前端代码
<Window x:Class="Wpf绘图.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="600" Width="800" Loaded="Window_Loaded_1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<ToolBar Grid.Row="0">
<Label Name="moushPonit" Foreground="Red">11</Label>
</ToolBar>
<Canvas Grid.Row="1" Name="MainCanvas" Background="#FFBBBCBF"
MouseMove="MainCanvas_MouseMove"
MouseLeftButtonDown="MainCanvas_MouseLeftButtonDown" MouseLeftButtonUp="MainCanvas_MouseLeftButtonUp" SizeChanged="MainCanvas_SizeChanged" ClipToBounds="True">
<Canvas.RenderTransform>
<TransformGroup>
<ScaleTransform x:Name="sfr" />
<TranslateTransform x:Name="tlt" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Grid>
</Window>
后台代码
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace Wpf绘图
{
public partial class Window1 : Window
{
double BoardWidth { get; set; }
double BoardHeight { get; set; }
double VerticalMargin { get; set; }
double HorizontalMargin { get; set; }
double horizontalBetween { get; set; }
double verticalBetween { get; set; }
public double MaxX { get; set; }
public double MaxY { get; set; }
public double MinX { get; set; }
public double MinY { get; set; }
double ChartWidth;
double CharHeight;
Point StartPostion;
Point EndPostion;
PointCollection DataSourse;
double MapLocationX = 0;
double MapLocationY = 0;
Point startMovePosition;
TranslateTransform totalTranslate = new TranslateTransform();
TranslateTransform tempTranslate = new TranslateTransform();
ScaleTransform totalScale = new ScaleTransform();
Double scaleLevel = 1;
public Window1()
{
InitializeComponent();
DataSourse = GetCollPoint();
}
private void MainCanvas_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
startMovePosition = e.GetPosition((Canvas)sender);
}
private void MainCanvas_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
}
private void MainCanvas_MouseMove(object sender, MouseEventArgs e)
{
Point currentMousePosition = e.GetPosition((UIElement)sender);
moushPonit.Content = currentMousePosition.X.ToString() + "," + currentMousePosition.Y.ToString();
if (e.LeftButton == MouseButtonState.Pressed)
{
MapLocationX = MapLocationX + currentMousePosition.X - startMovePosition.X;
MapLocationY = MapLocationY + currentMousePosition.Y - startMovePosition.Y;
startMovePosition = currentMousePosition;
Refresh();
}
}
private void MainCanvas_SizeChanged(object sender, SizeChangedEventArgs e)
{
Refresh();
}
private void Refresh()
{
InitCanvas();
if (MaxY < 0.0001)
{
MaxY = DataSourse.Max(m => m.Y);
}
if (MaxX < 0.0001)
{
MaxX = DataSourse.Max(m => m.X);
}
if (Math.Abs(MaxX) < 0.000001 || Math.Abs(MaxY) < 0.000001)
{
return;
}
DrawAxis();
DrawXAxisTicks();
DrawYAxisTicks();
DrawPolyline();
}
private void InitCanvas()
{
MainCanvas.Children.Clear();
BoardWidth = MainCanvas.ActualWidth - SystemParameters.VerticalScrollBarWidth;
BoardHeight = MainCanvas.ActualHeight - SystemParameters.HorizontalScrollBarHeight;
HorizontalMargin = 40;
VerticalMargin = 40;
ChartWidth = BoardWidth - 2 * HorizontalMargin;
CharHeight = BoardHeight - 2 * VerticalMargin;
