Krpano全景漫游开发手册
https://segmentfault.com/a/1190000019506737
概念
全景漫游(英文:panorama)技术可以让体验者在全景图像构建的全景空间里切换视角的浏览。它是通过拍摄全景图像,再采用计算机图形图像技术构建出全景空间,让使用者能用控制浏览的方向,或左或右、或上或下观看物体或场景,仿佛身临其境一般。与传统的3D建模相比,全景漫游技术制作简单,数据量小,系统消耗低,且更有真实感。
早期270°或者360°全景漫游(柱状全景):
全景图
全景图(这里特指球面全景图)是指一种图片宽高比为2比1的包含了360°x180°空间的图片,例如8000*4000的jpg图片或tiff图片等。
注:宽高比2:1为水平方向(360):垂直方向(180)
Krpano简介
krpano是一款全景漫游制作软件和工具。其具有以下特点:
- 高度灵活、性能卓越的轻量化全景漫游浏览器。
- 兼容HTML5和Flash,支持Webgl下的WebVR展示。
- 使用专用的krpano xml代码编写全景漫游,可开发出高度定制化的项目,也可利用krpano工具开发在线全景制作及展示平台。
- 支持多种类型的全景图以及全景视频和环物全景。
- 支持多种投影模式。
- 同时提供简单高效的批处理方式,可在无需代码干预下迅速生成一个基本功能兼备的全景漫游项目。
如何选择
如果只想简单展示全景,无特殊定制需求,那么可以使用默认皮肤,或者使用全景平台进行开发。
如果需要开发全景平台、定制全景功能或者对全景开发有浓厚兴趣的可以学习和深入了解krpano。
特性
- 兼容Flash和HTML5
- 高性能和高质量的渲染
- 高度可定制的
- 丰富的全景格式和图像文件格式的支持
- 多分辨率
- 三维投影
- 虚拟旅游热点/脚本
- 渐进式
案例展示
见下载包或者官方网站
文件说明
下载包使用说明
examples文件夹
这是krpano的案例文件夹(1.19的examples文件夹在viewer文件夹下),里面包含了官方的绝大部分案例,这些案例都是学习krpano代码的很好的素材。注意下载包的案例所使用的viewer是下载包自身的默认viewer文件夹。因为你不能简单复制案例文件夹,你还需要设置一下对应viewer的路径,而且该viewer还必须是你自己的viewer。
templates 文件夹
官方一系列模版所在的文件夹,包括了图片、xml、html以及相关配置文件等。通过对这里的了解和修改,我们可以做出自己的皮肤模版,然后一键生成,实现批量的工作流。当然,正常情况下,你也无需从这里拷贝,因为在droplet过程中会自动生成。部分模版在默认droplet过程中并没有使用到。
viewer 文件夹

krpano 下载包的官方插件、引擎、案例的存放位置,同时也是让案例文件夹能够正确显示的 viewer 所在的位置。其中plugins是当前版本的所有官方插件;examples是官方提供的案例。
小贴士
自身项目的 viewer(js和swf)会在droplet过程中自动生成无需从这里拷贝
droplet.bat 文件
Krpano Droplets 是krpano命令行工具加上配置文件config的一个快捷方式。droplets使用方式非常简单,将文件(通常是图片或者xml等文件)直接拖放在droplet图标上松开即可。
MAKE PANO (NORMAL) Droplet
用法说明:
- 生成普通 (=单分辨率) 全景.
- 制作典型的360度全景.
- 全部全景图将会一次性载入. 默认下方块最大边长为2048像素(可以在config配置文件中修改).
- 包括默认的导航皮肤.
- 支持Flash和HTML5.
Droplet 说明:
- 基于kmakemultires工具.
- 配置文件:normal.config
- 默认模版/皮肤配置文件:defaultbuttons.skin
MAKE PANO (MULTIRES) Droplet
用法说明:
- 生成多分辨率全景
- 制作所有类型的全景
- 只有特定的切片在需要时载入. 没有尺寸/分辨率限制.
- 包含默认的导航皮肤.
- 支持Flash和HTML5.
Droplet 说明:
- 基于kmakemultires工具.
- 配置文件:multires.config
- 默认模版/皮肤配置文件:defaultbuttons.skin
MAKE PANO (SINGLESWF)Droplet
用法说明:
- 生成普通 (=单分辨率) 全景同时将所有文件嵌在一个SWF文件中.只输出一个SWF文件和一个HTML文件.
- 制作典型的360度全景 .
- 全部全景图将会一次性载入. 默认下方块最大变长为2048像素(可以在配置文件中修改).
- 包含默认的导航皮肤.
- 仅支持Flash.
Droplet 说明:
- 基于kmakemultires工具.
- 配置文件:singleswf.config
- 默认模版/皮肤配置文件:defaultbuttons.skin
MAKE PANO (FLAT)Droplet
用法说明:
- 生成平面切片多分辨率图像.
- 制作平面图像. 输出时既定为平面图像.
- 只有特定的切片在需要时载入. 没有尺寸/分辨率限制.
- 包含有默认导航按钮的皮肤,针对特定的视角.
- 支持Flash与HTML5.
Droplet 说明:
- 基于kmakemultires工具
- 配置文件:flat.config
- 默认模版/皮肤配置文件:flat.xml / flatskin.xml
MAKE VTOUR (NORMAL)Droplet
用法说明:
- 生成普通 (=单分辨率) 全景并将它们整合到一个虚拟漫游中.
- 制作典型的360度全景.
- 全部全景图将会一次性载入. 默认下方块最大边长为2048像素(可以在配置文件中修改).
- 包含一个包括导航按钮、可滚动缩略图以及可选择必应地图以及重力感应插件的默认皮肤.
- 支持Flash和HTML5.
Droplet 说明:
- 基于kmakemultires工具.
- 配置文件:vtour-normal.config
- 默认模版/皮肤配置文件:vtourskin-thumbnails-bingmaps-gyro.skin
MAKE VTOUR (MULTIRES)Droplet (正常生成不考虑VR的漫游推荐使用这个dropelt)
用法说明:
- 生成多分辨率全景并将它们整合到一个虚拟漫游中.
- 制作所有类型全景图像.
- 只有特定的切片在需要时载入. 没有尺寸/分辨率限制.
- 包含一个包括导航按钮、可滚动缩略图以及可选择必应地图以及重力感应插件的默认皮肤.
- 支持Flash和HTML5.
Droplet 说明:
- 基于kmakemultires工具.
- 配置文件:vtour-multires.config
- 默认模版/皮肤配置文件:vtourskin-thumbnails-bingmaps-gyro.skin
MAKE VTOUR (VR-OPT)droplet (正常生成带有VR的漫游推荐使用这个dropelt)
用法说明:
- 生成多分辨率全景并将它们整合到一个虚拟漫游中.
- 制作所有类型全景图像.
- 只有特定的切片在需要时载入. 没有尺寸/分辨率限制.
- 包含一个包括导航按钮、可滚动缩略图以及可选择必应地图以及重力感应插件的默认皮肤.
- 支持Flash和HTML5.
- krpano 1.19 pr9后,可生成为VR优化的全景图。如果包含立体图像的输入时,会生成针对VR使用的立体图像。
Droplet 说明:
- 基于kmakemultires工具.
- 配置文件:vtour-vr.config
- 默认模版/皮肤配置文件:vtourskin-thumbnails-bingmaps-gyro.skin
MAKE OBJECTDroplet
用法说明:
- 生成若干个平面多分辨率图像并将它们整合到一个可缩放旋转的360物体影像中.
- 制作平面图像物体. 所有物体图片的尺寸必须一致.
- 只有特定的切片在需要时载入. 没有尺寸/分辨率限制.
- 包含一个特定的控制物体的皮肤.
- 仅支持Flash.
Droplet 说明:
- 基于kmakemultires工具.
- 配置文件:object.config
- 默认模版/皮肤配置文件:object.xml / objectskin.xml
Convert SPHERE to CUBEDroplet
用法说明:
- 将球面图像转换至立方体图.
- 输出的立方体格式、尺寸以及图像尺寸可以在配置文件中修改.
Droplet 说明:
- 基于ktransform 工具.
- 配置文件: convertdroplets.config
Convert CUBE to SPHEREDroplet
用法说明:
- 将六张立方体图像转换成一张球面全景图.
- 输出的图像尺寸和格式可以在配置文件中修改.
Droplet 说明:
- 基于kcube2sphere工具.
- 配置文件: convertdroplets.config
Encrypt XMLDroplet
用法说明:
- 将xml文件拖放进droplet进行加密.
- 加密过程中xml文件会自动被压缩.
Droplet 说明:
- 基于encrypt工具.
制作自定义droplet
内置 droplets 只是针对最常见的情况的范例。制作自定义的krpano droplet是非常简单的。你只需要编辑配置文件,然后复制并重命名一个已有的krpano droplet并对droplet本身进行编辑即可。
- Windows下编辑krpano droplet
- krpano droplet实际上是批处理文件 (.bat).
- 可以在任意文本编辑器下进行编辑.
- 用文本编辑器打开krpano droplet,将配置文件的名字和路径修改为你自己的配置文件.
- Mac OSX下编辑krpano droplet
- droplet实际上是”AppleScript Droplet’.
- 可以使用 ‘Apple Script Editor’打开
- 在 Apple Script Editor打开krpano droplet,将配置文件的名字和路径修改为你自己的配置文件.
两个txt文件
krpano授权的法律声明以及版本发行说明。
krpanotools
包含 32/64 位的 krpanotools32.exe 与 krpanotools64.exe,该两个文件为 krpano 项目核心,会在命令行中调用它们。
krpano Testing Server
krpano 自带的静态文件本地服务环境,使用它可以路过本地文件案例限制来查看 Flash 与 HTML5 效果,另外它还可以控制浏览器缓存、限制下载速度模拟网络条件。
krpano tools
用来加密保护全景项目的可视化工具,需要注册才可以使用,这里就不扩展。
成果文件说明
vtour 文件夹结构
以下是默认与比较基础文件结构与文件名,根据droplet的不同,文件可能更多或更少,同时文件名也并不一定和这些一样。
vtour/
| -- panos/ #存放全景切片图片的文件夹
| -- skin/ #存放皮肤相关文件
| -- plugins/ #用来存放插件
| -- tour.swf #krpano flash viewer
| -- tour.js #krpano HTML5 viewer
| -- tour.xml #生成全景的相关配置
| -- tour.html #用来浏览全景的页面,需要本地服务环境
| -- tour_editor.html #添加热点(hotspot)与初始化视角设置的编辑器
| -- tour_testingserver.exe #windows系统中打开测试服务器并打开html文件进行本地浏览。
| -- tour_testingserver_macos #mac系统中打开测试服务器并打开html文件进行本地浏览。vtour 运作机制
Krpano 是通过viewer引擎来实现浏览静态图片时产生“三维”效果,而这一切则是通过tour.html这个入口文件。
过滤掉一些没用的代码,可以看到入口文件主代码如下:
载入全景
引入脚本(html5渲染器)
创建嵌入容器
创建对象及配置参数
embedpano({
swf:"krpano.swf", // flash渲染器
xml:"krpano.xml", // 主配置文件 缺省的时候会调用krpano.xml和krpano.swf 不加载设置0即可
target:"pano", // 嵌入容器id
id:"krpanoSWFObject", // 当前全景id,javascript接口调用会使用此id
bgcolor:"#000000",// 背景颜色
html5:"auto", // html5模式(auto:自动;prefer:优先使用html5;fallback:优先flash;only:只使用html5;always:始终使用html5-仅用于测试;never:始终使用flash;可加上webgl或css3d渲染技术,如auto+css3d)
flash:"auto",// flash模式(auto,prefer,fallback,only,never和html设置类似)
wmode:"window",// flash模式设置(window:窗口;opaque:不透明;opaque-flash:不透明,仅限flash;transparent:透明的;transparent-flash:透明的,仅限flash;direct:最佳性能,但可能不兼容旧系统和浏览器)
localfallback:"http://localhost:8090",
vars:{},// 在xml加载解析后设置启动变量
initvars:{},// 在xml加载解析前设置启动变量,可以在地址进行查询(our.html?initvars.variable=value)
basepath:...// 基本路径 (相对于krpano.swf)
consolelog:false,// 是否在浏览器控制台打印日志信息
mwheel:true,// 是否启用鼠标滚轮
focus:true,// 获得焦点
webglsettings:{preserveDrawingBuffer:false, depth:false, stencil:false},//webgl设置
mobilescale:0.5, // 移动设备缩放
fakedevice:"",// "mobile", "tablet", "desktop";模拟设备 (仅限测试)
onready:function(){},// 准备就绪回调函数,一般当javascript调用krpano接口的时候,需要在此方法内
onerror:function(){},// 错误回调函数
passQueryParameters:true, // 启用url查询参数( html5, flash, wmode, mobilescale, fakedevice, initvars)作为变量传递,如tour.html?html5=only&startscene=scene2&initvars.design=flat
});移除全景
removepano(id);官网文档:https://krpano.com/docu/html/...
