- Flutter Chat UI 教程
尚竹兴
FlutterChatUI教程flutter_chat_uiActivelymaintained,community-drivenchatUIimplementationwithanoptionalFirebaseBaaS.项目地址:https://gitcode.com/gh_mirrors/fl/flutter_chat_ui本教程将引导您了解如何安装和使用FlutterChatUI开源项目,
- Android二维码和条形码扫描实现指南
BOBO爱吃菠萝
本文还有配套的精品资源,点击获取简介:本文详述了如何在Android平台上集成二维码和条形码扫描功能,重点介绍了使用Zxing、GoogleMobileVisionAPI和FirebaseMLKit这三个库的实践方法。内容包括选择合适的库、集成Zxing和使用FirebaseMLKit的具体步骤、扫描界面的设计、安全隐私保护以及性能优化等多个方面。通过本文的学习,开发者可以更好地掌握在Androi
- fastadmin加密生成token
阿巴资源站
PHP后端
安装gitsudoyuminstallgit在项目中安装firebase/php-jwtcomposerrequirefirebase/php-jwt注意:PHP7.4以上,安装fileinfo如果还有问题在PHP配置里禁止:;disable_functions=passthru,exec,system,putenv,chroot,chgrp,chown,shell_exec,popen,proc
- 基于vue-advanced-chat组件自义定聊天(socket.io+vue2)
键.
前端开发小技巧vue.js前端javascriptwebsocket
通过上一篇文章https://blog.csdn.net/beekim/article/details/134176752?spm=1001.2014.3001.5501,我们已经在vue-advanced-chat中替换掉原有的firebase,用socket.io简单的实现了聊天功能。现在需要自义定该组件,改造成我们想要的样子:先将比较重要的几块提取出来1.重要模块1.1socket.io的封
- 免费开源的后端API服务-supabase安装和使用-简直是前端学习者福音
前端三评
strapiAjax工具开源前端supabase
文章目录它是什么安装和部署关于安装关于部署1、注册用户2、创建组织3、创建项目创建数据库表(填充内容)填充数据库表使用postman联调API它是什么一个开源免费的后端框架,firebase的替代品。可以简单理解类似于headlesscms,但是不仅仅只提供内容,它还集成了服务订阅、即时API,用户身份认证(包括第三方身份认证,比如使用github、Google等账号实现快速登录和注册)、边缘函数
- Google Firebase ANE 使用教程
lilili啊啊啊
移动开发googlefirebaseadobeairaneadmobanegoogleanalysis
GooleFirebaseANE使你可以轻松的在app里面集成google统计和admob到adobeair制作的游戏和应用中您可以使用它与AiriOS和AndroidApp使用相同的actionscript代码,不需要任何更改,不需要java或者ocFirebaseANE适用于AdobeAIR功能-[x]支持Firebase分析-[x]支持Admob准备firebase资源文件1.从[Fireb
- Flutter 升级3.22.3相关报错问题
明似水
flutterfluttercocoamacos
