前端面试题目以及答案
底下网盘自取面试题,私信学习视频
1.window.location
以下URL地址为自编,方便示例
- href(返回整个URL地址,就是浏览器地址栏的内容)
window.location.href:
返回值:http://www.san.com:8000/hello.js?t=3dg&id=utf-8#hello(随便编的一个地址) - protocol(URL协议)
window.location.protocol:
返回值:http - host(URL主机部分)
window.location.host:
返回值:www.san.com - hostname(URL主机部分加上端口号)
window.location.hostname:
返回值:www.san.com:8000 - pathname(URL路径部分,即文件地址)
window.location.pathname:
返回值:/hello.js - hash(锚点)
window.location.hash:
返回值:#hello - search(URL参数部分)
window.location.search:
返回值:?t=3dg&id=utf-8
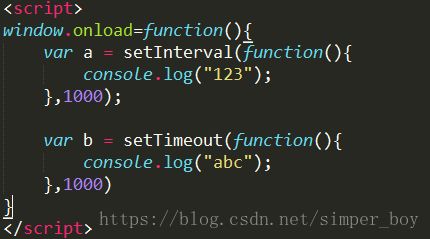
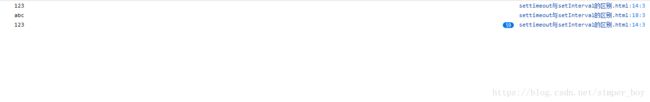
2.setTimeout与setInterval的区别
setTimeout是几秒过后执行,只执行一次。
setInterval 是每隔几秒执行一次。


写法
window.setInterval(“执行的函数”,“执行的时间(毫秒)”);
setInterval(fun,1000);//每隔一秒执行一次函数;
setInterval(“fun()”,1000);//可以用但不推荐;
setInterval(function(){},1000);
3.如何得到地址栏URL以及其各个参数
使用wndow.location.href得到地址通过split方法遍历得到
或者使用 window.location.search 获得"?"后面的字符串,然后通过 split 方法结合循环遍历自由组织数据格式。
var url = '?name=12&age=23';
function urlQueryString(url) {
var url = url.split('?')[1].split('&');
var len = url.length;
this.url = {};
for(var i=0; i4.js中数组有哪些方法及其含义
pop()数组尾部删除
push()数组尾部添加
unshift()数组头部添加
shift()数组头部删除
join()将数组元素连接起来以构建一个字符串
sort()对数组元素进行排序
reverse()颠倒数组中元素的顺序
concat()连接数组
slice()返回数组的一部分
splice()插入、删除或替换数组的元素
reduce()和 reduceRight() (ES5新增)
toLocaleString( ) 把数组转换成局部字符串
toString( ) 将数组转换成一个字符串
indexOf()和 lastIndexOf() (ES5新增)
forEach() (ES5新增)
map() (ES5新增)
filter() (ES5新增)
every() (ES5新增)
some() (ES5新增)
5.jquery中$.ajax的常用参数有哪些?
type
类型:String
默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求 方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
url
类型:String
默认值: 当前页地址。发送请求的地址。
success 类型:Function
请求成功后的回调函数。
参数:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
这是一个 Ajax 事件。
options 类型:Object
可选。AJAX 请求设置。所有选项都是可选的。
async 类型:Boolean
默认值: true。默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置 为 false。
注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
beforeSend(XHR) 类型:Function
发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。
XMLHttpRequest 对象是唯一的参数。
这是一个 Ajax 事件。如果返回 false 可以取消本次 ajax 请求。
cache 类型:Boolean
默认值: true,dataType 为 script 和 jsonp 时默认为 false。设置为 false 将不缓存此页 面。
jQuery 1.2 新功能。
contentType 类型:String
默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
默认值适合大多数情况。如果你明确地传递了一个 content-type 给 $.ajax() 那么它必定会发 送给服务器(即使没有数据要发送)。
data
类型:String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将 自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。
dataFilter 类型:Function
给 Ajax 返回的原始数据的进行预处理的函数。提供 data 和 type 两个参数:data 是 Ajax 返回的原始数据,type 是调用 jQuery.ajax 时提供的 dataType 参数。函数返回的值将由 jQuery 进一步处理。
dataType 类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判 断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对 象,而 script 则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调 函数。可用值: "xml": 返回 XML 文档,可用 jQuery 处理。 "html": 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。 "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 "cache" 参数。 注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将 使用 DOM 的 script 标签来加载) "json": 返回 JSON 数据 。 "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
"text": 返回纯文本字符串
error 类型:Function
默认值: 自动判断 (xml 或 html)。请求失败时调用此函数。
有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象。
如果发生了错误,错误信息(第二个参数)除了得到 null 之外,还可能是 "timeout", "error", "notmodified" 和 "parsererror"。
这是一个 Ajax 事件。
6.http状态码有哪些及其含义
100 - 继续。客户端应继续其请求
101 - 切换协议
200 - 请求成功
201 - 已创建。成功请求并创建了新的资源
301 - 资源(网页等)被永久转移到其它 URL
302 - 临时移动。与301类似。但资源只是临时被移动。
303 - 查看其它地址。与301类似。使用GET和POST请求查看
304 - 所请求的资源未修改,服务器返回此状态码时,不会返回任何资源
307 - 临时重定向。与302类似。使用GET请求重定向
403 - 服务器理解请求客户端的请求,但是拒绝执行此请求
404 - 请求的资源(网页等)不存在
500 - 内部服务器错误
502 - 服务器处于停机或维护
7.说一下你对闭包的理解,简单写一个闭包
闭包简单来说,每个函数都可以说是一个闭包,闭包能够拥有属于自己的私有变量,闭包的意义是函数外部可以访问函数内部的变量(如果讲的不太好希望C友补充纠正)。滥用闭包会造成内存泄漏。
例子
function outer(){
var num = 1;
function inner(){
var n = 2;
alert(n + num);
}
return inner;
}
outer()();
8.Vue中v-if跟v-show的区别
从两个方面来说:
1、渲染方面:v-if使用后节点是完全删除,而v-show还存在(跟display:none和visibility:hidden的区别一样)。
2、性能方面:比如说你的页面有一个按钮,需要添加以及删除,如果使用v-if会反复的删除添加消耗大,而v-show则不会,因为他还保留者节点,只是显示跟隐藏起来,还占据空间。
9.数组去重+字符串去重
(一)数组去重
1、通过判断对象是否存在该属性(对应数组的键值),如果存在将该属性加入新数组,否则不做操作。
var arr = [1,1,2,3,3,5];
var result = {};
var arr2 = [];
for(var i=0;i2、利用ES6的Set数据结构的性质:成员的值都是唯一性
(Set类似数组,本身是构造函数)以下是Set的两种方式
方式(一)
let set = new Set([2, 2, 3, 4, 4,6,6]);
console.log([...set]) //[2,3,4,6]
//或者这样写
let arr = [2,2,3,4,4,6,6]
let set = new Set(arr);
console.log([...set]) //[2,3,4,6]
方式(二)
console.log( Array.from(new Set([2,2,3,3,4,4,6,6])) ) //[2,3,4,6]
等价于
let set = new Set([2, 2, 3, 4, 4,6,6]);
console.log( Array.from(set))
(二)字符串去重
let str = "addssebbc";
let set = new Set((str));
console.log([...set].join(''));//输出adsebc
或者
[...new Set('addssebbc')].join('')
10.水平垂直居中的几种方式
1、flex布局垂直居中
.div {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
width: 1000px;
height: 600px;
}
2、绝对定位垂直居中
已知子元素宽高
.div1{
width:200px;
height:200px;
position:absolute;//父元素要相对定位
left:50%;
top:50%;
margin-left:-100px;//自身宽高一半的复负值
margin-top:-100px;
}
未知子元素的宽高
.div2{
width:200px;
height:200px;
position:absolute;//父元素要相对定位
margin:auto;
left:0;
right:0;
top:0;
bottom:0;
}
.div3{
position: absolute;
left: 50%;
transform: translateX(-50%); /* 移动元素本身50% */
}
.div4{
display:table-cell;
vertical-align: middle;
text-align: center;
}
10.用户从输入浏览器地址到渲染页面都执行了什么
结合这两篇文章,你会很清晰
文章一
文章二
11.同步与异步的区别,阻塞与非阻塞的区别
同步(阻塞的):浏览器向服务器请求数据,服务器很忙,浏览器一直等着,直到服务器返回数据,浏览器才显示页面
异步(非阻塞):浏览器向服务器请求数据,服务器很忙,浏览器可以自主的做其他事情,不用一直等着,等服务器响应请求的时候,再通知浏览器,浏览器把返回的数据再渲染到页面上
12、Webworkers、websocket
- Webworkers是运行在后天的javascript,不影响页面的性能,webworkers是一个javascript多线程的解决方案。webworkers的原理是,在javascript主线程中通过worker类加载一个js文件重新开辟一个进程,主要使用postMessage()跟onmessage()这两个方法进行通信。
查看代码例子 - websocket是一个通信协议,可以使服务端主动的向客户端推送数据,它只需要进行一次握手就可以创持久的连接,与TCP协议不同。
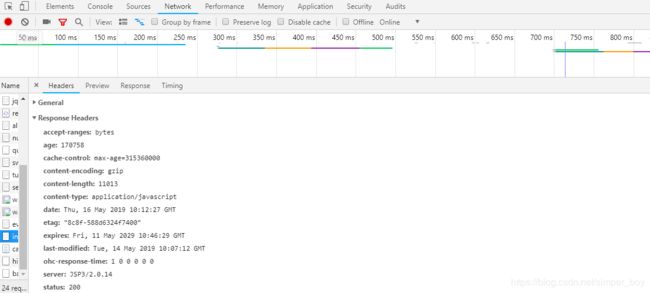
13、http常见缓存请求头
14、http缓存机制
15、普通事件跟事件绑定的区别
普通事件不支持添加多个事件而且最下面的事件会覆盖掉上面的事件,而事件绑定可以添加多个事件。
普通事件:var div = document.getElementById(“div”);
div.οnclick=funcition(){
console.log(“123”);
}
div.οnclick=funcition(){
console.log(“abc”);
}
只输出abc
事件绑定:var div = document.getElementById(“div”);
div.addEventListener(“click”,function(){
console.log(132)’
},false);
div.addEventListener(“click”,function(){
console.log(“abc”)
},false);
依次执行输出132,abc;
15、事件冒泡、事件委托、事件捕获
事件冒泡会从当前的事件目标一层一层的往上传递,依次触发,知道document为之;
事件捕获则是从doucument开始,一层一层往下传递,直到具体目标事件为止。
事件委托是利用事件冒泡的原理,让父元素代为执行事件。(主要是减少dom操作)
16、阻止事件冒泡和默认事件
阻止事件冒泡:e. stopPropagation();//标准浏览器;event.cancebubble=true;
阻止默认事件:e.preventDefault) || return false
17、javascript的本地对象
本地对象为 array obj regexp 等可以 new 实例化
内置对象为 gload Math 等不可以实例化的
宿主为浏览器自带的 document,window 等
window:window表示一个浏览器窗口或是一个框架,是js的最高级对象;同时包含document、history、location三个子对象;
