微信小程序极简入门(三)--豆瓣电影小程序实现页首splash和内容横向滑动
一 实现页面顶部的splash效果
上一节使用了swiper组件实现了全屏的splash效果,本节将再次使用这个组件实现页面顶部的splash效果。
1.打开目录树pages/douban/index.wxml,修改代码为:
<swiper style="height: 450rpx" indicator-dots autoplay="true" interval="5000" duration="1000">
<swiper-item wx:for="{{ boards[0].movies }}" wx:key="{{ item.id }}" >
<navigator hover-class="none">
<image style="height:450rpx;width:750rpx" src="{{item.images.large}}" mode="aspectFill"/>
navigator>
swiper-item>
swiper>此次设置height为450rpx,rpx是小程序开发中实现屏幕自适应UI的长度单位。在页面设计上,微信小程序规定屏幕的宽恒为750rpx,iphone6屏幕的宽度为375像素,换算成小程序就是1像素=2rpx,同理其它型号手机1rpx所代表的宽度将视屛宽而定。
2.目录树中打开pages/douban/index.js,修改data声明为:
/**
* 页面的初始数据
*/
data: {
boards:[{key:'in_theaters'},{key:'comming-soon'},{key:'top2'}]
},其中in_theaters ,coming_soon,top2是豆瓣api需要用到的参数
3.批量调用接口
在页面pages/douban/index.wxml中需要调用pages/douban/index.js的逻辑代码来渲染视图,而index.js需要调用豆瓣接口三次拉取三个不同的榜单数据。全部拉取完成之后,再调用setData方法渲染页面。在pages/douban/index.js添加一个retrieveData函数:
retrieveData() {
let app = getApp()
var promises = this.data.boards.map(function (board) {
return app.request(`https://api.douban.com/v2/movie/${board.key}?start=0&count=10`)
.then(function (d) {
if (!d) return board
board.title = d.title
board.movies = d.subjects
return board
}).catch(err => console.log(err))
})
return app.promise.all(promises).then(boards => {
console.log(boards)
if (!boards || !boards.length) return
this.setData({ boards: boards, loading: false })
})
},这个函数主要完成如下两件事情:
~依据参数不同,从豆瓣api拉取三次列表
~三次拉取全部完成后,调用setData设置数据通知页面渲染
4.在index.js 的onLoad函数中增加对retrieveData的调用,代码如下:
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(100)
wx.getStorage({
key: 'has_shown_splash',
success: res => {
this.retrieveData()
},
fail: err => {
wx.redirectTo({
url: '/pages/douban/splash',
})
}
})
}
})success是接口wx.getStorage异步调用成功后的函数。如果是首次进入小程序,没有找到缓存,则进入pages/douban/splash;反之调用retrieveData函数,批量拉取豆瓣函数。
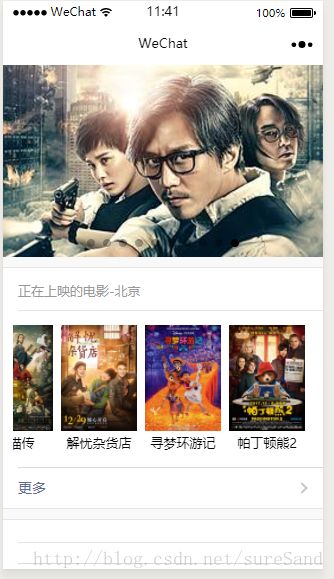
5.启动模拟器,查看效果图吧
二 实现横向滑动列表
1.还是打开目录树的pages/douban/index.wxml文件,添加代码后如下:
<swiper style="height: 450rpx" indicator-dots autoplay="true" interval="5000" duration="1000">
<swiper-item wx:for="{{ boards[0].movies }}" wx:key="{{ item.id }}" >
<navigator hover-class="none">
<image style="height:450rpx;width:750rpx" src="{{item.images.large}}" mode="aspectFill"/>
navigator>
swiper-item>
swiper>
<view wx:for="{{ boards }}" wx:key="{{ item.key }}" class="weui-panel weui-panel_access">
<view class="weui-panel__hd">
{{ item.title }}
view>
<view class="weui-panel__bd">
<view style="padding:10px" class="weui-media-box weui-media-box_appmsg" hover-class="weui-cell_active">
<scroll-view scroll-x>
<view style="display:flex;">
<navigator wx:for="{{ item.movies }}" wx:key="{{ item.id }}">
<view style="display:flex;flex-direction:column;width:180rpx;margin:10rpx;">
<image style="width:180rpx;height:250rpx;" src="{{ item.images.large }}" mode="aspectFill" />
<text style="text-align:center;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;font-size:13px;padding-top:5rpx;">{{ item.title }}text>
view>
navigator>
view>
scroll-view>
view>
view>
<view class="weui-panel__ft">
<navigator class="weui-cell weui-cell_access weui-cell_link">
<view class="weui-cell__bd">更多view>
<view class="weui-cell__ft weui-cell__ft_in-access">view>
navigator>
view>
view>第二段是我们新添加的代码,其中scroll组件用于展示一个可滚动区域,scroll-x属性代表横向滚动。
若要实现横向滚动,则容器内容必须超过屏幕宽度,在子视图view中,设置display样式为flex,flex为弹性布局,设置此属性,即view内容可以向右无限扩展。
we:for 用于将数组渲染在视图上,数组有几行便渲染几行。
在上面的wxml代码中,横向列表的渲染是通过嵌套渲染来实现的。被循环数组当前项的默认变量名是item,在被嵌套的wx:for里,子item会覆盖父item。
第一个item指的是数组boards的子项,第二个及后面的item指的是boards.movies的子项。
2.引用样式
打开目录树app.wxss文件,在顶端添加如下代码:
@import ‘sim.js/weui/weui.wxss
这里的@import是css引用另一个样式文件的语法,它与wxml中使用的import并不相同。
至此,页面顶部的splash效果和下方的横向滑动功能就完成了,点击模拟器查看效果图:
github地址:
https://github.com/lightTrace/xiaochengxu/tree/master/douban-v2