React-Native- 状态栏组件(StatusBar)的使用详解
React Native - 状态栏组件(StatusBar)的使用详解
一、StatusBar组件介绍
- StatusBar 是手机顶部的状态条。
- StatusBar 是 React Native 0.20 起新增的跨平台组件,它可以用来设置并动态改变设备的状态栏显示特性。
- React-Native项目可以同时加载多个 StatusBar 组件,这些 StatusBar 组件的属性可以按照加载的顺序进行合并。一种常见的用法就是:我们可以在使用 Navigator 的时候,针对不同的路由页面设置特殊的状态栏样式。
虽然 StatusBar 是跨平台组件,但其中有些属性是通用的,而有些则是 iOS 或 Android 独有的。所以我们开发时要做好适配。
二、属性总述
2.1 API
有些场景并不适合使用组件,因此StatusBar也暴露了一个静态API。然而不推荐大家同时通过静态API和组件来定义相同的属性,因为静态API定义的属性值在后续的渲染中会被组件中定义的值所覆盖。
2.2 常量
currentHeight (仅限Android)状态栏的当前高度。
2.3 查看Props
animated
barStyle
hidden
backgroundColor
translucent
networkActivityIndicatorVisible
showHideTransition
2.4查看方法
setHidden
setBarStyle
setNetworkActivityIndicatorVisible
setBackgroundColor
setTranslucent
查看类型定义
StatusBarStyle
StatusBarAnimation
三、通用属性介绍
1.animated
(1)设置当状态栏的状态发生变化时,是否需要加入动画。
(2)动画支持 backgroundColor、barStyle 和 hidden 属性的变化。
2.hidden
设置状态栏是否隐藏。下面左图为状态栏默认样式,右图为将状态栏隐藏。


下面是具体代码:
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
StatusBar
} from 'react-native';
//默认应用的容器组件
class App extends Component {
//渲染
render() {
return (
);
}
}
//样式定义
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor:'#1FB9FF'
},
});
AppRegistry.registerComponent('LoveYouDeeply', () => App);
3.barStyle
用于设置状态栏文字的颜色,其值是枚举类型enum(‘default’, ‘light-content’, ‘dark-content’):
default:黑色文字(默认)
light-content:白色文字
dark-content: 暗色文字
下面代码我们将状态栏的文字颜色改成白色。
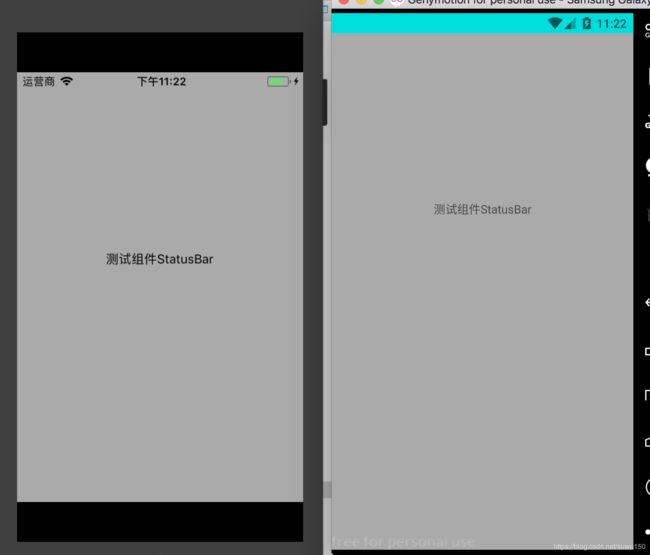
显示效果如下图所示,其中左边是barStyle="dark-content"在ios中的显示效果,右边是在android中的显示效果(同时在这里可以看时,backgroundColor属性只针对android有效):

四、仅支持iOS的属性
1.networkActivityIndicatorVisible
设定网络活动指示器(就是那个正在加载中图标)是否显示在状态栏。
如下图所示,在左边图片中显示第三项就是该效果

2. showHideTransition
通过 hidden 属性来显示或隐藏状态栏时所使用的动画效果,有两种选择:fade(默认值)、slide
五、仅支持Android的属性
1.backgroundColor
Android 设备上状态栏的背景颜色
2.translucent
设置状态栏是否为透明。
当状态栏的值为 true 的时候,应用将会在状态栏下面进行绘制显示。这样在 Android 平台上面就是沉浸式的效果,可以达到 Android 和 iOS 应用显示效果的一致性。
该值常常同配置半透明效果的状态栏颜色一起使用。
3.StatusBar.currentHeight常量
React Native 在 Android 平台为 StatusBar 组件提供了一个静态常量 currentHeight,我们可以通过读取这个常量来得到 Android 手机状态栏的高度。
注意:currentHeight 不是一个属性,我们直接访问 StatusBar.currentHeight 就可以了。
六、StatusBar中方法的使用
1.setHidden()
控制显示/隐藏状态栏,能够传递动画方式
static setHidden(hidden: boolean, [animation]: StatusBarAnimation)
2.setBarStyle()
通过方式设置状态栏的样式
static setBarStyle(style: StatusBarStyle, [animated]: boolean)
参数:
StatusBarStyle是要设置的状态栏样式,animated属性决定是否启用过渡动画
3.setNetworkActivityIndicatorVisible()
显示/隐藏网络活动指示器
static setNetworkActivityIndicatorVisible(visible: boolean)
参数:
visible是否显示网络活动指示器
4.setBackgroundColor()
设置状态栏的背景色(仅限于android系统)
static setBackgroundColor(color: string, [animated]: boolean)
参数:
color需要设置的背景色,animated是否启用过渡动画
5.setTranslucent()
指定状态栏是否透明。设置为true时,应用会在状态栏之下绘制(即所谓“沉浸式”——被状态栏遮住一部分)。常和带有半透明背景色的状态栏搭配使用。(仅适用android系统)
static setTranslucent(translucent: boolean)
参数:
translucent 指定是否透明状态
七、不同平台下状态栏的处理
在使用的时候,可以在项目开始的地方也就是容器组件出进行设置,在使用Modal的地方可能需要根据Modal的背景色重新设置状态栏的颜色,针对不同的系统有以下建议
1.Android 手机状态栏
(1)当状态栏呈现在 Andorid 手机屏幕顶部时,它会占用顶部这个空间,我们只能使用剩下的屏幕空间。也就是说如果从第 0 行开始放置组件时,组件会紧贴着状态栏的下边沿显示。
(2)要想知道实际可用的屏幕高度,可以通过手机屏幕的高度减去状态栏高度得到。
2.iOS 手机状态栏
(1)在 iOS 平台上,取得的屏幕高度就是实际可使用的高度。
(2)如果从第 0 行开始排列组件时,组件会紧贴着手机屏幕的最上沿显示。如果状态栏没有被隐藏,它将覆盖在第 0 行组件的上方。
(3)如果不想设置状态栏隐藏,则应当空出状态栏的显示区域。但可以为这个区域设置背景色,以使整个界面风格统一。
参考文档:原生兼容方案