wxWidgets初学者导引(5)——用wxSmith进行可视化设计
2 下载、安装wxWidgets
3 wxWidgets应用程序初体验
4 wxWidgets学习资料及利用方法指导
5 用wxSmith进行可视化设计
附:学习材料清单
5 用wxSmith进行可视化设计
按照第4章的要求看过了相关的书籍,应该具备了通过直接写代码的方式界面程序的能力。而在实际的工程开发中,做界面的工作常通过可视化的操作完成。wxSmith就是这样一个支持wxWidgets快速开发的一个工具,专门用来做界面。
wxSmith已经是Code::Blocks的一个标准配置,在Code::Blocks菜单中可以看到这一项。
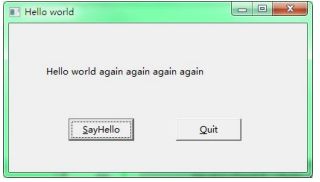
这一章,我们将从做一个应用程序开始。应用程序的窗口中有两个按钮,按SayHello按钮,屏幕上会出现“Hello World”,按Quit按钮,程序将结束。
5.1 用wxSmith创建应用程序的外观
创建一个空项目,名称为plain。选择菜单wxSmith -> Add wxFrame,将要建立的Frame命名为plainFrame。
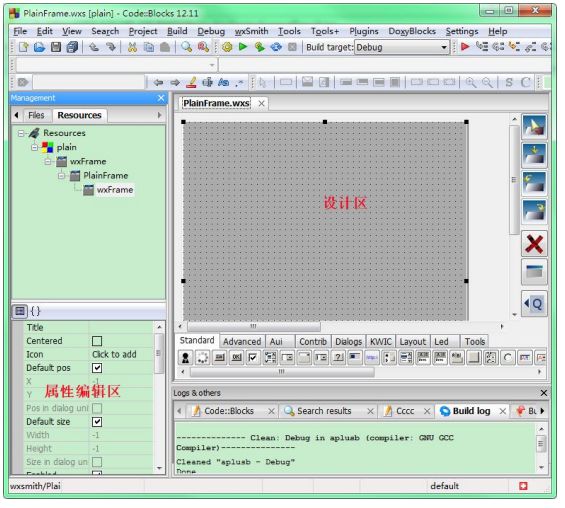
在左侧的Management窗口中,显示Resources页签,我们看到的界面如下图所示:
窗口中由许多小点构成的部分,就是将来应用程序的界面部分,我们称之为“设计区”。
在整个窗口的左下方,是“属性/事件”窗口,被称为“属性编辑区”在其中可以设置属性,以及加入响应“OnClick”之类事件的代码。点击靠左的显示和设置“属性”,而右边的显示和设置“事件”(现在动手试一下)。
现在只看到整个Frame的属性和事件,我们做些修改。
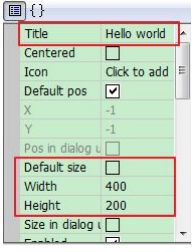
例如,将Default size属性后面的“√”取消掉,将随后的Width和Height分别设置为400和200。再将用来设置窗口标题栏的title属性改变为“Hello world”,如下图所示:
点击设计区右方的show preview图标,可以看到当前设置好的窗口,可见所做设置起了作用。如下图:
在设计区下方,有一排小按钮,用于向窗口中插入“控件”,如下图,用鼠标在其上滑过,可以看到其名称,如wxBitmapButton、wxPanel、wxStaticText、wxButton等。
可见,wxSmith提供了相当丰富的控件。
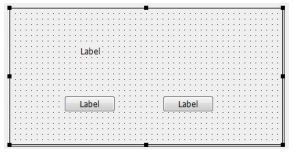
下面,向你的窗口中加入四个控件,分别是:1个wxPanel,1个wxStaticText,2个wxButton。加入时,在控件栏中点击控件,然后,到窗口中的合适位置再点一下,控件即被加入。调整其位置,使看起来如下图所示:
逐个选择加入的控件,在“属性编辑区”观察并改变其中的部分属性:
- 静态文本框:其Identifier属性是ID_STATICTEXT1,将其Label属性中的值删除。
- 按钮1:其Identifier属性是ID_BUTTON1,将其Label属性中的值改为&SayHello。
- 按钮2:其Identifier属性是ID_BUTTON2,将其Label属性中的值改为&Quit。
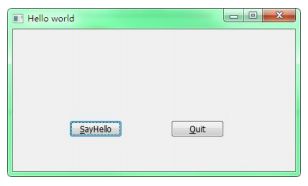
再点击设计区右方的show preview图标,观察设计好的窗口,如下所示:
5.2 为控件加入事件处理程序
应用程序中,需要为按钮设置OnClick事件,决定事件发生时要做的“动作”,也即要定义事件响应函数。
做法是,选中Quit按钮,在“属性编辑区”点击靠右边的按钮设置“事件”。下图是初时的状态,--None--标示着现在还没有事件代码:
点击右边的向下三角,选择“--Add new handler--”,系统自动定义了一个函数体为空的函数:
void PlainFrame::OnButton2Click(wxCommandEvent& event)
{
}现在需要做的,是加入退出程序需要的语句。加入后函数是:
void PlainFrame::OnButton2Click(wxCommandEvent& event)
{
Close(true);
}void PlainFrame::OnButton1Click(wxCommandEvent& event)
{
