- textblock和label
lph1972
wpf
在WPF中,可以使用Label控件的Target属性和Binding来实现通过快捷键(如Alt+字母)将焦点跳转到指定控件的功能。以下是具体的实现方法:使用Label的Target属性Label控件支持通过Target属性将助记键(如Alt+字母)与另一个控件关联。在Label的Content属性中使用下划线_来指定快捷键对应的字母。例如:在这个例子中,当用户按下Alt+N时,焦点会跳转到txtN
- C# WPF入门学习主线篇(二十三)—— 控件模板(ControlTemplate)和数据模板(DataTemplate)
Ice bear433
C#WPF学习c#wpf学习
C#WPF入门学习主线篇(二十三)——控件模板(ControlTemplate)和数据模板(DataTemplate)在WPF开发中,控件模板(ControlTemplate)和数据模板(DataTemplate)是非常重要的概念。它们允许开发者自定义控件的外观和展示数据的方式。通过使用这些模板,开发者可以创建更具视觉吸引力和用户友好的界面。本篇博客将详细介绍控件模板和数据模板的定义和应用,并通过
- 非常有科技感的wpf GroupBox 控件
StevenChen85
上位机WPF科技c#wpf
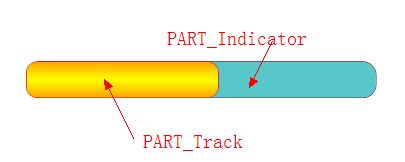
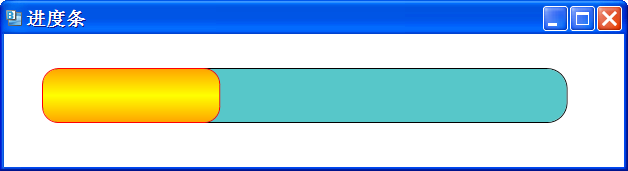
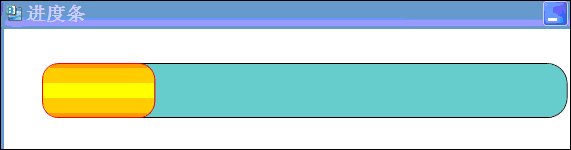
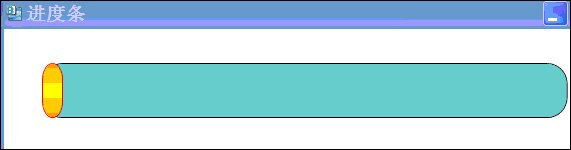
效果样式<PolylinePoints="030,01
- .net wpf混淆
佛·追命
.netwpf
混淆要求1、把exe所用到的依赖dll都合并到exe中2、使用反编译工具无法得到源代码混淆方式1、.netReactor优点:可以dll到exe中,也能防止反编译,但是要注意QuickSettings尽量勾选完毕缺点:争对WPF程序无法使用NativeEXEFile,但是Winform可以2、Confuser优点:可以防止反编译,也能防止反编译工具查看程序集名称缺点:无法把依赖的dll合并到exe
- poi java 缩进段落的方法
在ApachePOI中设置段落缩进主要通过操作XWPFParagraph对象实现,以下是常用的五种方法及示例:一、首行缩进(常用)通过setFirstLineIndent()方法设置,参数单位为缇(twips)(1英寸=1440缇)。缩进2字符通常需400-600缇(约0.28-0.42英寸)。代码示例:javaCopyCodeXWPFParagraphparagraph=document.
- C# WPF一个控件绑定另外一个控件的值
音尘啊
c#开发语言后端
Path=想要取的元素(控件)的值ElementName=元素(控件)的名称(x:Name)
- 43.Textbox的数据绑定 C#例子 WPF例子
军训猫猫头
c#wpfjava
固定最简步骤,包括XAML:题头里引入命名空间标题下面引入类box和block绑定属性C#:通知的类,及对应固定的任务引入字段引入属性属性双触发,其中一个更新block的属性block=>指向box的属性从Textbox这行看binding是绑定的意思,后面的inputtext是类里的一个属性意思就是它的文本和这个属性绑定了updatesourcetrigger是一个触发,后面等号后的内容是不同的
- WPF 之 exe 单文件打包工具:LibZ
外来物种
桌面软件WPFC#
▪前言在VS开发过程中我们需要不断的编译软件并进行测试,同时VS会自动在项目跟目录的\bin\Debug文件夹里生成一系列文件(包括程序执行的主exe文件)。对于简单WPF程序,我们通常可以直接拷贝[ProjectSub]\bin\Debug下程序主exe文件就可以到其他机子使用了,当然前提是机子要已经装了对应的.NetFormework版本库但是有时候我们会在项目引入其他第三方库(非.Net框架
- WPF实现一个播放音乐和视频的应用
code_shenbing
WPFwpf音视频C#
一、项目准备创建WPF项目在VisualStudio中新建WPFApp(.NETFramework)项目命名为"MediaPlayerApp"添加必要的NuGet包Install-PackageMicrosoft.WindowsAPICodePack-ShellInstall-PackageTagLibSharp二、界面设计1.主窗口XAML(MainWindow.xaml)三、代码实现1.主窗口
- wpf打包一个独立的库
null_null999
windows
https://www.google.com/search?q=wpf+%E6%89%93%E5%8C%85%E4%B8%80%E4%B8%AA%E7%8B%AC%E7%AB%8B%E5%BA%93&newwindow=1&sca_esv=32f9ae821a1b1a5d&sxsrf=AE3TifNo_KqCzke3ZkSz6zdxZGXDQv6lWA%3A1751356705342&ei=IZV
- WPF学习笔记(3):ListView根据内容自动调整列宽
weixin_30709061
WPF学习笔记(3):ListView根据内容自动调整列宽原文:WPF学习笔记(3):ListView根据内容自动调整列宽DataGrid中,只要不设置DataGrid的宽度和列宽度,或者将宽度设置为Auto,那么表格就会根据内容自动调整宽度,以显示所有内容。但如果是ListView,按以上方法设置,却达不到列宽自动调整的效果,列宽在控件第一次加载的时候已经确定,之后不会随着某列数据长度的增加和减
- wpf 学习笔记
1.同时加载两个窗体先添加一个子窗体,然后再app.xaml.cs里重写OnStartup方法//app.xaml.csusingSystem.Configuration;usingSystem.Data;usingSystem.Windows;namespaceWpfApp1{//////InteractionlogicforApp.xaml///publicpartialclassApp:Ap
- C#WPF的Style 中触发器Trigger详解
未来无限
C#WPF程序设计wpf模板styleTriggerC#触发器
本文详解C#WPF的Style中触发器Trigger目录触发器概念基本Trigger多条件触发器MultiTrigger数据触发器DataTrigger多数据条件触发的MultiDataTrigger事件触发器EventTrigger触发器概念即当某些条件满足时会触发一个行为(比如某些值的变化或动画的发生等)。触发器比较像事件。事件一般是由用户操作触发的,而触发器除了有事件触发型的EventTri
- WPF学习笔记(17)样式Style
三千道应用题
WPF学习笔记wpf
样式Style1.概述2Style详解3.Setter详解4Style用法5.EventSetter详解6EventSetterStyle用法总结1.概述样式(Style类)用于给控件定义外观,样式包含一个或多个Setter对象的集合,每个Setter由Property和Value组成。样式也是一种资源,可以像引用任何其他资源一样对其进行引用。官方文档:https://learn.microsof
- WPF学习笔记(18)触发器Trigger
触发器1.概述2.详解2.1.Trigger用法2.2.MultiTrigger用法2.3.DataTrigger用法2.4.EventTrigger用法总结1.概述官方文档:https://learn.microsoft.com/zh-cn/dotnet/api/system.windows.trigger?view=netframework-4.82.详解在Style中可以指定触发器类型,触发
- WPF两种绑定方式的分析
zzyzxb
WPFwpf
一、两种绑定方式的分析你提供的代码展示了两种不同的属性绑定实现方式:传统的CLR属性配合INotifyPropertyChanged接口,以及WPF依赖属性(DependencyProperty)系统。相同点目的相同:两种方式都是为了实现属性值变化时通知UI更新数据绑定支持:都可以用于WPF/Silverlight/Xamarin等支持数据绑定的UI框架基本功能:都能实现单向绑定和双向绑定的基本功
- WPF中Style和Template异同
zzyzxb
WPFwpf
在WPF(WindowsPresentationFoundation)中,Style和Template是两个核心概念,用于控制UI元素的外观和行为,但它们的职责和使用场景有明显区别。以下是详细分析:一、基本概念1.Style(样式)定义:Style是一组属性值的集合,用于统一设置控件的外观和行为属性(如颜色、字体、边距等)。作用:简化重复属性设置,提高代码复用性。示例:2.Template(模板)
- WPF中依赖属性和附加属性
zzyzxb
WPFwpf
依赖属性(DependencyProperty)依赖属性是WPF中的一种特殊属性,它的实现依赖于DependencyObject类提供的基础设施。与普通的.NET属性不同,依赖属性的值可以通过多种方式确定,包括继承、样式、数据绑定和动画等。主要特点:值的多重来源:依赖属性的值可以来自于多种优先级不同的源,如本地值、样式、模板等。内存效率:依赖属性只有在值被显式设置时才会占用内存空间,否则使用元数据
- Excel数据匹配合并工具
摆渡搜不到你
excel
Excel数据匹配合并工具一个功能强大的WPF应用程序,专门用于合并和匹配Excel文件中的数据。该工具支持多工作表处理、灵活的字段映射、数据筛选和配置管理等功能。主要功能文件管理多格式支持:支持.xlsx和.xls格式的Excel文件密码保护:支持加载带密码保护的Excel文件拖拽操作:支持文件拖拽到指定区域快速加载实时预览:文件加载后实时显示工作表和数据预览工作表处理多工作表选择:支持同时选择
- C# WPF + Helix Toolkit 实战:用两种方式打造“六面异色立方体”
凌霜残雪
WPF+3D数字孪生实战wpf3d材质数字孪生
引言在3D图形开发中,给立方体的每个面设置不同颜色是一个非常经典且实用的小项目。它不仅帮助我们理解3D网格构造、材质绑定和光照渲染的基本原理,还为我们后续学习更复杂的模型操作打下基础。在这篇博客中,我们将使用HelixToolkit(WPFSharpDX版本),通过两种方法来实现一个“六面异色立方体”,并详细分析它们的优缺点与适用场景。效果演示方法一:自动解析网格——CreateColoredBo
- Emgu-WPF 激光雷达研究-绘制雷达图
DuelCode
WPFc#Emgu激光雷达雷达图
硬件:HokuyoURG04LX环境:VS2017-win10-64Emgu_3.2.0.2682语言:C#WPF数据解析参考:https://sourceforge.net/p/urgnetwork/wiki/Home/https://github.com/bqhdev/urg04lx_data_decoderhttp://sourceforge.net/projects/urgnetwork/
- WPF 常用布局控件的基础使用
Dr.多喝热水
WPFwpf
WPF常用布局控件在WPF中,布局控件(也叫布局容器)负责安排子元素(比如按钮、文本框等)的摆放位置。1.Grid(网格布局)Grid是最常用的布局控件,它把空间划分成行和列,可以让子元素按照表格方式排列。示例:说明:RowDefinitions和ColumnDefinitions分别定义了行和列。Height="Auto"表示高度根据内容自动调整。Height="*"表示分配剩余空间。2*表示是
- WPF学习笔记(6)——WPF+Stylet+MVVM:ListBox添加项、获取所选项、删除项、删除所选项
billy_gisboy
#WPF/MVVMwpfmvvmc#
功能描述使用Stylet框架,对WPF进行MVVM模式下的开发。不在xaml.cs中写业务逻辑,业务逻辑均在VM中,且业务逻辑只针对属性,不涉及ListBox控件。实现功能:(1)ListBox添加一个项,项具有图片、信息(2)展示一个所选项的信息(3)删除一个项(4)删除所选项实现效果首先创建学生类namespaceStyletTest.Model{publicclassStudent{////
- WPF学习笔记(8)数据绑定方向与INotifyPropertyChanged
三千道应用题
WPF学习笔记wpf
数据绑定方向与INotifyPropertyChanged一、数据绑定方向1.OneWayToSource2.OneWay3.TwoWay二、INotifyPropertyChanged总结一、数据绑定方向Binding类的Mode属性可以指定数据绑定的方向:官方文档:https://learn.microsoft.com/zh-cn/dotnet/api/system.windows.data.
- WPF中获取主窗体
周杰伦fans
ai学习参考WPF笔记学习C#的笔记wpf
在WPF的MVVM模式中,通常不直接引用主窗体(MainWindow),而是通过依赖注入、事件聚合器或命令参数传递等方式实现逻辑解耦。以下是几种推荐方法:方法1:依赖注入(推荐)在ViewModel中定义一个接口,通过构造函数注入主窗体服务。步骤:定义接口(可选):publicinterfaceIMainWindowService{voidShowMessage(stringmessage);}在
- WPF 几种绑定 (笔记)
菜长江
wpf
资源与绑定DataContext(绑定到我们定义的属性)xmlns:local="clr-namespace:模板"以上仅仅是代表放了一个"ViewModel字典"完整引用是"模板\MyViewModel\SharedViewModel"然后并没有去使用它然后要想使用它就得通过指定"Source="{StaticResourceSharedViewModel}"这样就表示Grid绑定上下文对象是我
- WPF 命名空间
limonero
windowwpf
1、项目默认创建之后会有一个本地的命名空间引入xmlns:local="clr-namespace:studywpf"2、引入命名空间的格式:xmlns:前缀="clr-namespace:命名空间"3、本地使用local前缀、如果使用系统的则使用sys前缀。引入示例之后就可以使用命名空间内的类创建对象和控件等等4、基本引入示例:10/11/201310/11/2013上例中:引入sys前缀的da
- C#WPF的XAML命名空间和命名空间映射详解
未来无限
C#WPF程序设计c#wpf命名空间命名空间映射XAML
本文详解C#WPF的XAML命名空间和命名空间映射。目录XAML命名空间定义实例演示命名空间说明XAML命名空间定义XAML命名空间实际上是XML命名空间概念的扩展。指定XAML命名空间的方法依赖于XML命名空间语法、将URI用作命名空间标识符以及使用前缀提供从相同标记源引用多个命名空间等约定。XML命名空间的XAML定义增添的主要概念是,XAML命名空间表示标记用法唯一性范围,还影响标记实体可如
- Wpf之命名空间!
weixin_44710358
Wpfwpfc#开发语言
文章目录前言一、命名空间二、命名空间讲解总结前言Wpf之命名空间!一、命名空间我们的程序中有许多的命名空间,例如一个程序中有Window类–Window类可能是指System.Windows.Window类,也可能是指位于第三方组件中的Window类,或您自己在应用程序中定义的Window类等。为了弄清你实际使用的是哪个类,XAML解析器会检查应用于元素的XML名称空间。二、命名空间讲解第一行代码
- C# WPF自定义窗口
XMJ2002
wpf
C#WPF自定义窗口书接上文,我们已经实现了如何利用百度智能云实现文字OCR功能,WPF制作文字OCR软件(一):本地图片OCR识别,最后整体的效果是要呈现在一个窗口上的,而WPF的默认窗口并不能符合我们的需求,能够自己定义的内容少,所以这篇文章将介绍如何自定义窗口。整体实现效果如下:一、自定义标题栏首先需要在窗口定义的时候加上WindowStyle="None"AllowsTransparenc
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方