第三方开源库:TakePhoto + pickphotoview + Album
这篇博客主要收集有关图片选择器的library
TakePhoto
github项目地址:https://github.com/crazyandcoder/TakePhoto
简书地址:android 开源项目—TakePhoto
对于每个APP基本上都有一个头像上传的功能,对于如何获取头像照片,可以通过使用本地相册或者拍照获取,而是用原生的相机功能都会或多或少遇到一些问题,因此特地封装了相机和相册功能,使用简单,方便,只需要简单的几行代码就可以获取图片。
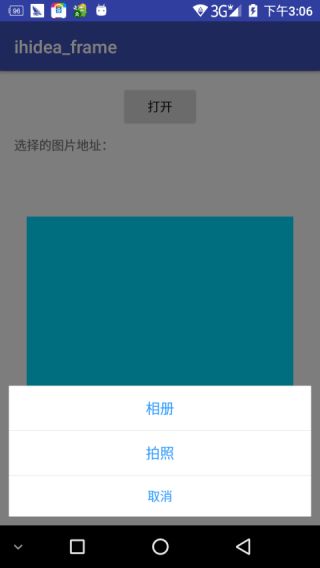
效果图
主要亮点
- 可以进行拍照或者从本地相册获取图片
- 可以对已经选中的图片进行编辑、如裁剪、放大、缩小等操作
- 直接返回选中图片的地址,方便后续操作,如上传服务器等。
gradle
api>=14
compile 'liji.library.dev:takephotolib:1.0.2'
//glide是为了演示效果,takephotolib不依赖glide
compile 'com.github.bumptech.glide:glide:3.7.0'代码示例
下面的代码在点击事件中。就这几行代码就可以搞定图片编辑、如裁剪、放大、缩小等操作,非常方便,作者很给力。
TakePhoto takePhoto = new TakePhoto(MainActivity.this);
takePhoto.setOnPictureSelected(new TakePhoto.onPictureSelected() {
@Override
public void select(String path) {
tv.setText("选择的图片地址:" + path);
Glide.with(MainActivity.this).load("file://" + path).into(iv);
}
});
takePhoto.show();作者提供的使用方法代码在Main2Activity类中。
BUG
1三星手机(SM-G5500)获取不到图片资源
pickphotoview
github:https://github.com/Werb/PickPhotoSample
截图
使用
dependencies {
...
compile 'com.werb.pickphotoview:pickphotoview:0.0.5-beta1'
}findViewById(R.id.btn1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
new PickPhotoView.Builder(MainActivity.this)
.setPickPhotoSize(9)
.setShowCamera(true)
.setSpanCount(5)
.start();
}
});@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == 0) {
return;
}
if (data == null) {
return;
}
if (requestCode == PickConfig.PICK_PHOTO_DATA) {
List<String> selectPaths = (List<String>) data.getSerializableExtra(PickConfig.INTENT_IMG_LIST_SELECT);
// do something u want
Log.d(TAG, selectPaths.toString());
}
}集合中是图片的路径:
![]()
Album
Album是一个MD风格的开源相册,主要功能分为两部分:相册选图、画廊预览。
github地址:https://github.com/yanzhenjie/Album/blob/master/README-CN.md
Demo:http://git.oschina.net/libraryDemo/albumdemo
Demo
如果是调起画相册:使用Album.album(this).start()
如果是调起画廊:Album.gallery(this).start()
Demo:中用RecyclerView来显示获取的图片,在其点击事件中调起画廊
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 2));
Drawable drawable = ResourcesCompat.getDrawable(getResources(), R.drawable.decoration_white, null);
mRecyclerView.addItemDecoration(new AlbumVerticalGirdDecoration(drawable));
// int itemSize = (DisplayUtils.screenWidth - (drawable.getIntrinsicWidth() * 4)) / 3;
// int itemSize = (DisplayUtils.screenWidth) / 3;
int itemSize = getWindow().getWindowManager().getDefaultDisplay().getWidth()/2;
adapter = new MyAdapter(mImageList,itemSize);
mRecyclerView.setAdapter(adapter);
adapter.setOnItemClickListener(new MyAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
previewImage(position);
}
});下面是github README.md
特性
- 完美支持7.0,不存在Android7.0 FileUriExposedException。
- 支持组件:
Activity、Fragment。 - UI风格可以配置,比如:
Toolbar、StatusBar、NavigationBar。 - 单选、多选、文件夹预览、画廊、画廊缩放。
- 支持配置相册展示时的列数。
- 支持配置是否使用相机。
- 画廊预览选择的图片,预览时可以反选。
- 支持自定义
LocalImageLoader,例如使用:Glide、Picasso、ImageLoader实现。
效果预览
体验请下载demo的apk。
依赖
- Gradle:
compile 'com.yanzhenjie:album:1.0.2'mainifest.xml中需要注册
<activity
android:name="com.yanzhenjie.album.AlbumActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:theme="@style/Theme.AppCompat.Light.NoActionBar"
android:windowSoftInputMode="stateAlwaysHidden|stateHidden" />- 注意:1.0.0以上版本给这个activity配置的
android:title=""属性会被自动忽略。
在使用相册的时候可以动态设置相册的标题。
权限
<uses-permission android:name="android.permission.CAMERA"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS"/>- 开发者不需要担心
Android6.0运行时权限,Album已经非常完善的处理过了。 - 另外
Android6.0运行时权限推荐使用:AndPermission,如果不使用6.0特性,建议把targetSdkVersion值设置的小于23,这样就不会使用Android6.0运行时权限了。
使用教程
Album主要功能分为两部分:相册选图、画廊预览,下面分别说明。
Album 相册
使用Album.album(this).start()即可调起相册。
Album.album(this)
.requestCode(999) // 请求码,返回时onActivityResult()的第一个参数。
.toolBarColor(toolbarColor) // Toolbar 颜色,默认蓝色。
.statusBarColor(statusBarColor) // StatusBar 颜色,默认蓝色。
.navigationBarColor(navigationBarColor) // NavigationBar 颜色,默认黑色,建议使用默认。
.title("图库") // 配置title。
.selectCount(9) // 最多选择几张图片。
.columnCount(2) // 相册展示列数,默认是2列。
.camera(true) // 是否有拍照功能。
.checkedList(mImageList) // 已经选择过得图片,相册会自动选中选过的图片,并计数。
.start();重写onActivityResult()方法,接受图片选择结果:
ArrayList mImageList;
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if(requestCode == 999) {
if (resultCode == RESULT_OK) { // Successfully.
