规则流水布局
1.首先自定义布局继承于流水布局.
在流水布局的基础上进行布局的重新设置
2.重写布局中的方法, 让每个Item根据自己想要尺寸进行对应设置.
3.设置contentSize,设置滚动区域
// 1.对每一个Item进行布局
- (nullable NSArray *)layoutAttributesForElementsInRect:(CGRect)rect
{
// [self.layoutAtts removeAllObjects];
// 如果只是在原基础上进行修改,则调用
// NSArray *layoutAtts = [super layoutAttributesForElementsInRect:rect];
// 返回 cell的个数,进行一个个重新布局
NSInteger count = [self.collectionView numberOfItemsInSection:0];
CGFloat W = self.collectionView.frame.size.width * 0.5;
CGFloat H = 0;
CGFloat Y = 0;
CGFloat X = 0;
for (int i = 0; i < count ; i ++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:i inSection:0];
UICollectionViewLayoutAttributes *layoutAtt = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
if (i == 0) {
H = W;
X = 0;
Y = 0;
}else if (i == 1){
H = W * 0.5;
X = W;
Y = 0;
}else if (i == 2){
H = W * 0.5;
X = W;
Y = W * 0.5;
}else if (i == 3){
H = W * 0.5;
X = 0;
Y = W;
}else if (i == 4){
H = W * 0.5;
X = 0;
Y = H *3;
}else if (i == 5){
H = W;
Y = W;
X = W;
}else{
// 取出 上一轮的 ,进行改变,然后再 在 原来值的基础上的Y值进行修改,得到新的Y值,再进行赋值赋值
UICollectionViewLayoutAttributes *lastLayoutAtt = self.layoutAtts[i - 6];
CGRect lastFrame = lastLayoutAtt.frame;
H = lastFrame.size.height;
Y = lastFrame.origin.y + 2 * W;
X = lastFrame.origin.x;
}
layoutAtt.frame = CGRectMake(X, Y, W, H);
[self.layoutAtts addObject:layoutAtt];
}
// UICollectionViewLayoutAttributes *layoutAtt = (UICollectionViewLayoutAttributes *) self.layoutAtts.lastObject;
// self.collectionView.contentSize = CGSizeMake( self.collectionView.frame.size.width,CGRectGetMaxY(layoutAtt.frame));
return self.layoutAtts;
}
// 2.设置滚动区域ContentSize
// 布局 必须写到 get方法中,是属于 系统自调的方法。
- (CGSize)collectionViewContentSize
{
// NSLog(@"%zd",self.layoutAtts.count);
// NSInteger rows = (self.layoutAtts.count + 2) / 3;
// 根据最后一个Itme来决定滚动区域
UICollectionViewLayoutAttributes *layoutAtt = (UICollectionViewLayoutAttributes *) self.layoutAtts.lastObject;
// return CGSizeMake( self.collectionView.frame.size.width,CGRectGetMaxY(layoutAtt.frame));
if (layoutAtt.frame.origin.x == 0){
return CGSizeMake( self.collectionView.frame.size.width,CGRectGetMaxY(layoutAtt.frame));
}else{
return CGSizeMake(self.collectionView.frame.size.width, (CGRectGetMaxY(layoutAtt.frame) + layoutAtt.size.height));
}
// CGFloat cellH = self.collectionView.frame.size.width * 0.5;
//
// return CGSizeMake(self.collectionView.frame.size.width, cellH * rows);
}
不规则布局
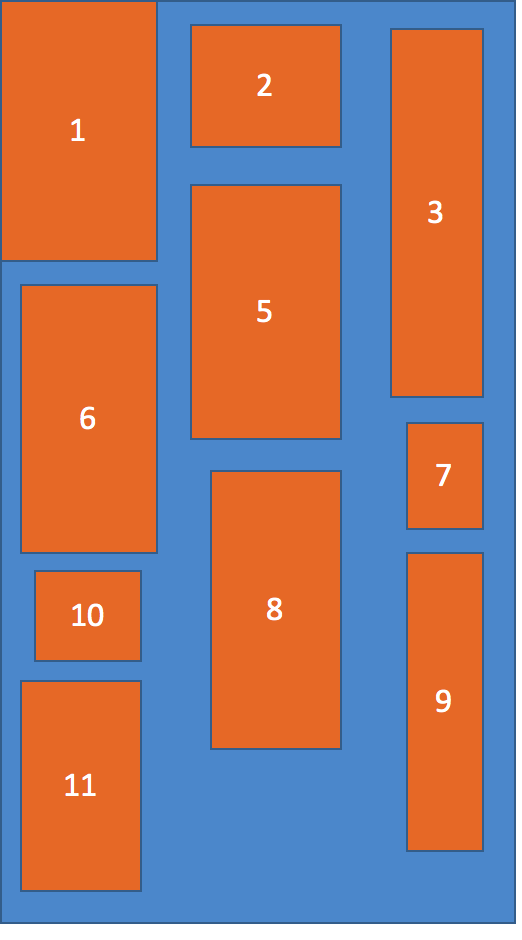
图形实例, 除第一行以外,所有的Item都是现排在最短的一列中.
所以我们需要做的是:
1.自定义布局由于修改部分较多,所以不必继承于流水布局,可以自己设置布局元素
2.重写对每个Item的布局
2.1.建立数组用于保存每一列现有的高度
2.2. 求出最小的高度,最为下一个item的初始高度, 当Item写入,更新当前列的高度.