if(StaticText1->GetLabel().Contains(wxT("world")))
StaticText1->SetLabel(StaticText1->GetLabel() + wxT(" again"));
else
StaticText1->SetLabel(wxT("Hello world"));
}在整个应用程序的开发工作即将结束之际,我们可以完整观察一下已经开发出的程序。
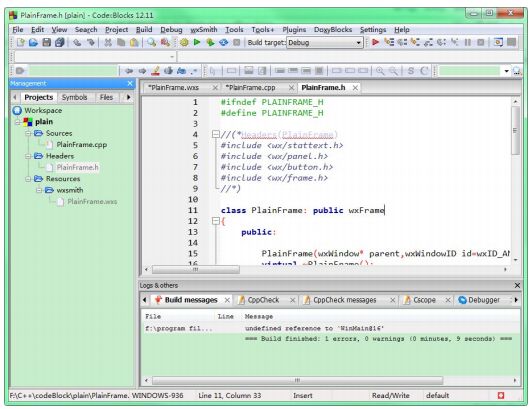
在Code::Blocks左侧的Management窗口中,选择Projects页签,打开项目的Sources,即源程序部分的PlainFrame.cpp,以及Headers部分的PlainFrame.h,可以看到的程序的全貌,如上图所示。
原来,前面利用wxSmith的所有设计,其结果都转变为了在前几章在看的代码。
wxSmith利用可视化的界面,是在为我们自动生成程序!
这时候编译程序,如果有错误,参考3.1.2小节的处理方式,修改程序或配置环境。
最后,应该只有一个错误:undefined reference to `WinMain@16'。
注意到此时的程序,只是定义了窗口类,还缺少整个程序的主控部分。仿照在《wxWidgets tutorial》中见过的无数例子,在项目中加入下面的两个文件:
main.h
#include
class MyApp : public wxApp
{
public:
virtual bool OnInit();
}; main.cpp
#include "main.h"
#include "PlainFrame.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
PlainFrame *plainFrame = new PlainFrame(NULL);
plainFrame->Show(true);
return true;
}此时,可以让让运行程序了。下面是程序运行期间的一个截图:
5.3 写代码与拖控件
用wxSmith可以帮助程序员用可见的方式快速地做出应用程序的界面。一个问题是:p 这种“自动化”的手段,是不是让第4章辛苦看书手写代码所花的功夫白费了?
这个观点有些道理。有些业内人士描述他们的工作,就是拖控件。这种话,C++程序员说得少一些。用的开发工具越高级,越要这样说。
拖控件,也有水平高低,不必妄自菲薄。而确实,系统开发能力和水平,更多是在拖控件的背后。
第4章辛苦看书手写代码,是掌握wxWidgets构架的必要,是探知其根源的途径。优秀程序员要上得了厅堂(直接写代码),也下得了厨房(拖控件),哪样方便哪样来。以至于,拖控件解决不了的,就直接写代码完成。
能拖控件的人多,能写代码的人相对少。看第5章,不必等到第4章的功夫完全具备再说,而读完、练完了第5章,第4章一定要回头再好好看。
有了写代码能力的支撑,拖得一手好控件也有了保证。前面的Hello world只是一个开端,还有很多复杂的,也是构成良好交互功能的控件等着你拖好、用好。
5.4 深入wxSmith学习的建议
在http://wiki.codeblocks.org/index.php?title=WxSmith_tutorials 中提供了9个教程,英文版的。跟着做下去,会明白更多。用中学英语,很划算的一件事情。
附件中的“WxSmith_tutorials.pdf”文档是这9个教程早期的一个版本,可以离线读这个教程。
可以自拟些小题目开发一下,逐渐就能过渡到开发项目。
抛砖引玉,给几个小题目:
(1)设计GUI程序,计算a+b=?,参考界面如下,在前两个文本框中输入a和b,点击“计算”按钮后,在第3个文本框中出a+b的结果。
(2)用三个文本框输入一元二次方程的三个系数,解出方程的根。可以定义一个一元二次方程类来解决有关的计算问题。
(3)不再写了,计算器、记事本、画图板,适合的题目,多的是了。学会拟小题目,这也是课外自主学习能找到的感觉。
================= 迂者 贺利坚 CSDN博客专栏================= |== IT学子成长指导专栏 专栏文章的分类目录(不定期更新) ==| |== C++ 课堂在线专栏 贺利坚课程教学链接(分课程年级) ==| |== 我写的书——《逆袭大学——传给IT学子的正能量》 ==| ===== 为IT菜鸟起飞铺跑道,和学生一起享受快乐和激情的大学 ===== |