- Python数据分析高频面试题及答案
闲人编程
程序员面试python数据分析面试题核心
目录1.基础知识2.数据处理3.数据可视化4.机器学习模型5.进阶问题6.数据清洗与预处理7.数据转换与操作8.时间序列分析9.高级数据分析技术10.数据降维与特征选择11.模型评估与优化12.数据操作与转换13.数据筛选与分析14.数据可视化与报告15.数据统计与分析16.高级数据处理以下是一些Python数据分析的高频核心面试题及其答案,涵盖了基础知识、数据1.基础知识问1:Python中列表
- ORACLE与SQL SERVER的区别
nanzhuhe
文章笔记数据库Oracle
ORACLE与SQLSERVER的区别转载自:https://www.cnblogs.com/chuncn/archive/2009/01/28/1381262.html体系结构ORACLE的文件体系结构为:数据文件.DBF(真实数据)日志文件.RDO控制文件.CTL参数文件.ORASQLSERVER的文件体系结构为:.MDF(数据字典).NDF(数据文件).LDF(日志文件)ORACLE存储结构
- midjourney初学者必看(迅速入门)
会飞the羊
midjourney
Midjourney初步学习:基本操作流程:-新建一个服务器-在输入框里添加MJROBOT:https://discord.com/oauth2/authorize?client_id=936929561302675456&permissions=2147601472&scope=applications.commands%20bot-输入/→选择imagine开始写prompt-prompt使用
- 【产品思维13讲】系统能力与确定性:产品成功的核心要素
Qingzong_MA
职场小白进阶篇产品思维职场和发展
在产品开发和运营的过程中,系统能力与确定性是两个常被忽视的核心概念。它们是构建成功产品的基础,就像打造一个坚固的基础设施,支撑起整个产品的持续运行。在本篇文章中,我将通过几个具体的案例,深入探讨什么是系统能力,为什么确定性如此重要,以及它们如何帮助产品持续满足用户需求,创造可靠的用户依赖。系统能力:从泥土到苹果系统能力的概念类似于自然界中的生长过程。如果我们把泥土和水交给苹果树,它会通过自己的系统
- 云服务器与相关存储服务公网流量过高的问题
Joern-Lee
后台与服务器Service云服务器公网流量
最近作百度的一个智能音箱语音技能,发现CFC函数调用功能自从开始收费之后我的扣费一直居高不下,看了一下日志和监控发现公网流量这一项每一天都接近2GB,自己本身是Android开发出身的,数据库和后台接触不多,所以这个问题一直困扰着我,但是在朋友和同百度云服务器的工程师的交流中最终解决了该问题,不知道这个问题的解决方案是否具有泛用性又是否有很多人遇到跟我一样的问题,这里我还是贴出来一方面给自己做个笔
- 关于 PHP 性能优化
很青的青蛙
phpphpphp性能优化
本文写的也是关于PHP性能优化、减少耗时方面的话题,虽然老生常谈,但还是以我的角度来一个总结或分享。网上关于50条PHP优化的方法,除此之外从架构或环境方面的优化建议等,是非常有益的。本文讲讲我所关注的一些方法或建议。一般来说,性能优化可先从大的方向开始考虑,从对影响性能比较大的因素来考虑,比如现在使用PHP5.7,性能据说可以成倍提高,最后考虑的应该是PHP语法细节上。1.PHP部署环境单台服务
- 我学会了整理房间
tailwind-css
讲述自己学会整理房间的过程。以前,我的房间总是乱糟糟的,书本、玩具、衣服到处乱扔。有一次,妈妈让我自己整理房间,我开始学着把书本放进书架,把玩具放进玩具箱,把衣服叠整齐放进衣柜。整理完后,房间变得整洁又舒适。通过整理房间,我学会了分类和收纳,也养成了良好的生活习惯。
- SSCOM串口调试工具安装和使用方法--V5.13.1版本
测试笔记(自看)
嵌入式软件测试嵌入式串口调试工具SSCOM
安装链接:下载解压后直接双击打开使用使用1、选择端口2、点击【打开串口】3、输入内容点击发送4、上方就会展示发送或接收数据
- 腾讯云COS,外网下行流量 白名单,
fK0pS
经验分享
腾讯云COS,外网下行流量白名单,https://cloud.tencent.com/document/product/436/13319把csdn放在黑名单里即可;https://cloud.tencent.com/document/product/436/13319*.csdn.netCSDN网站就刷不了外网的流量了。Nice