doucument:每个载入浏览器的 HTML 文档都会成为 Document 对象,Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问,可通过 window.document 属性对其进行访问;
history:包含用户(在浏览器窗口中)访问过的 URL。
location:包含有关当前 URL 的信息。(详细见本章第一条)
18、for … in 与for … of的区别
前者获取键名,后者获取键值
let arr = ['1', 'a', '2', 'd'];
for (let i in arr) {
console.log(i); // 0 1 2 3 这里获取的相当于是数组的下标
}
for (let iof arr) {
console.log(i); // 1,a,2,d //这里是获取的数组的下标对应的值
}
19、深拷贝与浅拷贝
//深拷贝:b复制了a,改变了a,b也会跟着改变。
//浅拷贝:b复制了a,改变了a,b不改变。
/**
深拷贝
**/
function deepClone(obj){
var newobj = Array.isArray(obj) ? [] : {}; //判断是否数组
if(obj && typeof obj === 'object') { //判断类型是否object,为不为空;
for(var key in obj) {
// 判断子元素是否为object对象
if(obj[key] && typeof obj[key] === 'object'){
//子元素递归一遍赋值
newobj[key] = deepClone(obj[key]);
}else {
newobj[key] = obj[key]; //普通赋值
}
}
}
return newobj;
}
var a = [1,2,3,4];
var b = deepClone(a);
a[2] = 9;
console.log(a);//[1,2,9,4]
console.log(b);//[1,2,3,4]
var c = [1,2,[3,4],5];
var d = deepClone(c);
c[2][0] = 10;
console.log(c); //[1,2,[10,4],5]
console.log(d); //[1,2,[3,4],5]
//从上面可以看出该函数实现了单层(a,b),多层(c,d)的深拷贝
/* **/
/*
利用JSON.stringify与JSON.parse实现深拷贝
*/
function JsondeepClone(obj) {
var objnew = JSON.stringify(obj);
var objresult = JSON.parse(objnew);
return objresult;
}
var e = [1,2,3,[4,5],6];
var f = JsondeepClone(e);
e[3][0] = 7;
console.log(e); //[1,2,3,[7,5],6];
console.log(f); //[1,2,3,[4,5],6];
/* **/
/*
jquery extend实现深拷贝与浅拷贝
$.extend( [deep ], target, object1 [, objectN ] )
deep:可选,Boolean默认false,true表示深拷贝,false表示浅拷贝
target:目标对象,其他对象的成员将附加到该对象上;
object1:可选,object类型,第一个被合并的对象
objectN:可选,object类型,第N个被合并的对象
**/
var hh = [1,2,[3,4,5]];
var jj = $.extend(true,[],hh);
var zz = $.extend(false,[],hh);
hh[2][0] = 7;
console.log(hh); //[1,2,[7,4,5]]
console.log(jj); //[1,2,[3,4,5]]
console.log(zz); //{0:1,1:2,2:[7,4,5]}这里我也不知道为什么输出是对象形式
/* **/
/*
单层深拷贝slice,concat,assign;
*/
var aa = [1,2,3,4];
var bb = aa.slice();
var cc = aa.concat();
aa[0] = 2;
console.log(aa); //[2,2,3,4]
console.log(bb); //[1,2,3,4]
console.log(cc); //[1,2,3,4]
//上面可以看到单层的,slice,concat可以实现深拷贝,看看多层可否
var dd = [1,2,[3,4],5];
var ee = dd.slice();
var ff = dd.concat();
dd[2][0] = 9;
console.log(dd); //[1,2,[9,4],5]
console.log(ee); //[1,2,[9,4],5]
console.log(ff); //[1,2,[9,4],5]
//可以看到多层,有二级属性时,slice,concat无法实现深拷贝;
var xx = [1,2,[4,5,6]];
var ww = Object.assign([],xx);
xx[0] = 2;
xx[2][0] = 11;
console.log(xx); //[2,2,[11,5,6]]
console.log(ww); //[1,2,[11,5,6]]
//由此可见Object.assign实现的也是浅层拷贝;
/* **/
更多面试题
这里面有一个pdf文件(包含html,css,ajax,jquery,js)面试题
链接:https://pan.baidu.com/s/1qUrlj0bWcU1eJJovMTVJ_Q
提取码:bydm