- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- Java中的Tomcat,开启Web应用腾飞【基础版】
目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让
- Java Web 之 Session 详解
艾伦~耶格尔
java开发语言后端前端session
在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- Tomcat:Java Web应用的幕后英雄
互联网动态分析
tomcat
在当今数字化浪潮中,Java作为一门成熟且广泛应用的编程语言,支撑着无数企业级应用和互联网服务的稳定运行。而在JavaWeb开发领域,Tomcat无疑是一个举足轻重的存在,它宛如一位默默耕耘的幕后英雄,为众多Web应用提供了可靠的运行环境。Tomcat的起源与发展Tomcat的故事始于1999年,当时SunMicrosystems(后被Oracle收购)与Apache软件基金会合作,旨在为Java
- ZooKeeper架构及应用场景详解
走过冬季
学习笔记zookeeper架构分布式
ZooKeeper是一个开源的分布式协调服务,由Apache软件基金会维护。它旨在为分布式应用提供高性能、高可用、强一致性的基础服务,解决分布式系统中常见的协调难题(如配置管理、命名服务、分布式锁、服务发现、领导者选举等)。核心软件架构ZooKeeper的架构设计围绕其核心目标(协调)而优化,主要包含以下关键组件:集群模式(Ensemble):ZooKeeper通常部署为集群(称为ensemble
- zookeeper etcd区别
sun007700
zookeeperetcd分布式
ZooKeeper与etcd的核心区别体现在设计理念、数据模型、一致性协议及适用场景等方面。ZooKeeper基于ZAB协议实现分布式协调,采用树形数据结构和临时节点特性,适合传统分布式系统;而etcd基于Raft协议,以高性能键值对存储为核心,专为云原生场景优化,是Kubernetes等容器编排系统的默认存储组件。12架构与设计目标差异ZooKeeper。设计定位:专注于分
- Python的科学计算库NumPy(一)
linlin_1998
pythonnumpy开发语言
NumPy(NumericalPython)是Python中最基础、最重要的科学计算库之一,提供了高性能的多维数组(ndarray)对象和大量数学函数,是许多数据科学、机器学习库(如Pandas、SciPy、TensorFlow等)的基础依赖。1.创建一个numpy里面的一维数组importnumpyasnp###通过array方法创建一个ndarrayarray1=np.array([1,2,3
- 上位机知识篇---文件系统
Atticus-Orion
上位机知识篇文件系统windowslinuxFATNTFSext4ZFS
文章目录前言1.FAT(FileAllocationTable)版本FAT12FAT16FAT32优势兼容性好简单轻量适合小文件存储劣势不支持大文件性能较差缺乏高级功能使用场景2.NTFS(NewTechnologyFileSystem)优势支持大文件和大分区高性能日记功能权限控制劣势兼容性差不适合嵌入式设备使用场景3.exFAT(ExtendedFileAllocationTable)优势支持大
- 8个Java TCP/UDP框架:优缺点及应用场景全解析!
技术男老张
#编程语言-JAVA编程语言javatcp/ipudpssl网络协议websockethttp
JavaTCP框架在现代网络编程中扮演着至关重要的角色,尤其是在需要高效、稳定且可扩展的网络通信解决方案时。本文将深入探讨一些主流的JavaTCP/UDP框架,分析它们的优缺点以及适用场景,旨在为开发者提供一份详尽的指南。一、NettyNetty是一个异步事件驱动的网络应用框架,用于快速开发高性能、高可靠性的网络IO程序。Netty的设计目标是简化网络编程的复杂性,同时提高网络应用的性能和可扩展性
- 信创海光x86服务器,定义、特点及应用详解
信创海光x86服务器是中国近年来在信息技术领域努力实现自主可控的成果之一,旨在打破国外技术封锁和限制,这类服务器的核心特点基于x86架构,这是一种广泛应用于全球的微处理器架构,由英特尔公司最初设计,海光作为国产处理器的代表之一,其技术基础来源于AMDZen的授权,主要面向服务器市场。服务器核心:海光C863350处理器海光C863350处理器是一款基于x86架构的高性能CPU,具体参数包括8核心1
- 电脑选购的基础知识
hello-hebin
有点杂的笔记电脑
文章目录餐前准备电脑的组成电脑选购餐前准备在选购电脑之前先学习一些电脑的基本知识,即电脑的硬件组成,如果你想diy一台比较便宜的高性能的,或者暂时学习了解一些市场的价格,建议点击这里,跳转太平洋电脑城,那么接下来就开始我们的旅途吧!电脑的组成都知道电脑是由硬件和软件组成的,其中硬件基本决定了我们的电脑性能,所有我们在选购电脑时,更加注重的是对硬件的要求,软件的要求并不高,因为软件基本差不多,而且可
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
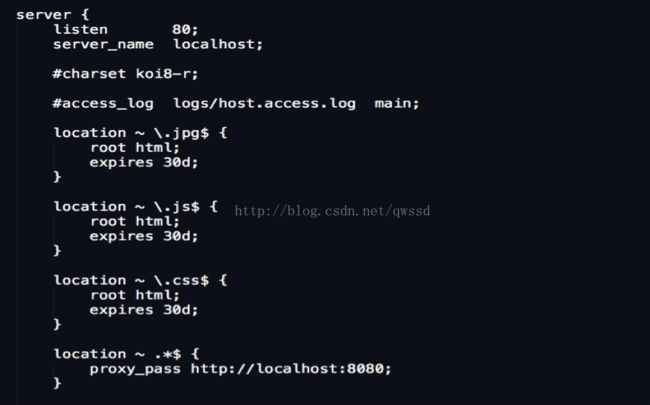
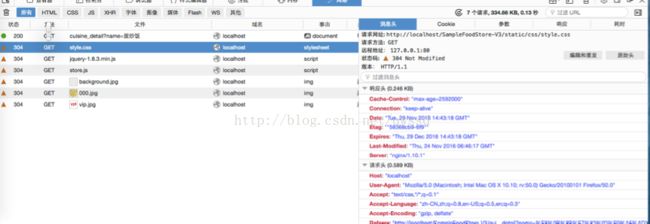
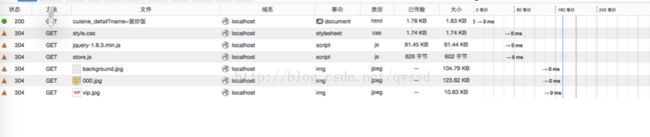
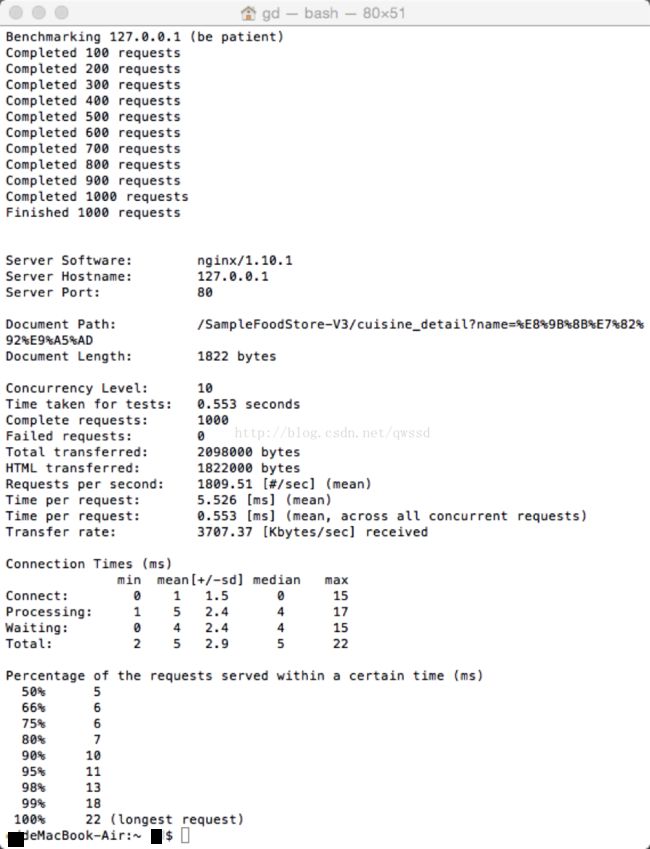
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- 实现快速查询的YashanDB数据库配置与调优方法
数据库
在现代数据库应用中,查询速度直接影响到系统的性能与用户体验。因此,如何优化数据库查询速度成为一个亟需解决的问题。YashanDB作为一款高性能的数据库,支持多种配置与调优方法,以实现高效的查询性能。本文将探讨YashanDB的数据库配置与调优方法,帮助用户实现快速查询,提升数据库的使用效能和响应速度。数据库配置与调优方法部署架构的选择YashanDB支持多种部署架构,包括单机部署、共享集群部署及分
- FastAPI 实用教程:构建高性能 Python Web API 的终极指南
熊猫钓鱼>_>
大数据hadoop分布式
本文为原创实战教程,涵盖FastAPI核心特性、路由设计、数据验证、数据库集成、认证授权、测试部署全流程,4000+字助你快速掌握现代PythonWeb开发利器。一、FastAPI为何成为开发者新宠?在PythonWeb框架领域,Flask和Django长期占据主导地位。但FastAPI自2018年发布以来迅速崛起,其魅力在于:极致的性能:基于Starlette(异步Web框架)和Pydantic
- Redis简介之它是啥
财神爷首席大弟子
Redisredis数据库缓存
什么是RedisRedis是一个基于BSD协议的开源数据库,是一个以键值对形式的存储系统Redis常用于消息队列,缓存,会话存储等场景Redis是使用C语言编写使用许可证:BSD许可证是一个开源的宽松的软件许可协议Redis优点性能极高Redis是以高性能著称,可全天24小时达到每秒十万次的读写操作数据类型丰富哈希字符串集合列表有序集合原子性操作原子性操作是指,程序要么不执行,要嘛执行完毕,这种对
- STM32F1系列综合测试程序实践指南
Love Snape
本文还有配套的精品资源,点击获取简介:STM32F1系列微控制器是基于ARMCortex-M3内核的低成本、高性能嵌入式系统解决方案。本综合测试程序旨在帮助初学者快速掌握STM32的基础操作和关键知识点,包括裸机编程、GPIO操作、定时器应用、串行通信、ADC转换、中断处理和Bootloader等。同时,程序将指导学习者熟悉开发环境和理解代码结构,为未来在嵌入式系统开发领域打下坚实的基础。1.ST
- 开发高效的寝室卫生管理系统
本文还有配套的精品资源,点击获取简介:寝室卫生管理系统是一款利用JavaWeb技术开发的软件,涉及JSP、MySQL数据库和Servlet等关键组件,旨在管理寝室卫生状况。系统提供了一个实用的学习平台,便于初学者掌握这些核心技术并理解JavaWeb架构。具体实现包括用户模块、寝室管理、卫生检查、评分系统、报表统计及权限控制,同时强调了MVC设计模式和安全性的重要性。1.JavaWeb技术与寝室卫生
- 多核MCU可用于简化嵌入式设计
转自:http://www.elecfans.com/d/851199.html嵌入式系统设计人员面临着对更高性能和更快上市时间的不断增长的需求。嵌入式处理器需要经常实时地执行不断扩展的任务。同时,应用需要高吞吐量和高能效以及小外形和低成本。多核微控制器单元(MCU)提供了一种可行的新解决方案,利用模块化设计以经济的价格提供多倍的性能提升。几十年来,随着IC上晶体管数量的增加,芯片性能不断提高。采
- 学习YashanDB数据库的数据完整性保证机制
数据库
在现代企业中,数据完整性是维持数据库质量和稳定性的关键因素。随着数据量的不断增加和复杂性的发展,确保数据的准确性、一致性和可靠性变得愈发重要。如何在复杂的环境中保障数据的完整性,成为了许多企业面临的重大挑战。YashanDB作为一款高性能的数据库,通过一系列机制有效地确保了数据完整性,实现了对数据操作的准确管理。YashanDB的数据完整性保证机制完整性约束YashanDB支持多种完整性约束,主要
- 如何选择适合自己企业的YashanDB数据库托管服务?
数据库
引言在当前数据驱动的业务环境中,企业面临着许多挑战,例如性能瓶颈、数据一致性问题和大规模数据处理需求等。因此,选择合适的数据库托管服务成为企业成功的关键因素之一。YashanDB作为一款具备高性能与高可用性的数据库系统,为企业提供了灵活的数据库部署和管理选项。然而,不同企业的需求差异化,需要综合考量多方面的因素来选择最适合的托管服务。本文旨在帮助企业在选择YashanDB数据库托管服务时从多角度进
- 如何通过YashanDB提升客户体验
数据库
如何优化查询速度?这是许多企业在使用数据库技术时常常会遇到的问题。查询速度的快慢直接影响到用户的体验,尤其是在大数据量和高并发的使用场景中。顾客期望迅速获取信息,若响应时间过长,可能导致客户流失。因此,优化数据库的性能成为提升客户体验的关键举措之一。YashanDB作为一种高性能的数据库技术架构,提供了多种优化机制,以提升系统的查询速度和整体处理能力。多种部署架构YashanDB支持多种部署架构,
- 国产开源高性能对象存储RustFS保姆级上手指南
光爷不秃
对象存储rust国产开源软件rust云计算开源软件github开源数据仓库database
在云计算与大数据爆发的时代,企业和开发者对存储方案的要求愈发严苛——不仅要能扛住海量数据的读写压力,还得兼顾安全性、可扩展性和兼容性。今天给大家介绍一款基于Rust语言开发的开源分布式对象存储系统——RustFS,它不仅是MinIO的国产化优秀替代方案,更是AI、大数据和云原生场景的理想之选。本文将从基础介绍到实战操作,带大家快速上手这款"优雅的存储解决方案"。一、RustFS核心特性解析Rust
- RustFS一款Rust 驱动的 高性能 分布式存储系统
❀͜͡傀儡师
rust分布式开发语言
演示地址:https://play.rustfs.com/browser访问账号(默认rustfsadmin)。访问密钥(默认rustfsadmin)。下载mchttps://dl.min.io/client/mc/release可以直接在Linux系统上安装mc(,然后访问Docker容器内的RustFS服务。下载并安装:wgethttps://dl.min.io/client/mc/relea
- 深入理解 FastAPI 异步编程:从 async/await 到并发实战
佑瞻
fastapi
在开发高性能Web应用时,我们常常面临这样的困惑:明明硬件配置不断升级,可系统在高并发场景下还是显得力不从心。是框架选择有误?还是代码架构存在短板?今天我们就以FastAPI为切入点,深入剖析异步编程的核心逻辑,揭开并发处理的神秘面纱,让你的API服务在高负载下依然能保持丝滑体验。一、快速决策:何时该用asyncdef在FastAPI中定义路由函数时,我们首先面临一个关键选择:用def还是asyn
- 实战讲解YashanDB数据库的索引创建与查询优化
数据库
在当今数据驱动的时代,数据库技术在信息存储和处理方面扮演着至关重要的角色。然而,随着数据规模的不断增长,如何高效地管理和查询数据,提升系统性能成为了技术领域面临的常见挑战。尤其是在处理复杂查询时,性能瓶颈、响应时间延迟及数据一致性问题亟需找到相应的解决方案。YashanDB作为一款高性能的数据库系统,提供了丰富的索引创建机制和查询优化策略,以有效提升数据访问效率。本指南旨在为数据库开发者和管理员提
- 如何选择合适的硬件来优化YashanDB的运行?
数据库
在现代数据库管理系统中,硬件选择对性能影响显著。尤其在处理大量数据时,硬件的优化与配置直接关系到数据库的查询速度和响应时间。对于YashanDB这样的数据库,如何选择合适的硬件以提升其运行效率,成为众多企业考虑的重点。本文旨在深入剖析YashanDB的硬件需求和选择标准,以提供相关技术指引。CPU选择YashanDB作为一款高性能的数据库,其查询和操作的性能在很大程度上依赖于计算能力。选择多核CP
- 如何通过YashanDB支持远程办公中的数据访问
数据库
在当今以数据驱动的商业环境中,远程办公已成为一种常态。然而,随着团队分布在不同地点,数据访问的挑战也随之增加。机构需要确保远程用户能够高效、安全地访问数据,而这涉及到性能瓶颈、数据一致性及安全性等多种问题。YashanDB作为一款高性能分布式数据库,提供了多种技术方案以有效支持远程办公中的数据访问,其独特的体系结构能够应对这些挑战。YashanDB的部署架构YashanDB支持三种不同的部署形态:
- 如何通过YashanDB提升团队协作效率
数据库
在当今信息化时代,数据驱动的决策成为企业成功的关键。然而,如何保障数据的即时获取与高效处理,解决团队协作中的数据访问障碍,是企业面临的重大挑战。YashanDB凭借其高性能的分布式数据库特性,提供了提升团队协作效率的有效解决方案。本文将深入探讨YashanDB在团队数据协作中的应用优势,以及具体的技术实现路径。YashanDB体系架构及其优势多种部署架构支持YashanDB支持单机(主备)、分布式
- 如何通过YashanDB数据库提升数据处理效率
数据库
在当前数据密集型应用和海量数据处理需求日益增长的背景下,数据库性能瓶颈和数据一致性问题成为普遍挑战。面对业务复杂性和数据量的指数级增长,如何高效存储、调度与处理数据,保障系统的高可用性和扩展性,是数据库技术的重要课题。针对这些挑战,YashanDB作为一款新一代高性能关系型数据库,凭借其多样化部署模式、先进的存储机制和智能优化组件,为数据处理效率的提升提供了系统解决方案。本文将面向数据库设计者、系
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found