- GDAL的whl文件轮子下载地址汇总
萌萌哒240
python服务器linux运维
镜像网站:FIRC/pythonlibs_whl_mirror45、GDAL模块下载列表:GDAL-3.9.2-pp310-pypy310_pp73-win_amd64.whlGDAL-3.9.2-cp313-cp313-win_arm64.whlGDAL-3.9.2-cp313-cp313-win_amd64.whlGDAL-3.9.2-cp313-cp313-win32.whlGDAL-3.9
- Python:Numpy使用方法
从小就看凹凸曼^o^
pythonnumpy
一.生成数组1.快速生成数组importnumpyasnpa=np.array([1,2,3,4,5])#[12345]b=np.array(range(6,11,1))#[678910]c=np.arange(11,16,1)#[1112131415]d=np.linspace(16,20,5)#[16.17.18.19.20.]其中:np.array(range(......))←→np.ar
- Ubuntu问题集2.0
Glourier
小技巧Linuxubuntulinux
目录1.实时显示网速、内存占用等2.创建虚拟环境3.设置命令走代理4.下载东西时ConnectionRefused5.通过ssh连接到另一台电脑6.Ctrl+C无法终止进程7.结束某个后台进程8.持久化安装9.桌面无反应10.装系统时缺少grub文件11.查看网络情况和本机IP12.令终端命令走代理13.释放缓存和swap14.Windows远程登录ubuntu桌面15.Sogou拼音皮肤安装不了
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
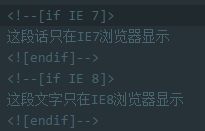
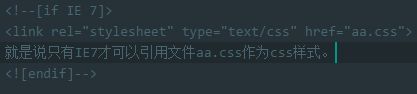
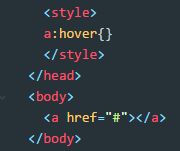
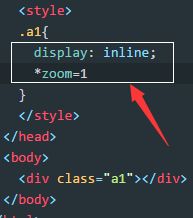
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- 我爱我的小自行车
tailwind-css
介绍自己心爱的小自行车。这辆小自行车是我过生日时爸爸送给我的礼物,它有着鲜艳的颜色和坚固的车身。每天放学后,我都会骑着它在小区里转几圈,感受风在耳边呼啸的感觉。骑自行车不仅可以锻炼身体,还能让我欣赏到沿途的风景。它是我童年的小伙伴,陪伴我度过了许多快乐的时光。
- 前端HTML-网上转账电子账单
dgw2648633809
前端html
要求:实现:工商银行电子汇款单table{border-collapse:collapse;width:100%;}th,td{border:1pxsolidblack;padding:8px;text-align:left;}th{background-color:#f2f2f2;}工商银行电子汇款单回单类型网上转账汇款指令序号HQH00000000000000013878172收款人户名老牟付
- 自学记录鸿蒙API 13:PreviewKit从文件预览到应用开发
harmonyos-next
学习了一些API13之后,我决定研究一下PreviewKit(文件预览服务)。这个模块可以快速预览多种文件类型,包括文本、图片、视频、音频和PDF等,为文件管理类应用提供了系统级支持。这次学习不仅是技术上的积累,更是个人能力的全面提升。我会从实际开发的角度,带大家了解PreviewKit的功能和实现,并分享如何利用它开发出一款实用的文件预览助手应用。通过我的实践经验,希望能为其他开发者提供灵感与帮
- 锐捷路由器网关RG-NBR6135-E和锐捷交换机 Ruijie Reyee RG-ES224GC 电脑登录web方法
zh7314
硬件工程
2025年1月17日22:29:35最近淘了点东西,准备在家里搞一套深度学习的服务器,先把网关和交换机搞到了锐捷路由器网关RG-NBR6135-E电脑登录web方法在拿到机器的时候,如果不是全新建议拿根牙签,差入reset5-10秒,灯光会全部闪几下,重置机器,因为有些机器会配置的ip和网段无法访问默认的web服务ip,在机器上面的默认配置单配置参考:https://baijiahao.baidu