Analyzingdependenciesfirebase_analytics:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_auth:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_core:UsingFirebaseSDKvers
- Explore-Flutter-FireStore: 使用Flutter结合Firebase Firestore的实战指南
戴洵珠Gerald
Explore-Flutter-FireStore:使用Flutter结合FirebaseFirestore的实战指南Explore-Flutter-FireStoreThisisaFlutterAppwithFirebase'sCloudFireStoreDatabaseandGoogleMap.ThisapprepresentsthatBeautifulUIcanbeimplementedwi
- flutter构建桌面应用_使用Flutter Firebase Part I构建笔记记录应用程序
weixin_26727575
pythonjava
flutter构建桌面应用I’mafanofGoogleKeep,I’vebeenusingitsinceitwaslaunched.Iputpendingtasks,remindersforchores,almostanythingneedstoremember,intoKeep.It’sintuitivetouse,helpsmestayfocusedonthepriorities.我是Goo
- 如何使用Flutter为iOS和Android应用设置Firebase
cukw6666
数据库androidjavapythonios
Firebaseisagreatbackendsolutionforanyonethatwantstouseauthentication,databases,cloudfunctions,adsandcountlessotherfeatureswithinanapp.Luckilyforus,FlutterhasofficialsupportforFirebasewiththeFlutterFir
- thinkphp如何使用jwt
Coding Is Fun
php安全web安全
首先安装JWTcomposerrequirefirebase/php-jwt生成token数据准备准备一个需要的用户信息$account=['id'=>'root','password'=>123456];准备一个$payload$payload=["userinfo"=>$account,"exp"=>time()+3600*24//过期时间];不限于以下iss:发行人exp:到期时间sub:主
- 如何使音频类app广告变现收益最大化
admaoyan
音视频
要使音频类应用程序的广告变现收益最大化,可以采取以下策略:admaoyan猫眼聚合精准定位受众:了解你的用户群体,包括他们的兴趣、偏好和行为,以便向他们展示相关性更高的广告。使用用户数据分析工具,如GoogleAnalytics或FirebaseAnalytics,以获取深入的洞察。多样化广告类型:提供多种类型的广告,包括视频广告、音频广告、横幅广告和原生广告等。这样可以吸引更广泛的广告客户,并为
- 【复现】Supabase后端服务 SQL注入漏洞_48
穿着白衣
安全漏洞安全web安全系统安全网络安全数据库
目录一.概述二.漏洞影响三.漏洞复现1.漏洞一:四.修复建议:五.搜索语法:六.免责声明一.概述Supabase是什么Supabase将自己定位为Firebase的开源替代品,提供了一套工具来帮助开发者构建web或移动应用程序。Supabase是建立在Postgres之上.二.漏洞影响攻击者未经授权可以访问数据库中的数据,盗取用户的隐私以及个人信息,造成用户的信息泄露。可以对数据库的数据进行增加或
- iOS Firebase Cloud Messaging推送通知发送到你的应用
我会回来的
转载链接:https://firebase.google.com/docs/analytics/get-started?platform=ios&hl=zh-cn
- 如何实现安卓端与苹果端互通的多种方案
iosandroid
随着移动设备用户的爆炸性增长,跨平台应用开发变得尤为重要。在Android与iOS之间实现互通对于推广应用、增加用户覆盖面和提升用户体验有至关重要的作用。以下是实现Android与iOS互通的多种方案,以及每种方案的实现方法、细节注意点、适合团队的规模和建议,以及新手常见疑问解答。方案一:原生应用互通实现方法:推送通知:使用FCM(FirebaseCloudMessaging)对于Android来
- 导入appcompat-v7编译失败的问题
鼻涕虫肉肉
由于公司需要重构一个一年未更新的老项目用于海外市场,需要用googlemap替换掉老项目内的百度地图API,同时用firebase做推送。但是googlemap需要用到getSupportFragmentManager这个appcompat-v7包提供的方法,以为只是简单的在build.grade里加上一句compile('com.android.support:appcompat-v7:25.3
- 【GoogleAdmob接入后续】app-ads.txt以及部署Firebase Hosting
两水先木示
Unity3d#U3D项目经验个人见解Unity3DGoogleAdmobFirebase
目录一、创建app-ads.txt二、部署FirebaseHosting云服务(仅仅使用它作为一个公开的站点来让GoogleAdmob能访问到app-ads.txt)三、收尾工作一、创建app-ads.txt创建txt文件,命名app-ads,后缀txt,内容需去到GoogleAdmob应用-设置-app-ads.txt拷贝拷贝到app-ads.txt里,保存。二、部署FirebaseHostin
- android 崩溃堆栈,android – Firebase崩溃报告包含堆栈跟踪
未来xy爱
android崩溃堆栈
我有一个正在制作的应用程序,我正在使用Firebase进行错误和崩溃日志记录.最近,我一直看到异常的堆栈跟踪中的一些行,从开始.以下是Firebase报告的异常直接(保存包名称)的示例:Exceptionjava.lang.NullPointerException:Attempttoinvokeinterfacemethod'voidcom.mycompany.myapp.managers.b$a
- Android-Firebase快速解决合规问题第1篇,汇总篇,无脑复制解决问题
Super-Bin
FlutterAndroidandroidflutter
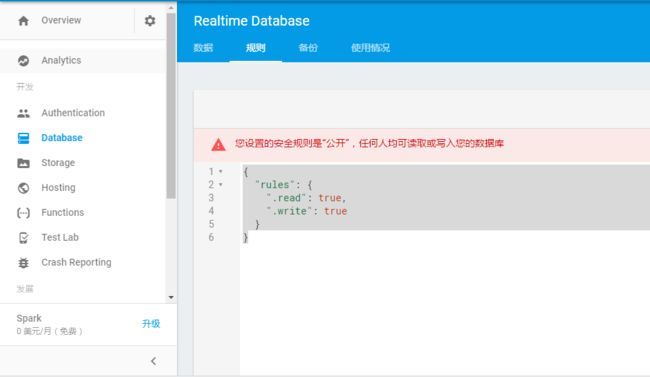
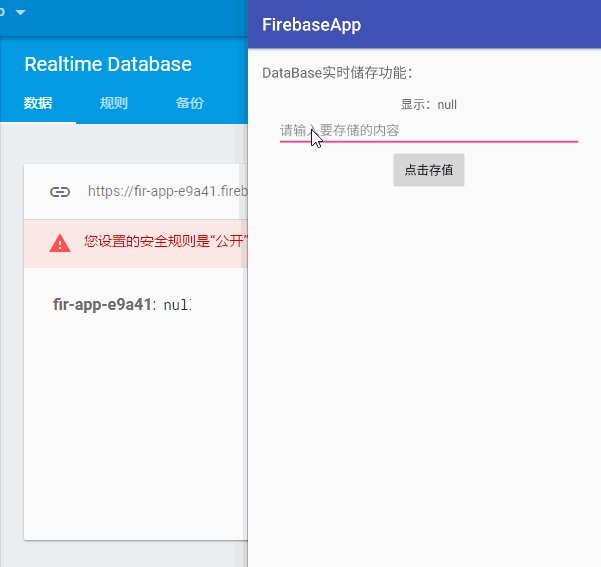
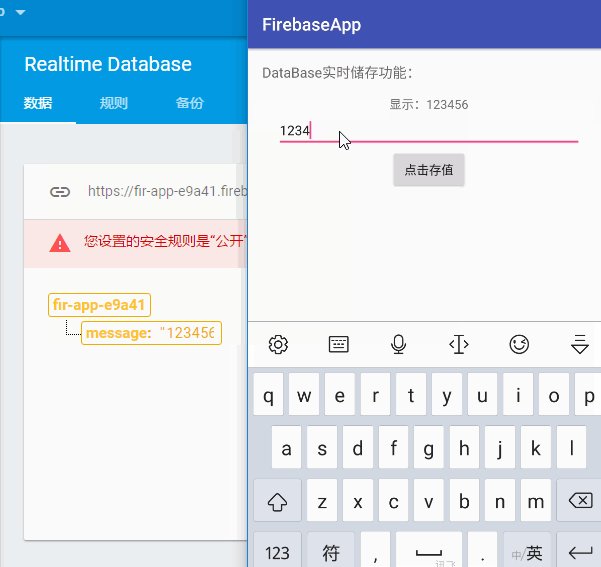
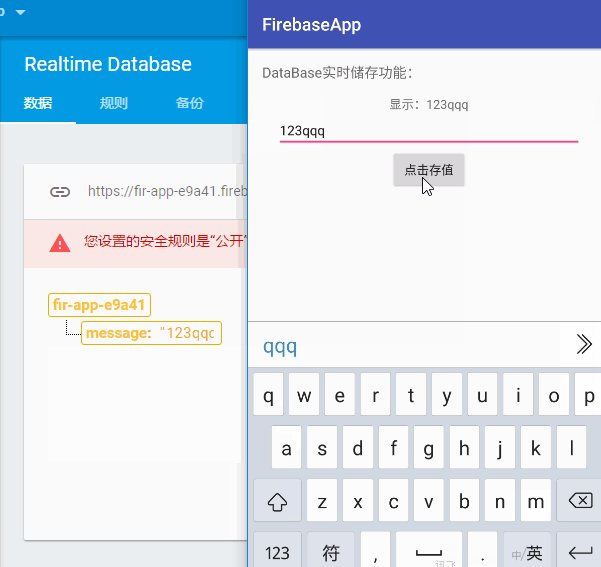
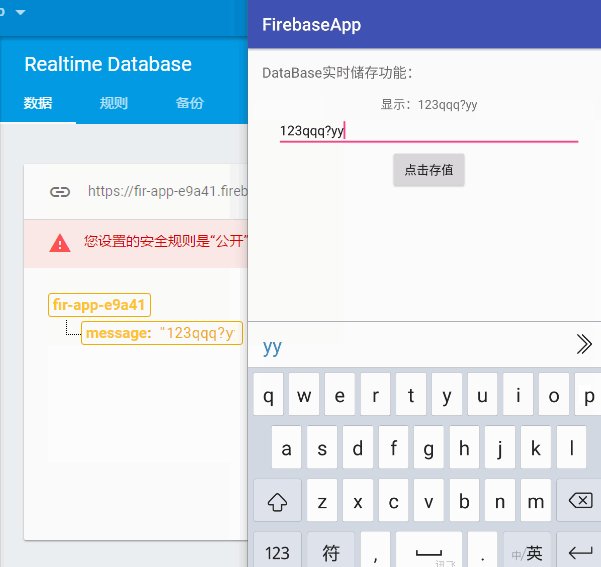
文章目录系列文章安全合规背景Firebase库汇总环境Firebase存在的合规问题FirebaseApp是什么?为什么要延迟初始化Firebase解决问题方法、工具解决方案问题1,App未经用户同意,获取软件安装列表信息问题2App未经用户同意,存在收集流量信息行为(应用启动会发起网络请求)问题3App未经用户同意,存在获取个人信息行为(获取androidid的行为)通过代码初始化遇到问题fir
- react 连接mysql_react+redux教程(八)连接数据库的redux程序
考维斯
react连接mysql
前面所有的教程都是解读官方的示例代码,是时候我们自己写个连接数据库的redux程序了!例子这个例子代码,是我自己写的程序,一个非常简单的todo,但是包含了redux插件的用法,中间件的用法,连接数据库的方法等多个知识点。源代码:运行方法:npminstallnpmrunbuild手动打开index.htmlwilddog数据库作为一名曾经的angular开发者,我非常喜欢用firebase来做自
- VueFire:一个一流的 Vue 和 Firebase 体验,包括对 Nuxt 的支持,现在已经稳定了
VueFire,一个一流的Vue和Firebase体验—包括对Nuxt的支持,现在已经稳定了。Vue和Firebase现在比以往任何时候都更好了。构建更好的VueFire去年,我们宣布与EduardoSanMartinMorote合作,构建一个成熟的Vue和Firebase体验。自那时起,我们一直在努力构建我们的特性,如Nuxt支持,并使库通过alpha和beta阶段。我们很高兴地说,库现在是稳定
- 【Firebase】Could not find firebase-encoders-json-18.0.1.aar
两水先木示
androidunity
//采用Bom方式引入依赖implementationplatform("com.google.firebase:firebase-bom:32.3.1")implementation'com.google.firebase:firebase-crashlytics'报错:Couldnotfindfirebase-encoders-json-18.0.1.aar(同类问题:Cloudnotfind
- No matching client found for package name ‘com.unity3d.player‘
两水先木示
unityandroidfirebase
2024年2月5日更新必须使用Unity方式接入Unity项目!一句话解决所有问题。(真的别玩Android方式)大致这问题出现原因是我在Unity采用了Android方式接入Firebase,而Android接入实际上和Unity接入方式有配置上的不一样,我就是多做了几步操作如下。https://firebase.google.com/docs/android/setup?hl=zh-cn#ja
- Ionic3学习笔记(十六)上传头像至图床
Metaphors
本文为原创文章,转载请标明出处个人做的开源Demo登录注册模块采用的是Wilddog野狗通讯云的身份认证服务,不得不说各方面和Google收购的Firebase很像,十分简单易用。其中User有个photoURL字段是用来存放用户头像URL的,所以寻思着找了个免费的第三方图床(SM.MS)来存放用户头像。用到的Cordova插件是Camera和FileTransfer,分别用来拍照、相册选择和上传
- VueFire:一个一流的 Vue 和 Firebase 体验,包括对 Nuxt 的支持,现在已经稳定了
独立开发者张张
大前端技术vue.jsjavascript前端
VueFire,一个一流的Vue和Firebase体验—包括对Nuxt的支持,现在已经稳定了。Vue和Firebase现在比以往任何时候都更好了。构建更好的VueFire去年,我们宣布与EduardoSanMartinMorote合作,构建一个成熟的Vue和Firebase体验。自那时起,我们一直在努力构建我们的特性,如Nuxt支持,并使库通过alpha和beta阶段。我们很高兴地说,库现在是稳定
- mac 12.7.3 & Unity 2021.3.14 & XCode 14.2 成功将unity游戏编译到IPhone中,并上架appstore
WeiQ_
unity3dmacosunityxcodeios
上一篇文章mac10.15.7&Unity2021.3.14&XCode12.4->UnityIOS自动安装Cocoapods失败解决方法从上一篇文章完成后,unity已经可以导出xcode工程,但是,app是没法上架到appstore上的,原因如下:1.苹果2023年4月开始强制要求必需使用XCode14以上编译出来的app才能上传到appstore2.如果你接入过admob或firebase的
- 用户为先,看海外开发者如何提升用户体验|Google Play 开发者播客节目更新
谷歌开发者
image本次向您推荐Apps,Games&Insights两期节目,各具精彩,不容错过。通过Firebase为您的用户提供高质量体验您是否好奇过,通过外卖APP购买到的食物,是如何到达您手中的?这其中有哪些幕后工作?在开发领域,对于用户获取和用户留存,交付高质量的应用是获得业务成功的关键因素。那么,开发者该如何确保用户获得应有的高质量体验呢?为了探索这个问题,在本期节目中,美食外卖公司Deliv
- <转>firebase_crashlytics缺失dSYM
DerekTime
1.打开xcode->window->organizer->选择你的版本包archives->showinfinder->显示包内容->复制dSYMs文件夹到桌面,并压缩成.zip2.打开终端,然后使用以下命令行注意:把[项目路径]和[GoogleServicePlist路径]替换为正确的路径:[项目路径]/Pods/FirebaseCrashlytics/upload-symbols-gsp[G
- Firebase 上无 NDK 符号表的解决
yxhuangCH
firebaseAndroidNDKandroid
记Firebase上无NDK符号表解决的过程背景在项目上线之后,Firebase的后台收到音视频上报的崩溃。在项目中音视频以so文件的形式集成近项目。在后台上报页面,看不到符号表的匹配。而这个bug占据了我们bug的Top1位置。解决过程第一步重新检查集成Firebase的过程出现问题的时候,我们第一步是去官网重新看集成Firebase的过程检查了发现没有问题。第二步重新查看官网文档经过第一步的检
- 探索 Firebase 在 Android 和 iOS 的使用: 分析
weixin_33933118
移动开发swift人工智能
本文讲的是探索Firebase在Android和iOS的使用:分析,Firebase是一个令人惊艳的新的服务类聚合框架,我已经对它进行了深入的阅读和实验。在这个新的系列文章中,我们会涵盖这些firebase的特性,去学习整合每一个功能能为我们带来什么。在本次章节中,我们准备看看FirebaseAnalytics-整合这个Analytics的功能使我们仅需要几个步骤就能开始追踪用户和应用程序的数据。
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio