CSS
*{padding:0;margin:0;}
.pull-down-menus_box{position:absolute;border:1px solid #e3e3e5;height:26px;width:175px;background-color:#fff;}
.boxtext{position:absolute;outline:none;height:26px;width:160px;left:10px;border:none;color:#666;background-color:inherit;}
.downmenus{position:absolute;top:5px;left:150px;height:16px;width:16px;font-size:10px;text-align:center;color:#fff;background:#bd4d49;}
.downmenus:hover{cursor:copy;background-color:#C30;}
.pull-down-menus{position:absolute;left:-1px;border:1px solid #e3e3e5;top:25px;list-style:none;line-height:26px;}
.pull-down-menus li{line-height:inherit;height:26px;width:175px;background:#e3e3e5;}
.pull-down-menus .options{position:absolute;text-align:left;padding-left:30px;height:26px;width:175px;line-height:inherit;border:none;color:#666;background-color:inherit;}
.pull-down-menus{display:none;}
.pull-down-menus li .options:hover{background-color:#bd4d49;color:#fff;}
.pull-down-menus_box1{top:50%;left:50%;}
SCRIPT
var mousecount1=0;
var mousecount2=0;
function lidown1(obj){
mousecount1+=1;
var x=obj.parentNode;//获取当前span标签的父节点,也就是div
var y=x.getElementsByTagName('ul')[0];//获取div里的第一个标签名为ul的标签
judge1(mousecount1,y);
}
function judge1(mousecount1,y){
if(mousecount1%2==1){//判断当前ul是展开还是隐藏
y.style.display="block";//将这个ul的可见性设为block
}
else{y.style.display="none";}
}
function chio1(obj){
var t=document.getElementById("boxtext1");
var v=obj.value;
v=v.replace("✔","");
t.value=v;
var x=obj.parentNode;
var y=x.parentNode;
y.style.display="none";
mousecount1=0;
}
//第二个下拉菜单调用函数
/*function lidown2(obj){
mousecount2+=1;
var x=obj.parentNode;//获取当前span标签的父节点,也就是div
var y=x.getElementsByTagName('ul')[0];//获取div里的第一个标签名为ul的标签
judge2(mousecount2,y);
}
function judge2(mousecount2,y){
if(mousecount2%2==1){//判断当前ul是展开还是隐藏
y.style.display="block";//将这个ul的可见性设为block
}
else{y.style.display="none";}
}
function chio2(obj){
var t=document.getElementById("boxtext2");//数字要改
var v=obj.value;
v=v.replace("✔","");
t.value=v;
var x=obj.parentNode;
var y=x.parentNode;
y.style.display="none";
mousecount2=0;;//数字要改
}
*/
function Ohover(obj){
obj.value="✔"+obj.value;
obj.style.paddingLeft="20px";
}
function Ole(obj){
var x=obj.value;
x=x.replace("✔","");
obj.value=x;
obj.style.paddingLeft="30px";
}
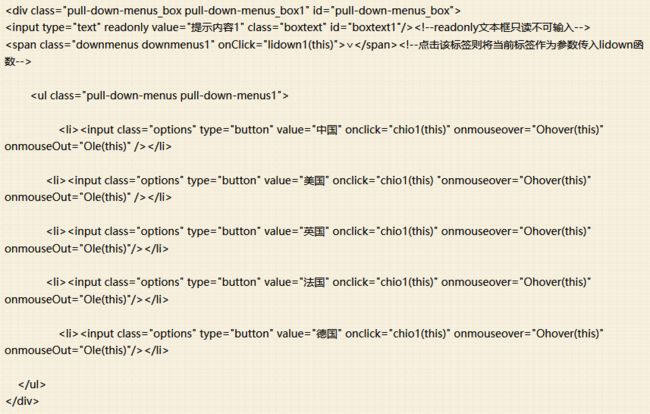
HTML
效果图
2016.6.7