Krpano XML语法
krpano xml
xml本身是一种传输格式,这意味着只能用于在krpano viewer内传输数据。当xml被解析时,xml元素才会被传输/映射到krpano的内部数据结构。这就是说当解析结束后,本质上就再也没有xml。
krpano xml 本身是xml 语言,但有着自己特定的元素和语法。krpano xml 包括静态代码和动态代码部分。
静态代码就是由 26 个krpano 元素(包含废弃的两个)组成的代码,它们有着自己的属性,通常属性的值都是字符串或者数字或者是布尔值,因为这些属性的默认值规定了只能用这些类型。
相关的数值类型包括 string (字符串)、number (浮点数)、int(整数)、boolean (布尔
值, true 或者false )。
- 有些属性只在 Flash 下有意义,例如
layer[name].smoothing; - 有些属性只在 HTML 下有意义,例如
layer[name].jsborder - 有些属性是只读属性, 你不能就这样写在上面的静态代码中, 只能通过get() 来获取其数值,
如layer[name].pressed 、layer[name].imagewidth 、layer[name].imageheight
- 还有一些属性是比较特别的,他们的数值类型是 Action Event 、也就是属性的数值实际上是填入动态代码,例如我们一开始遇到的
onclick ="openurl('http://...');",类似的还有几个 on 字辈的属性,像
onover =""
onhover =""
onout =""
onclick =""
ondown =""
onup =""
onloaded =""xml标签/节点
属性
一个xml元素可以有一个或多个属性,由属性名和属性值构成,属性值必须放在单引号或者双引号中,且属性不允许重复
根元素krpano
所有元素需要位于krpano元素内部
...
...
注释
不能包含两个连字符--
大小写
xml元素的名称和xml属性都会被转换成小写,所以是不区分大小写的
编码
为了避免字符编码问题,所有xml文件应保存为utf-8或utf-16文件
自定义元素
krpano允许添加自定义的元素、允许在系统定义的元素中添加自定义属性,方便我们进行其它操作。krpano在载入xml文件解析静态代码时会忽略掉自定义元素。自定义的元素和属性除了语法上不能违反krpano的规定,在属性值设置上更为自由。
其他
xml元素间的空格字符空格、制表符和换行符将被忽略
保留字,不能直接使用,需要使用转义
出现相同name的元素后面会覆盖前面的
注意:html5模式会比flash模式严格,两种模式均需调试
官方文档:https://krpano.com/docu/xml/s...
Krpano XML内置元素
krpano的XML结构
krpano xml中的所有xml元素和属性是可选的,可以定义多次。 当相同的元素将再次定义两个或两个以上的时候,那么以后/声明 将会覆盖之前的。
< krpano > 根元素内 也可以包含< krpano > 元素
xml本身只是一个 传送格式 ——这意味着它将只用于传送krpano view的数据。 当xml解析,那么xml元素将转换/映射到krpano内部数据结构。 这意味着xml解析后就没有了。
官方文档:https://krpano.com/docu/xml/#top
特殊属性
name
name属性 ⇒定义Array元素:
当一个xml元素有name属性,那么这个元素将被解释为元素的Array 。 neme名字的 Array 即是该元素本身。
当没有 Array 这个名字已经存在,它将被自动创建。
当元素已经存在,然后被定义 xml元素将仍然创建,但会覆盖已经存在的元素。
名称属性名字规范:
- 必须以英文字母开始,不能使用数字,汉字开始 !
- 当一个名称仍以数字字符开始,然后将解释为Array索引名称。
- 所有名称会自动转换成小写,允许直接不分大小写访问!
url
资源路径,用于引入插件、图片、音频等。
更以根据需要使用下面的占位符:
%FIRSTXML% – 第一个载入的xml文件的路径。
%CURRENTXML% – 当前载入的主xml文件路径(非嵌入的文件)。
%SWFPATH% – viewer文件的路径。
%HTMLPATH% -html文件的路径。
%BASEDIR% – 使用basedir的路径。
%$VARIABLE% – 使用指定的“VARIABLE” – 这可以是任意的krpano变量,但必须当前xml或场景完全载入之前定义,例如已经存在于HTML文件中或在loadpano()、loadscene()调用之前。devices
如果xml元素在某个设备渲染或者忽略,可以给该元素设置devices属性,可以设置多个。它可以在每个xml元素上设置,当xml文件将被解析并转换为krpano内部数据结构时,将会检查每个xml元素的devices属性。当当前设备不匹配devices属性,那么这个xml元素及其所有子元素将被忽略。
+ .and. 且
| .or. 或
! no- 否属性值(可以通过逻辑运算符组合使用)
例子
devices="all"(默认)
devices="html5"
devices="flash|webgl"
devices="flash.or.webgl"attribute.devicecheck
在不同中设置不同的属性值,属性值同device
+ .and. 且
| .or. 或
! no- 否例子
scale.normal="1.0"
width.desktop="200"
visible.fullscreensupport="true"
visible.html5.and.webgl.or.flash="true"
visible.html5.and.no-webgl="false"if
根据条件渲染元素
例子
embedpano({..., initvars:{design:"flat"}, ...});
style
调用styleneme属性集,并应用到该元素,优先级低于行间,可用行间属性覆盖
例子
get、calc
获取、计算属性值
例子:
keep
场景之间的转换时(包括场景内外的切换),layer元素、hotspot元素以及events元素是否保留,默认为false。
注:
- 我们平常实际上每个项目开始时都是先从scene之外到scene内,所以一开始就有场景的切换。因此说,你写在scene外面的layer元素、hotspot元素以及event元素,你应该设置一个keep=”true”,才能够让场景切换时这些元素或事件不会移除。
- 静态元素会继承父元素的keep属性;动态创建的为false,不会继承。
krpano
krpano 根元素,当xml进入解析数据结构阶段,会将该标签移除,你可以在当前krpano内定义另外的krpano
...
krpano作为XML文件唯一根元素,必须设置!
进阶提示 – 当xml进入解析数据结构阶段,则主标签“krpano”将被移除。所以你可以在当前krpano标签内定义另一个krpano元素,定义新的设置或重新定义先前的设置。
样例:
grid(type,xsteps,ysteps,res,lincol,bkcol,pntcol) 可选参数: xsteps =行像素之间的水平距离,默认= 10 ysteps =行像素之间的垂直距离,默认= 10 res =解决 gridimage,默认= 400 lincol = hex-format 线条的颜色(默认= 0 x666666) bkcol =背景颜色(默认= 0 x222222) pntcol =点的颜色(默认= linecolor)
...
preview
preview 预览图设置,指定一张全景预览图,以便在读取过程中,过渡显示,即全景完全载入之前的模糊图像,一般自动生成
样例:
image
*image全景图设置,包括全景图类型、渐进分辨率切片显示等
以上是数字索引方式读取切片图片,以下是通过定义六个方向的图片路径读取切片,文件后缀要加上_l,_f....方式来识别。
相关方法
image.layer 仅限as3 usage
image.level.count 只读
level[..].tiledimagewidth
level[..].tiledimageheight
level[..].tilesize
level[..].aspreview
例子
view
view 元素控制全景的视野,例如起始位置、视域范围、可缩放范围、是否限制,限制观看的区域等等。当要设置限制视角或设定特定的初始视角时,需要自行设定或使用插件获取代码。
观看方向由hlookat/vlookat属性定义,当前视场由fov属性定义。要限定部分全景的视场,可以使用limitview属性。
默认视角的参数设置和视角限制设置
样例:
normal:
little planet view:
flat pano:
area
area 全景图在浏览器中的显示区域大小, 定义全景图像展示的区域/窗口。有两种定义区域位置和尺寸的模式:
- 通过定义尺寸和位置 (mode=align)
- 定义边界边距 (mode=border)
可在onresize事件中动态改变/调整这些设定。如果在onresize事件之外改动了area设置,那么在下一次屏幕刷新时候将会调用一个onresize事件,对于新的区域/窗口尺寸作出回应。
注意 – 所有的
对齐方式:
边界填充模式:
样例:
`
display
*display 全景图显示品质,定义渲染的质量和性能
html5状态下显示质量设置
flash状态下显示质量设置
样例:
control
control 设置鼠标、键盘及触摸设备对全景浏览的控制方式
- mouse、touch
- drag - drag the pano image.
- moveto - move the pano image.
- drag3d - free-axis 3d dragging (Flash only)
鼠标键盘的控制设置
样例:
cursors
cursors 鼠标光标样式
html5可以使用 standard, dragging and moving 调用系统样式,flash模式可以自定义图片
自定义光标的样式
样例:
autorotate
autorotate 自动旋转
相关属性
autorotate.isrotating 是否旋转状态(只读)
autorotate.ispaused 是否停止状态(只读)相关设置方法,事件
autorotate.start() 直接开始自动旋转(无需等待 autorotate.waittime)
autorotate.stop() 停止当前自动旋转并且禁用它
autorotate.interrupt() 中断自动旋转,但自动旋转功能自身仍然可用,会再过 autoratate.waittime 后自再次开始
autorotate.pause() 暂停自动旋转。例如当鼠标划过某个热点时就有必要让旋转暂停下来
autorotate.resume() 重启刚才暂停的旋转onautorotatestart,
onautorotatestop,
onautorotateoneround
onautorotatechange当无用户交互时.自动旋转、扭曲/移动,缩放
开始旋转:set(autorotate.enabled,true);
停止旋转:set(autorotate.enabled,false);
交替旋转:switch(autorotate.enabled);样例:
plugin/layer
plugin/layer功能相同, 可以调用插件,也可插入图片或容器,类似div ,习惯系统插件用plugin,插入图片视频或容器用layer
注:parent及keep属性会自动继承父元素的对应属性
相关方法
layer.layer
layer.count layer数量(只读)
layer[name].index 索引(只读)
layer[name].imagewidth 图片宽(只读)
layer[name].imageheight(只读)
layer[name].pixelwidth 宽(只读)
layer[name].pixelheight 高(只读)
layer[name].pixelx x坐标(只读)
layer[name].pixely y坐标(只读)
layer[name].loading=“false”(只读) 是否正在加载
layer[name].loaded=“false(只读) 是否加载完成
layer[name].loadedurl(只读) 加载的url
layer[name].hovering=“false(只读) 是否hover
layer[name].pressed=“false(只读) 是否按下
layer[name].loader 加载器
layer[name].sprite
layer[name].loadstyle(stylename) 加载属性集
layer[name].registercontentsize(width、height) 设置宽高
layer[name].resetsize() 尺寸改变回调
layer[name].updatepos() 更新回调
layer[name].changeorigin(align,edge) 更新对齐、边缘
layer[name].getfullpath() 返回完整路径 (仅plugininterface) 载入其他flash程序,图片或者按钮,图标
样例:
插入html标签
hotspot
热点,可在 3D 空间中插入图片,使之随着 3D 空间一同运动,可制作很多特效。
- 一般热点:
- 多边形热点
- 可用方法
hotspot.count 热点个数(只读)
hotspot.layer (as3 usage only)
hotspot[name].index 索引(只读)
hotspot[name].point.count 多边形点数 (只读)
hotspot[name].point[..].ath
hotspot[name].point[..].atv
hotspot[name].loading(只读) 是否正在加载
hotspot[name].loaded(只读) 是否加载完成
hotspot[name].loadedurl(只读) 加载的url
hotspot[name].hovering(只读) 是否hover
hotspot[name].imagewidth (只读) 图片宽
hotspot[name]..imageheight (只读)图片高
hotspot[name].pressed(只读) 是否按下
hotspot[name].loader 加载器
hotspot[name].sprite 雪碧图
hotspot[name].loadstyle(stylename) 加载属性集
hotspot[name].resetsize() 尺寸改变回调
hotspot[name].getfullpath() 返回完整路径 (仅plugininterface)
hotspot[name].getcenter(ath,atv) 获取中心位置 events
events 可调用各类型的事件,如载入过程中不同阶段触发的不同行为,设置事件的响应。
全局krpano事件:
一个不具有name属性的
注意–当载入另一个xml文件或其他场景时,所有全局事件将保留,它们不会发生改变,除非在新的xml文件或场景中被再次定义。
独立局部krpano事件:
一个具有name属性的
提示–命名的事件能够在不影响其他插件或xml代码的基础下在独立的插件和代码中发生作用。
action
action自定义动态代码,类似js中的function 需要时才载入
secure为是否支持JS接口调用
action1(); 动作函数名称();
action2();
...
参数传递的两种方式:
-
%占位符(所有版本可用)
参数可以使用“%数字” 占位符来表示,范围为 %0-%99, %0表示action本身的名字,%1为第一个参数,%2为第二个,以此类推,在代码被解析和执行的时候占位符会被传入的值替代,如果没有传入参数,将会使用“0”替代(%0除外,它始终是表示action本身的名字),使用%符号用%%替代。- args变量映射(1.19-pr13+可用)。
- 可以用caller占位符来代替调用者,
如caller.linkedscene等价linkedscene
showlog();
trace('var1=',get(var1));
trace('var2=',get(var2));
trace('var3=',get(var3));
使用未传递的参数,将使用‘0’代替,每个参数将映射到action内部的一个新变量,在使用包含引号或逗号字符的值时,使用变量映射方式非常有用。在这种情况下,%占位符方式可能有问题。
使用javascript
通过JavaScript操作,可以直接为动作代码使用JavaScript代码。对于更复杂的事物,这可能更快,但仅可在html5中使用
定义行为.需要用脚本语言解释器解释
可用方法
ction[name].content 获取内容
action.count 获取数量 只读样例:
...
lookat(0,0,90);
wait(LOAD);
lookto(120,10,110);
lookto(-50,40,110);
lookto(0,0,90);
...
tween(scale, 2.0);
tween(alpha, 1.0);
contextmenu
contextmenu 自定义右键菜单
相关方法:contextmenu.item.count
network
network 图像下载、缓存与解码
memory
memory 内存分配,单位兆
maxmem默认设置:
Flash: 350 MB
HTML5
Desktop: 150-400 MB (depending on the full screen size)
Tablet / Mobile: 50 MB (Android, Windows, Silk, Blackberry, ...)
iOS (before 7.1): 40 MB
iOS (7.1 and above): 50 MB
iPhone 4/4S: 40 MB设置内存使用情况
样例:
security
security flashplayer和html5相关的安全/跨域设置
设置是否开启跨网络认证,off\anonymous\use-credentials
lensflareset
定义一个镜头光晕样式,用于lensflare 元素调用(仅限flash)
定义样式名称,指定灯光照片
相关方法:
lensflareset[name].index
lensflareset[name].flare.count
lensflareset[name].flare[…].indexlensflare
定义一个镜头光晕(仅限flash)
相关方法:
lensflare.count
lensflare[name].indexdata
data 可以放置任何数据,krpano不会解析其内容,整个data元素的内容将被存储在data[neme]对象中。需要时才载入
...
避免xml解析CDATA:
- 所有data元素的个数
data.count - 索引
data[name].index - 内容
data[name].content
CDATA避免xml解析,包裹的内容不会被解析:
scene
scene 场景,可以放置任何元素,在任何情况都不会被解析或使用,除非在被loadscene调用时才会载入浏览器解析,在浏览器载入xml文件时,不会加载其内容和属性,相当于一个封闭的集装箱,对浏览器而言,它只知道其属性。
使用loadpano()载入外部xml文件时,当前定义过的scene元素将被移除。
可以在scene元素中存储任何自定义属性——viewer本身会忽略这些属性,但可以用自定义action使用这些元素。
onstart 场景开始渲染时加载action
...
内容
scene[name].content
scene.count
scene[name].index
scene.onstart样例:
style
style 属性集合,类似css中的class样式
获取style中的某个属性加global:
trace(global.style[mystyle].bgborder);include
include元素可以用来加载和导入其他xml文件,krpano在解析xml文件前,它会搜索所有include的xml元素,然后加载对应的xml内容,将其插入到当前xml文件并替换include元素。当所有
progress(废弃)
progress 载入进度(废弃),官方不再将其作为内置元素写进文档
textstyle(废弃)
textstyle 针对showtext的第三个参数的文本样式(废弃),新版showtext.xml
定义文本样式,只在flash播放情况下有效
样例:
action脚本语法
语法及使用
actionname(parameters); ...
- 语法格式:动作名(参数);
- 动作名可以为以下几种:
- 内置的krpano动作名…
- 在xml任何地方定义的action元素名…
- 包含动作代码的变量/属性名。
- 不在引号内(单或双引号字符)的空白字符(如空格,制表,新行)将被忽略。
- 可以同时编写若干条动作,只需在每条动作尾部加上';'字符。
- 动作将被逐条执行。
- 在动作调用之间及参数之间的空白(如空格、tabs以及换行)将被忽略。
- 参数数量取决于被调用的动作实体。
- 参数之间需要使用逗号','来分开。
- 要想在参数中使用空白或逗号,那么参数就需要用单引号或双引号进行封闭。
- 所有给定参数都视为字符。当使用变量名作为参数时,不会被自动解析为对应值。一些动作可以自动处理变量名参数,但是那要依赖与动作体本身。要想使用变量作为参量来传递,必须使用get动作。注 - 一些动作可以自动解析变量参数的值,但这仅限少数动作的自身特性。
表达式
表达式将被使用在:if语句;条件循环(for,loop)语句;和 calc 动作中。用于判断逻辑条件是否成立,计算数学表达式或拼接字符串。
- 基本语法:a 操作符 b
- 其中a或b项可以是变量,值或字符串。
- 操作符可以是下表罗列之一。
- 运算顺序取决于具体的操作符,但在等价操作符内运算顺序是从左向右。
- 可以使用括号实现一个自定义运算顺序 - 例如:(a 操作符 b)操作符(c 操作符 d)
.GT. 大于
.GE. 大于或等于
.LT. 小于
.LE. 小于或等于
.EQ. 等于
.NE. 不等于 .AND. 逻辑与
.OR. 逻辑或
.NOT. 逻辑非
.EQV. 逻辑等
.NEQV. 逻辑不等
运算符优先级由高到低顺序为:()→**→*或/→+或-→.GT.或.GE.或.LT.或.LE.或.EQ.或.NE.→.NOT.→.AND.→.OR.→.EQV.或.NEQV数组
- 每个xml带name的元素是一个数组的 element / item。
- xml元素的名称是数组的名称和名称属性定义数组元素的名称/项目。
- 一个数组在krpano总是一个对象数组。
- 这样的数组项对象可以包含任何类型的自定义属性/属性。
- 数组可以预先定义或定义在运行时动态地设置一个数组项值,当第一次设置项值,然后自动将创建一个数组。
静态XML语法: (在定义在xml结构)
动态行为的语法: (当访问或设置在运行时)array_name[item_name].value
数组可用方法:
count 统计
sortby(attribute, parameters*) 排序
removearrayitem(name or index) 移除事件
onclick:鼠标点击
onover:鼠标经过
onhover:鼠标停留
onout:鼠标移开
ondown:鼠标按下
onup:鼠标抬起count
lensflareset[name].flare.count
index
lensflareset[name].flare[...].index
-
-
-
- *
-
-
官方文档:https://krpano.com/docu/actio...
全局变量
版本
version:(只读)版本信息
xmlversion:(只读)xml版本
build:(只读)构建时间
鼠标、键盘
mouse.x (只读)相对于区域,坐标原点为area的左上角
mouse.y (只读)
mouse.stagex (只读)相对于屏幕,坐标原点为screen的左上角
mouse.stagey (只读)
mouse.downx (只读)相对于区域,存贮最后一次鼠标按下时的位置(右键或右键),该值以area的左上角为原点。
mouse.downy (只读)
mouse.clickx (只读)相对于区域
mouse.clicky(只读)
keycode: 0 (只读) 键码
wheeldelta: 0(只读)滚轮的标准滚动值,在大多数系统上通常为 +3(前滚) 或 -3(后滚)
wheeldelta_raw: Number.NaN
(只读)未缩放未取整前的原始滚动值,注意:在flash模式下,仅当在窗口模式(非全屏)且使用默认embedding脚本时才有效;而在html5下,始终有效。
wheeldelta_touchscale: 0.0 (只读)虽然触摸设备没有鼠标滚轮,但是当双指缩放时,仍然可能触发onmousewheel事件,该变量将提供相对的比例缩放详细信息。
注意: 仅适用于触摸设备!在其他装置上的值将永远是0。
屏幕信息/设置
fullscreen: false 该变量可以用来检查或更改全屏模式的当前状态。若变量被改变,说明全屏模式被改变。
例子
切换全屏状态
onclick="set(fullscreen,true);"
onclick="toggle(fullscreen);"注意:
- 在使用该设置前,应该检查当前设备/浏览器是否支持全屏模式,这可以在静态xml中使用devices="fullscreensupport"或动态语句中使用device.fullscreensupport变量来完成。
- 由于Flash Player和HTML5安全限制,切换到全屏模式需要用户操作动作(如点击鼠标或按下键盘),这意味着切换全屏模式需要在onclick或onKeyDown事件中进行。
- 当HTML5浏览器不支持全屏模式时(如iOS),全屏设置将仅改变viewer的大小以匹配整个浏览器窗口的大小。由于技术限制,无法在IFRAME中及嵌套HTML中工作。
- 若尝试从IFRAME内部使用全屏模式,那么有必要在IFRAME的声明中加入allowFullScreen,以告诉浏览器该IFRAME是充许切换到全屏的。
例子
stagewidth/stageheight:(只读)当前视图窗口的宽/高 单位像素
stagescale: 1.0 整体缩放比例设置 (html5)
该设置将缩放所有krpano的元素大小。
通过缩放所有元素,舞台尺寸(屏幕尺寸/分辨率)本身将反比例增加,比如stagescale=0.5时,舞台尺寸将为200%。
该默认值取决于具体的设备、浏览器、js的window.devicePixelRatio值,在桌面和平板上该默认值通常为1.0;在移动设备上通常为0.5。
这意味着,在移动设备上的元素大小通常为桌面和平板的一半。
要禁用该行为(例如要实现一些自定义的响应式布局)可以将下面代码放到第一个xml中。
mul(stagescale,2);
例子
mul(stagescale,2);
bgcolor: 视图的背景颜色。在全景图像装载前的显示颜色;以及局部全景未覆盖区域的显示颜色。
当设置为有效的十六进制色值时(例如:"0xFFFFFF"表达白色),那么一个使用该颜色的形状将作为背景在全景图后面呈现。
未设置或设置无效时,则表现为透明,并且将显示FlashPlayer的默认背景色(在html文件中修改),当embedding设置中wmode="transparent"时将显示Html页面
仅限Flash:当设置时,它允许在全景图像“外部”使用鼠标进行导航(例如使用局部全景图时),并且它允许不同尺寸局部全景之间的正确混合。
设备信息
browser.useragent 用户代理字符串,user-agent 字符串。等同于js的 navigator.userAgent(只读)
browser.platform 浏览平台,在HTML5中为platform字符串,等同于js的navigator.platform;在Flash中一直为“Flash”(只读)
browser.location 当前页面的完整url(只读)
browser.domain 域名(只读)
browser.protocol 协议(只读)
- 注:仅当使用默认的 embedding.js 时,以上变量才有效。
if(device.html5, ...);
if(device.flash, ...);
if(device.android, if(device.flash, ...); );
if(device.iOSversion GT 5.1, ...);时间、随机值
timertick (只读)查看器启动到当前时刻经历的毫秒数
random 0.0-1.0 (只读)返回一个0到1范围内的随机值
idletime 0.5 设置当无人操作时,经过多少秒会触发 Onidle 事件
//示例-生成一个1到10之间的随机数
mul(val, random, 9);
add(val, 1);
roundval(val);
trace('random value=',val);math常量
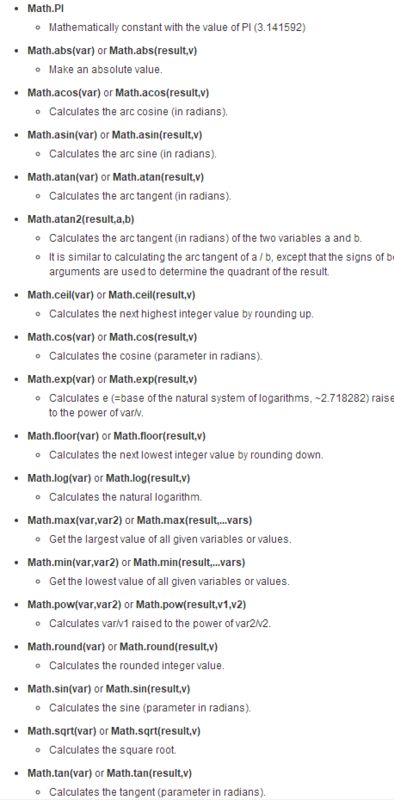
Math.PI 数学常数π(圆周率)的值(3.141592)
键盘/按钮移动
这些变量可以用来设置移动视图。
它们的主要用途是键盘或按钮动作控制。
hlookat_moveforce 0.0 小于0时向左旋转;大于0时向右旋转
vlookat_moveforce 0.0 小于0时向上旋转;大于0时向下旋转
fov_moveforce 0.0 小于0时放大;大于0时缩小
当用键盘控制全景时,这些变量会返回不同的数值(0、1或-1)。可以在自已的程序代码中读取或设置它们,用来判断键盘操作状态或实现自动旋转的效果。
旋转加速度、速度及刹车速度分别取决于control.keybaccelerate、control.keybspeed、control.keybfriction
//示例-自动向左旋转3秒后停止
set(hlookat_moveforce,-1);
delayedcall(3,set(hlookat_moveforce,0));多重分辨率信息
multireslevel 当前的层级数(范围:0到image.level.count-1) (只读)
lockmultireslevel: 1 限定在某个层级,当为-1时取消限定。
downloadlockedlevel: false 为true时表示当前限定的层将被全部下载
加载信息
progress.progress: 0.0 当前加载进度值(0.0~1.0),它可以用来制作自定义加载动画,使用 onxmlcomplete 事件来启动加载动画,在 onloadcomplete 事件中停止它,加载过程中通过该变量的值来影响进度显示内容。
XML / 场景(只读)
xml.url (只读)当前加载的xml文件路径
xml.content (只读)当前xml文件的全部文本内容。当使用loadscene()方法加载一个场景后,该变量中的内容将仅为
xml.scene (只读)当使用loadscene()方法加载一个场景后,该变量存贮着当前场景的名称
xml.view (只读)保存当前xml或scene中
- 注意-这里仅存贮明确定义的值,不含默认值,这意味着,在使用它取值之前要选检查一下该是否存在。
network.viewerpath krpano渲染器路径
network.htmlpath html路径
network.firstxmlpath 首次加载xml路径
network.currentxmlpath 当前xml路径
//例如
if(xml.view.fov !== null, ...);调试/错误处理
debugmode false 为true时显示调试跟踪 trace() 信息
showerrors true 当有错误发生时自动显示错误信息窗口
lasterror (只读) 用于在 onloaderror 事件中获取最近一次的出错信息。
haveexternalinterface true(只读)用来检测扩展接口功能是否有效。尤其是在使用 openurl()这个功能时,有必要使用该变量判断一下环境是否支持扩展接口。
浏览在网络服务器上的全景时该变量始终为true(扩展接口始终有效),但是在本地的Flash模式下,只有在浏览器打开本地受信任文件夹中的Flash SWF文件,扩展接口才会有效。关于受信任文件夹管理,可以在Flasyplayer安全选项中进行。
havenetworkaccess true (只读)该变量用来检查网络访问是否有效。这可以用来避免错误的发生,如在使用谷歌地图或必应地图时,如若没有网络,就会发生未知错误。
浏览在网络服务器上的全景时该变量始终为true(网络访问始终有效),但是在本地的Flash模式下,只有在浏览器打开本地受信任文件夹中的Flash SWF文件,网络访问才会有效。
关于受信任文件夹管理,可以在Flasyplayer安全选项中进行。
Layers (仅flash)
image.layer 仅as3用法)pano image layer 的 Actionscript 3 Sprite 对象
layer.enabled / plugin.enabled true 启用所有图层或插件
layer.visible / plugin.visible true 让所有图层或插件可见或不可见(也支持HTML5)
layer.alpha / plugin.alpha 1.0 设置所有图层或插件的透明度
layer.layer / plugin.layer (仅as3用法)layer / plugin 的 Actionscript 3 Sprite 对象
hotspot.enabled true 启用所有热点
hotspot.visible true 让所有热点可见或不可见
hotspot.alpha 1.0 设置所有热点的透明度
hotspot.layer (仅as3用法)hotspot 的 Actionscript 3 Sprite 对象
变量、语句
定义一个变量或对象:def(variable, type, value*)
- type
指定变量的类型
变量类型包括:
boolean - true 或者 false
number - 数字类型(含整数和小数)
integer - 整数类型
string - 字符类型
object -包含属性的对象类型- value(可选参数)
该变量的初始值
当未附初始值并且变量已存在时,那么该变量的当前值将被转换成给定的类型
当未附初始值并且变量不存在时,那么默认的初始值自动为以下内容:
boolean=false
number=NaN(表示 Not a Number)
integer=0
string=null
对象类型不能指定初始值
def(b, boolean, true);
def(n, number, 123.456);
def(s, string, 'text');
def(obj, object);
def(obj.x, number, 0.0);
def(obj.y, number, 0.0);赋值语句: set({variable},{value})
注意- 当这里为某个变量名称时,不会从该名称所表示变量自动取值,应该使用get(variable)来取变量值
set(plugin[{name}].{attribute},{value});
set (layer[skin_map].visible, true);获取变量: `
get({variable}) 、 array[ get(variable) ] 、
获取给定变量的实际值
注意- 个别内置动作会自动获取参数中变量名对应的实际值,这时就无需使用 get() 语句。比如 add() sub() mul()等
set(dstvar, get(srcvar));
looktohotspot(get(name));
lookto(get(h), get(v), get(f));
showtext(get(msg));
tween(var,get(dstval));
set(pic, spot1);
set(hotspot[get(pic)].visible, false);
trace('xyz=', xyz, ' get(xyz)=', get(xyz));
txtadd(msg, 'fov=', get(view.fov));计算语句:
calc(variable, expression)
action( calc(expression), ... )
array[ calc(expression) ]
expression:数学或逻辑表达式
set(y_new, calc(y_old - offset1 + offset2));
set(animationtime, calc('%1' == 'instant' ? 0.0 : 0.5));
变量复制: copy(destination, source)==set(destination, get(source) )
将原变量(source)中的值复制到目标变量(destination)中
当两个变量类类型不同时,原变量的值将被转换成目标变量的类型
copy()动作的同效语句为 set(destination, get(source));
copy(dstvar, srcvar);
copy(cur_hlookat, view.hlookat);
copy(layer[text].x, mouse.x);
copy(layer[text].y, mouse.y);变量移除: delete(variable,...)
充许同时移除多个变量,变量之间使用逗号(,)分开即可
set(tmp1, ...);
set(tmp2, ...);
... do something ...
delete(tmp1, tmp2);判断语句: if(condition, then-actions, else-actions*)
条件成立时执行相应 then语句,否则执行 else语句
if(fullscreen, fullscreensetup(), windowsetup() );
if(fullscreen, set(layer[controls].visible, false) );
if(i LT 10, loop(next) );
if(var === null, set(var,0));
if(hotspot[spot1] === null, trace(there is no spot1 hotspot));
if((varA GT 5) AND (varA LT 10),
trace('varA is between 5 and 10')
);
if(varA AND varB AND varC, trace('all vars are true') );
if(var1 GT var2,
trace('condition is true');
lookto(100,20,50);
,
trace('condition is false');
lookto(0,0,100);
);
if(a*2+b GT (c+3)*1.5 OR teststring == '123', ...);反向判断:ifnot(condition, then-actions, else-actions*)
逻辑上与 if 相反,用法相同。
延时调用: delayedcall(delay , actions) / delayedcall(id, delay, actions)
给定的时间后调用或执行指定的动作,为该动作指定一个唯一的标识 ID ,这样一来,就可以通过 stopdelayedcall(id) 来取消该延时动作的执行
delayedcall(5.0, hidelogo() );
delayedcall(id1,5.0, hidelogo() ); //id用于其他动作控制该delayedcall
delayedcall(10, looktohotspot(spot1);loadpano(pano2.xml); );移除延时回调:stopdelayedcall(id)
取消并停止指定id的延时动作
在某个actions后执行:nexttick(actions)
在当前动作体(一个action元素结点内的动作集)执行完成后立即执行指定的动作
//执行以下动作会先显示"测试nexttick"
showlog();
nexttick(trace("这是nexttic中k的动作!");
trace("测试nexttick");
在condition为真时执行指定actions:callwhen(condition, actions)
当表达式(condition)值为 true 会执行指定的动作(actions)
若表达式的值此时不为 true ,那么该语句动作会一直等待,直到值为 true 并执行指定的动作
注意- 与 if() 语句主要不同是,callwhen() 具有充许滞后特性,这里强调的是当表达式的值变为true时才执行且仅执行一次
callwhen(plugin[video].loaded, plugin[video].playvideo(...); );
callwhen(plugin[maps].loaded, plugin[maps].setcenter(...); );循环语句:for(startactions, condition, nextactions, loopactions) //startactions循环前执行
首先执行起始动作(startactions),然后检查表达式(condition),若值为 true 则执行要循环的动作(loopactions),每执行一次循环动作就执行一次步进动作(nextactions),然后再检查表达式的值,若为 true 则继续执行循环动作…直到表达式为 false 时终止循环
for(set(i,0), i LT 10, inc(i), trace('i=',i) );.
for(set(i,0), i LT layer.count, inc(i),
trace('layer[',i,'].name=',layer[get(i)].name);
); 持续循环:loop(condition, loopactions) asyncloop(condition, loopactions, doneactions*)
只要表达式(condition)值为 true 则一直执行循环动作(loopactions)
对于 loop() 语句,只有当循环体执行结束后才会执行后续的其它动作;而 asyncloop() 则是在循环期间继续其它事件和动作,只是在当表达式为 true 时就每帧执行一次循环动作(loopactions),asyncloop() 循环结束后还可以执行可选的完成动作(doneactions)
ondown="asyncloop(pressed, layer[scrollarea].scrollby(+2,0) );"
onover="asyncloop(hovering, updatemousepos(), hideinfo() );"
asyncloop(true, framehandler() );定时器:setinterval(id, delay, actions) 、 clearinterval(id)
按给定的时间定时重复执行指定的动作
setinterval(time, 1.0,
jsget(time, (new Date()).toLocaleTimeString(); );
trace('time=',time);
);
切换:toggle(variable)
针对指定逻辑变量的值,在 true 和 false 之间切换
toggle(fullscreen);
toggle(layer[button1].visible);交替真假:switch({variable})、switch({variable},{valueA},{valueB})
转变变量的值
- 如果仅给一个变量,没有 value 参数,此时等效于 toggle() ,变量将在 true 与 false 之间变换 ;
- 如果给定两个或更多的 value 参数,那么将依次从左到右转变 variable 的值。
switch(fullscreen);
switch(layer[button1].visible);
switch(layer[button1].alpha, 1.0, 0.5);
switch(layer[child].parent, button1, button2, button3);
switch(destpos, -100, 0, +100); tween(y,get(destpos));跳出、中止:break()
中断或停止当前的动作 ,当在 for()循环或 loop()循环中使用时,将仅停止循环自身
调用绑定:callwith(caller, actions)
可以使用指定的 plugin/layer 或 hotspot 作为调用者,用于直接访问这些元素的属性或事件
- caller
该元素将作为调用者,只能使用 plugin/layer 或 hotspot 元素
- action
任意动作语句,这些语句将在调用者的语境中执行,这意味着可以直接访问元素的属性和事件
//这里的onclick实际是指 layer[test].onclick();
callwith(layer[test], onclick);
callwith(layer[test], trace('test pos=',x,'/',y); );
//其中的alpha是指layer[test].alpha
callwith(layer[test], tween(alpha, 0.0); );style属性复制:assignstyle(elementname, styles)
assignstyle(layer[test], 'teststyle');
assignstyle(layer[test], 'style1|style2');将属性从一个或多个style元素的属性复制到目标元素。
属性克隆:copyattributes(destobject, srcobject)
将一个对象的所有属性从复制到另一个。copyattributes(get(layer[test]), get(style[style1]));
从所有events.dispatch(eventname, instantly*)
instantly一个布尔值设置(true或false,默认为false)。当设置为true时,事件将被调用并立即执行,当没有设置或设置为false时,事件将在当前的操作调用后被调用。
计算相关方法
数学运算符
充许使用两到三个参数。
add(variable, valueA, valueB*)
sub(variable, valueA, valueB*)
mul(variable, valueA, valueB*)
div(variable, valueA, valueB*)
mod(variable, valueA, valueB*)
pow(variable, valueA, valueB*)- 两个参数的情况
add(dst,val1) 等效于 dst = dst + val1
sub(dst,val1) 等效于 dst = dst - val1
mul(dst,val1) 等效于 dst = dst * val1
div(dst,val1) 等效于 dst = dst / val1
mod(dst,val1) 等效于 dst = dst % val1
pow(dst,val1) 等效于 dst = dst ^ val1- 三个参数的情况
add(dst,val1,val2) 等效于 dst = val1 + val2
sub(dst,val1,val2) 等效于 dst = val1 - val2
mul(dst,val1,val2) 等效于 dst = val1 * val2
div(dst,val1,val2) 等效于 dst = val1 / val2
mod(dst,val1,val2) 等效于 dst = val1 % val2
pow(dst,val1,val2) 等效于 dst = val1 ^ val2提示-var1与var2可以是具体的值也可是变量,当为变量时,会自动使用它们的真实值
set(val, 1);
add(val, 1);
trace('val should be 2: val=',val);
mul(doublewidth, width, 2.0);
mul(scale, 0.5);
div(result, vala, valb);
add(dst,rotate,360); tween(rotate,get(dst),5);
add(xpos, mouse.x, mouse_x_offset);
sub(destx, stagewidth, destwidth);
div(aspect,16,9);
mod(cur_hlookat,cur_hlookat,360);
pow(sqrt,val,0.5);自增加: inc(variable, byvalue*, max*, min*)
自减少: dec(variable, byvalue*, min*, max*)
- variable
指定的变量
- byvalue
每次增加或减少的量,如果无该参数,指定的量将被增加或减小 1
- max / min
限定指定变量的最大值和最小值
当指定的变量达到其中一个限制时,该变量将被设置为另一个限制的值。这可以用来让指定的变量落在一定的范围或夹限在特定区域(使用 min=max)
inc(i);
inc(frame,1,get(lastframe),0);
inc(ypos,30);
inc(view.hlookat, 2, 90, -90);限定:clamp(variable, min, max)
限制变量的值在给定的最小和最大之间的值。
- variable
欲被裁剪的变量
- min
最小值 - 当指定的变量小于该值时,将被设置与该值相同
- max
最大值 - 当指定的变量大于该值时,将被设置与该值相同
clamp(percent, 0, 100);
screentolayer(bar, mouse.stagex,mouse.stagey, lx,ly);
div(fill, lx, layer[bar].pixelwidth);
mul(fill, 100);
clamp(fill, 0, 100);
txtadd(layer[barfill].width, get(fill), '%');数学函数:Math.*
Math对象提供一些用于数学运算的常量和动作;
大部份 Math 动作都有两种使用方式:一是只提供一个变量作为参数,此时该参数即是运算对象,同时又是运算后结果的存贮变量;二是提供两个参数,前一个用于存贮结果,后一个为运算对象。
数字取值(四舍五入):roundval(variable, decimalplaces*) //decimalplaces保留小位点位数,无此参数时表示不保留小数位(取整)
roundval(val);
roundval(val,2);
copy(cur_hlookat,view.hlookat);
mod(cur_hlookat,360);
roundval(cur_hlookat,2);
copy(cur_vlookat,view.vlookat);
roundval(cur_vlookat,2);
txtadd(msg,'looking at ',get(cur_hlookat),'/',get(cur_vlookat));字符处理相关
转16进制:tohex(variable, prefix*, length*)
将给定的变量转换为十六进制字符串 ,可以用来生成 html/css 的色值字串
- variable
给定的变量
- prefix(可选)
前导字符(如 '0x' 或 '#')
- length(可选)
返回值的长度
tohex(color,'#',6);
set(color, ...an_external_integer_input...);
tohex(color,'#',6);
txtadd(layer[text1].css,'color:',get(color),';');大小写转换:tolower(variable)、toupper(variable)
字符拼接:txtadd(destination, txt1, txt2*, txt3*, ...)
若只有两个参数,则将第二个参数中的字符连接到目标变量(destination)的后面。多于两个参数时,则是将从每二个参数开始的所有参数依次连接在一起,并存贮到目标变量中
- destination
用于存贮连接结果的目标变量
该变量不存在时将被自动创建
- txt1,txt2,txt3,…(可选)
将被连接到一起的字符串
当只有一个txt参数时,该txt将被直接连接到当前目标变量(destination)的尾部
如果使用变量作为txt参数,一定要用get()来获取该变量的实际值
txtadd(picfilename,'%CURRENTXML%/pic_',get(pic),'.jpg');
txtadd(crop,'0|',get(ypos),'|333|285');
txtadd(pname, 'thumbbar_image_', get(i));
txtadd(layer[text].html,'[p]',get(data[txt1].content),'[/p]');
txtadd(msg,get(view.fovtype),'=',get(fov),'°');字符截取:subtxt(dstvar, srcvar, startpos, len)
- dstvar
用于存贮所提取子串的目标变量,如果该变量不存在则会被自动创建
- srcvar
来源字符串的变量
- startpos
子串在源字符串中的起始位置
- len
欲提取子串的长度
subtxt(newvar, abcdefg, 2, 3) ----> newvar==bcd, 第二个开始截取,截取3字符字符串搜索:indexoftxt(index, txt, searchtxt, startindex*)
返回搜索字符(searchtxt)在字符串(txt)中的起始位置(index)
- index
用于存贮返回值的变量,若返回 -1 则表示搜索字符串(searchtxt)不存在字符串(txt)中;如果该变量不存在则自动创建
- txt
源字符串
- searchtxt
欲搜索的子字符串
- startindex(可选)
指定从源字符串的搜索子串时的起始位置(默认为0)
字符串替换:txtreplace(var, searchtext, replacetext)、 txtreplace(dstvar, srcvar, searchtext, replacetext)
用字符串replacetext替换源字符串var/srcvar中的searchtext字符串
- var / srcvar / dstvar
用于搜索的源字符串变量(var, srcvar)以及用于存贮返回结果的变量(var, dstvar)。如果该变量不存在则自动创建
- searchtxt
将要被替换掉的旧字符串
- replacetxt
欲替换旧字符串的新字符串
字符串分割:txtsplit(string, separator, resultingarray)、txtsplit(string, separator, var1, var2, ...)
- string
欲分割的字符串,可以为实际的字符或字符串变量
- separator
分割标记字符
- resultingarray当用三个参数使用txtsplit()时
用于存贮分割结果的数组变量名,分割的字符逐个放个该数组成员的'value'属性中
- var1,var2,…当用四个或更多参数使用txtsplit()时,分割出来的字符串将依次存入这些给定的变量中
Split into separate variables:
txtsplit('1|2|3', '|', a, b, c);
trace('a=',get(a), ' b=',get(b), ' c=',get(c));
Result:
a=1 b=2 c=3
Split into an array:
txtsplit('x|y|z', '|', arr);
for(set(i,0), i LT arr.count, inc(i),
trace('arr[',get(i),'].value=',arr[get(i)].value);
);
Result:
arr[0].value=x
arr[1].value=y
arr[2].value=z转码:fromcharcode(var, charcode)
将一个Unicode字符编码值转换为字符并存入变量(var)中
- var
用于存贮转换结果的变量
- carcode
Unicode字符编码值
转义和反转义:escape(var)、escape(var, text)、unescape(var)、unescape(var, text)
对字符串进行编码、解码
- var
无 text 参数时 - 该变量自身将被编码或解码;
有 text 参数时 - 该变量将用来存贮 text 编码或解码后的字符
- text(可选)
将被编码或解码的字符串
动画
动画语句:tween(variable, value, time*, tweentype*, donecall*, updatecall*)
补间动作,通过动态改变指定变量值实现动画效果
颜色支持 当指定的变量名中含有'color'这个关键字时,那么它的值将自动解析为32位的ARGB色值并且单独处理每个颜色通道
多变量支持 可以同时处理多个变量,这时要使用'|'来分隔这些变量(variable)、值(value)和被间动作类型(tweentype),当变量有多个,而只有一个值或补间类型时,那么所有变量将使用相同补间动作类型或被转变到相同的值,并且对于所有变量来说,time、donecall以及updatecall也都是相同的
- variable
将被改变的变量
使用|字符来分隔多个变量
当变量名中含有关键字'color'时,变量值将被处理为32位的ARGB色值
- value
变量的目标值
若值前面有'%'字符,将按百分比方式处理
使用|字符来分隔多个变量对应的不同值
当使用变量来作为value参数时,需使用 get() 动作来获取变量的实际值
- time(可选)
从当前值改变到目标值所需秒数(默认 0.5 秒)
还可以通过 distance() 语句来动态指定时间(不支持多变量补间),distance()的原理是通过设置指定值域变化的最大时间来动态设置本次补间所需的实际时间,这样一来,对于变化量小的补量则用时短;相反对于变化量大的补间则用时就长,主要是改善用户体验。
下面是 distance() 语句用法
#distance(dvalue,dtime)
#dvalue - 值变化的区间
#dtime - 值在区间内变化完成需要时间- tweentype(可选)
补间动作的插值计算类型(默认 easeOutQuad )
更多补间动作类型:tweentypes
- donecall(可选)
当补间动作完成且指定变量已达到目标值时,执行本参数中的动作
除了常规动作,还可以在这里使用特殊关键字 WAIT ,在这种情况下,用户界面以及后续的动作将被阻止,直到指定变量达到目标的值
- updatecall(可选)
指定变量在每一次(每一帧)更新时,都会执行该参数中动作
警告- 谨慎使用!会增加系统负担拖慢帧速率
tween(view.vlookat, 90.0, 2.0); //视觉转为向上垂直90度,转换视觉过程为2秒
tween(layer[skin_scroll_layer].y, get(mh), 0.5, easeOutQuint, set(layer[skin_map].visible,false) );
//皮肤滚动条组件Y轴坐标改变到指定位置,转换坐标过程为0.5秒,转换模式为easeOutQuint,转换完成后执行set(layer[skin_map].visible,false)停止动画:stoptween(variable, ...)
