OpenGL ES的函数解析和记录理解
昨天看了相关的视频,所以把openGL ES中需要用到的几个函数,随手记录一下。
1、glViewport(int x,int y,int width,int height) ————从设备坐标转到视窗坐标
glViewport在默认情况下,视口(也就是手机的像素大小对应的矩形区域)被设置为占据打开窗口的整个像素矩形,也就是全屏显示,手机窗口大小和它是大小相同的,我们可以设置width和height来得到我们想要的大小和比例。比如我有台1080*1920的手机,但是我只想绘制一个以左下角为原点,大小为320*480的绘图区域,那么我就可以设置成这样:glViewPort(0,0, 320, 480)。
2.glLoadIdentify 重置当前指定的矩阵为单位矩阵
2.glMatrixMode(GL_PROJECTION) ——————从眼睛坐标到剪辑坐标,使用透视(3D)效果
为了从眼睛坐标到剪辑坐标,需要设置成投影矩阵模式,同样的有下面两种矩阵模式我们可以根据需要来设置。
GL_MODELVIEW —————— 模型视景矩阵
GL_TEXTTURE —————— 纹理矩阵
GL是一个状态机,只装载什么都不做的身份矩阵,通过函数3我们能修改身份矩阵为一个正交正投影。
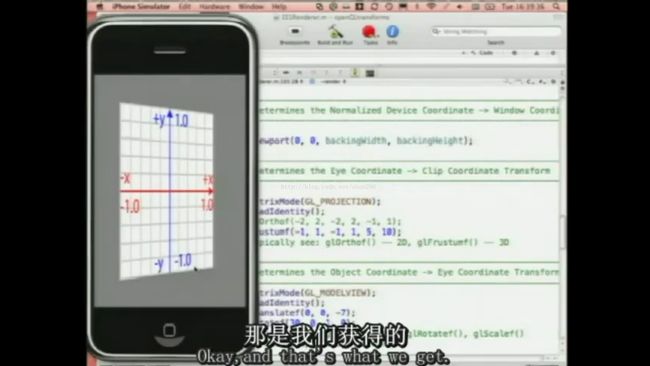
3.glOrthof(0, float backingWidth, 0, float backingHeight, float zNear, float zFar) ———— 做2D效果从左底部角落到屏幕的大小,所以是(0,0)到(backingWidth, backingHeight),然后剪辑切面的最近和最远的距离,也就是zNear和zFar。
例如glOrthof (-1, 2, -2, 2, -1 , 1) 就会得到一个以屏幕中心为原点,宽高都等于屏幕二分之一的矩形区域。
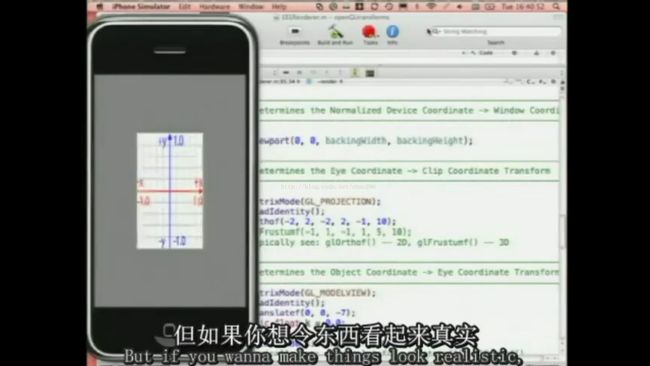
4.glFrustumf(float left, float right, float bottom, float top, float zNear, float zFar)————设置你想要的截锥体的类型,该方法中的参数分别对应摄像头可视截锥体的左边,右边,底部,顶部的位置,以及眼睛离这个截锥体的最近距离和最远距离。
要注意的是,这可能会出现灰白的情况,因为我们的平面是在z轴为0的时候显示的,当zNear和zFar的区间不包含0时,比如设置了最近距离是5,最远距离是10,就会出现不显示的情况,所以可以通过glTranslate函数去把这个单元正方形移回来,让它处于可视截锥体的范围内,详见函数5.
5.glTranslatef(float x, float y, float z) ———— 很明显这是让物体在xyz轴上进行平移,比如我们可以设置成glTranslate(0, 0, -7),也就是让它沿着z轴反方向平移7个单位,也就是离我们的眼睛往后7个单位,这样就可以处在我们的视觉当中了。另外还有一点就是这个透视是和正向正投射相悖的,我们可以通过旋转一个角度来证实这一点,详见函数6。
6.glRotatef(float angel, float x, float y, float z) ———— angel对应着要旋转的角度,xyz决定旋转的轴,比如当我们设置成(30,0, -1, 0),也就是让它以Y轴为旋转轴,旋转30度。和对正向正投影做这个操作不一样的是,正向正投影的只是直接在屏幕框架上投射,不会让离我们更远的物体变小,离我们更近的物体变大,所以看起来也就不够真实,下图中的依次是透视投影和正交正投影,可以看出他们的差异。
7.glScalef(float x, float y, float z) —————同样地,这表示让我们的物体在xyz轴上进行缩放,比如我们设置成glScale(2, 2, 2),那么物体就会变成原来的两倍大。
8.glPushMatrix() ————— 保存当前矩阵
glPostMatrix() ————— 弹出栈顶的矩阵,并将其删除
要注意的是,操作顺序很重要,也就是glTranslatef、glRotatef、glScalef的顺序很重要,决定了物体绕哪个点进行旋转。