要局限于开头。
修改标签和按钮上的文字:
......//修改标签的文字......
//JLabel lblNewLabel = new JLabel("New label");
JLabel lblNewLabel = new JLabel("内容:");//将上方一行改为这行
lblNewLabel.setBounds(32, 52, 72, 18);
contentPane.add(lblNewLabel);
......//省略代码............//修改按钮的文字......
//JButton btnNewButton = new JButton("New button");
JLabel lblNewLabel = new JLabel("确定");//将上方一行改为这行
btnNewButton.setBounds(320, 48, 106, 27);
contentPane.add(btnNewButton);
......//省略代码......将下方文字域改为不可编辑:
此处的顺序取决于你添加控件时先添加按钮还是先添加下方的文字域,由于我先添加了按钮,所以要先把它们的位置调换一下。
然后在文字域的配置中添加一句即可,修改后的代码如下:
textField_1 = new JTextField();
textField_1.setBounds(0, 115, 432, 138);
contentPane.add(textField_1);
textField_1.setColumns(10);
textField_1.setEditable(false);//添加的代码,设置为不可编辑
JButton btnNewButton = new JButton("确定");
btnNewButton.setBounds(320, 48, 106, 27);
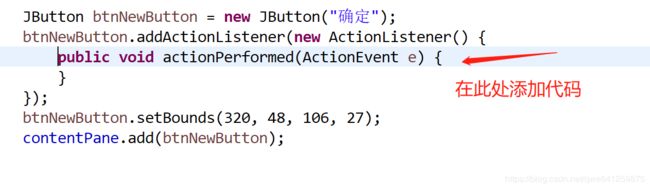
contentPane.add(btnNewButton);给按钮添加事件监听:
点击之后,会自动跳转到代码区:
btnNewButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//从上方内容的文本框中获取文字,放到下方的文本框中
textField_1.setText("提示区:"+textField.getText());
}
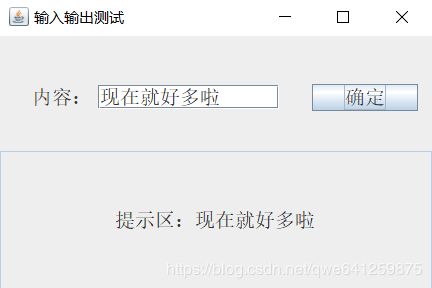
});此时主要功能已经完成得差不多啦,看看效果:
我们发现还有一点小问题,一个是字体太小,另一个是下方提示区都挤在左下方了。
修改字体大小:
【一个方便的小技巧,按住CTRL,可以一次选中多个控件,一起修改字体】
我们来看看最终效果:
大功告成,如果博客中有任何疑问或错误,欢迎一起交流/指正。
2018-12-5 更新:给 JTextArea 添加滚动条
2019-4-26 更新:多页面跳转
留言区有朋友问到了,那么我这里就写一写吧
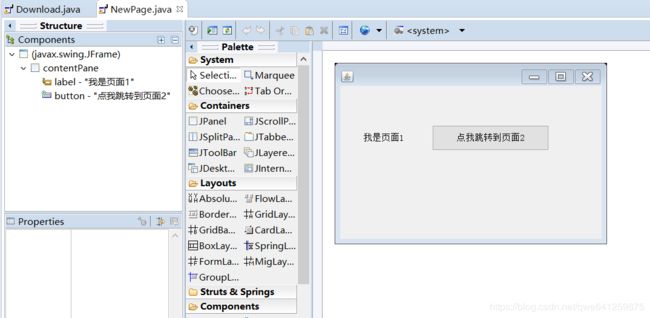
首先,简单写一个页面,包括一个标签和一个按钮:
关键代码:给按钮设置点击监听(思路为先将当前的 jpanel 隐藏,然后设置新的 jpanel ,实际用到时,我们可以自己新建一个类来写一个新的页面,就不用挤在这个button 的监听事件里面)
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
contentPane.setVisible(false);//将当前页面隐藏
JPanel newPage = new JPanel();
// 设置窗体位置、大小跟原窗口一样
newPage.setBounds(100, 100, 450, 300);
newPage.setBorder(new EmptyBorder(5, 5, 5, 5));
// 设置新页面
setContentPane(newPage);
// 给新页面添加标签
JLabel nLabel = new JLabel("我是新页面哦");
nLabel.setBounds(38, 67, 89, 38);
newPage.add(nLabel);
}
});效果如下:
完整代码如下:
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
import javax.swing.JLabel;
import javax.swing.JButton;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
public class NewPage extends JFrame {
private JPanel contentPane;
static NewPage frame;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
frame = new NewPage();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public NewPage() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
JLabel label = new JLabel("我是页面1");
label.setBounds(38, 67, 89, 38);
contentPane.add(label);
JButton button = new JButton("点我跳转到页面2");
button.addActionListener(new ActionListener() {
... 见上面
});
button.setBounds(152, 65, 193, 42);
contentPane.add(button);
}
}