采用MVVM方式实现WPF的TreeView
至于什么是MVVM,其优势是什么,不在此介绍,直接说明实现:
1)后台代码
分为三个类:
(1)MainWindow,里面只有两行代码,关键实现是对DataContext赋值,那么所赋的值是什么呢?这便是第二个类:
(2)PropertyNodeItemViewModel,该类继承于NotificationObject;而NotificationObject为通知类,当属性更改时自动提交更改通知;该类主要模拟树节点;当属性PropertyNodeItems变化时会实现自动提交;该类属于ViewModel
(3)PropertyNodeItem,树节点组成元素,属于Model;
namespace EquipmentManagement
{
///
/// MainWindow.xaml 的交互逻辑
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new PropertyNodeItemViewModel();
}
}
internal class PropertyNodeItemViewModel : TaianSUCCEED.Practices.ViewModels.NotificationObject
{
private readonly string FOLDER_ICON = @"C:\Users\Pictures\png\TrayMenuPlay.png";
private readonly string TAG_ICON = @"C:\Users\Pictures\png\TrayMenuPaused.png";
private readonly string EDITABLE_ICON = @"C:\Users\Pictures\png\TrayMenuLogin.png";
private List _propertyNodeItems;
public List PropertyNodeItems
{
get { return _propertyNodeItems; }
set
{
_propertyNodeItems = value;
this.RaisePropertyChanged("PropertyNodeItems");
}
}
public PropertyNodeItemViewModel()
{
PropertyNodeItems = ShowTreeView();
}
private List ShowTreeView()
{
List itemList = new List();
PropertyNodeItem node1 = new PropertyNodeItem()
{
DisplayName = "Node No.1",
Name = "This is the discription of Node1. This is a folder.",
Icon = FOLDER_ICON,
};
PropertyNodeItem node1tag1 = new PropertyNodeItem()
{
DisplayName = "Tag No.1",
Name = "This is the discription of Tag 1. This is a tag.",
Icon = TAG_ICON,
EditIcon = EDITABLE_ICON
};
node1.Children.Add(node1tag1);
PropertyNodeItem node1tag2 = new PropertyNodeItem()
{
DisplayName = "Tag No.2",
Name = "This is the discription of Tag 2. This is a tag.",
Icon = TAG_ICON,
EditIcon = EDITABLE_ICON
};
node1.Children.Add(node1tag2);
itemList.Add(node1);
PropertyNodeItem node2 = new PropertyNodeItem()
{
DisplayName = "Node No.2",
Name = "This is the discription of Node 2. This is a folder.",
Icon = FOLDER_ICON,
};
PropertyNodeItem node2tag3 = new PropertyNodeItem()
{
DisplayName = "Tag No.3",
Name = "This is the discription of Tag 3. This is a tag.",
Icon = TAG_ICON,
EditIcon = EDITABLE_ICON
};
node2.Children.Add(node2tag3);
PropertyNodeItem node2tag4 = new PropertyNodeItem()
{
DisplayName = "Tag No.4",
Name = "This is the discription of Tag 4. This is a tag.",
Icon = TAG_ICON,
EditIcon = EDITABLE_ICON
};
node2.Children.Add(node2tag4);
itemList.Add(node2);
return itemList;
//this._tvProerties.ItemsSource = itemList;
}
}
internal class PropertyNodeItem
{
public string Icon{get;set;}
public string EditIcon { get; set; }
public string DisplayName { get; set; }
public string Name { get; set; }
public List Children { get; set; }
public PropertyNodeItem()
{
Children = new List();
}
}
} 类NotificationObject:
public abstract class NotificationObject: INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void RaisePropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
。。。。
}2)前台View实现
这里特别注意的是采用模板方式,其中TreeView的ItemsSource绑定的属性PropertyNodeItems,而HierarchicalDataTemplate的ItemsSource绑定的Children
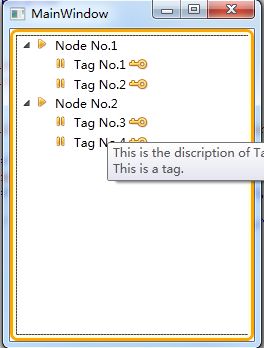
3)附图实现样式