javaScript笔记(二十三) 表单处理
表单处理
为了分担服务器处理表单的压力,JavaScript提供了一些解决方案,从而大大打破了处处依赖服务器的局面。
一.表单介绍
在HTML中,表单是由
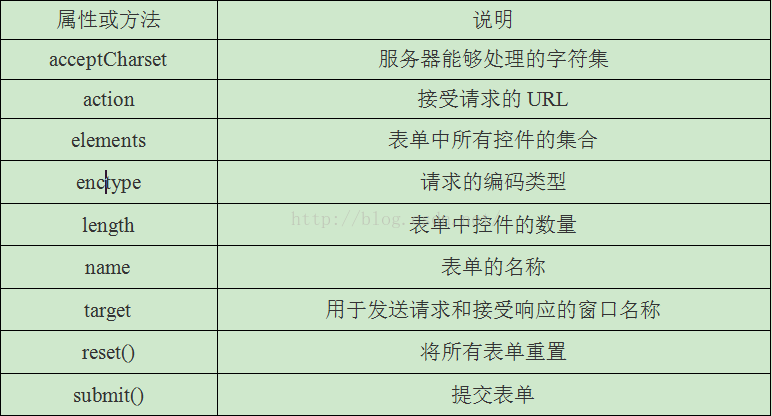
HTMLFormElement属性和方法
获取表单
document.getElementById('myForm');//使用ID获取
document.getElementsByTagName('form')[0];//使用获取第一个元素方式获取
document.forms[0];//使用forms的数字下标获取元素
document.forms['yourForm'];//使用forms的名称下标获取元素
document.yourForm;//使用name名称直接获取元素
PS:最后一种方法使用name名称直接获取元素,已经不推荐使用,这是向下兼容的早期用法。问题颇多,比如有两个相同名称的,变成数组;而且这种方式以后有可能会不兼容。
提交表单
通过事件对象,可以阻止submit的默认行为,submit事件的默认行为就是携带数据跳转到指定页面。
addEvent(fm, 'submit', function (evt) {
preDef(evt);
});
我们可以可以使用submit()方法来自定义触发submit事件,也就是说,并不一定非要点击submit按钮才能提交。
if (e.ctrlKey && e.keyCode == 13) fm.submit();//判断按住了ctrl和enter键触发
PS:在表单中尽量避免使用name="submit"或id="submit"等命名,这会和submit()方法发生冲突导致无法提交。
提交数据最大的问题就是重复提交表单。因为各种原因,当一条数据提交到服务器的时候会出现延迟等长时间没反映,导致用户不停的点击提交,从而使得重复提交了很多相同的请求,或造成错误、或写入数据库多条相同信息。
addEvent(fm, 'submit', function (evt) {//模拟延迟
preDef(evt);
setTimeout(function () {
fm.submit();
}, 3000);
});
有两种方法可以解决这种问题:第一种就是提交之后,立刻禁用点击按钮;第二种就是提交之后取消后续的表单提交操作。
document.getElementById('sub').disabled = true;//将按钮禁用
var flag = false//设置一个监听变量
if (flag == true) return//如果存在返回退出事件
flag = true;//否则确定是第一次,设置为true
PS:在某些浏览器,F5只能起到缓存刷新的效果,有可能获取不到真正的源头更新的数据。那么使用ctrl+F5就可以把源头给刷出来。
重置表单
用户点击重置按钮时,表单会被初始化。虽然这个按钮还得以保留,但目前的Web已经很少去使用了。因为用户已经填写好各种数据,不小心点了重置就会全部清空,用户体验极差。
有两种方法调用reset事件,第一个就是直接type="reset"即可;第二个就是使用fm.reset()方法调用即可。
//不需要JS代码即可实现
addEvent(document,'click', function () {
fm.reset();//使用JS方法实现重置
});
addEvent(fm,'reset', function () {//获取重置按钮
//
});
表单字段
如果想访问表单元素,可以使用之前章节讲到的DOM方法访问。但使用原生的DOM访问虽然比较通用,但不是很便利。表单处理中,我们建议使用HTML DOM,它有自己的elements属性,该属性是表单中所有元素的集合。
fm.elements[0];//获取第一个表单字段元素
fm.elements['user'];//获取name是user的表单字段元素
fm.elements.length;//获取所有表单字段的数量
如果多个表单字段都使用同一个name,那么就会返回该name的NodeList表单列表。
fm.elements['sex'];//获取相同name表单字段列表
PS:我们是通过fm.elements[0]来获取第一个表单字段的,但也可以使用fm[0]直接访问第一个字段。因为fm[0]访问方式是为了向下兼容的,所以,我们建议大家使用elements属性来获取。
共有的表单字段属性
除了
这些属性其实就是HTML表单里的属性,在XHTML课程中已经详细讲解过,这里不一个个赘述,重点看几个最常用的。
fm.elements[0].value;//获取和设置value
fm.elements[0].form == fm;//查看当前字段所属表单
fm.elements[0].disabled = true;//禁用当前字段
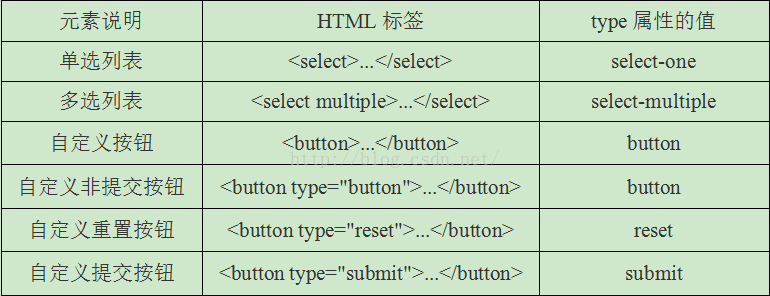
fm.elements[0].type = 'checkbox';//修改字段类型,极不推荐
除了
PS:和
共有的表单字段方法
每个表单字段都有两个方法:foucs()和blur()。
fm.elements[0].focus();//将焦点移入
fm.elements[0].blur();//将焦点移出
共有的表单字段事件
表单共有的字段事件有以下三种:
addEvent(textField, 'focus', function () {//缓存blur和change再测试一下
alert('Lee');
});
PS:关于blur和change事件的关系,并没有严格的规定。在某些浏览器中,blur事件会先于change事件发生;而在其他浏览器中,则恰好相反。
二.文本框脚本
在HTML中,有两种方式来表现文本框:一种是单行文本框,一种是多行文本框