CocosStudio 学习笔记 之 开关、进度条、步进器也,Button触摸事件的监听
本文来自http://blog.csdn.net/runaying ,引用必须注明出处!
CocosStudio 学习笔记 之 开关、进度条、步进器也,Button触摸事件的监听
温馨提醒:使用二维码扫描软件,就可以在手机上访问我的博客啦!
备注:在2.2 上面测试的
1.新建一个项目
HelloWorldScene.m 的 init方法修改为
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !CCLayer::init() )
{
return false;
}
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin();
/////////////////////////////
// 2. add a menu item with "X" image, which is clicked to quit the program
// you may modify it.
// add a "close" icon to exit the progress. it's an autorelease object
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(HelloWorld::menuCloseCallback));
pCloseItem->setPosition(ccp(origin.x + visibleSize.width - pCloseItem->getContentSize().width/2 ,
origin.y + pCloseItem->getContentSize().height/2));
// create menu, it's an autorelease object
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
pMenu->setPosition(CCPointZero);
this->addChild(pMenu, 1);
return true;
}完整的 HelloWorldScene.h
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
#include "cocos-ext.h"
USING_NS_CC_EXT;
class HelloWorld : public cocos2d::CCLayer
{
public:
// Here's a difference. Method 'init' in cocos2d-x returns bool, instead of returning 'id' in cocos2d-iphone
virtual bool init();
// there's no 'id' in cpp, so we recommend returning the class instance pointer
static cocos2d::CCScene* scene();
// a selector callback
void menuCloseCallback(CCObject* pSender);
// implement the "static node()" method manually
CREATE_FUNC(HelloWorld);
};
//添加一个按钮
class CCControlButtonTest_Event : public cocos2d::CCLayer
{
public:
/*
触摸按下
触摸拖进
触摸拖出
开始拖动
停止拖动
在里面停止触摸
在外面停止触摸
取消触摸
*/
bool init();
void touchDownAction(CCObject *sender, CCControlEvent controlEvent);
void touchDragInsideAction(CCObject *sender, CCControlEvent controlEvent);
void touchDragOutsideAction(CCObject *sender, CCControlEvent controlEvent);
void touchDragEnterAction(CCObject *sender, CCControlEvent controlEvent);
void touchDragExitAction(CCObject *sender, CCControlEvent controlEvent);
void touchUpInsideAction(CCObject *sender, CCControlEvent controlEvent);
void touchUpOutsideAction(CCObject *sender, CCControlEvent controlEvent);
void touchCancelAction(CCObject *sender, CCControlEvent controlEvent);
CCControlButton *controlButton;
cocos2d::CCLabelTTF* m_pDisplayValueLabel;
CREATE_FUNC(CCControlButtonTest_Event)
};
//添加一个滑动条
class CCControlSliderTest : public cocos2d::CCLayer
{
public:
bool init();
void valueChanged(CCObject *sender, CCControlEvent controlEvent);
cocos2d::CCLabelTTF* m_pDisplayValueLabel;
CREATE_FUNC(CCControlSliderTest)
};
//添加一个开关按钮
class CCControlSwitchTest : public cocos2d::CCLayer
{
public:
bool init();
// Callback for the change value.
void valueChanged(CCObject* sender, CCControlEvent controlEvent);
cocos2d::CCLabelTTF* m_pDisplayValueLabel;
CREATE_FUNC(CCControlSwitchTest)
};
//步进器
class CCControlStepperTest : public cocos2d::CCLayer
{
public:
bool init();
// Creates and returns a new ControlStepper.
cocos2d::extension::CCControlStepper* makeControlStepper();
virtual void onExit();
// Callback for the change value.
void valueChanged(CCObject *sender, CCControlEvent controlEvent);
protected:
// 在setDisplayValueLabel的时候,调用原有m_pDisplayValueLabel的release,并且调用新值的的retain,专用于声明protected的变量
//具体请进源码里参考对此宏的定义
CC_SYNTHESIZE_RETAIN(cocos2d::CCLabelTTF*, m_pDisplayValueLabel, DisplayValueLabel)
CREATE_FUNC(CCControlStepperTest)
};
#endif // __HELLOWORLD_SCENE_H__
完整的 HelloWorldScene.m
#include "HelloWorldScene.h"
USING_NS_CC;
/*
创建 一个 scene 并把许多 layer 添加进这个 scene
*/
CCScene* HelloWorld::scene()
{
// 'scene' is an autorelease object
CCScene *scene = CCScene::create();
// 'layer' is an autorelease object
HelloWorld *layer = HelloWorld::create();
// 'layer' is an autorelease object
CCControlButtonTest_Event *CCControlLayer = CCControlButtonTest_Event::create();
CCControlSliderTest *ControlSlider = CCControlSliderTest::create();
CCControlSwitchTest *ControlSwitch = CCControlSwitchTest::create();
CCControlStepperTest *ControlStepper = CCControlStepperTest::create();
// add layer as a child to scene
scene->addChild(layer);
scene->addChild(CCControlLayer);
scene->addChild(ControlSlider);
scene->addChild(ControlSwitch);
scene->addChild(ControlStepper);
// return the scene
return scene;
}
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !CCLayer::init() )
{
return false;
}
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin();
/////////////////////////////
// 2. add a menu item with "X" image, which is clicked to quit the program
// you may modify it.
// add a "close" icon to exit the progress. it's an autorelease object
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(HelloWorld::menuCloseCallback));
pCloseItem->setPosition(ccp(origin.x + visibleSize.width - pCloseItem->getContentSize().width/2 ,
origin.y + pCloseItem->getContentSize().height/2));
// create menu, it's an autorelease object
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
pMenu->setPosition(CCPointZero);
this->addChild(pMenu, 1);
return true;
}
/*退出游戏的回调函数*/
void HelloWorld::menuCloseCallback(CCObject* pSender)
{
#if (CC_TARGET_PLATFORM == CC_PLATFORM_WINRT) || (CC_TARGET_PLATFORM == CC_PLATFORM_WP8)
CCMessageBox("You pressed the close button. Windows Store Apps do not implement a close button.","Alert");
#else
CCDirector::sharedDirector()->end();
#if (CC_TARGET_PLATFORM == CC_PLATFORM_IOS)
exit(0);
#endif
#endif
}
//--------------------------------里程碑 创建 CCControlButtonTest_Event
bool CCControlButtonTest_Event::init() {
//////////////////////////////////////////////////////////////////////////
// super init first
//////////////////////////////////////////////////////////////////////////
// 1. super init first
if ( !CCLayer::init() )
{
return false;
}
CCSize Size = CCDirector::sharedDirector()->getWinSize();
// Add the button
CCScale9Sprite *backgroundButton = CCScale9Sprite::create("button.png");
CCScale9Sprite *backgroundHighlightedButton = CCScale9Sprite::create("buttonHighlighted.png");
CCLabelTTF *titleButton = CCLabelTTF::create("Touch Me!", "Marker Felt", 30);
titleButton->setColor(ccc3(159, 168, 176));
CCControlButton *controlButton = CCControlButton::create(titleButton, backgroundButton);
controlButton->setBackgroundSpriteForState(backgroundHighlightedButton, CCControlStateHighlighted);
controlButton->setTitleColorForState(ccWHITE, CCControlStateHighlighted);
controlButton->setAnchorPoint(ccp(0.5f, 2));
controlButton->setPosition(ccp(Size.width / 2.0f,Size.height / 2.0f-50));
addChild(controlButton, 1);
m_pDisplayValueLabel = CCLabelTTF::create("触摸显示." ,"Marker Felt", 18);
//retain表示保持对象的引用,避免被cocos2d释放
// m_pDisplayValueLabel->retain();
// m_pDisplayValueLabel->setAnchorPoint(ccp(0.5f, -1.0f));
m_pDisplayValueLabel->setPosition(ccp(Size.width / 2.0f-controlButton->getContentSize().width,Size.height / 2.0f-110));
addChild(m_pDisplayValueLabel);
// Sets up event handlers
controlButton->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlButtonTest_Event::touchDownAction), CCControlEventTouchDown);
controlButton->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlButtonTest_Event::touchDragInsideAction), CCControlEventTouchDragInside);
controlButton->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlButtonTest_Event::touchDragOutsideAction), CCControlEventTouchDragOutside);
controlButton->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlButtonTest_Event::touchDragEnterAction), CCControlEventTouchDragEnter);
controlButton->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlButtonTest_Event::touchDragExitAction), CCControlEventTouchDragExit);
controlButton->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlButtonTest_Event::touchUpInsideAction), CCControlEventTouchUpInside);
controlButton->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlButtonTest_Event::touchUpOutsideAction), CCControlEventTouchUpOutside);
controlButton->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlButtonTest_Event::touchCancelAction), CCControlEventTouchCancel);
return true;
}
//触摸拖拽事件,这里把原来用label显示的事件改成了用日志输出
void CCControlButtonTest_Event::touchDownAction(CCObject *senderz, CCControlEvent controlEvent)
{
// m_pDisplayValueLabel->setString(CCString::createWithFormat("Touch Down")->getCString());
CCLog("%s",CCString::createWithFormat("Touch Down")->getCString());
}
void CCControlButtonTest_Event::touchDragInsideAction(CCObject *sender, CCControlEvent controlEvent)
{
m_pDisplayValueLabel->setString(CCString::createWithFormat("Drag Inside")->getCString());
// CCLog("%s",CCString::createWithFormat("Drag Inside")->getCString());
}
void CCControlButtonTest_Event::touchDragOutsideAction(CCObject *sender, CCControlEvent controlEvent)
{
m_pDisplayValueLabel->setString(CCString::createWithFormat("Drag Outside")->getCString());
// CCLog("%s",CCString::createWithFormat("Drag Outside")->getCString());
}
void CCControlButtonTest_Event::touchDragEnterAction(CCObject *sender, CCControlEvent controlEvent)
{
m_pDisplayValueLabel->setString(CCString::createWithFormat("Drag Enter")->getCString());
// CCLog("%s",CCString::createWithFormat("Drag Enter")->getCString());
}
void CCControlButtonTest_Event::touchDragExitAction(CCObject *sender, CCControlEvent controlEvent)
{
m_pDisplayValueLabel->setString(CCString::createWithFormat("Drag Exit")->getCString());
CCLog("%s",CCString::createWithFormat("Drag Exit")->getCString());
}
void CCControlButtonTest_Event::touchUpInsideAction(CCObject *sender, CCControlEvent controlEvent)
{
m_pDisplayValueLabel->setString(CCString::createWithFormat("Touch Up Inside.")->getCString());
CCLog("%s",CCString::createWithFormat("Touch Up Inside.")->getCString());
}
void CCControlButtonTest_Event::touchUpOutsideAction(CCObject *sender, CCControlEvent controlEvent)
{
m_pDisplayValueLabel->setString(CCString::createWithFormat("Touch Up Outside.")->getCString());
// CCLog("%s",CCString::createWithFormat("Touch Up Outside.")->getCString());
}
void CCControlButtonTest_Event::touchCancelAction(CCObject *sender, CCControlEvent controlEvent)
{
m_pDisplayValueLabel->setString(CCString::createWithFormat("Touch Cancel")->getCString());
// CCLog("%s",CCString::createWithFormat("Touch Cancel")->getCString());
}
//--------------------------------里程碑 结束 CCControlButtonTest_Event
//--------------------------------里程碑 开始 CCControlSliderTest
bool CCControlSliderTest::init()
{
// 1. super init first
if ( !CCLayer::init() )
{
return false;
}
//////////////////////////////////////////////////////////////////////////
// super init first
//////////////////////////////////////////////////////////////////////////
// CC_BREAK_IF(! CCLayer::init());
CCSize screenSize = CCDirector::sharedDirector()->getWinSize();
// Add a label in which the slider value will be displayed
m_pDisplayValueLabel = CCLabelTTF::create("Move the slider thumb!\nThe lower slider is restricted." ,"Marker Felt", 18);
//retain表示保持对象的引用,避免被cocos2d释放
// m_pDisplayValueLabel->retain();
m_pDisplayValueLabel->setAnchorPoint(ccp(0.5f, -1.0f));
m_pDisplayValueLabel->setPosition(ccp(screenSize.width / 1.7f, screenSize.height / 2.0f));
addChild(m_pDisplayValueLabel);
// Add the slider
CCControlSlider *slider = CCControlSlider::create("sliderTrack.png","sliderProgress.png" ,"sliderThumb.png");
slider->setAnchorPoint(ccp(0.5f, 1.0f));
slider->setMinimumValue(0.0f); // Sets the min value of range
slider->setMaximumValue(5.0f); // Sets the max value of range
slider->setPosition(ccp(screenSize.width / 2.0f, screenSize.height / 2.0f + 16));
slider->setTag(1);
// When the value of the slider will change, the given selector will be call
slider->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlSliderTest::valueChanged), CCControlEventValueChanged);
CCControlSlider *restrictSlider = CCControlSlider::create("sliderTrack.png","sliderProgress.png" ,"sliderThumb.png");
restrictSlider->setAnchorPoint(ccp(0.5f, 1.0f));
restrictSlider->setMinimumValue(0.0f); // Sets the min value of range
restrictSlider->setMaximumValue(5.0f); // Sets the max value of range
restrictSlider->setMaximumAllowedValue(4.0f);
restrictSlider->setMinimumAllowedValue(1.5f);
restrictSlider->setValue(3.0f);
restrictSlider->setPosition(ccp(screenSize.width / 2.0f, screenSize.height / 2.0f - 24));
restrictSlider->setTag(2);
//same with restricted
restrictSlider->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlSliderTest::valueChanged), CCControlEventValueChanged);
addChild(slider);
addChild(restrictSlider);
return true;
}
void CCControlSliderTest::valueChanged(CCObject *sender, CCControlEvent controlEvent)
{
//拿到操作对象
CCControlSlider* pSlider = (CCControlSlider*)sender;
// Change value of label.
if(pSlider->getTag() == 1)
m_pDisplayValueLabel->setString(CCString::createWithFormat("Upper slider value = %.02f", pSlider->getValue())->getCString());
if(pSlider->getTag() == 2)
m_pDisplayValueLabel->setString(CCString::createWithFormat("Lower slider value = %.02f", pSlider->getValue())->getCString());
}
//--------------------------------里程碑 结束 CCControlSliderTest
//--------------------------------里程碑 开始 CCControlSwitchTest
//开关按钮
bool CCControlSwitchTest::init()
{
// 1. super init first
if ( !CCLayer::init() )
{
return false;
}
//////////////////////////////////////////////////////////////////////////
// super init first
//////////////////////////////////////////////////////////////////////////
// CC_BREAK_IF(! CCLayer::init());
CCSize screenSize = CCDirector::sharedDirector()->getWinSize();
CCNode *layer = CCNode::create();
layer->setPosition(ccp (screenSize.width / 2-120, screenSize.height / 2+100));
//这里又多加了一个子层用来显示开关按钮的状态
addChild(layer, 1);
double layer_width = 0;
// Add the black background for the text
CCScale9Sprite *background = CCScale9Sprite::create("buttonBackground.png");
background->setContentSize(CCSizeMake(80, 50));
background->setPosition(ccp(layer_width + background->getContentSize().width / 2.0f, 0));
layer->addChild(background);
layer_width += background->getContentSize().width;
m_pDisplayValueLabel = CCLabelTTF::create("#color" ,"Marker Felt" ,30);
m_pDisplayValueLabel->retain();
m_pDisplayValueLabel->setPosition(background->getPosition());
layer->addChild(m_pDisplayValueLabel);
// Create the switch这里需要四平张图片来显示控件各部分
//创建方式还有另一种,就是不加标签显示,去掉最后两个参数即是
CCControlSwitch *switchControl = CCControlSwitch::create
(
CCSprite::create("switch-mask.png"),
CCSprite::create("switch-on.png"),
CCSprite::create("switch-off.png"),
CCSprite::create("switch-thumb.png"),
CCLabelTTF::create("On", "Arial-BoldMT", 16),
CCLabelTTF::create("Off", "Arial-BoldMT", 16)
);
switchControl->setPosition(ccp (layer_width + 10 + switchControl->getContentSize().width / 2, 0));
layer->addChild(switchControl);
//绑定事件
switchControl->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlSwitchTest::valueChanged), CCControlEventValueChanged);
// Set the layer size
layer->setContentSize(CCSizeMake(layer_width, 0));
layer->setAnchorPoint(ccp (0.5f, 0.5f));
// Update the value label和button一样,它也有很多状态参数,这里便是指定在值产生变化的时候执行valueChanged中的代码
valueChanged(switchControl, CCControlEventValueChanged);
return true;
}
void CCControlSwitchTest::valueChanged(CCObject* sender, CCControlEvent controlEvent)
{
//拿到操作对象
CCControlSwitch* pSwitch = (CCControlSwitch*)sender;
//根据按钮当前的状态显示标签内容
if (pSwitch->isOn())
{
m_pDisplayValueLabel->setString("On");
}
else
{
m_pDisplayValueLabel->setString("Off");
}
}
//--------------------------------里程碑 结束 CCControlSwitchTest
//--------------------------------里程碑 开始 CCControlStepperTest
//添加一个步进器
bool CCControlStepperTest::init()
{
// 1. super init first
if ( !CCLayer::init() )
{
return false;
}
//////////////////////////////////////////////////////////////////////////
// super init first
//////////////////////////////////////////////////////////////////////////
// CC_BREAK_IF(! CCLayer::init());
//初始化
m_pDisplayValueLabel=NULL;
CCSize screenSize = CCDirector::sharedDirector()->getWinSize();
CCNode *layer = CCNode::create();
layer->setPosition(ccp (screenSize.width / 2+100, screenSize.height / 2+100));
this->addChild(layer, 1);
double layer_width = 0;
// Add the black background for the text
CCScale9Sprite *background = CCScale9Sprite::create("buttonBackground.png");
background->setContentSize(CCSizeMake(100, 50));
background->setPosition(ccp(layer_width + background->getContentSize().width / 2.0f, 0));
layer->addChild(background);
//使用setter创建一个用于显示当前值的label
this->setDisplayValueLabel(CCLabelTTF::create("0", "HelveticaNeue-Bold", 30));
m_pDisplayValueLabel->setPosition(background->getPosition());
layer->addChild(m_pDisplayValueLabel);
layer_width += background->getContentSize().width;
//调用创建
CCControlStepper *stepper = this->makeControlStepper();
stepper->setPosition(ccp (layer_width + 10 + stepper->getContentSize().width / 2, 0));
stepper->addTargetWithActionForControlEvents(this, cccontrol_selector(CCControlStepperTest::valueChanged), CCControlEventValueChanged);
layer->addChild(stepper);
layer_width += stepper->getContentSize().width;
// Set the layer size
layer->setContentSize(CCSizeMake(layer_width, 0));
layer->setAnchorPoint(ccp (0.5f, 0.5f));
// Update the value label
this->valueChanged(stepper, CCControlEventValueChanged);
return true;
}
//这里把创建步进器的过程独立出来了
CCControlStepper *CCControlStepperTest::makeControlStepper()
{
CCSprite *minusSprite = CCSprite::create("stepper-minus.png");
CCSprite *plusSprite = CCSprite::create("stepper-plus.png");
return CCControlStepper::create(minusSprite, plusSprite);
}
void CCControlStepperTest::valueChanged(CCObject *sender, CCControlEvent controlEvent)
{
CCControlStepper* pControl = (CCControlStepper*)sender;
// Change value of label.
m_pDisplayValueLabel->setString(CCString::createWithFormat("%0.02f", (float)pControl->getValue())->getCString());
}
void CCControlStepperTest::onExit(){
CC_SAFE_RELEASE(m_pDisplayValueLabel);
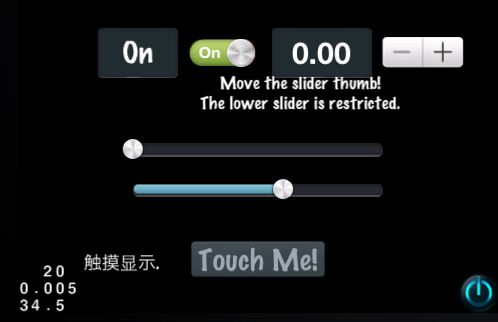
}运行效果 其中开关有状态监听,进度条也有监听,步进器也有监听,触摸事件也有监听
下载地址 http://download.csdn.net/detail/runaying/6750247