- Fiori-like Prototype ( ZFiori Studio feat Build.me with next look )
Meellor
Buildbeautifulapps(everythingyouneedtodesignenterpriseappsuserslove).build.meWORKSPACE.workspacePRICING.pricingGALLERY.galleryLEARNING.learningBLOG.blogCOMMUNITY.communityReference.Build.meZFioriStudi
- 如何在 Fiori Launchpad 上将自己需要的 Tile 配置出来
汪子熙
SAPFiori知识点大全SAPFiori思爱普SAPUI5JavaScript
我选择的系统是WWE/200,R系列。假设我需要访问的FioriLaunchpadTile是CustomFieldsandLogic.从官网上查找CustomFieldsandLogictile所需的配置:展开Configuration面板,可以看到所需的TechnicalCatalog和BusinessCatalog分别为SAP_BASIS_TCR_T和SAP_BASIS_BC_EXT:也就是说
- 什么是 SAP Fiori 的 Technical Catalog
汪子熙
SAPFiori知识点大全SAPSAPUI5Fioriui
笔者之前的文章曾经提到一个叫做TechnicalCatalog的东西,如下图所示:如何在FioriLaunchpad上将自己需要的Tile配置出来本文介绍TechnicalCatalog这个概念在SAPFiori技术体系中的作用。首先我们如何在系统里查看这个CatalogSAP_BASIS_TCR_T里面包含的内容呢?如果大家照着本文开头那篇文章里提到的步骤,那么在自己系统里会创建好名叫ZCUST
- Fiori-like Prototype ( How to build enterprise chatbots with SAP Conversational AI )
Meellor
SAPCommunityCall:HowtobuildenterprisechatbotswithSAPConversationalAICommunityLinkage:HowtobuildenterprisechatbotswithSAPConversationalAIReference:SAPBlogs
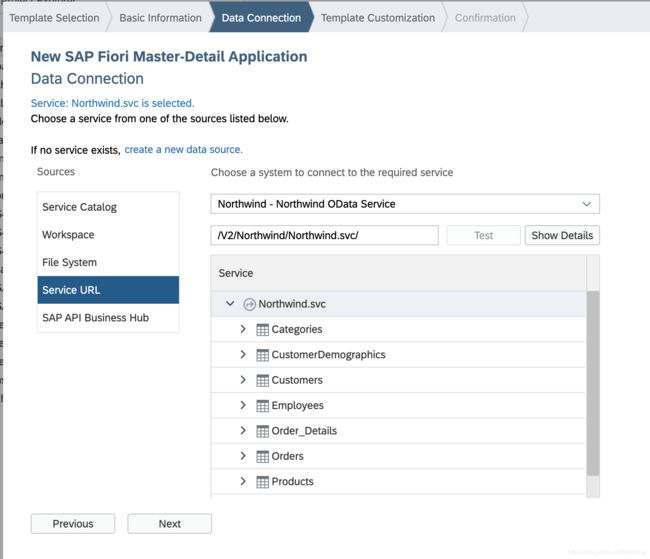
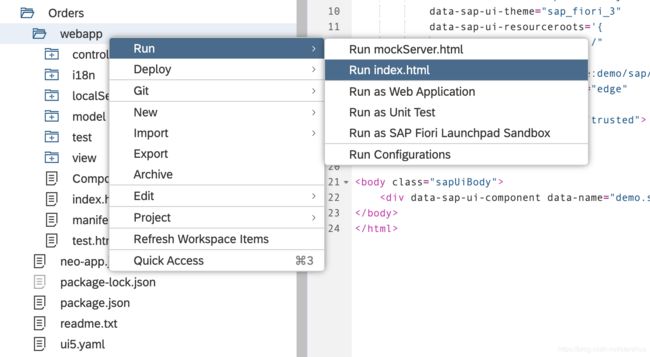
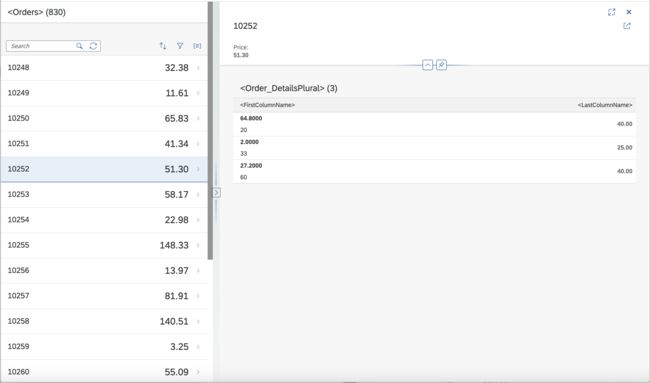
- 使用 mock 数据在本地运行 SAP Fiori Elements 应用的工作原理
JerryWang_汪子熙
本系列的前两篇文章:在没有任何前端开发经验的基础上,创建第一个SAPFioriElements应用如何使用mock数据在本地运行SAPFioriElements本文研究FioriElements应用本地运行,而不是连接远程数据库,消费服务器OData服务的工作原理。本地运行SAPFioriElements应用时,访问的index.html为:test文件夹下的flpSandboxMockServe
- 什么是 SAP Fiori tools 的 environment check 功能
官网地址:https://help.sap.com/docs/SAP_FIORI_tools/17d50220bcd848aa854...SAPFioritoolsenvironmentcheckcreatesareportthattheuserscanusetoidentifyandchangetheissues.Inaddition,thereportalsocontainsinformati
- 浅谈本地开发好的 Web 应用部署到 ABAP 应用服务器上的几种方式
websapsapui5
我们开发人员在本地使用VisualStudioCode完成FioriWeb应用的开发之后,下一步就面临着将应用部署到Web服务器上的任务了。FioriWeb应用最常见的服务器部署,当然就是部署在ABAP服务器上了。本文详细介绍Fiori应用在本地VisualStudioCode完成开发后,如何通过命令行的方式,部署到ABAP服务器上运行的步骤。如果是在以前的CloudPlatform(现在改名叫B
- 介绍一种后台元数据驱动的企业级前端应用开发方式
笔者在现在这个工作岗位上从事Angular应用开发之前,曾经在SAPFiori应用开发团队,工作过很多年。同Angular开发不同,Fiori应用是一种基于后台元数据驱动的企业级应用开发方式,这种方式同国内流行的使用Angular,Vue和React等前端开发框架有着很大的不同。在Fiori开发里,开发人员的主要精力,是在后台服务器上,用类似JavaAnnotations的语法,给CDSView添
- SAP Fiori Elements 源码分析系列:注解 UI.IsImageURL 的工作原理剖析试读版
本教程之前的文章,我们介绍了如何通过自己动手实验的方式,弄清楚SAPFioriElements应用里,Image字段的显示原理。16.SAPFioriElements应用里图片字段(Image)的显示原理介绍上面这篇文章的结论,是添加了UI.IsImageURL注解的这个字段,运行时会被FioriElements框架,渲染成Image外观的控件,如下图所示:本文我们要弄清楚的技术细节就是,当Fio
- SAP Fiori Elements 应用里图片字段(Image)的显示原理介绍试读版
很多朋友向我反映,学习了一段时间的SAPFioriElements开发,但是感觉整套体系对于自己来说还是个黑盒子,很多技术点,看了SAP官方帮助文档后,觉得自己懂了,但是一旦需要自己动手做一些东西出来时,又觉得一片茫然。其实笔者自己也经历过这个过程。究其原因,还是大家对FioriElements一些技术细节没有理解,对SAP官方的知识点仅仅停留在记忆,甚至是死记硬背上面。不过没有关系,本教程笔者会
- SAP OData 开发教程 - 从入门到提高(包含 SEGW, RAP 和 CDP)
JerryWang_汪子熙
笔者之前的文章SAPOData编程指南曾经提到过,OData(OpenData)是SAP旗舰级产品S/4HANA里广泛使用的一种前台Fiori应用(SAPUI5前端框架开发而成)同后台S/4HANAABAP服务器通信的协议。通过这种交互方式,实现了SAPFiori应用的前后端分离。OData(OpenDataProtocol)协议是一个开放的工业标准,用于RESTFulAPI的设计和使用。目前主流
- SAP CRM,Cloud for Customer和Fiori应用的direct navigation比较
JerryWang_汪子熙
DirectnavigationinCRMWebUIUsethisurlforexample:https://:44354/sap(bD1lbiZjPTAwMSZkPW1pbg==)/bc/bsp/sap/crm_ui_start/default.htm?crm-object-type=BPFS&crm-object-action=B&crm-object-value=120&crm-object
- 16. SAP Fiori Elements 应用里图片字段(Image)的显示原理介绍
汪子熙
SAPFioriElements从入门到进阶FioriElementsFioriSAPUI5JavaScript思爱普
很多朋友向我反映,学习了一段时间的SAPFioriElements开发,但是感觉整套体系对于自己来说还是个黑盒子,很多技术点,看了SAP官方帮助文档后,觉得自己懂了,但是一旦需要自己动手做一些东西出来时,又觉得一片茫然。其实笔者自己也经历过这个过程。究其原因,还是大家对FioriElements一些技术细节没有理解,对SAP官方的知识点仅仅停留在记忆,甚至是死记硬背上面。不过没有关系,本教程笔者会
- CDS(Core Data Service)Annotation 常用属性
rogerix4
FioriUI5CoreDataService(CDSView)CDS
##1.设置fiori报表抬头信息1.抬头信息@UI:{headerInfo:{typeName:'クロスプラントメンテナンス',typeNamePlural:'クロスプラントメンテナンス',description:{value:'Product'},title:{//抬头信息文本type:#STANDARD,value:'Location',label:'クロスプラントメンテナンス'}},pre
- Fiori-like Prototype ( 2021 Getting Started SAP Fundamental Library Styles )
Meellor
SAPFioriDesignGuidelinesSAPFioriDesignGuidelinesSAPFundamentalLibraryStylesSAPFundamentalLibraryStylesFundamentalLibraryStylesStorybookFundamentalLibraryStylesStorybookLocalTestFolderLocaltestfolderLo
- Fiori-like Prototype (SAP Yard, SAP Learners)
Meellor
Blogsharing:Found&SharedSAPYard:SAPYardSAPLearners:SAPLearnersSAPYard(Summary):SAPYardSummarySAPLearners(Summary):SAPLearners(Summary)Reference:SAPYardSAPLearnersSAPBlogs
- SAP Fiori Elements原理介绍之类型为Currency的Smart Field工作原理
JerryWang_汪子熙
WhatissmartfieldAccordingtoSAPhelp,“SmartcontrolsareaspecificcategoryofSAPUI5controlsthathavesomespecialfeaturesinadditiontothestandardSAPUI5featuresandthusmakeiteasiertousethecontrolincertainscenario
- Fiori-like Prototype ( 2021 SAP Fiori Design Guidelines feat Axure RP 9 )
Meellor
SAPFioriDesignGuidelinesSAPFioriDesignGuidelinesAxureRapidPrototype9AxureRP9ComponentsoftheSAPFioriDesignSystemComponentsoftheSAPFioriDesignSystemDesignStencilsforAxureRP(MacandWindows)DesignStencilsf
- SAP Fiori Elements 概述
JerryWang_汪子熙
SAPFiorielementsprovidedesignsforUIpatternsandpredefinedtemplatesforcommonapplicationusecases.SAPFioriElements提供了预定义的模板和UI样式,适用于SAP应用的通用应用场合。AppdeveloperscanuseSAPFiorielementstocreateSAPFioriapplicat
- Fiori-like Prototype (Parallel Processing)
Meellor
ParallelProcessing.ParallelProcessingSAPSPTAParallelProcessingFrameworkinABAP.SPTAWiththeadventofHANAandIn-Memoryprocessing,thistopicmightlookmis-timed.But,therearemanyorganizations,whichstillhavenopl
- UI5与后端的文件交互(四)
SAP峰※
UI5SAPUI5RAPFiori
文章目录前言一、后端开发1.新建管理模板表格2.新建Function,动态创建文档二、修改UI5项目1.Table里添加下载证明列2.实现onClickDown事件三、测试四、附前言这系列文章详细记录在Fiori应用中如何在前端和后端之间使用文件进行交互。这篇的主要内容有:后端RAP的开发(S4HANAOn-Premise)新建表格及CDS,管理模板文件新建Function(动态创建Excel文档
- UI5与后端的文件交互(三)
SAP峰※
UI5SAPUI5RAPFiori
文章目录前言一、开发Action1.修改Table2.BDEF中新增Action3.新建结构,用于接收uuid以及附件数据4.实现Method逻辑二、UI5项目修改1.添加表格行2.事件处理函数3.点击文件名时的事件三、测试前言这系列文章详细记录在Fiori应用中如何在前端和后端之间使用文件进行交互。这篇的主要内容有:后端RAP的开发(S4HANAOn-Premise)新建Action(保存bas
- UI5与后端的文件交互(二)
SAP峰※
UI5UI5SAPFioriRAP
文章目录前言一、开发Action1.创建Structure2.BEDF添加Action3.class中实现Action二、修改UI5项目1.添加一个按钮2.定义事件函数三、测试及解析1.测试2.js中提取到的excel流数据3.后端解析前言这系列文章详细记录在Fiori应用中如何在前端和后端之间使用文件进行交互。这篇的主要内容有:1.后端RAP的开发(S4HANAOn-Premise)-开发Act
- Fiori-like Prototype ( HTML Table feat Bootstrap Table )
Meellor
HTMLTablesGeneratorBasicTableTheme(Colors)ColorsTableTheme(Borders)BordersTableTheme(Stripes)StripesBootstrapTableBoostrapTableInstallation,CDN,ExamplesCDNReferenceHTMLTableGeneratorBootstrapTable
- 部署 SAP UI5 应用到 SAP BTP 时遇到的 fiori not found 错误消息
JerryWang_汪子熙
问题描述我在SAPBusinessApplicationStudio里开发了一个SpringBoot应用,这个应用提供了一个OData服务实现。然后我用BAS的createfromtemplate功能,创建了一个SAPUI5应用。现在我想将这个SAPUI5应用部署到SAPBusinessTechnologyPlatform上。执行命令行npmrunbuild:cf:报错:fiori:notfoun
- SAP UI5 应用开发教程之五十四 - 如何将本地 SAP UI5 应用配置到本地 Fiori Launchpad 中
JerryWang_汪子熙
一套适合SAPUI5初学者循序渐进的学习教程教程目录SAPUI5本地开发环境的搭建SAPUI5应用开发教程之一:HelloWorldSAPUI5应用开发教程之二:SAPUI5的引导过程BootstrapSAPUI5应用开发教程之三:开始接触第一个SAPUI5控件SAPUI5应用开发教程之四:XML视图初探SAPUI5应用开发教程之五:视图控制器初探SAPUI5应用开发教程之六-了解SAPUI5的模
- 找出OData service出错根源的小技巧
JerryWang_汪子熙
SAP的Fiori应用是通过OData和后台交互的。在使用Fiori应用时您可能会遇到这样的错误消息:这个错误消息没有包含有助于partner或者客户定位问题根源的线索。下面是如何在后台找出问题根源的步骤。1.在Fiori前台系统上使用事务码/IWFND/ERROR_LOG找到当前OData出错对应的错误日志:关于Fiori前后台系统的区分,参考我的微信公众号文章SAPFiori应用的三种部署方式
- 如何使用Key User Tool扩展SAP S/4HANA Fiori UI
JerryWang_汪子熙
(1)GototheFioriUIwhereyouwouldliketoenhance,andenteradaptationmodebyclickingthisicon:(2)Click"AdaptUI":(3)Choose"AddField"incontextmenu:(4)Choosetheextensionfieldyouwanttoaddin"Availablefieldlist":Exi
- SAP S/4HANA Material Fiori应用根据扩展字段搜索的实现原理
JerryWang_汪子熙
PrerequisiteYoushouldfirstenableyourextensionfieldtobeusedinsearchscenario:AfterthatitshouldbeavailableinSearchUI:Clickhyperlinktomakeitvisibleinsearchcriteria:AndnowitworksinUI:SearchOdatarequest:要获取
- 笔记-Building Apps with the ABAP RESTful Application Programming Model-Week1
xiayutian_c
S4HANAABAPrestfuljava数据库
这是OPENSAP上的一个培训BuildingAppswiththeABAPRESTfulApplicationProgrammingModel下面是笔记夹杂个人的理解,有偏差之处,请指正,感谢Week1Unit1TheBigPicture原来的SAP是给出一堆功能让客户选用,现在的是只提供需要的功能,从fiori的一些特性可见一斑。RAP是SAP的一个长期战略方案,用RAP开发Fiori应用和W
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h