微信公众号开发(七)JSSDK-监听分享朋友圈事件
微信JS-SDK是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
实现步骤
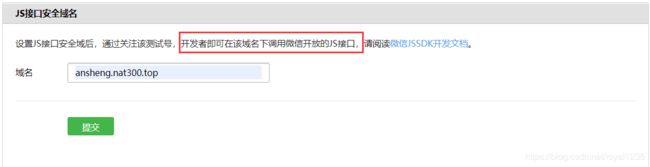
一:绑定域名
在公众号管理页面,设置JS接口安全域名,表示该域名下的所有页面,都拥有使用JSSDK的权限。
二:页面中引入JS文件
三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用JSSDK的相关API。
在页面中添加这段js代码
参数介绍
debug:true为开启调试模式,调用的所有api的返回值会在客户端alert出来,若是生产环境则设置为false
appId:必填,公众号的唯一标识
timestamp:必填,时间戳
nonceStr:必填,随机生成的字符串
signature:必填,根据timestamp与nonceStr与jsapi_ticket按照某种算法生成的签名
jsApiList:必填,需要使用的JS接口权限,如:使用分享朋友圈接口,则填入onMenuShareTimeline,其他接口的名称可以在开发文档中找到。
jsapi_ticket:
生成签名signature还需要一个叫jsapi_ticket的参数,jsapi_ticket是公众号用于调用微信JS接口的临时票据,可以通过基础接口的access_token来获取,有效期为7200秒,调用次数有限,所以在后台也需要全局缓存jsapi_ticket。
获取jsapi_ticket的接口:https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
代码:
//获取JSSDk的接口地址
public static final String GET_TICKET_URL = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi";
/**
* 获取JSTicket
*/
public static void getJsapi_ticket() {
//发送请求到指定的接口
String result=HttpUtil.sendGet(GET_TICKET_URL.replace("ACCESS_TOKEN",getAccessToken()),"");
System.out.println("JsTicket="+result);
}getAccessToken是之前开发教程(四)已经实现好的,有需要的可参考
成功即返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHFKA",
"expires_in":7200
}获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
签名算法:
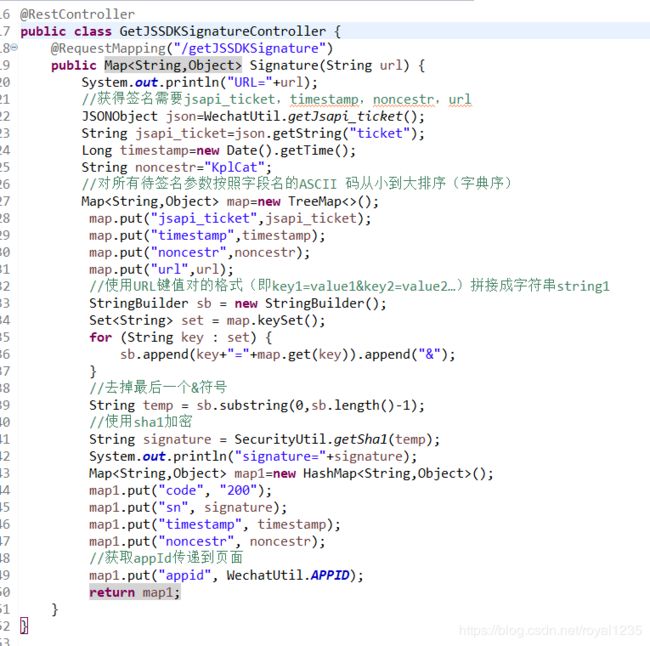
规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。最后对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
注意事项:
1.签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
2.签名用的url必须是调用JS接口页面的完整URL。
3.出于安全考虑,开发者必须在服务器端实现签名的逻辑。
验证签名算法是否正确,可以打开https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
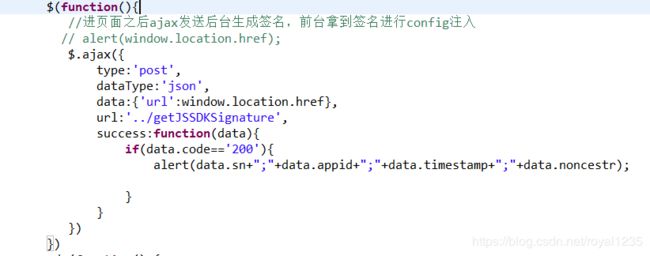
当在页面引入微信js之后,用户跳转到页面的时候我们发送ajax请求,将当前页面的url传递到后台获取signature
页面请求代码:
后台Controller作用是拿到最终的签名signature,代码如下:
后台获取到signature之后前台取出来进行config注入:
效果图:
总结:1.获取Access_Token,根据Access_Token获取jsapi_ticket,根据jsapi_ticket通过算法整合拿到签名Signature,然后cinfig注入验证,验证成功可调用JSSDK方法
如果你是初学者,我们一起学习,加我qq1847347046,加q备注微信开发然后拉你进群