// 不要质疑你的眼睛,就是这么简单。
mImageList = Album.parseResult(data);
} else if (resultCode == RESULT_CANCELED) { // User canceled.
// 用户取消了操作。
}
}
} Gallery 画廊
使用Album.gallery(this).start()即可调起画廊,画廊只支持预览本地图片,你只需要传入一个图片集合:
Album.gallery(this)
.requestCode(666) // 请求码,返回时onActivityResult()的第一个参数。
.toolBarColor(toolbarColor) // Toolbar 颜色,默认蓝色。
.statusBarColor(statusBarColor) // StatusBar 颜色,默认蓝色。
.navigationBarColor(navigationBarColor) // NavigationBar 颜色,默认黑色,建议使用默认。
.checkedList(mImageList) // 要预览的图片list。
.currentPosition(position) // 预览的时候要显示list中的图片的index。
.checkFunction(true) // 预览时是否有反选功能。
.start();注意:
- 一定要传入要预览的图片集合,否则启动会立即返回。
- 调用画廊预览时判断
if(currentPosition < mImageList.size()),这样才能保证传入的position在list中,否则会立即返回。
如果你需要预览时的反选功能,那么重写onActivityResult()方法,接受反选后的图片List结果:
ArrayList mImageList;
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if(requestCode == 666) {
if (resultCode == RESULT_OK) { // Successfully.
// 不要再次质疑你的眼睛,还是这么简单。
mImageList = Album.parseResult(data);
} else if (resultCode == RESULT_CANCELED) { // User canceled.
// 用户取消了操作。
}
}
} 高级配置
这个配置不是必须的,不配置也完全可以用,为了照顾强迫症同学,开放配置。
你的App如果使用了任何图片加载框架,比如:Glide、Picasso、ImageLoader,你可以用他们自定义本地图片Loader,不过Album已经提供了一个默认的,所以你不配置也完全可以。
Album提供的默认的LocalImageLoader如下:
public class Application extends android.app.Application {
@Override
public void onCreate() {
super.onCreate();
Album.initialize(new AlbumConfig.Build()
.setImageLoader(new LocalImageLoader()) // 使用默认loader.
.build()
);
}
}根据小伙伴们的测试情况,推荐使用优先级如下:
- LocalImageLoader
- Glide
- Picasso
最后我把用Glide和Picasso的例子也给出来,当然Demo中也有,你也可以下载Demo看。
注意:只是在demo中用
Glide和Picasso提供了sample,Album库中并没有引入Glide和Picasso。
Glide
public class GlideImageLoader implements AlbumImageLoader {
@Override
public void loadImage(ImageView imageView, String imagePath, int width, int height) {
Glide.with(imageView.getContext())
.load(new File(imagePath))
.into(imageView);
}
}
...
Album.initialize(new AlbumConfig.Build()
.setImageLoader(new GlideImageLoader()) // Use glide loader.
.build()Picasso
public class PicassoImageLoader implements AlbumImageLoader {
@Override
public void loadImage(ImageView imageView, String imagePath, int width, int height) {
Picasso.with(imageView.getContext())
.load(new File(imagePath))
.centerCrop()
.resize(width, height)
.into(imageView);
}
}
...
Album.initialize(new AlbumConfig.Build()
.setImageLoader(new PicassoImageLoader()) // Use picasso loader.
.build()混淆
Album是完全可以混淆的,如果混淆后相册出现了问题,请在混淆规则中添加:
-dontwarn com.yanzhenjie.album.**
-keep class com.yanzhenjie.album.**{*;}Matise
Matise github地址
运行sample没有问题,但是自己用就报错了。
PictureSelector
github: https://github.com/LuckSiege/PictureSelector
Demo:https://gitee.com/beifang2008/PictureSelector01.git
其他
多图片选择:MultiImageSelector
圆形图片:CircleImageView
TakePhoto + pickphotoview + Album +Matisse