停止当前运行中的补间动作
- variable
当前正在对该变量进行补间操作的动作将被停止
- … variable, variable, …(可选)
将被停止补间的其它的变量
ondown="tween(layer[text].y, 10, distance(400,0.7), linear);"
onup="stoptween(layer[text].y);"动画类型tweentype:
动态加载
加载新的全景
注意- 只有具备 keep=“true” 属性的图层、插件、热点、事件和光晕元素在新场景中才被保留
loadpano(xmlpath, vars*, flags*, blend*)
loadscene(scenename, vars*, flags*, blend*)
loadpanoscene(xmlpath, scenename, vars*, flags*, blend*)
loadxml(xmlstring, vars*, flags*, blend*)
注意- 当选定的混合模式不被环境支持时(例如在Flashplayer下使用仅支持WebGL的模式),那么将自动回退到默认的混合方式(NOBLEND)
loadpano(pano2.xml);
loadpano(pano2.xml, null, MERGE, BLEND(1));
loadscene(scene1);
loadscene(scene1, null, MERGE, BLEND(1));
loadxml('打开地址:openurl(url, target*)
- url
待打开的url
- target(可选)
_blank - 在新窗口中打开(默认)
_self - 在当前窗口的当前帧中打开
_parent - 在当前帧的父窗口中打开
_top - 在当前窗口的顶层帧中打开
Flash模式时要注意 - 该动作需要Flashplayer的扩展接口支持,它只在浏览器内部有效,当工作在离线或使用“file:“本地url浏览时就需要对Flashplayer进行安全设置
openurl('http://krpano.com',_self);
openurl('help.html');调用js网页跳转: js(eval(this.location="{url}"))
视图、相机控制
视图设置:lookat(h, v, fov*, distortion*, architectural*, pannini*)
观看全景的指定位置
- h - 球面坐标中的水平方向角度(-180 到 +180)-view.hlookat
- v - 球面坐标中的垂直方向角度(-90 到 +90)-view.vlookat
- fov(可选) - 视域度数(0 到 179)-view.fov
- distortion (可选) - 鱼眼扭曲设置 -view.distortion
- architectural (可选) - 建筑投影设置 -view.architectural
pannini1)(可选) - pannini投影设置 -view.pannini
lookat(0,0);
lookat(0,0,90);
loadpano(pano.xml);
lookat(45.1, -20.2, 110.0);视图变化:
lookto(toH,toV,fov*,motiontype*,shortestway*,nonblocking*,donecall*)
looktohotspot(hotspotname*, fov*, motiontype*, shortestway*)
moveto(toH, toV, motiontype*)
zoomto(fov, motiontype*)将视图从当前位置移动给定的位置
注意- 在移动期间所有用户界面及其它动作都将被阻塞,这意味着其它动作只能在当前动作完成后才能执行。可以使用 oninterrupt() 来充许用户中断该动作
moveto(100.0,5,linear(10));
zoomto(130,smooth());
lookto(33,-22,30,smooth(100,50,20));
looktohotspot(hotspot1);
looktohotspot(hotspot2, 40);
looktohotspot(hotspot3, 25, smooth(100,50,20));
looktohotspot(get(name));调整视图:adjusthlookat(desthlookat) 调整view.hlookat值
解决360度环绕中到达目标水平位置(desthlookat)的最短路径
- desthlookat
为 0 时,可以从 view.hlookat 中获取正确的当前水平位置值:-180 到 +180
为任意 0到360 的值时,则会修正从当前位置到达该水平位置的最短运动方式
可以直接使用变量,会自动获取实际值
此时当前的view.hlookat会被调整到与该参数的邻近值(不改变当前视图)
//用途一:让读取的view.hlookat值正确落在 -180到+180 的范围内
adjusthlookat(0);
trace(view.hlookat);
//用途二:修正view.hlookat,以期通过最短路径方式移动到目标水平位置
adjusthlookat(140);
tween(view.hlookat, 140);获得球面距离:getlooktodistance(result, toH, toV, fromH*, fromV*)
获取球面坐标中两个位置之间的夹角度数(0到180度)

停止 lookto / looktohotspot / moveto / zoomto事件:stoplookto()
停止一个未阻塞的 lookto()/looktohotspot()/moeto()/zoomto()动作
停止用户操作:stopmovements()
立即停止用户触发的(通过鼠标、键盘或触控板)所有panning投影和缩放行为
等待:wait(parameter)
等待若干秒的时间或等待特定的事件(LOAD 或 BLEND)
注意- 用户界面及所有后续动作将被阻塞,这意味着后面的动作只能在当前动作完成之后才能得到执行。可以使用 oninterrupt 以便让用户有中断能力
- parameter 有以下三种可能
任意数字 - 等待的时间秒数
LOAD - 一直等待直到加载完成
BLEND - 一直等待直到混合效果处理完成
oninterrupt(break);
lookto(150,30,70);
wait(3);
lookto(242,0,150);
lookto(280,-10,50);
wait(3);
loadpano(pano2.xml,null,MERGE,BLEND(2));
lookat(100,50,5);
wait(BLEND);
lookto(100,50,150);oninterrupt:oninterrupt(actions)
在处理一些会阻塞用户界面的动作之前(如 lookto()、looktohotspot()、moveto()、zoomto()、wait()以及使用WAIT作为donecall参数的tween()),使用该语句,用户就可以随时通过操控界面(如点击动作)来中止这些动作的执行,同时执行参数内容中的动作。
- action
用户中断后要执行的命令
另外这里还有一个特殊的命令:
break - 仅中断当前动作(无其它附加命令)
## 坐标相关
屏幕坐标和球坐标之间的转换:screentosphere(x,y, h,v)、 spheretoscreen(h,v, x,y, stereoside*)
屏幕坐标与球面坐标之间的相互转换
- screentosphere - 将屏幕上的x/y转换为球面中的h/v
- spheretoscreen - 将球面中的h/v转换为屏幕上的x/y
- x/y - 以左上角为原点的屏幕像素坐标
- h/v - 球面上的方位角度(380×180)
- stereoside (可选)
针对分屏VR模式 - 定义哪一边的屏幕坐标,可能的设置有两种:l- 左屏;r- 右屏;或者不设置表示无分屏的普通坐标
- 注意:
x,y,h,v必须为变量名,不充许使用确切的数值
如果变量未定义,它将被自动创建screentosphere(mouse.x, mouse.y, toh, tov);
屏幕坐标和球坐标之间的转换,层的坐标:screentolayer(layer, screenx,screeny, layerx,layery)、layertoscreen(layer, layerx,layery, screenx,screeny)
在真实屏幕与相对图层坐标之间转换
- layer - 图层元素名称
- screenx/screeny - 屏幕上相对左上角的坐标像素值变量
- layerx/layery - 相对于左上角的图层坐标变量
注意:
屏幕坐标系是从左上角 (x=0; y=0) 到右下角 (x=stagewidth; y=stateheight)
如果使能scalechildren,那么层坐标也会被缩放
不支持旋转的层
所有参数必须为变量,不充许使用常量
当变量不存在时,它将被创建
screentolayer(bar, mouse.stagex,mouse.stagey, lx,ly);
div(fill, lx, layer[bar].pixelwidth);
mul(fill, 100);
clamp(fill, 0, 100);
txtadd(layer[barfill].width, get(fill), '%');remapfovtype:remapfovtype(fov, srcfovtype, dstfovtype)、 remapfovtype(fov, srcfovtype, dstfovtype, width, height)
就当前视域范围,重新计算出另一种fovtype对应的新fov值
在改变fovtype及重新计算对应fov的过程中,当前视域(镜头变焦)不会变化
- fov
将被改变的fov变量
返回的新值也将存贮在该变量中
- srcfovtype
当前的fovtype
可以是:HFOV,VFOV,DFOV或者MFOV
- dstfovtype
新的fovtype
可以是:HFOV,VFOV,DFOV或者MFOV
- bwidth (可选)
指定视图区域的宽度像素数
默认为当前视图尺寸
- height (可选)
指定视图区域的高度像素数
默认为当前视图尺寸
set(view.fovtype, HFOV);
set(view.fov, 90);
...
set(view.fovtype, VFOV);
remapfovtype(view.fov, HFOV, VFOV);更新重绘
更新/重建pano对象的内部3D模型: updateobject(updateall*, updatefov*)
重建全景对象的3D模型
在浏览时动态改变display.details以及display.tessmode后必须使用这个语句以更新全景。当在交互方式更改image.hfov,image.vfov或者image.voffset这些设置时,应使用updatefov=true试调用该语句,以便得到更新后的全景对象
注意-该语句很消耗系统资源,请谨慎使用!
- updateall (可选)
针对多重分辨率 - 是否更新所有层
可能的设置:true 或 false (默认为 false)
- updatefov (可选)
全景更新同时重新解析出新的image.hfov,image.vfov以及image.voffset
可能的设置:true 或 false (默认为 false)
set(image.hfov,1);
updateobject(true,true);屏幕重绘:updatescreen()
直接强制重绘当前屏幕内容
重绘屏幕,并重置idletime计数器:invalidatescreen()
直接强制重绘当前屏幕内容,并全重置idletime计数(无用户交互时间计数)
热点添加及移除
动态地创建和添加:
addlayer(name)
addplugin(name)
addhotspot(name)
addlensflare(name, ath*, atv*)动态创建一个新的图层、插件、热点或光晕
- name - 待创建的新元素名称(最好使用小写英文,不要使用数字或其它字符开头)
- ath/atv (仅针对光晕) - 光晕的空间位置
addlayer(button);
addhotspot(newspot);
addhotspot(polyspot);
addlensflare(sun, 20, -60);移除:
removelayer(name, removechildren*)
removeplugin(name, removechildren*)
removehotspot(name)
removelensflare(name)动态删除一个图层、插件、热点或光晕
- name - 待删除的元素名称
- removechildren (可选) - 设置为true时,该元素的所有子元素也将被删除
layer/plugin/hotspot专属:
layer / plugin / hotspot[name].loadstyle(name)
layer / plugin / hotspot[name].registercontentsize(imagewidth,imageheight)
layer / plugin / hotspot[name].resetsize()
layer / plugin / hotspot[name].updatepos()
layer / plugin / hotspot[name].changeorigin(align,edge)
layer / plugin / hotspot[name].getfullpath()
hotspot[name].getcenter(ath,atv)JS扩展
调用js函数:js( "Javascript函数(参数)" )
调用一个Javascript函数,在实际调用js代码之前,其中的参数将预先被krpano解析,记得要使用get(var)语句去获取变量的确切值
Flash模式时注意 - 该语句需要使用Flashplayer的扩展接口,它仅在浏览器内部且在线时有效,当离线浏览或本地url浏览,那么就需要设置Flashplayer的安全设置项
//以下是存在于js或 html文件中的Javascript代码
function test(p1, p2, p3)
{
alert(p1 + ": " + p2 + " / " + p3);
}
//全景项目中的调用代码
js( test('Lookat', get(view.hlookat), get(view.vlookat)) );调用js代码:jscall( "...任意Javascript代码... ")
直接在全景中执行任何Javascript代码,可以在Javascript代码中直接读写krpano的js接口对象
Flash模式时注意 - 该语句需要使用Flashplayer的扩展接口,它仅在浏览器内部且在线时有效,当离线浏览或本地url浏览,那么就需要设置Flashplayer的安全设置项
//改变html元素的风格
jscall('document.getElementById("test").style.display="none";');
//使用calc()语句构建js语句并使用krpano变量
jscall(calc('console.log("krpano version: ' + version + '")'));
//返回前一页面
jscall('history.back()');获取一个Javascript变量的值或一个Javascript函数的返回值:jsget(variable, ...Javascript代码... )
获取Javascript变量或Javascript函数的值,可以在js代码读写krpano接口对象
- variable
用于存贮返回值的变量名
如果变量不存在则自动创建
Flash模式时注意 - 该语句需要使用Flashplayer的扩展接口,它仅在浏览器内部且在线时有效,当离线浏览或本地url浏览,那么就需要设置Flashplayer的安全设置项
//得到当前页面的地址
jsget(ret, 'location.href');
trace('地址为:', get(ret));
//让用户输入内容
jsget(passwort, 'prompt("请输入口令")');
if(password == 'hidden', ...);
//得到当前日期(YYYY-MM-DD):
jsget(date, 'new Date().toISOString().slice(0,10);');
trace('日期为:', get(date));
js网页跳转: js(eval(this.location="{url}"))
调用软窗口: js(openWindow({url},{width},{height},{name},{yes/no}));
调用搜索查询窗口: js(openWindow(search.html,290,330,搜索查询,no));
提示窗口: js(alert({弹出窗口}));调试
是否显示输出日志:showlog(state*)
显示或隐藏日志信息
- state (可选)
true - 显示日志信息(默认)
false - 隐藏日志信息
变量跟踪: debugvar(varname)
在输出日志中显示/跟踪关于变量的详细信息(值和类型),当变量是一个对象时,也将显示所有对象属性。
打印调试信息
debug(...)
trace(...)
warning(...)
error(...)将文本或变量输出到日志信息中
- trace - 信息以”INFO:“开头(白色字体)
- error - 信息以”ERROR:“开头(黄色字体)
- warning - 信息以”WARNING:“开头(蓝色字体)
- debug - 信息以”DEBUG:“开头(绿色字体),并且仅在 debugmode=true 时才显示
注意- 过多地输入跟踪信息会影响全景渲染效率,尤其不要在每一帧都有跟踪信息
trace('view.maxpixelzoom=', view.maxpixelzoom);
显示一个错误消息,并阻止用户交互: fatalerror(errormessage)
- errormessage
待显示的错误信息
文字
显示文字(废弃):showtext(text, textstyle*)
在屏幕上显示字符串内容
- 注意:
- 以前是内置语句,现在已由showtext.xml这个默认内含插件实现
- 同一时刻只能显示一个字符串,再次显示新字符串时,当前字符将被清除
onhover="showtext(you are hovering me);"
onhover="showtext(style text,TEXTSTYLE);" //样式调用
onhover="showtext(line 1[br]line 2[br]line 3);" //分行
onhover="showtext([b]bold[/b] [i]italic[/i]);" //字体汇总
官方地址:https://krpano.com/docu/quick...
常用操作
层级问题
方法1.在html中可以使用最大z-index:2147483647避免全屏下弹窗被覆盖问题(慎用)
方法2:将弹窗生成在全景容器内
音乐
预加载MP3文件:preloadsound({mp3});
playsound: playsound({voice},{mp3},*{Cycle},*{execution});
playsound2D: playsound2D({voice},{mp3},*{Volume},*{Track },*{Cycle},*{execution});
playsound3D: playsound3D({voice}, {mp3},{ath},{atv},*{range},*{Volume},*{Cycle},*{execution});
playsound3DHS:
playsound3DHS({voice},{mp3},*{range},*{Volume },*{Cycle },*{execution}); 暂停声音:pausesound({voice});
恢复声音:resumesound({voice});
暂停/恢复声音:pausesoundtoggle({voice});
停止声音:stopsound({voice});
停止所有声音:stopallsounds();
视频热点
内部控制
播放视频: playvideo({video});
关闭视频: closevideo();
停止:stop();
暂停: pause();
播放:play();
播放/停止:togglepause();外部控制
播放视频:hotspot[{name}].playvideo({video});
关闭视频:hotspot[{name}].closevideo();
停止: hotspot[{name}].stop();
暂停: hotspot[{name}].pause();
播放: hotspot[{name}].play();
播放/停止:hotspot[{name}].togglepause();全屏
切换全屏:switch(fullscreen,true);
进入全屏:set(fullscreen,true);
退出全屏:set(fullscreen,false);
键盘鼠标
鼠标类型:
移动到:set(control.mousetype,moveto);
2D拖拽:set(control.mousetype,drag2d);
3D拖拽: set(control.mousetype,drag3d); 旋转缩放:
放大:set(fov_moveforce,-1);
缩小:set(fov_moveforce,1);
停止缩放:(fov_moveforce,0);
向左:set(hlookat_moveforce,-1);
向右:set(hlookat_moveforce,1);
停止左右:set(hlookat_moveforce,0);
向上: set(vlookat_moveforce,-1);
向下:set(vlookat_moveforce,1);
停止上下:set(vlookat_moveforce,0);鼠标控制类型:control.mousetype
场景
前一场景:_loadpano(%FIRSTXML%GigaMap/{scene_id}/scene.xml,MERGE,{blend})
后一场景: _loadscene(get(SSet.Next_Scene_ID));
场景调用:
loadpano(%FIRSTXML%scene/{scene_id}/scene.xml,MERGE,{blend})
loadpano(pano2.xml);
loadpano(pano2.xml, null, MERGE, BLEND(1));
loadscene(scene1);
loadscene(scene1, null, MERGE, BLEND(1));
loadxml('矩阵地图调用: loadpano(%FIRSTXML%GigaMap/{scene_id}/scene.xml,MERGE,{blend})
JS通信
JavaScript 调用 Krpano 对象
embedpano({
//省略其它不相关设置...
id: "krpanoSWFObject",
onready: krpanoReady
});
function krpanoReady() {
var krpano = document.getElementById('krpanoSWFObject');
var btn = document.getElementById('btn');
btn.onclick = function() {
krpano.call("webvr.enterVR()"); //进入VR
};
}krpano 对象默认 ID 为krpanoSWFObject,不过为了确定每次都能正常获取到,请在embedpano的onready函数中处理。
Krpano JavaScript 接口对象
set(variable, value) - 将指定数值赋值给指定 krpano 对象
get(variable) - 返回指定 krpano 变量的数值
call(action) - 调用和执行任意 krpano 动作代码
spheretoscreen(h, v) - 直接调用 spheretoscreen 动作
screentosphere(x ,y) - 直接调用 screentosphere 动作Krpano 调用 JavaScript
jscall("任何JS代码")
jscall("alert('11')")
jscall("window.funName()")
jsget(variable, "javascript code") //返回值所存储的krpano变量的名字,变量不存在则创建js获取任何标签的属性
function Getinfo() {
var krpano = document.getElementById("krpanoSWFObject");
var ath = krpano.get('hotspot[hotspot1].ath');
var atv = krpano.get('hotspot[hotspot1].atv');
alert("ath:" + ath+" atv:" + atv);
}
Flash 注意事项
该动作需要 Flashplayer 的外部接口,这样在浏览器运行时才可用。本地或离线使用有file://的路径时,使用 Flashplayer 的本地/离线调用设置。
JS调用全景action(带参数)
在xml中编写一个action,如:
trace(%1);
在页面中编写js脚本,如:
注意事项,embedpano中的ID名称和JS获取的ID名称要一致
获取中心坐标
方法一:
var krpano = document.getElementById(‘krpanoSWFObject’);
krpano.set(“curscreen_x”, window.innerWidth / 2);
krpano.set(“curscreen_y”, window.innerHeight/ 2);
krpano.call(“screentosphere(curscreen_x, curscreen_y, curscreen_ath, curscreen_atv);”);
ath = krpano.get(“curscreen_ath”);
atv = krpano.get(“curscreen_atv”);方法二:
var ath = krpano.view.hlookat;
var atv = krpano.view.vlookat;全景视频
方法:plugin[video].playvideo('video2.mp4|video2.webm');
krpano tools使用
具体使用方法参考官网:https://krpano.com/tools/
常用插件
krpano提供了一个小而简单的接口开发自己的插件,插件可以是Flash(. swf),Javascript(js),xml(xml)插件。
官网地址:https://krpano.com/docu/plugi...
可以自己开发插件,这里只介绍官方的免费插件
建议
在日常开发中,需要定制高级功能的时候建议按照插件来开发,每个插件可单独配置、低耦合,在需要的时候引入文件即可,不对其他功能造成影响,以下是个人开发结构,为了减少请求数,通过构建工具自动监听文件变化,最终合并成一个主文件,上线也只需要此文件即可。
如果您有更好的方案或者其他想法也可以一起探讨。
Combobox
首先需要导入插件
创建静态列表框:
动态创建列表框:
addComboboxLayer(box1, default);
set(layer[box1].align, 'lefttop');
set(layer[box1].x, 20);
set(layer[box1].y, 20);
layer[box1].addItem('Item 1', trace(Item 1 clicked) );
layer[box1].addItem('Item 2', trace(Item 2 clicked) );
layer[box1].addItem('Item 3', trace(Item 3 clicked) );
大小位置:
- 位置类似layer一样通过align,edeg,x,y,parent来设置
- 如不设置宽度,将取item中的最大宽度
- 无需设置高度,高度总是自适应的
属性/事件
design="default" 设计方案
selecteditemindex 选中项的索引(只读)
onchange="" 选定项目改变时调用
item="" 包含的项目,数组格式,layer[cbname].item[itemname].*/layer[cbname].item.count
item[itemname].caption 项目的标题文本
item[itemname].onclick 项目的点击事件插件操作
addComboboxLayer(name, design*) 添加列表框(名字,设计方案)
removeComboboxLayer(name) 移除
layer[name].addItem(caption, onclick) 添加项及对应事件
layer[name].addNamedItem(name, caption, onclick) 添加项,标题及对应事件
layer[name].selectItem(caption) 根据标题选择项
layer[name].selectItemByName(name) 根据name选择项
layer[name].removeAll() 移除所有项
layer[name].openList() 打开列表
layer[name].closeList() 关闭列表自定义设计方案
通过 < combobox_design >元素定义,具有以下属性
margin="2" 边距
open_close_speed="0.25" 打开/关闭速度(秒)内部包含三个style元素分别设置容器,遮罩及项目的样式
此处有坑:combobox和action(calc_pos_from_hfov_yaw_pitch_roll)中cb变量冲突
- combobox不能放在其他layer内,可以通过parent来指定父级
- 如果同时使用了最新版(1.19 pr13)的combobox 插件 及calc_pos_from_hfov_yaw_pitch_roll这个action 会出错,因为他们都使用了同一个变量 cb 。 只需要将calc_pos_from_hfov_yaw_pitch_roll中的变量改下名字就好。
-
-
-
- *
-
-
官方文档:https://krpano.com/plugins/co...
