slice,split,splice的区别与用法
1、slice:截取数组,返回截取到的新数组,不改变原有数组
arr.slice(start,end);
start:必需,从原数组的start位置开始截取(包括下标为start的元素)。start-为负数,表示从尾部开始截取。如-1表示最后一个元素,-2表示倒数第二个元素
end:可选,截取到的指定位置(不包括下标为end的元素)。没有指定,则截取到最后一个元素。end要大于start,否则截取不到元素
规则:
A、只传一个参数时,且是负数,且绝对值小于length,该负数会和length相加在截取
var a = [1,2,3,4];
var b = a.slice(-1); //b = [4] a = [1,2,3,4]B、只传一个参数,且是负数,且绝对值大于大于等于length,则截取整个数组
var a = [1,2,3,4];
var b = a.slice(-4); //b = [1,2,3,4] a = [1,2,3,4]C、只传一个参数,且是正数,且大于等于length,则返回空数组
var a = [1,2,3,4];
var b = a.slice(4); //b = [] a = [1,2,3,4]D、只传一个参数,且是正数,小于length,从该参数的下标截取一直都数组尾
var a = [1,2,3,4];
var b = a.slice(1); //b = [2,3,4] a = [1,2,3,4]E、传入两个参数,有负数(不管先后顺序,但结果必须保证第一个参数小于第二个参数才会截取到数值),负数先和length相加在截取
var a = [1,2,3,4];
var b = a.slice(1,-1); //b = [2,3] a = [1,2,3,4]
var a = [1,2,3,4];
var b = a.slice(-2,3);
console.log(b) //[3]
var a = [1,2,3,4];
var b = a.slice(-2,-1);
console.log(b) //[3]
var a = [1,2,3,4];
var b = a.slice(-2,-3);
console.log(b) //[]2、splice:从数组中添加、删除元素,改变原有数组,返回被删除的元素
删除元素
添加元素
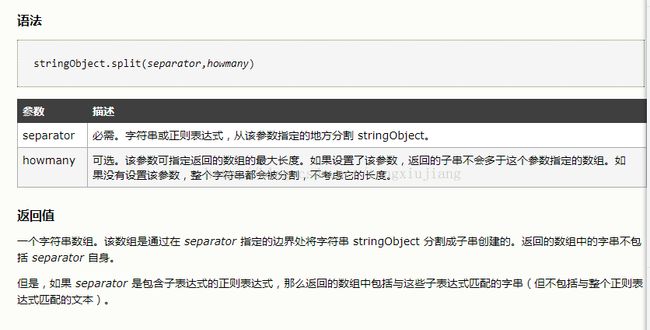
3、split()用于把一个字符串切割为字符串数组,返回新的字符串数组,每个变量用”,“分隔,源字符串不改变
stringObject.split(seperator,howmany)
示例
1、按照不同方式分割字符串
var str = ''how are?;
console.log(str.split('')); //h,o,w,a,r,e,? ( seperator = '',则把每个字符都分割)
console.log(str.split(' '));//how,are?
console.log(str.split(' ',1));//how