css3 flex布局的使用 图片文字垂直居中排列 图文混排垂直居中 display:flex
遇到的问题
在实际工作的过程中经常遇到图片文字的混排,需要图片与一段文字垂直居中,这个实现方法以前一直非常复杂,而flex是解决这个问题比较好的办法;
css代码
display:flex;
flex的是Flexible的缩写,意为弹性。可以在单行或者多行的盒状模型中提供很好的灵活性,所以它也是自适应友好的。
图文混排垂直居中基本用法
用flex实现文字和图片在同一行的时候的垂直居中排列方式:
将父元素容器的display属性设为flex,而子元素的垂直方向上的margin设置为auto,就能实现图文混排的图片与文字垂直居中:
css代码:
html代码:
<div class="container">
<div class="icon">div>
<p>这是一段文字p>
div>
最后实现的效果:

这样排列,最终实现两个元素垂直居中,其实多个元素同样也能实现,其中每个元素在默认情况下元素的左右的margin值是一致的。
多项元素在一行中均匀分布
在网页设计中会经常见到许多块分布的块一行或者多行中均匀分布的情况,这种情况以前一般用固定子元素大小,并将元素的float设为left来实现,而用flex可以简化其实现的方式:
css代码片段:
.container2{
width:60rem;
height:20rem;
display:flex;
background-color: #fdf;
justify-content:space-around;/*内部子元素在容器内均匀分布*/
}
.box{
width:8rem;
height:8rem;
background-color: #a5a;
margin:auto auto;
font-size:2rem;
color:white;
line-height:8rem;
text-align:center;
}
html片段:
<div class="container2">
<div class="box">1div>
<div class="box">2div>
<div class="box">3div>
<div class="box">4div>
<div class="box">5div>
<div class="box">6div>
div>
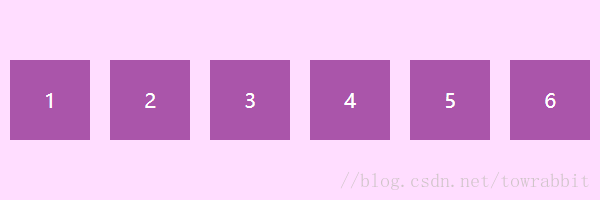
结果:

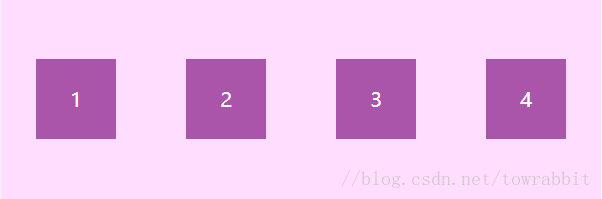
这样就算我们去掉其中的一个或者多个剩下来的在容器内部的子元素同样能够均匀排列:

除了设置子元素的margin垂直方向为auto之外,还能通过设置容器元素align-items来控制子元素垂直居中
css代码片段:
.container3{
width:60rem;
height:20rem;
display:flex;
background-color: #fdf;
justify-content:space-around;
align-items: center;
}
.box2{
width:8rem;
height:12rem;
background-color: #c5a;
font-size:2rem;
color:white;
line-height:12rem;
text-align:center;
}
html代码片段:
<div class="container3">
<div class="box">1div>
<div class="box2">2div>
<div class="box">3div>
<div class="box2">4div>
<div class="box">5div>
<div class="box2">6div>
div>
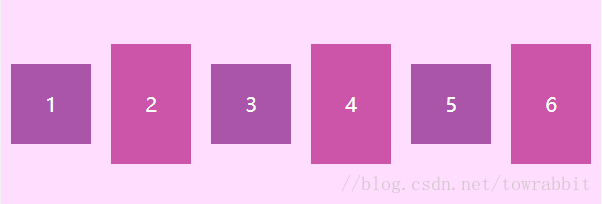
这样即便是大小不一样的方块设计同样可以实现垂直居中:

align-items:center || flex-start || flex-end || stretch || baseline
分别表示,按照中轴线,容器上沿,容器下沿,高度充满容器,基准线(以文字)
其中还有许多属性需要一一仔细实验
包括
justify-content:/*在主轴上的对齐方式*/
flex-direction:/*顺序*/
flex-wrap:/*换行*/
justify-content属性
justify-content属性规定了子元素在父元素内的排列方式默认值为flex-start,在横排的元素里面为从左到右排列,在纵排的元素中为从上到下排列。值可以为:
flex-start:从左边或者上部开始排列
flex-end:从右边或者下部开始排列
center:中间排列
space-around:每个元素占据相同的空间(包括margin)
space-between:第一个与最后一个元素靠边,中间的所有元素之间的排列距离一样
flex-wrap 属性
flex-wrap属性规定了在一行排不下的情况下是否换行
.container4{
display:flex;
background-color: #f99;
padding:20px;
flex-wrap:no-wrap;/*这个是默认为no-wrap 不换行*/
}
html:
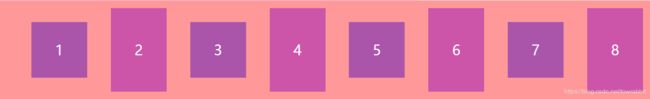
<div class="container4">
<div class="box">1div>
<div class="box">2div>
<div class="box">3div>
<div class="box">4div>
<div class="box">5div>
<div class="box">6div>
<div class="box">7div>
<div class="box">8div>
div>
假如容器container的长度比子元素的宽度相加更多,内部的元素宽度是按照内部元素原本的宽度来的。

但是假如容器container的长度比子元素的宽度相加要少,那么因为容器是不换行的,他就会压缩内部元素的宽度
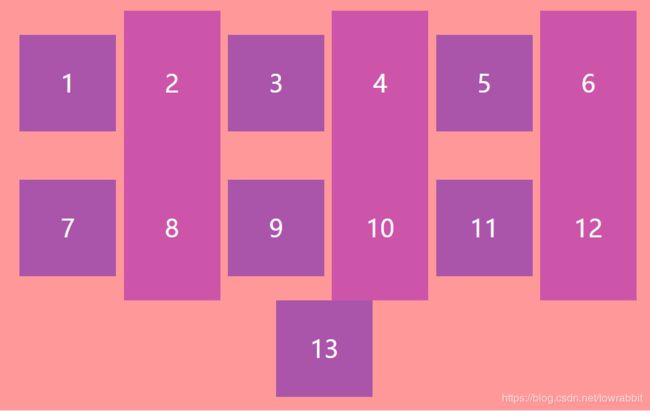
下面多加几个元素,则会变成这样:

然而在大部分情况下不是我们想要的,那现在把容器的的flex-wrap属性设置为wrap(自动换行)试试
.container4{
display:flex;
background-color: #f99;
padding:20px;
flex-wrap:wrap;/*这个是默认为no-wrap 不换行*/
}