- 计算滚动区域,最长列决定
//.h文件
@class LXLWaterFlowLayout;
// 设置代理
@protocol LXLWaterFlowLayoutDelegate
@required
- (CGFloat)waterFlowLayout:(LXLWaterFlowLayout *)waterFlowLayout indexPath:(NSIndexPath *)indexPath withWidth:(CGFloat)width;
@end
@interface LXLWaterFlowLayout : UICollectionViewLayout
// 提供方法,供外界调用
- (void)setHorzontalMargin:(CGFloat) horizontalMargin;
- (void)setVerticalMargin:(CGFloat) verticalMargin;
- (void)setMaxColumns:(NSInteger) maxColumns;
- (void)setInserts:(UIEdgeInsets) inserts;
// 设置代理,用于从外界拿到高度
@property(nonatomic,weak) id delegate;
// .m文件
@interface LXLWaterFlowLayout ()
// 添加成员变量
{
// 用来设置水平间距
CGFloat _horizontalMargin ;
// 用来设置竖直间距
CGFloat _verticalMargin ;
// 最大的列数
NSInteger _maxColumns ;
// 每个item的四边剧
UIEdgeInsets _insets;
}
// 加入相关属性
// 保存每一列的高度
@property (strong, nonatomic) NSMutableArray *perColumnMaxHeights;
// 保存所有元素的相关属性
@property (strong, nonatomic) NSMutableArray *layoutAtts;
@end
@implementation LXLWaterFlowLayout
- (instancetype)init
{
if (self = [super init]) {
// 当外界没有数据则按初始化数据执行
_maxColumns = 3;
_horizontalMargin = 10;
_verticalMargin = 10;
_insets = UIEdgeInsetsMake(0, 0, 0, 0);
}
return self;
}
- (NSMutableArray *)layoutAtts
{
if (!_layoutAtts) {
_layoutAtts = [NSMutableArray array];
}
return _layoutAtts;
}
- (NSMutableArray *)perColumnMaxHeights
{
if (!_perColumnMaxHeights) {
_perColumnMaxHeights = [NSMutableArray array];
}
return _perColumnMaxHeights;
}
// 因为在 “layoutAttributesForElementsInRect”可能调用多次,计算多次, 而导致每次的随机数,都不一样, 而造成覆盖现象
// 所以在 预布局中处理, 可以只计算一次
- (void)prepareLayout
{
[self.perColumnMaxHeights removeAllObjects];
[self.layoutAtts removeAllObjects];
NSInteger count = [self.collectionView numberOfItemsInSection:0];
// 初始化数组高度,因为第一行,不需要按照高度大小添加
for (int i = 0; i < _maxColumns; i ++) {
[self.perColumnMaxHeights addObject:@(_insets.top)];
}
CGFloat W = (self.collectionView.frame.size.width - _insets.left - _insets.right - (_maxColumns - 1) * _horizontalMargin ) / _maxColumns;
CGFloat H ;
CGFloat X,Y;
for (int i = 0; i < count; i++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:0];
UICollectionViewLayoutAttributes *layoutAtt = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
// 求出高度最小的列, 计算出 Y值
Y = [self.perColumnMaxHeights[[self minColumn]] floatValue]+ _verticalMargin;
// 计算出 X 值
X = _insets.left +[self minColumn] * (W + _horizontalMargin) ;
// 通过代理计算出 高度
if ([self.delegate respondsToSelector:@selector(waterFlowLayout:indexPath:withWidth:)]) {
H = [self.delegate waterFlowLayout:self indexPath:indexPath withWidth:W];
}else{
H = 70 + arc4random_uniform(100);
}
// 将新算出来的高度,替换 原来数组中对应的最低高度位置
[self.perColumnMaxHeights replaceObjectAtIndex:[self minColumn] withObject:@(Y + H)];
layoutAtt.frame = CGRectMake(X, Y, W, H);
[self.layoutAtts addObject:layoutAtt];
}
}
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect
{
return self.layoutAtts;
}
// 计算最小高度的列
- (NSInteger)minColumn
{
NSInteger minColumn = 0;
CGFloat minHeight = [self.perColumnMaxHeights[0] floatValue];
for (int i = 1; i < self.perColumnMaxHeights.count; i ++) {
CGFloat height = [self.perColumnMaxHeights[i] floatValue];
if (height < minHeight) {
minHeight = height;
minColumn = i;
}
}
return minColumn;
}
// 计算最大高度的列 ,(用在设置 contensize)
- (NSInteger)maxColumn
{
NSInteger maxColumn = 0;
CGFloat maxHeight = [self.perColumnMaxHeights[0] floatValue];
for (int i = 1; i < self.perColumnMaxHeights.count; i ++) {
CGFloat height = [self.perColumnMaxHeights[i] floatValue];
if (height > maxHeight) {
maxHeight = height;
maxColumn = i;
}
}
return maxColumn;
}
- (CGSize)collectionViewContentSize
{
if (self.perColumnMaxHeights.count == 0) {
return CGSizeZero;
}
return CGSizeMake(self.collectionView.bounds.size.width, [self.perColumnMaxHeights[[self maxColumn]] floatValue] + _insets.bottom);
}
- (void)setHorzontalMargin:(CGFloat)horizontalMargin
{
_horizontalMargin = horizontalMargin;
}
- (void)setVerticalMargin:(CGFloat)verticalMargin
{
_verticalMargin = verticalMargin;
}
- (void)setMaxColumns:(NSInteger)maxColumns
{
if (maxColumns == 0) {
return;
}
_maxColumns = maxColumns;
}
-(void)setInserts:(UIEdgeInsets)inserts
{
_insets = inserts;
}
不规则布局.gif