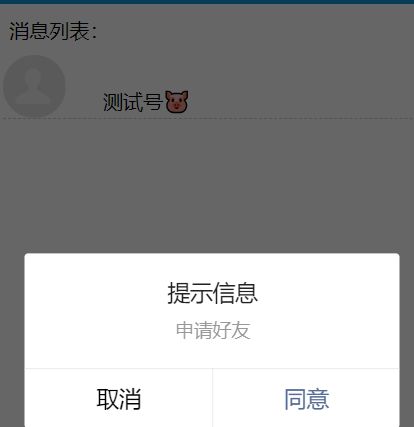
前期回顾:我们给每个用户的数据库都添加了一个friendList字段这个是一个数组的字段,用来保存他的好友的id,然后通过点击消息列表中的
昵称,就可以添加这个好友了,然后点击添加好友之后,就会把这个消息删掉,在数据库中申请人和被申请人都会看到对方的id出现在自己的friendList字段里面的
也就是构成了一个相互的好友关系了
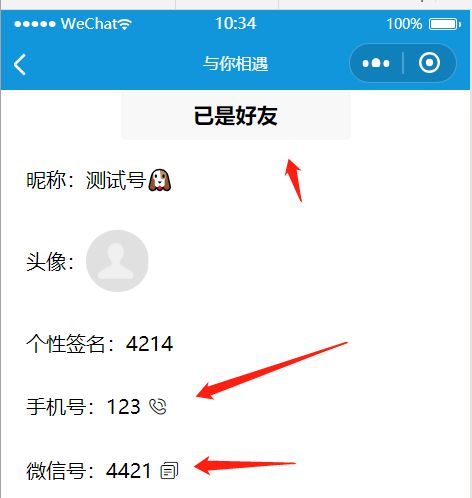
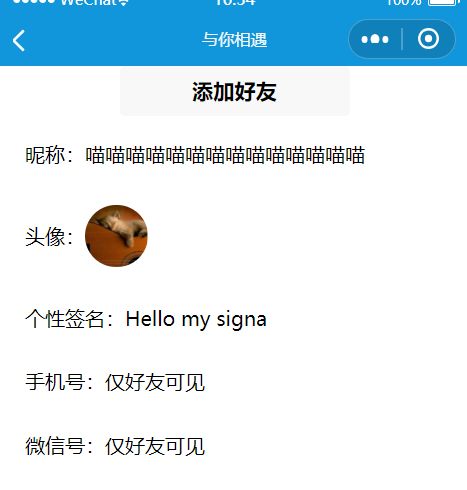
下面就是根据好友的关系,我们来设置其他的东西, 比如我和你是好友的话,在好友的详情页里面噢可以看到你设置的手机号和微信号,但是看不到最上面的添加好友的按钮了,反之,不是好友的话就相反了,
就可以直接在 详情页 detail中操作了
我们开始的时候就在detail.js文件里面定义了一个 isFriend 字段了,用来判断他们之间是不是好友关系,然后在wxml中在微信号和手机号中也做一下这样的判断,用来表示显示还是不显示
<text>手机号:text> <block wx:if="{{ isFriend }}"> <text class="detail-phoneNumber">{{ detail.phoneNumber }} text> <call-phone phoneNumber="{{ detail.phoneNumber }}" /> block> <text wx:else>仅好友可见text>
就可以通过这样,添加了好友就可以看到微信号和手机号了,没添加的话,显示的就是“仅好友可见"
纠正一下之前的一个错误:
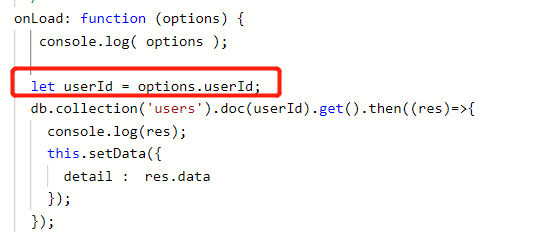
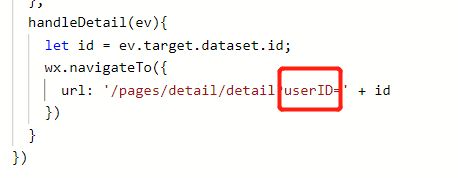
就是从消息message页面点击查看用户的详情页的恶化,在detail.js onload里面的options打印出来的话,里面的参数是userId,但是从主页index点进用户的详情页的话打印出来的options是userID,也就是报错为是因为
因为两个情况分别是 userID 和userId,所以就是主页index和message页传给详情页detail的参数名是不同的,所以在检查的时候就发现
写错了,要改成userId才行的,就可以在主页index中访问详情页也可以在消息message中查看详情页了
接着来:
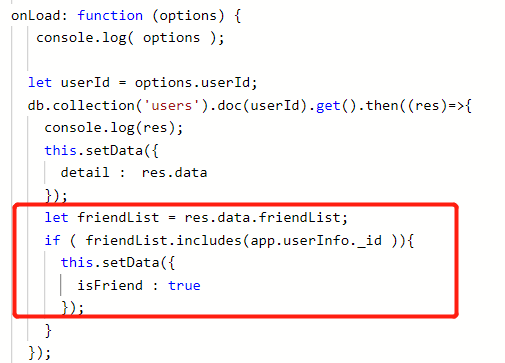
在detail.js文件中在onload里面的话,也就是一进去就判断用户是不是和这个人是好友的关系,因为从外面传进来的我们在里面获取了用户的数据库,
用res.data表示了,里面也包括了friendList的,商业我们就可以用数组的includes方法来看我们用户的id在不在这个数组里面即可了
效果图:
优化一下,下面的手机号和微信号假如用户没写的话,还是会看到后面的两个图标的,优化的话就是只有微信号和手机号是存在的时才会显示分别的图标的
接下来就是队,个人中心-》个人主页中进行处理,目前点进去的话会报错,并且还是空白的状态的:
这个就是跳转到detail中的,但是要带上本身用户的id:
<navigator url="{{ '../detail/detail?userId=' + id }}" open-type="navigate"> <view class="user-list-item"> <text>个人主页text> <text class="iconfont iconyoujiantou">text> view> navigator>
这里的id,我们在user.js设置一下变量,然后在下面的函数中,就队这个id进行赋值就可以了
得到的效果:(就好像是一个陌生人进去一下,所以还要进行优化)
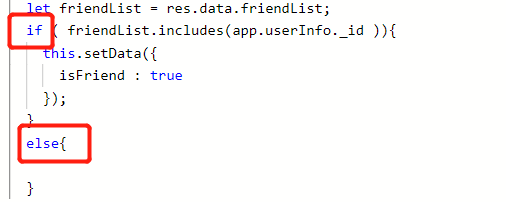
因为自己的好友列表里面还有自己的,所以在detail.js的onload函数里面的话,是不会走if里面的语句,而是会走else的语句的 ,
onLoad: function (options) { console.log( options ); let userId = options.userId; db.collection('users').doc(userId).get().then((res)=>{ console.log(res); this.setData({ detail : res.data }); let friendList = res.data.friendList; if ( friendList.includes(app.userInfo._id )){ this.setData({ isFriend : true }); } else{ this.setData({ isFriend : false },()=>{ if ( userId == app.userInfo._id){ // 当前用户看自己的详情页的时候 this.setData({ isFriend : true , isHidden : true }); } }); } }); },
所以就可以在else里面进行处理了,不仅要设置”自己就是自己的好友“还要设置把上面的按钮隐藏起来了
所以就可以在detail.js文件里面另外定义一个 isHidden 来控制上面的按钮是否会被隐藏了
<block wx:if="{{ !isHidden }}"> <button wx:if="{{ isFriend }}">已是好友button> <button wx:else bindtap="handleAddFriend">添加好友button> block>
效果图:
以上就是根据不同的好友关系(或者看自己的主页)这样看到的不同内容的渲染了
二、完成查看好友列表页面(我的页面-》查看好友列表)
---也就是把用户的好友查询出来,然后渲染到这个页面里面就可以了
还是先做布局
具体的好友列表,我们可以使用之前的编辑edituserInofo页面的布局来使用
就是这样的:
<navigator url="./name/name" open-type="navigate"> <view class="editUserInfo-list-item"> <text>修改昵称text> <text class="iconfont iconyoujiantou">text> view> navigator>
这个就可以作为一个基本结构了,wxss代码也是可以直接参考编辑页面edit的wxss
<view class="friendList"> <text>好友列表:text> <navigator url="" open-type="navigate"> <view class="friendList-item"> <view> <image src="" /> <text>昵称text> view> <text class="iconfont iconyoujiantou">text> view> navigator> view>
/* miniprogram/pages/friendList/friendList.wxss */ .friendList{margin-top: 40rpx;} .friendList-item{ /* 这里可以直接把user.wxss中的样式复印过来了 */ height: 120rpx;border-bottom:1px #b4b5b6 dashed; padding: 10rpx; display: flex;align-items: center;justify-content: space-between; } .friendList-item view{display : flex; align-items: center;} .friendList-item image{width: 100rpx;height: 100rpx;border-radius: 50%;}
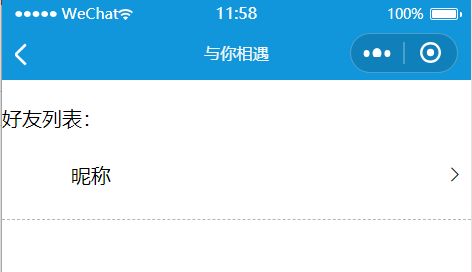
得到一个基本的布局:
最左边就是一个用户的头像了,这里还没得到,就是一个空白了
就可以开始搞逻辑的部分了,先把好友给查询出来即可了,就可以设置一个 friendList数组了,然后在onready当中给这个数组设置值了
由于我们要从自己的数据库中的friendList字段里面把我们的好友id读出来的话,这是一次查询了,然后又要带着这个查询到的好友id进行查询
得到这个id的信息的话,这也是一次查询了,也就是说要进行两次查询才可以的,但是这其实是可以优化的,没必要两次查询的
也就是我们可以直接找其他的用户下面的friendlist有没有我的id,如果有得话,说明它就是我得好友,也就可以把他得信息给打印出来了,这个
过程我们就只用队数据库查询一次就行了,把满足得用户都找出来,放在一个数组里面,就是我们想要得到的所有好友的信息了
(是可以通过下面这个代码直接在数据库中找到friendlist这个字段之后,在这个数组中找到有 app.userInfo._id 这个数值的,然后返回的,也就是查询”是否存在“
如果这个调节满足的话,就荟查询到我们想要的用户的全部资料,但是这里还是并不是这个用户的全部信息我们都想要,所以就可以用一个field来进行限制了
打印出来的结果就是:
通过这个打印的,我们就可以直接赋值了
<view class="friendList"> <text>好友列表:text> <navigator wx:for="{{ friendList }}" wx:key="{{ index }}" url="{{ '../detail/detail?userId=' + item._id}}" open-type="navigate"> <view class="friendList-item"> <view> <image src="{{ item.userPhoto }}" /> <text> {{ item.nickName }} text> view> <text class="iconfont iconyoujiantou">text> view> navigator> view>
得到的效果就是:
然后点击进去之后,就可以跳转到这个好友的详情页面了