StartPostion = new Point(HorizontalMargin, VerticalMargin);
EndPostion = new Point(BoardWidth - HorizontalMargin, BoardHeight - VerticalMargin);
}
private void DrawPolyline()
{
var polyline = new Polyline();
foreach (var t in DataSourse)
{
polyline.Points.Add(GetRealPoint(t));
}
polyline.Stroke = Brushes.Blue;
MainCanvas.Children.Add(polyline);
}
private Point GetRealPoint(Point point)
{
var realX = StartPostion.X + (point.X - MinX) * ChartWidth / (MaxX - MinX) + MapLocationX;
var realY = StartPostion.Y + (MaxY - point.Y) * CharHeight / (MaxY - MinY) + MapLocationY;
return new Point(realX, realY);
}
private void DrawYAxisTicks()
{
if (MinY >= MaxY)
{
return;
}
if (verticalBetween < 0.0001)
{
verticalBetween = (MaxY - MinY) / 10;
}
for (var i = MinY; i <= MaxY + 0.01; i += verticalBetween)
{
var y = EndPostion.Y - i * CharHeight / (MaxY - MinY) + MapLocationY;
var marker = new Line
{
X1 = StartPostion.X - 5,
Y1 = y,
X2 = StartPostion.X,
Y2 = y,
Stroke = Brushes.Red
};
MainCanvas.Children.Add(marker);
var markText = new TextBlock
{
Text = i.ToString(CultureInfo.InvariantCulture),
Width = 30,
Foreground = Brushes.Yellow,
FontSize = 10,
HorizontalAlignment = HorizontalAlignment.Right,
TextAlignment = TextAlignment.Right
};
MainCanvas.Children.Add(markText);
Canvas.SetTop(markText, y - 10);
Canvas.SetLeft(markText, 00);
}
}
private void DrawXAxisTicks()
{
if (MinX >= MaxX)
{
return;
}
if (horizontalBetween < 0.0001)
{
horizontalBetween = (MaxX - MinX) / 10;
}
for (var i = MinX; i <= MaxX + 0.01; i += horizontalBetween)
{
var x = StartPostion.X + i * ChartWidth / (MaxX - MinX) + MapLocationX;
var marker = new Line
{
X1 = x,
Y1 = EndPostion.Y,
X2 = x,
Y2 = EndPostion.Y+4,
Stroke = Brushes.Red
};
MainCanvas.Children.Add(marker);
var gridLine = new Line
{
X1 = x,
Y1 = StartPostion.Y,
X2 = x,
Y2 = EndPostion.Y,
StrokeThickness = 1,
Stroke = new SolidColorBrush(Colors.AliceBlue)
};
MainCanvas.Children.Add(gridLine);
var text = i.ToString(CultureInfo.InvariantCulture);
var markText = new TextBlock
{
Text = text,
Width = 130,
Foreground = Brushes.Yellow,
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Stretch,
TextAlignment = TextAlignment.Left,
FontSize = 15
};
MainCanvas.Children.Add(markText);
Canvas.SetTop(markText, EndPostion.Y + 5);
Canvas.SetLeft(markText, x);
}
}
private void DrawAxis()
{
var xaxis = new Line
{
X1 = StartPostion.X,
Y1 = EndPostion.Y,
X2 = EndPostion.X,
Y2 = EndPostion.Y,
Stroke = new SolidColorBrush(Colors.Black)
};
MainCanvas.Children.Add(xaxis);
var yaxis = new Line
{
X1 = StartPostion.X,
Y1 = StartPostion.Y,
X2 = StartPostion.X,
Y2 = EndPostion.Y,
Stroke = new SolidColorBrush(Colors.Black)
};
MainCanvas.Children.Add(yaxis);
}
private PointCollection GetCollPoint()
{
PointCollection myPointCollection = new PointCollection()
{
new Point(1,12),
new Point(2,20),
new Point(3,50),
new Point(4,21),
new Point(6,10),
new Point(21,90)
};
return myPointCollection;
}
private void Window_Loaded_1(object sender, RoutedEventArgs e)
{
}
}
}
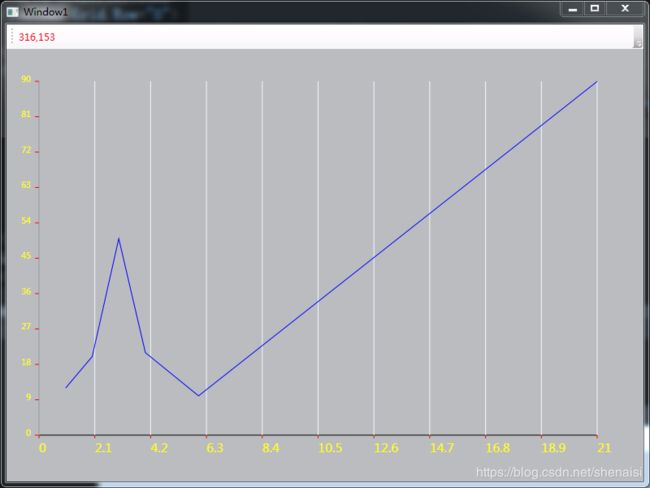
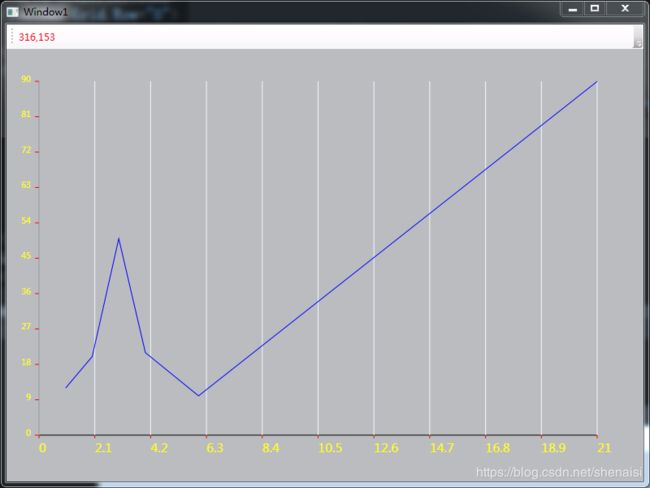
效果图