- threejs学习之环境光和点光源
旅行中的伊蕾娜
threejs学习笔记前端学习javascript3d
环境光可以均匀照亮场景中所有物体,不能投射阴影,不能设置方向,只能设置颜色和亮度。官方示例://添加环境光constlight=newTHREE.AmbientLight(0x404040);//柔和的白光scene.add(light);点光源,从一个点散发出的光,相当于灯泡,可以设置颜色,亮度、照射最大距离以及光照衰退量。官方示例:constlight=newTHREE.PointLight(
- Node.js学习分享(上)
miraculous111
node.js学习笔记javascript
Node.jsfs文件系统模块fs.readFile()fs.writeFile()path路径模块路径拼接path.join()获取路径中的文件名path.basename()的语法格式获取路径中的文件扩展名path.extname()的语法格式http模块服务器相关概念IP地址域名和域名服务器端口号创建最基本的web服务器创建web服务器的基本步骤request请求对象解决中文乱码问题根据不同
- bitcoinjs学习笔记4—p2pkh、p2sh、p2wpkh地址生成
EM-FF
bitcoinjs比特币学习笔记区块链
BitcoinJS学习笔记4—P2PKH、P2SH、P2WPKH地址生成大纲1.概述目标:学习如何使用BitcoinJS生成三种常见的比特币地址类型:P2PKH(Pay-to-Public-Key-Hash)P2SH(Pay-to-Script-Hash)P2WPKH(Pay-to-Witness-Public-Key-Hash)工具:BitcoinJS库、比特币测试网(Testnet)或回归测试
- Node.js学习01-初识Node.js与内置模块
Meowmow
nodejsnode.js学习javascript
目录初识Node.js在Node.js环境执行js代码内置模块fs文件系统模块路径动态拼接问题path路径模块http模块request请求对象初识Node.jsNode.js是基于ChromeV8引擎的JavaScript运行环境,无法调用DOM和BOM等浏览器内置API。使用Node.js可以:基于Express框架快速搭建web应用基于Electron框架构建跨平台的桌面应用基于restif
- nestjs+mysql+prisma + swagger项目搭建
哆啦咪唏
mysqljavascriptprismanestjs
nestjs学习(一)项目地址1.基础操作安装nestyarnadd-g@nestjs/cli创建项目nestnewproject-name启动服务器yarnrunstartyarnstart:dev监听文件变化,自动重启服务使用nest-cli快速创建service/controller,会自动引入Module中nestg[文件类型][文件名][文件目录(src目录下)]详细过程可以参考nest
- Auto.js学习笔记1:开发需要准备什么工具和编程语言知识?
PYB3
Auto.js#学习#实战androidjavascriptvscode
什么是Auto.js?根据官方文档定义:Auto.js是一款无需root权限的JavaScript自动化软件。Auto.js是一款安卓手机的应用主要用webview,和微信一样,安装在手机上;Auto.js是开发app脚本(自动化操作、引流脚本、游戏脚本、简单app);Auto.js脚本开发语言是JavaScript;Auto.js看作手机版本的按键精灵就全明白了,但又不能局限于按键精灵(自行补脑
- html5游戏引擎-Pharse.js学习笔记(一)
18520195858
游戏javascriptc/c++ViewUI
1.前言前几天随着flappybird这样的小游戏的火爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。研究过两个个比较成熟的html5游戏引擎,感觉用引擎还是要方便一些。所以决定从今天正式开始研究html5游戏引擎,并且将从看官网demo的学习整理成博客和大家一起分享。我了解过cocos-2dforhtml5和phaser.js这两个引擎,其中前者比较复杂,对于有过coco
- js学习笔记(1)-函数中的this
雪碧就是好喝
javascript学习笔记
以下为我个人的学习笔记,是从我自己比较能够理解的方面对this进行的解读,可能会有误解或不够全面。this是什么this在JS中是一个“指针型变量”,它动态指向当前函数的运行环境,即代指当前函数的运行环境。普通函数中的this:谁调用指向谁//全局functioncool(){console.log(this)}cool()//window,相当于window.cool()//函数中的thisva
- Node.js学习:深入解析Express中间件body-parser的源码
碧海蓝天·
node.js学习express
Node.js学习:深入解析Express中间件body-parser的源码在Node.js开发中,Express是一个非常受欢迎的Web应用框架。它提供了许多功能强大且易于使用的中间件,其中之一是body-parser,它用于解析HTTP请求体中的数据。在本文中,我们将深入探讨body-parser中间件的源码,了解它是如何实现的。首先,让我们来看一下body-parser中间件的基本用法:co
- node.js学习记录——npm下包慢、
VIXeH
node.jsnpmnode.js学习
从npm官网下载速度会很慢,可以从taobao的镜像服务器来下,该指令修改了npm下载包的默认地址,改成了taobao的镜像服务器。npmconfigsetregistry=https://registry.npm.taobao.org/查看是否修改成功更方便的方法//通过npm包管理器,将nrm安装为全局可用的工具npminrm-g//查看所有可用的镜像源nrmls/将下包的镜像源切换为taob
- Three.js学习笔记(一)
hzxwonder
three.jswebglthree.js
Three.js学习笔记(一)1.四大组建1.场景任何要显示的东西,放在场景的任何位置一个页面可以有多个场景实现方式THREE.Scene=function()2.相机浏览器中所能看到的东西,就是由相机拍摄出来。即将相机能看到的内容显示在浏览器画面上分类1.透视相机近大远小+灭点2.正投影相机远处和近处一样大,也称正交相机参数THREE.PerspectiveCamera=function(fov
- Three.js学习笔记
癫狂de痴梦
前端javascript学习前端
1.three.js的引入进入官网Three.js–JavaScript3DLibrary,下载文件解压文件,复制three.js-master\build\three.min.js文件在项目中,引入该文件。2.一个简单threeJs程序(1)创建场景constscene=newTHREE.Scene();(2)创建物体constgeomtry=newTHREE.BoxGeometry(1,1,1
- threejs学习笔记:CSS2DObject 2d文字渲染
九段刀客
threejs学习javascript开发语言
import{CSS2DRenderer,CSS2DObject}from"three/examples/jsm/renderers/CSS2DRenderer.js";//2d文字渲染function_createBox1Label(object
- 【Node.js]
ADFVBM
面试学习路线阿里巴巴node.js
一、概述Node.js是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。官网地址:https://nodejs.org/zh-cnNode.js学习路线:JavaScript基础语法+Node.js内
- node笔记05——Nodejs学习之Express中间件与接口的编写,GET和POST接口的编写和案例演示。
noahsark747
学习中间件前端
认识expressexpress是基于Node.js平台的web开发框架作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。本质上Express就是一个npm的第三方包提供了快速创建Web服务器的便捷方法。中文官网:expressjs.com.cnexpress的作用:快速方便的创建Web网站服务器和API接口服务器express的基本使用一、下载express包npmiex
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- document获取元素的方法
小成语
js平时js
js学习总结----DOM获取元素的方法(8个)DOM:documentobjectmodel文档对象模型DOM就是描述整个html页面中节点关系的图谱,可以如下图理解在DOM中,提供了很多的获取元素的方法和之间关系的属性以及操作这些元素的方法。1、获取页面中元素的方法1)、document.getElementById('元素的ID')在整个文档中,通过元素的ID获取到这个元素对象(获取的是一个
- 【js学习笔记】“花密”算法本地化
goocheez
javascriptjavascript学习笔记
需求花密(https://flowerpassword.com)是一种轻量级的密码管理工具,通过仅记忆一个私人密码,利用不同关键字实时生成相应的密码,来避免不同网站使用同样的密码,以及避免记忆多个网站的多个密码。花密目前仅提供网页页面,每次需要密码的时候,还要联网打开页面,有时也不太方便。因此希望将花密迁移到本地使用,比如直接在命令行里面输入passwordss就可以获得最终密码。用flowerp
- JS学习日记
zero.cyx
学习
reduce函数作用:将数组变成一个数值eg:leta1=[1,2,3,4,5,6]//计算a1中各元素的和functionf1(x,y){returnx+y}leta2=a1.reduce(f1)console.log(a2)forEach函数作用:将数组的每个元素传递给回调函数(遍历整个数组)leta=[1,2,3,4]letsum=0functioncheck(item){sum+=item
- 【Threejs学习】材质灯光投影
Mae_cpski
前端学习笔记学习前端3d
一、光源分类环境光(AmbientLight):会均匀的照亮场景中的所有物体。无方向,不能投射阴影。平行光(DirectionalLight):沿特定方向散发的光,发出的光线都是平行的。例如太阳光,可投射阴影。点光源(PointLight):从一个点向各个方向发散的光源。例如火柴、灯泡,可投射阴影。聚光灯(SpotLight):光线从一个点沿一个方向射出,例如顶灯、手电筒,可投射阴影。……以下三种
- js学习之路(六)——this,箭头函数,对象操作
EOPG
vue3javascript学习排序算法
js学习之路(六)1.this指向2.改变this指向3.ES6定义变量4.04_变量的块级作用域5.ES6的箭头函数6.箭头函数的特性7.函数的参数默认值8.模板字符串9.点点点(...)运算符10.解构赋值11.对象的简写12.了解面向对象开发13.创建对象的四种方式14.构造函数的书写和使用15.构造函数是否合理17.prototype18.__proto__1.this指向/*this指向
- vue.js学习步骤
一雨方知深秋
vue.js
文章目录前言一、vue.js是什么?二、学习步骤1.基础知识2.进阶学习实战项目总结前言Vue.js从一个简单的实验性项目成长为一个功能强大、社区活跃的前端框架,其发展历程展示了它对前端开发的持续创新和改进。通过引入先进的功能和不断扩展的生态系统,Vue.js为开发者提供了一个高效、灵活的工具,满足了不同规模和复杂度应用的需求。一、vue.js是什么?Vue.js是一个灵活且高效的前端框架,旨在简
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- js学习笔记4(函数)
木小伍
1.箭头函数ES6新增属性。箭头函数特别适合嵌入函数的场景。//只有一个参数,括号可以省略letdouble=x=>{return2*x};lettripble=(x)=>{return2*x};//没有参数需要括号letgetRandom=()=>{returnMath.random();};//有多个参数需要括号letsum=(a,b)=>{returna+b}/***箭头函数也可以不使用大括
- node.js学习
tryCbest
node.js学习
目录概述安装使用创建nodejs应用npm使用介绍Node.js回调函数Node.jsEventEmitterNode.jsBuffer(缓冲区)Node.jsStream(流)写入流管道流链式流Node.js模块系统Node.js路由Node.js全局对象Node.js文件系统Node.jsGET/POST请求获取get请求内容获取post请求Node.jsWeb模块Node.jsExpress
- Vue.js学习笔记(六)element表单校验规则
你看我像是会的样子吗?
Vue.jselementvue.js学习笔记elementui
文章目录前言一、表单验证的作用是什么?二、如何使用?1.普通字段2.对象3.对象数组4.自定义校验规则总结前言记录不同情况下的表单字段校验情况。一、表单验证的作用是什么?在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。二、如何使用?Form组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验的字段名即可。一个字段可以有多个
- NodeJS学习笔记(六) 中间件 | 跨域
量子喵pgm
前端中间件学习javascriptnode.js
Express中间件业务流程的中间处理环节,必须有输入输出中间件的作用当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。格式本质上是一个function函数varexpress=require('express')//导入Express模块varapp=express()//创建服务器app.get('/',function(req,res,next){n
- nodejs学习计划--(九)Api接口
化作繁星
#node学习路程学习node.js前端
API接口1.简介1.接口是什么接口是前后端通信的桥梁简单理解:一个接口就是服务中的一个路由规则,根据请求响应结果接口的英文单词是API(ApplicationProgramInterface),所以有时也称之为API接口这里的接口指的是『数据接口』,与编程语言(Java,Go等)中的接口语法不同2.接口的作用实现前后端通信3.接口的开发与调用大多数接口都是由后端工程师开发的,开发语言不限一般情况
- nodejs学习计划--(八)MongoDB数据库
化作繁星
#node学习路程数据库数据库学习mongodbnode.js前端
MongoDB1.简介1.Mongodb是什么MongoDB是一个基于分布式文件存储的数据库,官方地址https://www.mongodb.com/2.数据库是什么数据库(DataBase)是按照数据结构来组织、存储和管理数据的应用程序3.数据库的作用数据库的主要作用就是管理数据,对数据进行增(c)、删(d)、改(u)、查(r)4.数据库管理数据的特点相比于纯文件管理数据,数据库管理数据有如下特
- nodejs学习计划--(十)会话控制及https补充
化作繁星
#node学习路程学习node.js前端
一、会话控制1.介绍所谓会话控制就是对会话进行控制HTTP是一种无状态的协议,它没有办法区分多次的请求是否来自于同一个客户端,无法区分用户而产品中又大量存在的这样的需求,所以我们需要通过会话控制来解决该问题常见的会话控制技术有三种:cookiesessiontoken2.cookie1cookie是什么cookie是HTTP服务器发送到用户浏览器并保存在本地的一小块数据cookie是保存在浏览器端
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
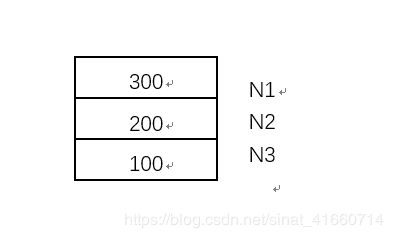
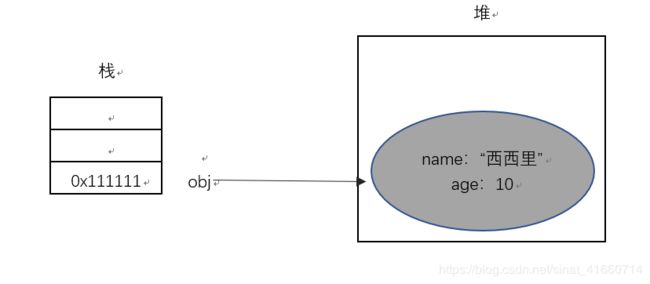
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc