支持科学计数 如125e3 即125000 125e-3 即0.125
单引号双引号效果一样
通常使用 4 个空格符号来缩进代码块,不推荐使用 TAB 键来缩进,因为不同编辑器 TAB 键的解析不一样
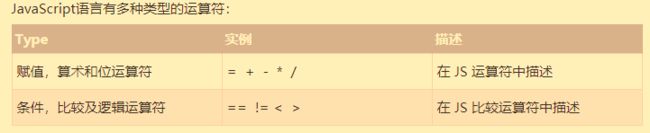
通常运算符 ( = + - * / ) 前后需要添加空格:
使用小写文件名
值/常量叫字面量
"
"换行
单行注释 // 多行注释以 /* 开始,以 */ 结尾
分号用于分隔 JavaScript 语句。您也可能看到不带有分号的案例。在 JavaScript 中,用分号来结束语句是可选的。
JavaScript 对大小写是敏感的
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
JavaScript 中,常见的是驼峰法的命名规则,如 lastName (而不是lastname)。
JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
javascript里变量可以重复声明,重新声明但不赋值则值不会变var a=5;var a; a还是5
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型 如var a=5;var a="ff"; a开始是number,后面变为string
字符串里可以有引号,只要里面的引号不跟包裹字符串的引号冲突就行,如" dfdh 'hh' df",但是" dfdsa"dfd" dds"就冲突
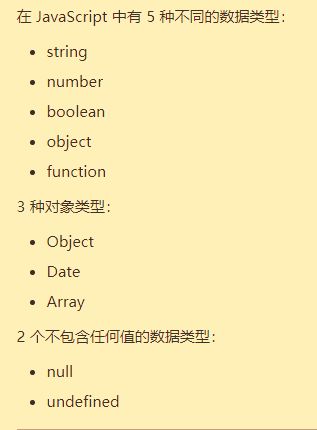
typeof ? 返回变量的数据类型
- NaN 的数据类型是 number
- 数组(Array)的数据类型是 object
- 日期(Date)的数据类型为 object
- null 的数据类型是 object
- 未定义变量的数据类型为 undefined
- 如果对象是 JavaScript Array 或 JavaScript Date ,我们就无法通过 typeof 来判断他们的类型,因为都是 返回 Object
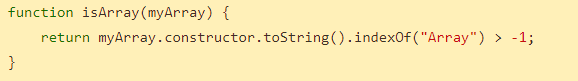
- 可以使用 constructor 属性来查看对象是否为数组

判断函数参数是否为数组,返回一个布尔值

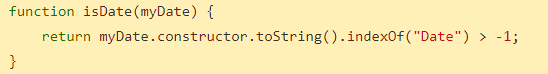
判断是否为日期
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
变量都是用var定义,但是你也可以当您使用关键词 "new" 来声明其类型,如var a=new String;(JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象)
如果把数字与字符串相加,结果将成为字符串!,字符串之间用+连接
Undefined 这个值表示变量不含有值,null表示空值,
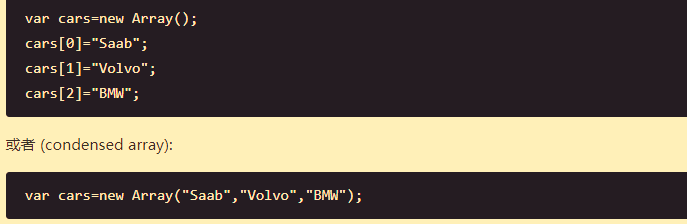
数组
您可以在文本字符串中使用反斜杠对代码行进行换行
不过,您不能像这样折行:
通常, JavaScript 字符串是原始值,可以使用字符创建: var firstName = "John"
但我们也可以使用 new 关键字将字符串定义为一个对象: var firstName = new String("John")
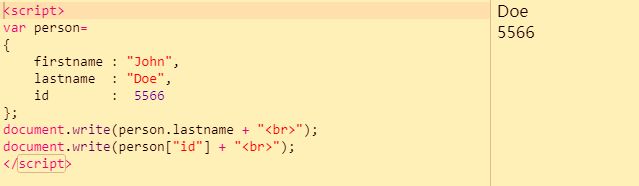
对象
注意这样的美观写法,是一种规范
流程语句自己看w3school
windos保留关键字/html事件句柄/非标准javascript https://www.w3cschool.cn/javascript/js-reserved.html末尾
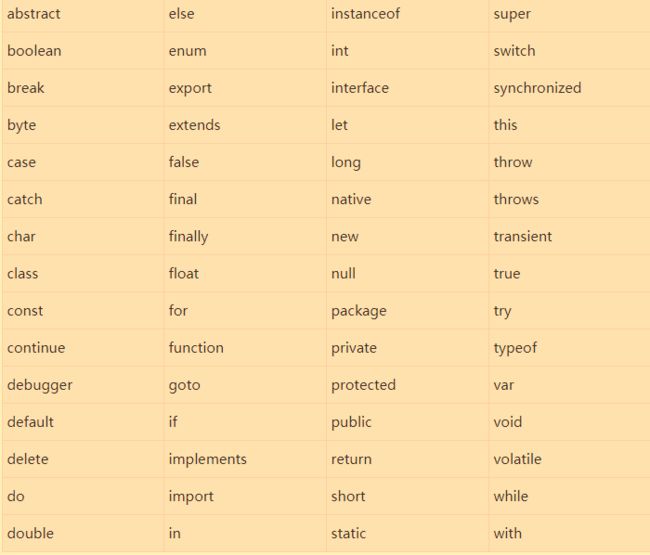
语句标识符(关键字)
如果您把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。
https://www.w3cschool.cn/javascript/js-scope.html
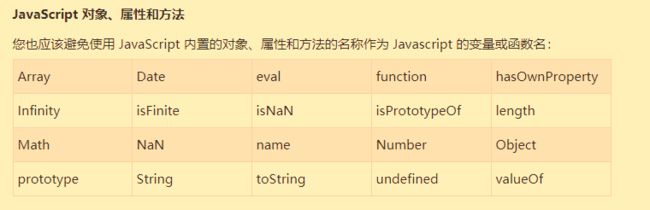
关键词
还有一个关键字 yield