基于 abp vNext 和 .NET Core 开发博客项目 - 完善与美化,Swagger登场
上一篇文章(https://www.cnblogs.com/meowv/p/12896898.html)已经成功将博客项目跑起来了,那么本篇主要是将之前遗留的问题解决,现在的代码看起来可能还是比较混乱,有大量与之无关的代码存在里面,对于强迫症患者来说真的是零容忍。
在程序员界,总有一批强迫症患者,他们希望自己写的代码看起来尽量的完美无瑕疵。
完善与美化
直奔主题,首先将各项目层的项目文件(.csproj)打开,格式化一下,没有引用
common.props中的代码也非常简单,主要是禁用当开启输出XML的时候没有给代码进行summary注释产生的警告,其实这些大可不必为之折腾,不影响项目的成功运行。如果您觉得没啥必要,完全可以跳过此小节看最后。
.Application
.Application层现在只引用Volo.Abp.Identity.Application包,和依赖.Application.Caching、.Application.Contracts、.Domain.Shared三个项目。
//Meowv.Blog.Application.csproj
netcoreapp3.1
.Application.Caching
.Application.Caching层看名字就知道,我准备用它来处理缓存,这里会用到两个包,Volo.Abp.Caching、Microsoft.Extensions.Caching.Redis
不管三七二十一,新建一个模块类MeowvBlogApplicationCachingModule.cs,依赖于AbpCachingModule和我们的MeowvBlogDomainModule模块(此时还没添加)
using Volo.Abp.Caching;
using Volo.Abp.Modularity;
namespace Meowv.Blog.Application.Caching
{
[DependsOn(
typeof(AbpCachingModule)
// ...
)]
public class MeowvBlogApplicationCachingModule : AbpModule
{
public override void ConfigureServices(ServiceConfigurationContext context)
{
base.ConfigureServices(context);
}
}
}
//Meowv.Blog.Application.Caching.csproj
netcoreapp3.1
.Application.Contracts
删掉里面所有文件,.Application.Contracts层我不准备按照abp那样来做,此层我只想用来放我们的传输对象(DTO),添加项目引用Domain.Shared,同时开启输出XML文件到我们.HttpApi.Hosting
输出XML很简单,在 Visual Studio 中对着项目 右键=>属性=>生成=>输出,然后选择XML文档文件,默认为一个物理路径,我们将其改为相对路径..\Meowv.Blog.HttpApi.Hosting\Meowv.Blog.Application.Contracts.xml,XML输出到.HttpApi.Hosting层。
也可以直接修改项目文件实现,如下
//Meowv.Blog.Application.Contracts.csproj
netcoreapp3.1
..\Meowv.Blog.HttpApi.Hosting\Meowv.Blog.Application.Contracts.xml
.Domain
.Domain层为我们的实体领域模型,不需要引用其它层,只添加包Volo.Abp.Identity.Domain,同时也输出一下XML文件,XML文件的作用后续Swagger会用的。
//Meowv.Blog.Domain.csproj
netcoreapp3.1
..\Meowv.Blog.HttpApi.Hosting\Meowv.Blog.Domain.xml
删掉此层所有文件,不要忘了添加模块类,MeowvBlogDomainModule.cs,它依赖AbpIdentityDomainModule模块
using Volo.Abp.Identity;
using Volo.Abp.Modularity;
namespace Meowv.Blog.Domain
{
[DependsOn(typeof(AbpIdentityDomainModule))]
public class MeowvBlogDomainModule : AbpModule
{
}
}
此时上面.Application.Caching中可以将MeowvBlogDomainModule加上了。
//MeowvBlogApplicationCachingModule.cs
...
[DependsOn(
typeof(AbpCachingModule),
typeof(MeowvBlogDomainModule)
)]
public class MeowvBlogApplicationCachingModule : AbpModule
{
...
}
...
.Domain.Shared
.Domain.Shared层相当于.Domain的一个扩展一样,这里放一下项目用到的枚举、公共常量等内容,需要引用我们的.Domain项目
netcoreapp3.1
还是要新增一个模块类MeowvBlogDomainSharedModule.cs,它依赖AbpIdentityDomainSharedModule模块
//MeowvBlogDomainSharedModule.cs
using Volo.Abp.Identity;
using Volo.Abp.Modularity;
namespace Meowv.Blog.Domain
{
[DependsOn(typeof(AbpIdentityDomainModule))]
public class MeowvBlogDomainModule : AbpModule
{
}
}
.EntityFrameworkCore
.EntityFrameworkCore层同样的,先删掉默认生成的文件。它主要是集成了EF Core,自定义仓储。详细可以看看abp文档:https://docs.abp.io/zh-Hans/abp/latest/Repositories
它支持多种数据库 MySQL、SqlServer、PostgreSql、Sqlite等,如果你有用到MongoDB,则需要新建一个项目,单独实现。可以看官方文档,有时间可以分享具体方法,本项目用不到。https://docs.abp.io/zh-Hans/abp/latest/MongoDB
为了方便大家,我把以上4种主流数据库都集成到项目中,添加包Volo.Abp.EntityFrameworkCore.MySQL,.PostgreSql、.Sqlite、.SqlServer,同时引用.Domain.Shared项目
//Meowv.Blog.EntityFrameworkCore.csproj
netcoreapp3.1
新建一个模块类MeowvBlogFrameworkCoreModule.cs,依赖MeowvBlogDomainModule和数据库模块
//MeowvBlogFrameworkCoreModule.cs
using Meowv.Blog.Domain;
using Volo.Abp.EntityFrameworkCore;
using Volo.Abp.EntityFrameworkCore.MySQL;
using Volo.Abp.EntityFrameworkCore.PostgreSql;
using Volo.Abp.EntityFrameworkCore.Sqlite;
using Volo.Abp.EntityFrameworkCore.SqlServer;
using Volo.Abp.Modularity;
namespace Meowv.Blog.EntityFrameworkCore
{
[DependsOn(
typeof(MeowvBlogDomainModule),
typeof(AbpEntityFrameworkCoreModule),
typeof(AbpEntityFrameworkCoreMySQLModule),
typeof(AbpEntityFrameworkCoreSqlServerModule),
typeof(AbpEntityFrameworkCorePostgreSqlModule),
typeof(AbpEntityFrameworkCoreSqliteModule)
)]
public class MeowvBlogFrameworkCoreModule : AbpModule
{
public override void ConfigureServices(ServiceConfigurationContext context)
{
}
}
}
.EntityFrameworkCore.DbMigrations
.EntityFrameworkCore.DbMigrations层主要做数据库迁移,用code-first方式创建数据库表,先删掉默认生成的文件,目前还用不上,后面讲。
.ToolKits
.ToolKits层是我们手动创建的项目,我主要用它来包装一些扩展方法,公共的工具类。
Swagger登场
做.net core开发的,相信Swagger的使用大家应该都很熟悉了,不做过多的介绍,今天只先将其用上看看效果。
我单独为Swagger新建了一个项目Meowv.Blog.Swagger,其实大可不必,直接写在.HttpApi.Hosting中也是一样的。
添加Volo.Abp.AspNetCore和Swashbuckle.AspNetCore包,引用实体层.Domain。
//Meowv.Blog.Swagger.csproj
netcoreapp3.1
添加模块类MeowvBlogSwaggerModule.cs,依赖MeowvBlogDomainModule模块,并且重写ConfigureServices和OnApplicationInitialization方法,不知道这是什么的,可以看文档:https://docs.abp.io/zh-Hans/abp/latest/Module-Development-Basics
然后新建一个扩展类MeowvBlogSwaggerExtensions.cs,编写两个扩展方法AddSwagger和UseSwaggerUI。
在AddSwagger方法中引用我们的XML文件,配置接口的名称版本以及描述信息,在UseSwaggerUI方法中使用SwaggerUI,代码如下:
//MeowvBlogSwaggerExtensions.cs
using Microsoft.AspNetCore.Builder;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.OpenApi.Models;
using System;
using System.IO;
namespace Meowv.Blog.Swagger
{
public static class MeowvBlogSwaggerExtensions
{
public static IServiceCollection AddSwagger(this IServiceCollection services)
{
return services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "1.0.0",
Title = "我的接口啊",
Description = "接口描述"
});
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, "Meowv.Blog.HttpApi.xml"));
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, "Meowv.Blog.Domain.xml"));
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, "Meowv.Blog.Application.Contracts.xml"));
});
}
public static void UseSwaggerUI(this IApplicationBuilder app)
{
app.UseSwaggerUI(options =>
{
options.SwaggerEndpoint($"/swagger/v1/swagger.json", "默认接口");
});
}
}
}
随后便可以在模块MeowvBlogDomainModule中引用了
//MeowvBlogSwaggerModule.cs
using Meowv.Blog.Domain;
using Microsoft.AspNetCore.Builder;
using Volo.Abp;
using Volo.Abp.Modularity;
namespace Meowv.Blog.Swagger
{
[DependsOn(typeof(MeowvBlogDomainModule))]
public class MeowvBlogSwaggerModule : AbpModule
{
public override void ConfigureServices(ServiceConfigurationContext context)
{
context.Services.AddSwagger();
}
public override void OnApplicationInitialization(ApplicationInitializationContext context)
{
context.GetApplicationBuilder().UseSwagger().UseSwaggerUI();
}
}
}
最后在.HttpApi.Hosting层的的启动模块中引用一下。
//MeowvBlogHttpApiHostingModule.cs
...
[DependsOn(
typeof(AbpAspNetCoreMvcModule),
typeof(AbpAutofacModule),
typeof(MeowvBlogHttpApiModule),
typeof(MeowvBlogSwaggerModule),
typeof(MeowvBlogFrameworkCoreModule)
)]
public class MeowvBlogHttpApiHostingModule : AbpModule
{
...
}
...
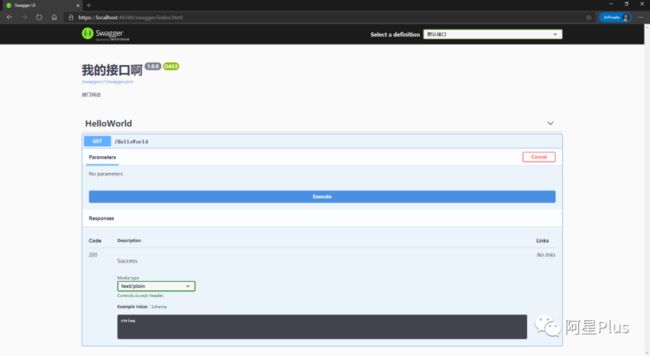
Ctrl + Shift + B生成解决方案,Ctrl+F5打开 .../swagger/index.html 看看效果,上面有一个坑没有填,不知道大家发现了没有,Meowv.Blog.HttpApi.xml没有生成,启动是是会报错的,大家按照之前的方法自行生成XML即可。
棒!预期已经达到了。Swagger之所以想单独创建一个项目是因为还涉及到很多内容,如接口分组、JWT授权、还有Swagger文档描述信息的Filter等。
项目中还剩下.BackgroundJobs层没有处理,此层准备集成Hangfire做一个定时任务处理的,后面会慢慢用起来的。
现在再回头看看,项目是不是很清爽? 没有乱七八糟的东西,有的只是我们需要的。
此时的层级目录,以供参考。
项目中可能有许多不是很合理的地方,请酌情参考。因为大佬们都不愿意出来分享,所以我们渣渣只能做到这种程度,如果有错误欢迎指正,谢谢。
开源地址:https://github.com/Meowv/Blog/tree/blog_tutorial