- python封装程序Failed to execute script pyi_rth_multiprocessing错误
星烨无痕
pyinstaller封装程序机器学习人工智能python
我的python程序编写环境为win10、python3.8.6,打包成exe文件后,在win10中能正常打开,没有任何问题。将程序拷贝到另一台电脑,电脑使用的是win7系统,运行程序出现Failedtoexecutescriptpyi_rth_multiprocessing错误,错误显示如下:Traceback(mostrecentcalllast):File"C:\Users\wuhen\Ap
- Chromium 132 编译指南 Mac篇(一)- 环境准备
守城小轩
浏览器开发chromedevtools浏览器开发指纹浏览器chrome
1.引言在当今浏览器领域,开源项目Chromium的地位举足轻重。作为GoogleChrome浏览器的技术核心,Chromium不仅驱动着这款全球流行的浏览器,还为众多衍生浏览器项目奠定了坚实的基础。对于热衷于浏览器技术研究,或有志于开发自有浏览器的开发者来说,掌握Chromium的编译技术是迈向成功的第一步。本指南将聚焦于macOS平台,为开发者提供一份详尽的Chromium132编译入门教程。
- 重新认识下:从程序员泥瓦匠到增长黑客子木
程序员
Welcometo子木聊出海!从「程序员泥瓦匠」写技术博客,现在改到「子木聊出海」写一写以下相关的,欢迎阅读和交流~一、关于我我是子木,10年的SaaS、营销、电商和AI等领域经验,一路从技术开发到产品与增长负责人。在过去的职业生涯中,我的工作经历跨越了从编写代码、产品研发、到驱动增长的不同领域,尤其专注于工具类产品的设计、推广和用户增长策略二、我的职业旅程:从技术,到产品,再到增长驱动产品我的职
- 小北的技术博客:探索华为昇腾CANN训练营与AI技术创新——Ascend C算子开发能力认证考试(初级)
Stitch .
C语言HUAWEI算法人工智能华为大数据HUAWEIAScendc语言NPU
前言哈喽哈喽友友们,这里是zyll~(小北)智慧龙阁的创始人及核心技术开发者。在技术的广阔天地里,我专注于大数据与全栈开发,并致力于成为这一领域的新锐力量。通过智慧龙阁这个平台,我期望能与大家分享我的技术心得,共同探索技术的无限可能。AscendC编程:小北的技术之旅近期,我深入研究了AscendC编程,并整理了一系列关于AscendC算子开发能力认证考试(初级)的题目及其答案。我希望这些内容能为
- Go语言之路————func
一颗知足的心
golang开发语言后端
Go语言之路————func前言1.最基本的方法定义2.方法中参数的传递3.方法中的返回值4.匿名方法5.闭包的概念6.defer关键词前言我是一名多年Java开发人员,因为工作需要现在要学习go语言,Go语言之路是一个系列,记录着我从0开始接触Go,到后面能正常完成工作上的业务开发的过程,如果你也是个小白或者转Go语言的,希望我这篇文章对你有所帮助。有关go其他基础的内容的文章大家可以查看我的主
- Go语言之路————条件控制:if、for、switch
一颗知足的心
golang开发语言
Go语言之路————if、for、switch前言ifforswitchgoto和label前言我是一名多年Java开发人员,因为工作需要现在要学习go语言,Go语言之路是一个系列,记录着我从0开始接触Go,到后面能正常完成工作上的业务开发的过程,如果你也是个小白或者转Go语言的,希望我这篇文章对你有所帮助。有关go其他基础的内容的文章大家可以查看我的主页,接下来主要就是把这个系列更完,更完之后我
- 解决libc.so.6、libstdc++.so : version `GLIBC_x.x‘、CXXABI_x.x not found
LensonYuan
项目发布linuxlinuxgcc/gdb编译调试
解决libstdc++.so:version`CXXABI_x.x’、GLIBCXX_x.xnotfound方案:查找本机其他位置新版本替代a.执行以下命令,查找编译gcc时生成的最新动态库find/-name“*libstdc++.so*”,选择最高版本,我的是*so.6.0.26b.如果找不到合适版本,可以安装Anconda[自行百度],安装完再find一定会有新版so;c.找到新版so.6.
- ARM Cortex-M3架构详解
chenlz2007
LPC1100arm开发架构java
ARMCortex-M3架构详解1.引言ARMCortex-M3是ARM公司推出的一种高性能、低功耗、低成本的32位RISC微处理器架构,广泛应用于嵌入式系统中。本节将详细介绍ARMCortex-M3架构的特点、内部结构、寄存器配置和中断处理机制。2.架构特点2.132位RISC架构ARMCortex-M3是一种基于RISC(精简指令集计算机)架构的处理器。RISC架构的特点是:固定长度指令:每条
- Python 爬虫:获取网页数据的 5 种方法
王子良.
经验分享pythonpython开发语言爬虫
欢迎来到我的博客!非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长。博客内容包括:Java核心技术与微服务:涵盖Java基础、JVM、并发编程、Redis、Kafka、Spring等,帮助您全面掌握企业级开发技术。大数据技术:涵盖Hadoop(HDFS)、Hive、Spark、Fli
- macbook pro 卸载mysql_Mac Pro下卸载安装Mysql
热心隔壁邻居老严
macbookpro卸载mysql
MacPro下卸载安装Mysql系统版本:OSX10.11.5昨天为了修改我的Mysql密码,找了一堆教程在不明所以的情况下各种乱试,终于把我的mysql玩脱了,走上了曲折的mysql重装之路。一、Mac关于Mysql的卸载:如使用brew安装:brewuninstallmysql或者brewMacPro下卸载安装Mysql系统版本:OSX10.11.5昨天为了修改我的Mysql密码,找了一堆教程
- 联想计算机型号,联想笔记本所有型号介绍(经典五款推荐)
Yaooo5
联想计算机型号
导语:笔记本电脑是如今很畅销的电子产品之一,很多上班人士或者是学生,都在使用笔记本电脑。在笔记本电脑的领域中,不少品牌都在不断的创新,而我们最熟悉的莫过于就是联想。联想笔记本在国内的畅销程度可以说是首屈一指。那么旗下都有哪些型号呢?这也是让很多用户疑惑的地方。小编今天的文章就来为大家详细的介绍一下,联想笔记本的经典型号。一、联想小新Air13Pro联想小新Air13Pro的确首先做到了5000以内
- 《C++编程思想》笔记
Wanncye
C++面试题汇总书籍课程笔记c++开发语言mfc
《C++编程思想》笔记第3章:C++中C第4章:数据抽象第5章:隐藏实现第6章:初始化与清除第7章:函数重载与默认参数第8章:常量第9章:内联函数第10章:名字控制第13章:动态对象创建第14章:组合和继承第15章:多态性和虚函数第16章:模板介绍第3章:C++中C标准C和C++有一种特征叫做函数原型。用函数原型,在声明和定义一个函数时,必须使用参数类型描述。这种描述就是“原型”。调用函数时,编译
- inotifywait监听php,用inotifywait监视文件变化并执行相应脚本
函明
Inotify是一个Linux特性,它监控文件系统操作,比如读取、写入和创建。Inotify反应灵敏,用法非常简单,并且比cron任务的繁忙轮询高效得多。在内核2.6.13以上都可以使用。Inotify一种强大的、细粒度的、异步文件系统监控机制,它满足各种各样的文件监控需要,可以监控文件系统的访问属性、读写属性、权限属性、删除创建、移动等操作,也就是可以监控文件发生的一切变化。inotify-to
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep