Bootstrap日期插件之Datetimepicker修改默认语言(附带源码)
在做这个插件的时候,一开始导入语言包报如下错误
bootstrap-datepicker.zh-CN.js:6 Uncaught TypeError: Cannot read property 'dates' of undefined
后来找其他方法去解决,好像修改bootstrap-datepicker.js这个文件,加入中文格式,然而好像是没有加载到这个包?
于是想了想,直接从源码入手去解决问题。
步骤如下:
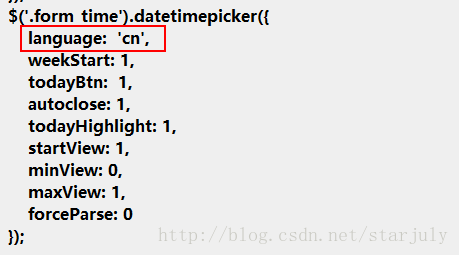
将语言改为“cn“:
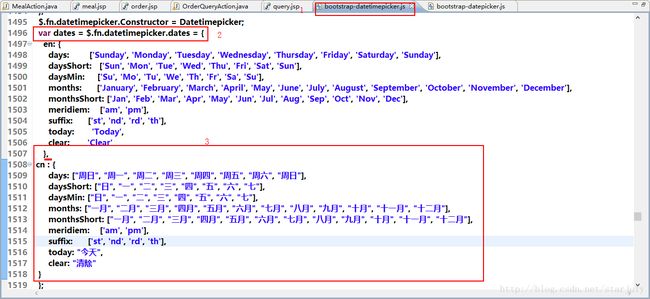
源码如下:
var dates = $.fn.datetimepicker.dates = {
en: {
days: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday'],
daysShort: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
daysMin: ['Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su'],
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
monthsShort: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
meridiem: ['am', 'pm'],
suffix: ['st', 'nd', 'rd', 'th'],
today: 'Today',
clear: 'Clear'
},
cn : {
days: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"],
daysShort: ["日", "一", "二", "三", "四", "五", "六", "七"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "七"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
meridiem: ['am', 'pm'],
suffix: ['st', 'nd', 'rd', 'th'],
today: "今天",
clear: "清除"
}
};