ASP.NET MVC 3: Razor’s @: and syntax
利用Razor中 @: 和 语法 实现插入文本内容及实现多行文本显示
ASP.NET MVC 3 ships with a new view-engine option called “Razor” (in addition to the existing .aspx view engine). You can learn more about Razor, why we are introducing it, and the syntax it supports from myIntroducing Razor blog post.
Razor minimizes the number of characters and keystrokes required when writing a view template, and enables a fast, fluid coding workflow. Unlike most template syntaxes, you do not need to interrupt your coding to explicitly denote the start and end of server blocks within your HTML. The Razor parser is smart enough to infer this from your code. This enables a compact and expressive syntax which is clean, fast and fun to type.
For example, the Razor snippet below can be used to iterate a list of products:
When run, it generates output like:
One of the techniques that Razor uses to implicitly identify when a code block ends is to look for tag/element content to denote the beginning of a content region. For example, in the code snippet above Razor automatically treated the inner
block within our foreach loop as an HTML content block because it saw the openingThis particular technique – using tags to identify content blocks within code – is one of the key ingredients that makes Razor so clean and productive with scenarios involving HTML creation.
Using @: to explicitly indicate the start of content
Not all content container blocks start with a tag element tag, though, and there are scenarios where the Razor parser can’timplicitly detect a content block.
Razor addresses this by enabling you to explicitly indicate the beginning of a line of content by using the @: character sequence within a code block. The @: sequence indicates that the line of content that follows should be treated as a content block:
As a more practical example, the below snippet demonstrates how we could output a “(Out of Stock!)” message next to our product name if the product is out of stock:
Because I am not wrapping the (Out of Stock!) message in an HTML tag element, Razor can’t implicitly determine that the content within the @if block is the start of a content block. We are using the @: character sequence to explicitly indicate that this line within our code block should be treated as content.
Using Code Nuggets within @: content blocks
In addition to outputting static content, you can also have code nuggets embedded within a content block that is initiated using a @: character sequence.
For example, we have two @: sequences in the code snippet below:
Notice how within the second @: sequence we are emitting the number of units left within the content block (e.g. - “(Only 3 left!”). We are doing this by embedding a @p.UnitsInStock code nugget within the line of content.
Multiple Lines of Content
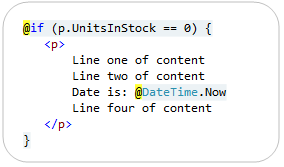
Razor makes it easy to have multiple lines of content wrapped in an HTML element. For example, below the inner content of our @if container is wrapped in an HTML
element – which will cause Razor to treat it as content:
For scenarios where the multiple lines of content are not wrapped by an outer HTML element, you can use multiple @: sequences:
Alternatively, Razor also allows you to use a
The
The
The above code will render the same output as the @: version we looked at earlier. Razor will automatically omit the
Summary
Razor enables a clean and concise templating syntax that enables a very fluid coding workflow. Razor’s smart detection of
Razor’s @: and