Videoplayer
layer:
3 d-distorted热点:
全景图像:
属性:
`videourl:`视频地址,一般就是MP4+webm,优先从左到右,可用preferredformat调整(MPEG4 / H264 (。 mp4,。 m4v。mov)- flash播放器/ Firefox(Windows 7 +)/ Safari和Chrome / IE Android / iOS /
WebM (.webm)——Firefox和Chrome
Ogg Theora (。 ogg,.ogv)- Firefox和Chrome
Flash视频 (。 flv,.f4v)——flash播放器
RTMP视频流 ( rtmp:/ / url)- flash播放器
HTTP流媒体直播 (。 m3u,.m3u8)——iOS,Mac Safari只——而且只有<层>用法,不是因为帕诺人——因为这个视频 iOS错误 !)
posterurl(html5):封面,默认第一帧
panovideo (use_as_videopano 老版):false是否用作全景视频
pausedonstart:false在一开始是否暂停
loop:false循环
volume:音量 0.0-1.0
muted(html5):静音
playbackrate(html5):1.0回放速度
directionalsound(flash):3d声音音效
range(flash):90.0
rangefalloff (flash):1.0
outofrangevolume(flash):0.0
preferredformat(html5):格式优先
autopause(html5) :true自动暂停视频当浏览器选项卡/窗口被隐藏
autoresume(html5):false自动恢复视频的时候停顿了一下,然后通过隐藏浏览器选项卡/窗口
html5controls(html5):false当启用(设置为true),显示浏览器内置的视频控件。
html5preload(html5):auto预加载
buffertime(falsh):0.1视频应该在开始之前加载/缓冲的时间
ignoremetadata(flash):false
playsinline(html5):true在移动设备上播放视频内联krpano(iPhone、iPad、Android)。当禁用,那么浏览器就可以最终在自己内部的放像机播放视频
iphoneworkarounds(html5):true使工作区为iPhone视频支持(iOS版本iOS前10)。
touchworkarounds(html5):true使播放通过触摸手机和平板设备的解决方案事件:
onvideoready:准备就绪
onvideoplay:播放
onvideopaused:暂停
onvideocomplete:播放完成
onerror:错误
onneedtouch:需要触摸
ongottouch:触摸时状态(只读):
isvideoready
ispaused
isseeking
iscomplete
isautopaused
needtouch
videoerror
time
totaltime
videowidth
videoheight
loadedbytes
totalbytes操作:
playvideo(url, posterurl, pausedonstart, starttime)
play()
pause()
togglepause()
stop()
seek(time)-
-
-
- *
-
-
官网:https://krpano.com/plugins/vi...
Scrollarea
只读属性:
loverflow (只读) loverflow =左溢
roverflow (只读) roverflow =对溢出
toverflow (只读) toverflow =顶部溢出
boverflow (只读) boverflow =底部溢出
woverflow (只读) woverflow =总宽度溢出
hoverflow (只读) hoverflow =总高度溢出 事件
onscroll //滚动
setcenter(x,y) //设置中心
scrolltocenter(x,y) //滚动到中心
scrollby(dx,dy) //设置滚动速度向量
stopscrolling() //停止滚动
-
-
-
- *
-
-
官方文档:https://krpano.com/plugins/sc...
Gyro2(新)
使用手机/平板电脑设备的陀螺仪和加速度传感器来控制全景查看方向,相比旧版(gyro插件),此版本更快,相应更及时、准确、流畅,建议使用新版。
支持:
ios,android,windows phone只要设备本身有硬件支持都可以使用
用法:
属性:sensor_mode:传感器类型
- 0 =直接使用最新的可用的传感器数据。 没有内插或外推法。 根据sensor-time-intervals的浏览器 运动可以是不平稳的或平滑。
- 1 =最新之间顺利插入 可用的传感器数据。 这将给一个非常光滑但延迟运动。
- 2 =预测设备传感器数据之间的旋转,然后插入。
- 3 =推断最新可用的传感器数据 当前帧的时间。 这将给一个快速响应和平滑运动,但可以有抽搐 当外推/预测数据和实际运动不匹配。
- 4 =预测当前帧的旋转装置。 这将给一个快速响应和平滑运动,但可以有抽搐 当外推/预测数据和实际运动不匹配。
- 5 =预测设备旋转和推断 传感器数据从最新的事件当前帧时间。
状态isavailable="false" 设备是否支持陀螺仪
事件
onavailable: 在支持陀螺仪的设备上调用
onunavailable:在不支持陀螺仪的设备上调用
onenable: 在陀螺仪启用的时候调用
ondisable: 在陀螺仪禁用的时候调用操作resetSensor(hlookat, vlookat*):重置陀螺仪方向
MoreTweenTypes Plugin
本插件作为tween方法的参数使用。
Ease Out and In:
- easeOutInQuart
- easeOutInQuint
- easeOutInSine
- easeOutInBounce
- easeOutInCirc
- easeOutInCubic
- easeOutInExpo
Ease In and Out:
- easeInOutQuad
- easeInOutQuart
- easeInOutQuint
- easeInOutSine
- easeInOutBounce
- easeInOutCirc
- easeInOutCubic
- easeInOutExpo
引入插件
Gridmenu
插件属性配置
button(可选)
- 是否展示显示和隐藏网格菜单的默认按钮
- 默认值=true
padding_top(可选)
- 缩略图滚动区域的顶部边距
- 对手机端该边距将被设置为0
- 默认值=75
padding_bottom(可选)
- 缩略图滚动区域的底部边距
- 对手机端该边距将被设置为0
- 默认值=75
width_margin(可选)
- 缩略图滚动区域的左右边距
- 对手机端该边距将被设置为0
- 默认值=0
grid_bgcolor(可选)
- 背景颜色
- 默认值=0x000000
grid_bgalpha(可选)
- 背景透明度
- 默认值=0.7
display_title(可选)
- 展示网格菜单标题
- 默认值=true
grid_title(可选)
- 网格菜单标题
- 默认值=GRID MENU
grid_title_css(可选)
- 网格菜单标题的CSS样式
- 默认值=color:#ffffff;font-family:Raleway;font-size:35px;
group(可选)
- 是否按照分组安排缩略图
- 注意不在分组中的场景不会被展示
- 默认值=false
current(可选)
- 只展示当前分组的缩略图
- 默认值=false
cat_container_height(可选)
- 分组标题容器的高度
- 默认值=35
cat_container_border(可选)
- 分组标题容器的边框设置
- 默认值=0,0,1,0 0xffffff 1.00
cat_container_title_css(可选)
- 分组标题的CSS样式
- 默认值=color:#ffffff;font-family:Raleway;font-size:25px;
cat_container_title_align(可选)
- 分组标题的对齐位置
- 默认值=left
cat_container_border_height(可选)
- 分组标题的底部边距
- 默认值=1
display_cat_desc(可选)
- 是否显示分组的描述
- 默认值=true
cat_desc_css(可选)
- 分组描述的CSS样式
- 默认值=color:#ffffff;font-family:Raleway;font-size:14px;text-align:left
thumbs_crop(可选)
- 缩略图的CROP属性
- 默认值=0|75|240|150
thumbs_width(可选)
- 缩略图的宽度
- 默认值=240
thumbs_height(可选)
- 缩略图的高度
- 默认值=150
thumbs_padding(可选)
- 缩略图的边距
- 默认值=25
thumbs_scale (可选)
- 按照百分比为单位的最大缩略图尺寸
- 默认值=100
active_thumb_border(可选)
- 激活的缩略图的边框设置
- 默认值=3 0xffffff 1.00
display_thumb_title(可选)
- 是否展示缩略图标题
- 默认值=true
thumb_title_align(可选)
- 缩略图标题的对齐方式
- 默认值=bottom
thumb_title_x(可选)
- 缩略图标题的X位置
- 默认值=0
thumb_title_y(可选)
- 缩略图标题的Y位置
- 默认值=5
thumb_title_css(可选)
- 缩略图标题的CSS样式
- 默认值=color:#ffffff;font-family:Raleway;font-size:16px;text-align:left;
thumb_title_roundedge(可选)
- 缩略图标题的背景圆角设置
- 默认值=5
thumb_title_background(可选)
- 缩略图标题背景是否显示
- 默认值=true
thumb_title_backgroundcolor(可选)
- 缩略图标题背景颜色
- 默认值=0x000000
thumb_title_backgroundalpha(可选)
- 缩略图标题背景透明度
- 默认值=0.8
thumb_title_border(可选)
- 缩略图标题背景边框是否显示
- 默认值=false
thumb_title_borderwidth(可选)
- 缩略图标题边框宽度
- 默认值=1
thumb_title_bordercolor(可选)
- 缩略图标题边框颜色
- 默认值=0xffffff
thumb_title_borderalpha(可选)
- 缩略图标题边框透明度
- 默认值=1
thumb_title_padding(可选)
- 缩略图标题边距
- 默认值=3 10
display_thumb_desc(可选)
- 是否在缩略图上显示场景描述
- 默认值=true
thumb_desc_css(可选)
- 场景描述的CSS样式
- 默认值=color:#ffffff;font-family:Raleway;font-size:15px;text-align:center
thumb_desc_bg_color(可选)
- 场景描述的背景颜色
- 默认值=0x000000
thumb_desc_bg_alpha(可选)
- 场景描述的背景透明度
- 默认值=0.6
thumb_desc_padding(可选)
- 场景描述的边距
- 默认值=8 15
loadscene_flags(可选)
- Loadscene动作的flag参数
- 默认值=MERGE
loadscene_blend(可选)
- Loadscene动作的blend参数
- 默认值=BLEND(1)
vcenter(可选)
- 网格菜单是否垂直居中
- 默认值=false
插件action
rg_show_thumbs_grid(true/false):显示或隐藏网格菜单
可以选择不使用默认按钮,或者用下面代码来覆盖
skin_setting
maps="false"
maps_type="bing"
maps_bing_api_key=""
maps_google_api_key=""
maps_zoombuttons="false"
gyro="true"
webvr="true"
webvr_gyro_keeplookingdirection="false"
webvr_prev_next_hotspots="true"
littleplanetintro="false"
title="true"
thumbs="true"
thumbs_width="120" thumbs_height="80" thumbs_padding="10" thumbs_crop="0|40|240|160"
thumbs_opened="false"
thumbs_text="false"
thumbs_dragging="true"
thumbs_onhoverscrolling="false"
thumbs_scrollbuttons="false"
thumbs_scrollindicator="false"
thumbs_loop="false"
tooltips_buttons="false"
tooltips_thumbs="false"
tooltips_hotspots="false"
tooltips_mapspots="false"
deeplinking="false"
loadscene_flags="MERGE"
loadscene_blend="OPENBLEND(0.5, 0.0, 0.75, 0.05, linear)"
loadscene_blend_prev="SLIDEBLEND(0.5, 180, 0.75, linear)"
loadscene_blend_next="SLIDEBLEND(0.5, 0, 0.75, linear)"
loadingtext="载入中..."
layout_width="100%"
layout_maxwidth="814"
controlbar_width="-24"
controlbar_height="40"
controlbar_offset.normal="20"
controlbar_offset_closed="-40"
controlbar_overlap.no-fractionalscaling="10"
controlbar_overlap.fractionalscaling="0"
design_skin_images="vtourskin.png"
design_bgcolor="0x000000"
design_bgalpha="0.5"
design_bgborder="0 0xFFFFFF 1.0"
design_bgroundedge="1"
design_bgshadow="0 0 9 0xFFFFFF 0.5"
design_thumbborder_bgborder="4 0xFFFFFF 1.0"
design_thumbborder_padding="2"
design_thumbborder_bgroundedge="5"
design_text_css="color:#FFFFFF; font-family:Arial; font-weight:bold;"
design_text_shadow="1"
阅读 7.6k更新于 2019-08-30
赞 11
收藏 7 赞赏
分享


















