【1.Canvas】---------------------------------------------------------------------------------
Canvas: RenderMode
(
overlay,覆盖模式----屏幕贴膜式
camera,用指定相机来渲染
wordspace---相当公路上的指示牌.
)
渲染顺序: RenderCamera的Depth值,SortingLayer先后顺序,OrderInLayer值决定.
(RenderCamera不同的,由RenderCamera的depth决定,
RenderCamera相同的,由SortingLayer先后顺序决定的,
RenderCamera相同的,SortingLayer相同,由OrderInLayer值决定.
)
【2.多个Canvas的渲染顺序】------------------------------------------------------------------
结论:
1. Overlay模式,顾名思义,永远覆盖在其他物体之上.出现在最上面.不受摄像机的Depth值影响.
2. 有多个摄像机时,由摄像机的Depth值决定渲染顺序.
3. 只有一个摄像机时,由距离和方向决定world模式和Camera模式.他们的渲染结果可前,可后,可穿插.
与panelDistance 有关.
制作正反两面字体方向一致的广告牌.
复制一个Canvas,修改text 沿y轴旋转180度. z轴有点偏移.
【3.RectTransform-上】【4.RectTransform-下】---------------------------------------------
UI 是2d物体.
RectTransform继承自Transform 控制2d物体的位置旋转缩放
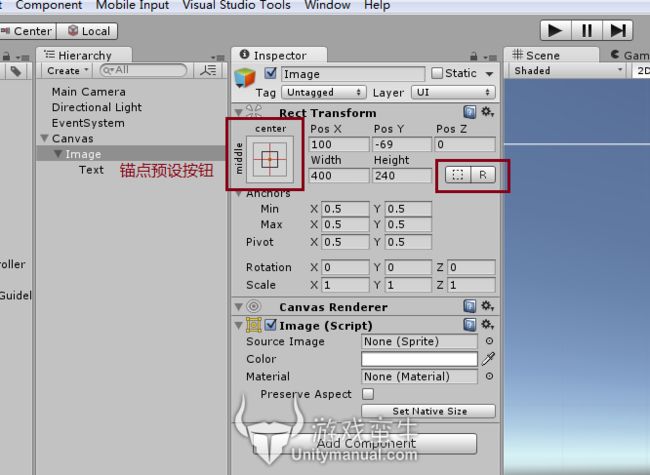
中心圆圈---轴心点(0.5,0.5) ,轴心点的参考物是本物体自身的RectTransform
(0,0)左下角 区域
(1,1)右上角
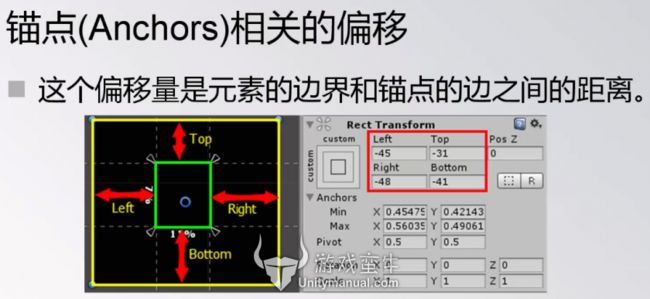
锚点. 画布上小花儿图标的,可以拖开是四个花瓣.是锚点的四个角点.
锚点的参考物是,他父物体的RectTransform区域
按住shift拖动某个锚点 可以改变元素的大小
Anchors Min (x,y) Max(x,y)
锚点预设按按钮点开.后 直接点选可以选 锚点格式,
按住shift点选, 可以选中心点位置(我用的unity5.0.2 这个版本的不能修改中心点位置了,视频老师用的4.6版本的可以)
按住alt点选.可以改元素位置.
当然也可以同时选shift+alt.
思考:一个元素的尺寸和缩放都可以影响此元素的大小,他们的区别?
如果一个元素他的尺寸大小为负值,那么他就不会被显示出来的.
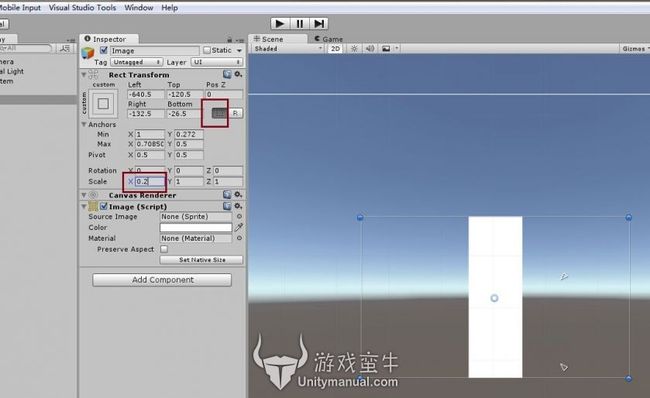
缩放.他的负值是有意义的.可以实现翻转效果.
尺寸,只影响自身元素的大小.而缩放可以影响他的子物体.
旋转: 鼠标移动到某角 附近.鼠标就变成首尾呼应的圆圈.这时候就可以旋转此元素的z轴.
width hight 右边有 个虚框按钮和 R按钮他们作用
虚框按钮:blueprint mode 元素的矩形框 RectTransform范围不受旋转和缩放的影响.
RectTransform边框和元素就分开了.在此模式下.不可以用矩形工具进行旋转.
R按钮:raw edit mode,
原始编辑模式:当启用时,编辑轴中心点或编辑锚点的值,不会自动相应的调整矩形区域的位置和大小,使他待在原地.
可是选这个和不选这个.操作了一下没发现啥具体明显差别啊. 不懂(⊙_⊙).....
某些情况下,RectTransform是不可编辑的.此时他被托管.
例如. 新建一个场景. 建个画布.里面创建一个按钮.复制n个此按钮出来.
然后选中画布. component--layout--gird layout group
此时再去编辑每个按钮的大小就不可以编辑了.
此时他的RectTransform组件被他的父物体Canvas托管